百度地图API调用-demo
1.介绍
本片文章主要实现的功能:
1.自己编写城市列表,刷新地图.
2.一键查询,在指定城市查询指定关键词.显示结果列表和在地图上进行标注.
3.点击地图上的标注,获取并显示该标注的基本信息.
4.根据查询的结果绘制热力图.
demo已经上传github:
https://github.com/LYK-sir/BaiduMapAPi-demo.git
2.文件结构
3.完善项目
3.1index.html
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap-grid.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap-reboot.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
<title>百度地图APItitle>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=您">
//v3.0版本的引用方式:src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥"
script>
<script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js">
//使用CDN引用jquery.min.js
script>
<script type="text/javascript" src="http://api.map.baidu.com/library/Heatmap/2.0/src/Heatmap_min.js">
//引入热力图api
script>
head>
<body>
<div id="ct1">
<form class="form-horizontal juzhong" role="form">
<select id="city" class="zuoge ">
<option value="北京市海淀区" >北京-海淀区option>
<option value="北京市朝阳区">北京-朝阳区option>
<option value="北京市通州区">北京-通州区option>
<option value="湖北省武汉市">湖北-武汉option>
select>
<div class="form-group shange">
<button class="zuoge" type="button" onclick="searchPlan()"> 机场button>
<button class="zuoge" type="button" onclick="searchSub()"> 火车站button>
<button class="zuoge" type="button" onclick="searchFood()"> 餐饮中心button>
<button class="zuoge" type="button" onclick="searchBus()"> 商圈button>
div>
<div class="form-group">
<input class="zuoge shange " type="button" onclick="openHeatmap();" value="显示热力图"/>
<input class="zuoge shange" type="button" onclick="closeHeatmap();" value="关闭热力图"/>
div>
<div class="form-group zuoge shange">
<label class="col-sm-3 control-label">名称:label>
<div class="col-sm-10">
<input type="text" class="form-control" value="name" id="firstname" disabled >
div>
div>
<div class="form-group zuoge shange">
<label class="col-sm-3 control-label">电话:label>
<div class="col-sm-10">
<input type="text" class="form-control" value="phone" id="phoneNumber" disabled>
div>
div>
<div class="form-group zuoge shange">
<label class="col-sm-3 control-label">地址:label>
<div class="col-sm-10">
<input type="text" class="form-control" value="addr" id="address" disabled>
div>
div>
form>
div>
<div id="ctm">
div>
<div id="ct2">
div>
<script type="text/javascript" src="js/map.js">script>
body>
html>
3.2初始化地图
var map = new BMap.Map("ct2"); //创建地图实例
var point1 = new BMap.Point(116.609564,40.083812);// 创建点坐标:首都机场
map.centerAndZoom(point1,10); //初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //鼠标滑动放大缩小
var top_left_scaleCtrl = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}); // 创建比例尺对象,位置左下角
var bottom_right_viewCtrl = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT}); // 创建缩放控件对象,位置右下角
/*移除控件:map.removeControl(); */
function add_control() //添加组件函数
{
map.addControl(top_left_scaleCtrl );
map.addControl(bottom_right_viewCtrl);
}
add_control(); //调用函数
3.3自己编写城市列表,刷新地图.
实现此功能需要用到类Geocoder.详细看https://mapopen-pub-jsapi.bj.bcebos.com/jsapi/reference/jsapi_reference_3_0.html
首先监听城市下拉框,获取下拉框内的城市信息,截取出自己需要的区名,使用Geocoder地址解析器,将区名解析成为经纬度,并设置为地图的中心.
$("#city").change(function(){
//获取城市完整信息
var local = $("#city").val();
//截取城市名称
var city = local.substr(0,3);
//截取区名
var area = local.substr(3,3);
//创建地址解析器实例
var myGeo = new BMap.Geocoder();
// 将地址解析结果显示在地图上,并调整地图视野
myGeo.getPoint(area, function(point){
if(point){
map.centerAndZoom(point, 10); //刷新地图中心,并设置级别
}else{
alert('您选择的地址没有解析到结果!');
}
},city);
});
3.4检索,标注,热力图实现
这三个功能之间的代码相互联系,不好拆分.一起实现的.
//热力图数据
var heatPoint = [];
//LocalSearch本地检索的可选参数.options
var options={
//标注气泡内容创建后的回调函数。 参数: poi: LocalResultPoi,通过其marker属性可得到当前的标注。
onInfoHtmlSet:function(poi){
//获取查询结果的相关信息
name = poi.title;
phone = poi.phoneNumber;
address = poi.address;
if(phone== null)
{
phone = "未收录";
}
//标注可以被清除
poi.marker.enableMassClear();
//对查询结果的标注进行监听"click"监听,点击就可以获取相关信息
poi.marker.addEventListener("click",function (e){
document.getElementById("firstname").value = name ;
document.getElementById("phoneNumber").value = phone;
document.getElementById("address").value = address;
});
},
//结果呈现设置. 列表形势,一页10个.
renderOptions:{
map: map,
panel:"ctm",
},
//查询完成后的回调函数,results 是LocalResult类型,一次检索只能获取一页10个数据
onSearchComplete:function(results){
//返回结果数
var number = results.getNumPois();
heatPoint = []; //清空热力图数据.
