CSS基础-超详解
目录
什么是CSS?
CSS的引入方式
内部样式
外部样式
内联样式
CSS选择器
CSS标签选择器
类选择器
id选择器
通配符选择器
CSS属性设置
字体
文本
什么是CSS?
CSS也被叫做层叠样式表, 英文全称为: Cascading Style Sheets, 是一种用来表现HTML(标准通用标记语言的一个应用) 或XML 等文件样式的计算机语言, CSS不仅可以静态的修饰网页, 也可以配合各种脚本语言动态地对网页各元素进行格式化处理.
CSS能够对网页中元素的位置的排版进行像素级别的精准控制, 支持几乎所有的字体字号样式, 拥有对网页对象和模型样式编辑的能力
CSS的引入方式
CSS在书写的时候, 不区分大小写.
在编写CSS代码的时候, CSS语句有很多的引入方式, 大概分为下面三种,
- 内部样式
- 外部样式
- 内联样式
下面着重来介绍这三种引入方式:
内部样式
内部样式也就是直接把CSS嵌入到HTML中, 放到style标签里面:
这种设计方式, 可以让
标签的样式改变成为div-style中设置的那样, 就比如我设置如上图的font-size: 50px, 也就是字体大小为50个像素, color为字体颜色指定为red(红色), background-color为背景颜色, 设置为蓝色blue, text-align: center中间对其, font-family为字体样式, 这里设置为宋体, 输入一个div标签:
hello world
其展示效果如下:
这种内部样式太具有局限性了, 假设有这样的一种情况, 如果我想写入两个div标签, 但是我一个要求字体颜色为红色, 另外一个字体颜色要求为蓝色, 这种情况, 就有点不符合我们的预期了, 因为这种内部样式的style设置法, 是针对所有被设置的标签的, 例如
这里是标签1这里是标签2// 这两个div标签具有相同的属性设置
这种内部样式的style引入CSS语句就不是非常灵活, 与之类似的还有另外一个方式, 那就是外部样式
外部样式
外部样式, 顾名思义也就是从外部引入CSS语法, 对于HTML标签来说, 可以通过link标签来把CSS引入进来, 引入的形式就是CSS文件的形式, 和之前JS文件引入类似:
例如我们在这个html的同目录底下创建一个testCSS.css文件, 我们在这个testCSS.css文件中写入对应的css语法, 然后将其引入到当前目录中的html文件当中,
我们在这个testCSS.css文件中写入:
div {
color: brown;
font-family: "宋体";
font-size: 100px;
}然后在当前目录的HTML标签里面写入对应的div标签, 例如:
hello world
显示如下:
内部引用和外部引用的优先级问题, 我们在引入当前外部CSS文件的同时, 也是用内部样式来处理, 发现内部样式的优先级高于外部样式.
对于上面这两种方式都不是非常合适, 因为, 他们都是针对某一个类别的标签, 例如对于div标签使用内联的方法,或者在外部样式里面写入了内部样式的CSS语句, 那么所有div标签都会拥有这个CSS属性, 但是假设我现在有想要设置两个不同CSS属性的div标签, 那么这种内外部的方式显然就不够灵活, 于是就出现了下面的内联样式
内联样式
对于某一个特定的标签, 使用style属性, 来注入CSS属性, 例如:
这是一个内联样式的div标签CSS选择器
CSS标签选择器
CSS标签选择器, 也就是格式如:
.标签名 {
// 属性列
}
此处的{ } 里面描述的是CSS属性, 描述是以键值对的形式存在的, 后面会着重讲解CSS里面一些常用的属性, 键值对之间使用冒号":"分割, 这种CSS标签选择器很难针对某个元素进行个性化定制.
第一行的格式为点号'.' + 类名的形式
特点:
- 能快速的应用到同一类型的HTML元素或者标签上
- 但是针对同一类型的不同元素之间缺少差异化对待
类选择器
CSS中创建一个类名, 这个类可以对应一组CSS属性, 可以让指定的标签或者HTML元素应用这个类, 然后就可以使用这个类里面的CSS属性. 同样的这个类名的定义也是点号'.' + 类名组成的, 类名后面紧跟 {}, {}里面的内容是CSS的属性.
如何使用这个类? 在HTML标签里面的class属性设置为对应的类名即可, 就可以应用此CSS属性.
例如:
这是一个引用了test类的div标签
HTML页面显示:
特点:
- 能够差异化对待不同的元素或者是同一元素
- 多个标签可以同时使用同一个类
id选择器
id选择器和类选择器类似, CSS中使用#开头表示id选择器, 而类选择器是通过点号'.', id选择器的值和HTML某个元素的id值相同, html元素id可以不用带有#标识, 但是, 因为标签的id是唯一的, 所以id选贼器下的CSS属性不能同时被多个标签使用.
例如:
这是使用id选择器生成的div标签
通配符选择器
通配符大家应该很清楚了吧, 也就是这个符号: *, 使用*定义所有标签, 如下:
* {
// CSS属性
}
页面里面的所有内容都会被改为通配符选择器里面的属性, 不需要被页面结构调用
以上是CSS中的四种最常用的CSS选择器, 这四个已经能应对绝大部分的场景了
下面着重介绍CSS里面的属性:
CSS属性设置
字体
font属性, 声明设置中所有的字体属性.
