CSS/HTML静态购物网站项目源码解析(品优购)——该项目包含主页、注册页、列表页三个网页
注:该项目所涉及的素材文件请QQ联系作者(Etui:3416252112)
首先:
上图!
index.html------主页
register.html-------注册页

list.html-----列表页
摘要:作为一个前端初学者,这是我学完html和css基础后做的第二个练习(第一个是小米商城),在练习过程中也遇到了很多困难,好在最终都一一解决,这是一个成长的过程!
这个项目是我在B站中pink老师的教程里看到的,我先是自己尝试敲了一遍,然后再回头看一遍老师的方法。(我感觉这种学习方法很不错,但是不得不说老师的方法真的很别致)
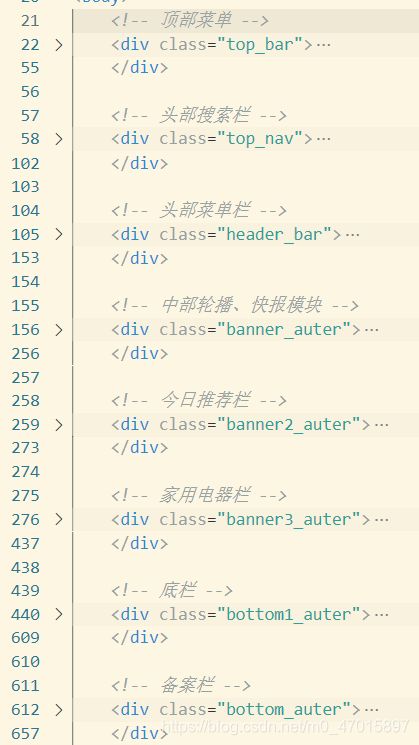
我做这个项目是分模块进行编写,例如我将主页分为九部分编写,如图:

这样编写的好处是便于修改,而且如果其他页面有公共的标题栏或者底栏也可以是用相同的css样式。例如该项目中三个页面的备案栏都是相同,此时我们便可以使用公共的样式(该项目中的common.css便是公共样式文件)

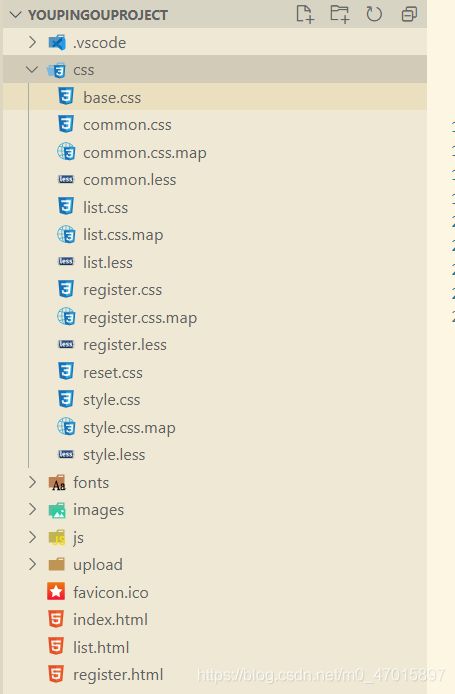
下面是我编写该项目的目录:

其中css文件夹为样式,fonts为图标字体文件,images为网页中固定的(不更改的)图片文件,upload文件夹为网页中可切换的图片。
favicon.ico文件为网页图标(必须放在根目录,和index.html一起)
index.html为主页
list.html为列表页
register.html为注册页
以下为这个项目的源码:
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>品优购title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/style.css">
<link rel="stylesheet" href="./css/base.css">
<link rel="shortcut icon" href="/favicon.ico">
<link rel="stylesheet" href="./fonts/iconfont/iconfont.css">
<link rel="stylesheet" href="./css/common.css">
head>
<body>
<div class="top_bar">
<div class="topbar w">
<div class="left_login">
<span>品优购欢迎您!span>
<a href="#">请登录a>
<a href="register.html" class="a2">免费注册a>
div>
<div class="right_menu">
<ul class="rightmenu">
<li>
<a href="">我的订单a><span>|span>
li>
<li>
<a href="">我的品优购<i class="iconfont icon-xia-xi">i>a><span>|span>
li>
<li>
<a href="">品优购会员a><span>|span>
li>
<li>
<a href="">企业采购a><span>|span>
li>
<li>
<a href="">关注品优购<i class="iconfont icon-xia-xi">i>a><span>|span>
li>
<li>
<a href="">客户服务<i class="iconfont icon-xia-xi">i>a><span>|span>
li>
<li>
<a href="">导航网站<i class="iconfont icon-xia-xi">i>a>
li>
ul>
div>
div>
div>
<div class="top_nav">
<div class="topnav w">
<div class="left-img">
<a href="">
<img src="./images/logo.png" alt="">
a>
div>
<div class="center_search">
<div class="search">
<input type="text" value="语言开发"><button>搜索button>
div>
<div class="bt_nav">
<ul>
<li>
<a href="">优惠购首发a>
li>
<li>
<a href="">亿元优惠a>
li>
<li>
<a href="">9.9元团购a>
li>
<li>
<a href="">每满99减30a>
li>
<li>
<a href="">办公用品a>
li>
<li>
<a href="">电脑a>
li>
<li>
<a href="">通信a>
li>
ul>
div>
div>
<div class="right_shop">
<i class="shop_car iconfont icon-shop">i><span>我的购物车span><i class="arrow iconfont icon-you-xi">i>
<p class="count">8p>
div>
div>
div>
<div class="header_bar">
<div class="headerbar w">
<ul>
<li class="first">
<a href="">全部商品分类a>
li>
<div class="shop_list">
<ul>
<li class="iconfont"><a href="">家用电器a>li>
<li class="iconfont"><a href="list.html">手机 数码 通信a>li>
<li class="iconfont"><a href="">电脑、办公a>li>
<li class="iconfont"><a href="">家居、家具、家装、厨具a>li>
<li class="iconfont"><a href="">男装、女装、童装、内衣a>li>
<li class="iconfont"><a href="">个护化妆、清洁用品、宠物a>li>
<li class="iconfont"><a href="">鞋靴、箱包、珠宝、奢侈品a>li>
<li class="iconfont"><a href="">户外运动、钟表a>li>
<li class="iconfont"><a href="">汽车、汽车用品a>li>
<li class="iconfont"><a href="">母婴、玩具乐器a>li>
<li class="iconfont"><a href="">食品、酒类、生鲜、特产a>li>
<li class="iconfont"><a href="">医药保健a>li>
<li class="iconfont"><a href="">图书、音像、电子书a>li>
<li class="iconfont"><a href="">彩票、旅行、充值、票务a>li>
<li class="iconfont"><a href="">理财、众筹、白条、保险a>li>
ul>
div>
<li>
<a href="">服装城a>
li>
<li>
<a href="">服装城a>
li>
<li>
<a href="">服装城a>
li>
<li>
<a href="">服装城a>
li>
<li>
<a href="">服装城a>
li>
<li>
<a href="">服装城a>
li>
<li>
<a href="">服装城a>
li>
ul>
div>
div>
<div class="banner_auter">
<div class="banner w">
<div class="center_images">
<img src="./upload/focus1.png" alt="">
div>
<div class="right_bulletin">
<div class="title">
<span class="s1">品优购快报span><span class="s2">更多<i class="iconfont icon-you-xi">i>span>
div>
<div class="list">
<ul>
<li><a href=""><strong>[重磅]strong>他来了他来了,头戴绿帽过来了a>li>
<li><a href=""><strong>[重磅]strong>他来了他来了,头戴绿帽过来了a>li>
<li><a href=""><strong>[重磅]strong>他来了他来了,头戴绿帽过来了a>li>
<li><a href=""><strong>[重磅]strong>他来了他来了,头戴绿帽过来了a>li>
<li><a href=""><strong>[重磅]strong>他来了他来了,头戴绿帽过来了a>li>
ul>
div>
<div class="skip_list">
<ul>
<li class="first">
<a href="">
<i class="iconfont icon-shouji">i>
<p>话费p>
a>
li>
<li>
<a href="">
<i class="iconfont icon-shouji">i>
<p>话费p>
a>
li>
<li>
<a href="">
<i class="iconfont icon-shouji">i>
<p>话费p>
a>
li>
<li>
<a href="">
<i class="iconfont icon-shouji">i>
<p>话费p>
a>
li>
<li class="first">
<a href="">
<i class="iconfont icon-shouji">i>
<p>话费p>
a>
li>
<li>
<a href="">
<i class="iconfont icon-shouji">i>
<p>话费p>
a>
li>
<li>
<a href="">
<i class="iconfont icon-shouji">i>
<p>话费p>
a>
li>
<li>
<a href="">
<i class="iconfont icon-shouji">i>
<p>话费p>
a>
li>
<li class="first">
<a href="">
<i class="iconfont icon-shouji">i>
<p>话费p>
a>
li>
<li>
<a href="">
<i class="iconfont icon-shouji">i>
<p>话费p>
a>
li>
<li>
<a href="">
<i class="iconfont icon-shouji">i>
<p>话费p>
a>
li>
<li>
<a href="">
<i class="iconfont icon-shouji">i>
<p>话费p>
a>
li>
ul>
div>
<div class="images">
<img src="./upload/bargain.png" alt="">
div>
div>
div>
div>
<div class="banner2_auter">
<div class="banner2 w">
<div class="today">
<img src="./images/recom.png" alt="">
div>
<div class="recommend">
<ul>
<li><a href=""><img src="./upload/recom_03.jpg" alt="">a>li>
<li><a href=""><img src="./upload/recom_03.jpg" alt="">a>li>
<li><a href=""><img src="./upload/recom_03.jpg" alt="">a>li>
<li><a href=""><img src="./upload/recom_03.jpg" alt="">a>li>
ul>
div>
div>
div>
<div class="banner3_auter">
<div class="banner3 w">
<div class="header_bar">
<div class="left_title">
<span>家用电器span>
div>
<div class="right_menu">
<ul>
<li><a href="">热门a><span>|span>li>
<li><a href="">大家电a><span>|span>li>
<li><a href="">生活电器a><span>|span>li>
<li><a href="">厨房电器a><span>|span>li>
<li><a href="">生活电器a><span>|span>li>
<li><a href="">个护健康a><span>|span>li>
<li><a href="">应季电器a><span>|span>li>
<li><a href="">空气/净水a><span>|span>li>
<li><a href="">新奇特a><span>|span>li>
<li><a href="">高端电器a>li>
ul>
div>
div>
<div class="body_auter">
<div class="left_list">
<ul>
<li><a href="">节能补贴a>li>
<li><a href="">节能补贴a>li>