2023/6/1总结
学习CSS
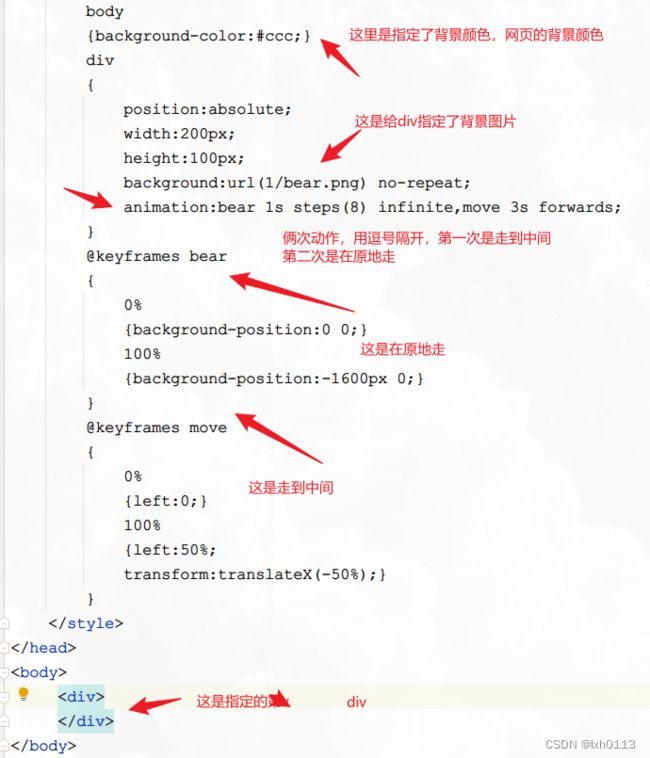
动画:
2023-05-31 21-48-43-504
效果图:
2023-06-01 13-58-26-168
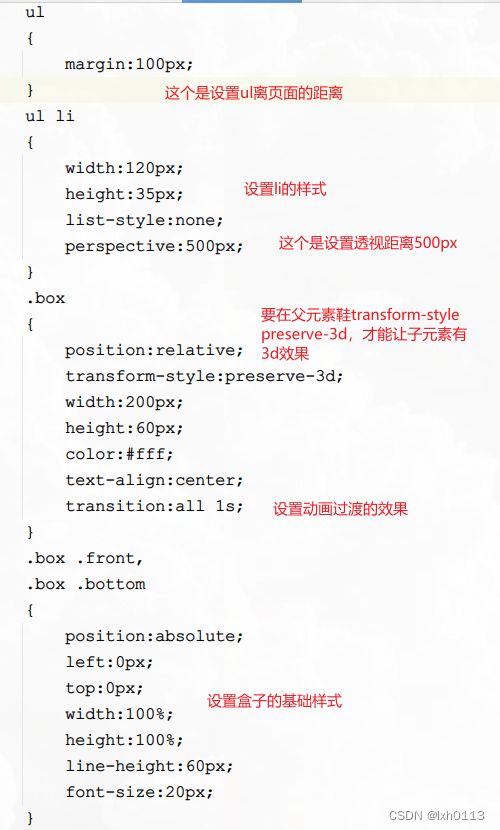
3D转换
3D移动:
transform:translateX() 在x轴移动
transform:translateY() 在y轴移动
transform:translateZ() 在z轴移动
transform:translate3d(x,y,z); 三个方向移动
透视:
perspective:px; 透视,有一个视距,视距是一个距离,单位是px,必须写在被观察元素的父盒子上面。
旋转:
rotateX() 沿着x轴旋转 可以理解为上下旋转
rotateY() 沿着y轴旋转 可以理解为左右旋转
rotateZ() 沿着z轴旋转,有点类似于转盘旋转
rotate3D() xyz表示旋转轴的矢量。是表示你是否希望沿着该轴旋转,最后成一个标示旋转的角度。
3D呈现:
transfrom-style:flat | preserve-3d; 默认属性为flat 子元素不开启3d立体空间,preserve-3d 子元素开启立体空间。这句话要写在父元素上。
2023-06-01 16-24-12-783
背景缩放:
background-size:宽度 高度; 拉伸宽度和高度进行填充
background:cover: 拉伸完全覆盖区域,会导致有些背景区域显示不全
background:contain; 等比例拉伸,如果宽度和高度其中一个已经填充完毕,就不再拉伸,也会出现区域显示空白。
对于移动端的图片,我们在开发的时候需要准备二倍图,在显示的时候只显示一半即可,因为1开发像素=2物理像素。
据说下面的都已经过时了。
特殊样式:
在移动端的盒子模型的padding和border是不会撑大盒子的。
如果不想要点击高亮显示:
-webkit-tap-highlight-color:transparent;
移动端浏览器默认的外观在ios上加上下面这个属性,才能给按钮和输入框自定义样式:
-webkit-appearance:none;
禁止长按界面时弹出的菜单(一般说的是右键菜单):{ -webkit-touch-callout:none; }