字体的英文名为font, 关于字体的设置有很多, 我们通过' - '来选择字体的对应设置, 如下:
- font-style : 定义字体风格, 该属性设置使用斜体, 倾斜, 正常字体, 斜体字体通常定义为字体系列中一个单独的字体, 理论上讲, 用户代理可以根据正常字体计算一个斜体字体, font-style: 里面的设置有, italic: 设置斜体, oblique: 设置倾斜, normal: 默认值,显示一个标准字体样式. 这是testdiv1标签这是testdiv2标签这是testdiv3标签
oblique和italic有什么区别呢? 虽然这两个属性倾斜度是一样的,但是他们所应用的倾斜方式是不同的, italic是字体设计师在字体制作中专门设计的一种字体, 具有更加漂亮, 自然的外观, 而oblique是将原本字体的立体效果, 听过计算机技术的手段来生成, 因此他们往往会显得比italic更加机械化和生硬.
-
font-size: 设置文本属性的大小
(注意, 如果没有指定字体大小, 则普通文本默认大小为16px, 16px = 1em), 例如:这是一个font-size为5px的div标签这是一个font-size为16px的div标签这是一个font-size为25px的div标签这是一个font-size为35px的div标签这是一个font-size为45px的div标签这是一个font-size为55px的div标签这是以像素的形式来控制字体大小, 当然也可以使用em来设置字体的大小, 为了允许用户调整文本大小, 许多开发人员使用em而不是像素, 建议在w3c中使用em尺寸单位. 例如:
font-size : 1.5em; -
font-weight : 设置文本的粗细
该属性用于设置显示元素的文本中所用字体加粗, 数值为400相当于关键字normal, 700等价于bold, 每个数字值对应的字体加粗必须至少与下一个最小数字一样细, 而且至少与下一个最大数字一样粗:font-weight属性值 值 描述 normal 默认值, 标准的字符粗细 bold 定义粗字体 bolder 定义更粗的字体 light 定义细字体 lighter 定义更细的字体 100
200
300
400
500
600
700
800
900
定义由细到粗的字体, 400 = normal, 700 = bold
这是一个font-weight值为light的div标签这是一个font-weight值为lighter的div标签这是一个font-weight值为400的标准粗细div标签这是一个font-weight值为bold的div标签这是一个font-weight值为bolder的div标签 -
font-family: 规定元素的字体系列, font-familly可以把多个字体名称作为一个集合来保存, 如果浏览器不支持第一个字体, 那么他会继续尝试下一个, 以此类推, 也就是说font-family属性的值是用于某个元素的字体族名, 浏览器会使用它可识别的第一个值, 使用逗号来分隔这些集合中的元素, 例如:
这是一个div标签-1这是一个div标签-2注意, 如果某个字体名称里面有空格, 需要使用单引号或者双引号,将其引用.
文本
- color: 文本颜色
- text-align: 文本对其, 有三个值, 左对齐left(默认值), 右对齐right, 居中center, 两端对其justify
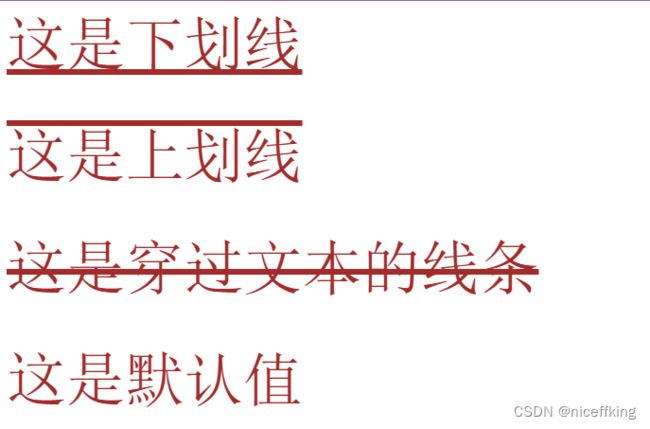
- text-decoration: 文本装饰
text-decoration的值 值 描述 none 定义普通文本(默认值) underline 文本下划线 overline 文本上划线 line-through 定义穿过文本的线条 initial 将此属性设置为默认值 inherit 从其非元素继承 这是下划线
这是上划线
这是穿过文本的线条
这是默认值 -
text-decoration-color: 规定text-decoration的颜色, 例如上划线, 下划线等
这是一个有颜色的下划线 -
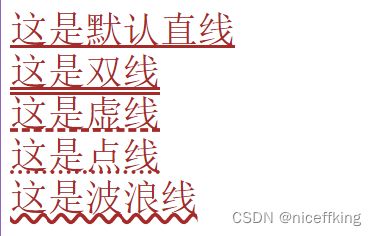
text-decoration-style: 设置文本装饰的类型, 例如实线, 波浪线, 点线, 虚线, 双线等
font-decoration-style的值 值 描述 solid 默认值, 表示为单行线条 double 双线 dashed 虚线 dotted 点线 wavy 波浪线 例如:
这是默认直线这是双线这是虚线这是点线这是波浪线 -
text-decoration-thickness: 规定装饰线的粗细
例如:h1 { text-decoration: underline; text-decoration-thickness: auto; } h2 { text-decoration: underline; text-decoration-thickness: 5px; } h3 { text-decoration: underline; text-decoration-thickness: 50%; } /* 使用简写属性 */ h4 { text-decoration: underline solid red 50%; }其中text-decoration-thickness: 5px是线的宽度为5个像素, 同时也可想h4那样进行简写,
-
text-indent: 文本首行缩进
(允许使用负值, 如果使用负值, 那么首行会被缩进到左边)
可以通过像素点进行缩进, 也可以通过百分比来缩进, 例如:这是通过像素点的缩进这是通过百分比的缩进 -
line-height: 设置行间距
这是一个div标签, 行距为50px这是一个div标签, 行距为50px这是一个div标签, 行距为50px这是一个div标签, 行距为100px这是一个div标签, 行距为100px这是一个div标签, 行距为100px(未完待续)