移动端布局:
流式布局:
就是百分比布局,也叫非固定像素布局。通过设置成百分比来根据屏幕的宽度进行压缩,不受固定像素的限制。
CSS移动端的学习:
因为很多手机的型号不一样,手机屏幕尺寸不一致,所以我们要写视口来规范窗口。
MySQL必知必会学习:
RTrim()
该函数通过删除数据右侧多余的空格来整理数据。()里面可以写列名称。
LTrim()
该函数删除数据左边多余的空格。
LIKE操作符:
like操作符用于匹配,完全匹配。
它的要写可用的搜索通配符有:
- % %代表任何字符出现的任意次数。
- _ _代表只匹配一个字符。
regexp操作符:
regexp后面所跟的为正则表达式。之所以有正则表达式,是因为like语句如果不使用通配符号,是完全匹配,使用通配符,有些时候想写的条件会无法实现。
对于like和regexp,like是完全匹配才能返回结果,而regexp只要部分满足就可以返回结果。
正则表达式不区分大小写,如果想要区分大小写,需要在regexp后面加上binary。
- 搜素俩个串之一,进行or匹配,使用 | 符号。
- 需要匹配特定的单一字符可用用 [ ] 来完成。里面写你所需要的单一字符。如果你还想匹配集合的字符,可用写[ - ] ,比如 [0-9] 匹配 0-9 的字符。在 [ ] 写上^ 表示匹配不是中括号里面的字符
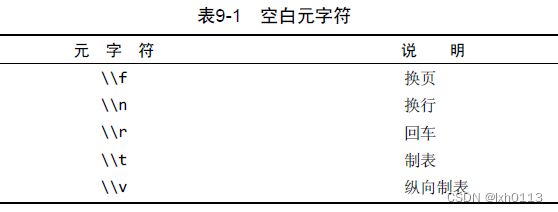
- 正则表达式由特殊字符构成,如果文本本身包括特殊字符,但是又想匹配,可用使用\\ 表示转义,\\后面接你所想要的特殊字符即可。
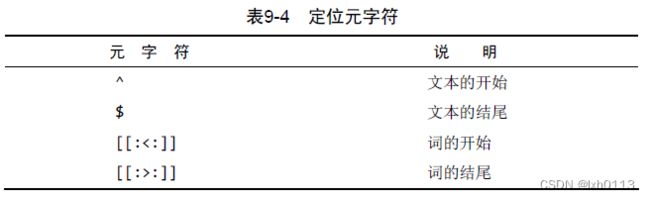
这是一些特殊的字符转义。
匹配字符类:
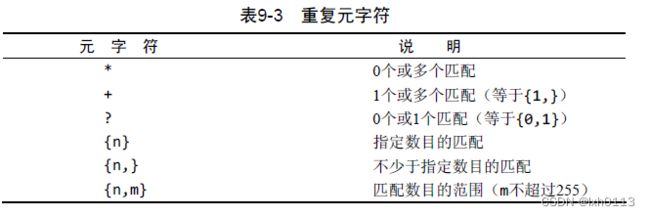
如果需要匹配多个实例:
匹配指定位置的文本:
计算字段
字段基本上与列的意思相同。
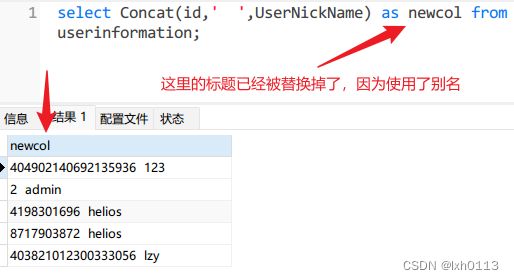
Concat()函数
拼接字段,括号中间可以写你所想要的列名称,或者你想要的拼接的字符串。
AS:
别名是一个字段或值的替换名,别名用as关键字赋予。
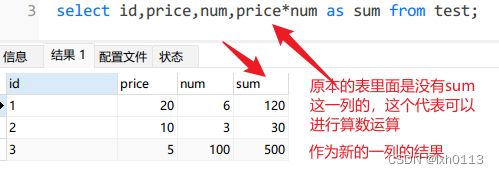
执行算术运算,只能 + - * / 加减乘除,同时可以使用括号。
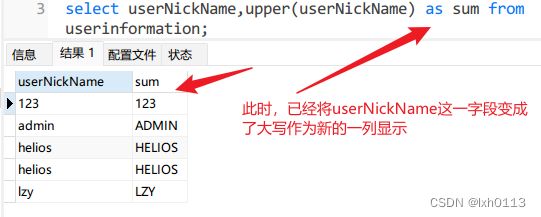
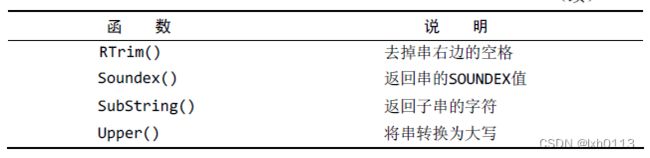
Upper()函数
将文本转换成大写:
另外还有一些:
soundex()将一个任何文件串转换为描述其语音表示的字母数字模式的算法。
常用的日期和时间处理函数
当我们不管是插入还是更新表值,日期格式必须是yyyy-mm-dd格式。
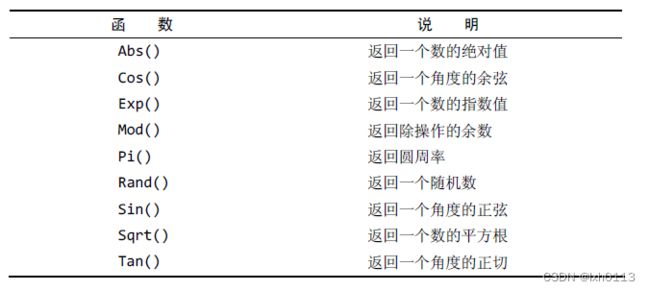
数值处理函数:
聚集函数
max函数可以用于文本数据,如果数据按照相应的列排序,max()会返回最后一行。min也一样,不过返回的文本数据是第一行。
分组查询:
group by
group by语句可以包含任意数目的列,可以嵌套,必须出现在where语句之后,order by语句之后。
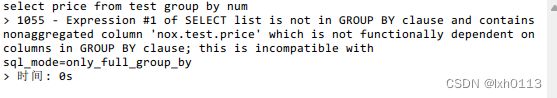
当我们写group by的时候,很可能出出现以下的错误:
是因为
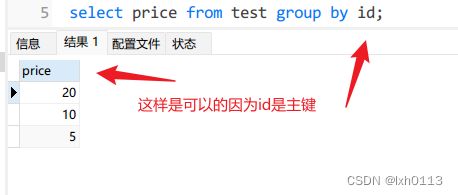
MySQL默认开启了SQL_MODE严格模式,对数据进行严格校验,如果代码中有group by聚合操作,那么select中的列,除了使用聚合函数之外的,max或者min,都必须出现在group by中。 或者group by后面的字段是主键。
其实上面的分组是没有什么意义的,因为是选取了整个列,一般分组是下面这样使用的
having:
之前也很疑惑,明明已经有where语句了,为什么还会有having语句,having用于过滤分组。where语句只能过去行数据,而不能过滤分组。并且having能包括where语句所有的运算。
select语句的写的时候需要遵循的顺序
select -> from -> where -> group by -> having -> order by -> limit
联结数据表
如果你出现了Column id in field list is ambiguous 错误提示
是因为俩个表的主键不能一致。导致二义性。
完全限定列名,在引用的列可能出现二义性时,必须使用完全限定列名(用一个点分隔的表名和列名)
也可以使用inner join
联结表,可以不止联结一个,只需要列出所有表,再定义表的关系即可。
表的别名:
之前说过用as作为列的别名和计算字段,还可以作为表的别名。