var data = {}; //获取查询结果的经纬度数据
var lngnum; //经度
var latnum; //维度
var num; //权重
for(var i=0; i<10; i++){
//获取经度.results的相关数据的json格式,可以直接获取
lngnum = results.getPoi(i).point.lng;
//获取维度
latnum = results.getPoi(i).point.lat;
//热力图的设置需要权重,随机生成数据
num = Math.floor(Math.random()*100+1);
//将经度,维度,权重,格式化为json格式
data ={"lng":lngnum,"lat":latnum,"count":num};
//收集当页结果的经纬度权重数据,
heatPoint.push(data);
}
},
};
function searchPlan(){
//清除地图上的所有覆盖物.
map.clearOverlays();
//创建本地检索对象.
var local = new BMap.LocalSearch(map, options);
//检索关键词,关键词的选取,可以参考百度地图api中的POI行业分类
local.search("机场");
}
function searchSub(){
map.clearOverlays();
var local = new BMap.LocalSearch(map,options);
local.search("火车站");
}
function searchFood(){
map.clearOverlays();
var local = new BMap.LocalSearch(map,options);
local.search("星级酒店");
}
function searchBus(){
map.clearOverlays();
var local = new BMap.LocalSearch(map,options);
local.search("园区");
}
//显示热力图
function openHeatmap(){
//清除地图所有覆盖物
map.clearOverlays();
//判断浏览器是否支持canvas
if(!isSupportCanvas()){alert('热力图目前只支持有canvas支持的浏览器,您所使用的浏览器不能使用热力图功能~')}
//热力图初始化
heatmapOverlay1 = new BMapLib.HeatmapOverlay({"radius":20});
//地图添加热力图层
map.addOverlay(heatmapOverlay1);
//热力图层添加数据
heatmapOverlay1.setDataSet({data:heatPoint,max:100});
//判断浏览区是否支持canvas
function isSupportCanvas(){
var elem = document.createElement('canvas');
return !!(elem.getContext && elem.getContext('2d'));
}
//显示热力图
heatmapOverlay1.show();
}
//关闭热力图
function closeHeatmap(){
heatmapOverlay1.hide();
}
3.5map.js完整代码
var map = new BMap.Map("ct2"); //创建地图实例
var point1 = new BMap.Point(116.609564,40.083812);// 创建点坐标:首都机场
map.centerAndZoom(point1,10); //初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //鼠标滑动放大缩小
var top_left_scaleCtrl = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}); // 创建比例尺对象,位置左下角
var bottom_right_viewCtrl = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT}); // 创建缩放控件对象,位置右下角
/*移除控件:map.removeControl(); */
function add_control() //添加组件函数
{
map.addControl(top_left_scaleCtrl );
map.addControl(bottom_right_viewCtrl);
}
add_control(); //调用函数
$("#city").change(function(){
//获取城市完整信息
var local = $("#city").val();
//截取城市名称
var city = local.substr(0,3);
//截取区名
var area = local.substr(3,3);
//创建地址解析器实例
var myGeo = new BMap.Geocoder();
// 将地址解析结果显示在地图上,并调整地图视野
myGeo.getPoint(area, function(point){
if(point){
map.centerAndZoom(point, 10); //刷新地图中心,并设置级别
}else{
alert('您选择的地址没有解析到结果!');
}
},city);
});
//热力图数据
var heatPoint = [];
//LocalSearch本地检索的可选参数.options
var options={
//标注气泡内容创建后的回调函数。 参数: poi: LocalResultPoi,通过其marker属性可得到当前的标注。
onInfoHtmlSet:function(poi){
//获取查询结果的相关信息
name = poi.title;
phone = poi.phoneNumber;
address = poi.address;
if(phone== null)
{
phone = "未收录";
}
//标注可以被清除
poi.marker.enableMassClear();
//对查询结果的标注进行监听"click"监听,点击就可以获取相关信息
poi.marker.addEventListener("click",function (e){
document.getElementById("firstname").value = name ;
document.getElementById("phoneNumber").value = phone;
document.getElementById("address").value = address;
});
},
//结果呈现设置. 列表形势,一页10个.
renderOptions:{
map: map,
panel:"ctm",
},
//查询完成后的回调函数,results 是LocalResult类型,一次检索只能获取一页10个数据
onSearchComplete:function(results){
//返回结果数
var number = results.getNumPois();
heatPoint = []; //清空热力图数据.
var data = {}; //获取查询结果的经纬度数据
var lngnum; //经度
var latnum; //维度
var num; //权重
for(var i=0; i<10; i++){
//获取经度.results的相关数据的json格式,可以直接获取
lngnum = results.getPoi(i).point.lng;
//获取维度
latnum = results.getPoi(i).point.lat;
//热力图的设置需要权重,随机生成数据
num = Math.floor(Math.random()*100+1);
//将经度,维度,权重,格式化为json格式
data ={"lng":lngnum,"lat":latnum,"count":num};
//收集当页结果的经纬度权重数据,
heatPoint.push(data);
}
},
};
function searchPlan(){
//清除地图上的所有覆盖物.
map.clearOverlays();
//创建本地检索对象.
var local = new BMap.LocalSearch(map, options);
//检索关键词,关键词的选取,可以参考百度地图api中的POI行业分类
local.search("机场");
}
function searchSub(){
map.clearOverlays();
var local = new BMap.LocalSearch(map,options);
local.search("火车站");
}
function searchFood(){
map.clearOverlays();
var local = new BMap.LocalSearch(map,options);
local.search("星级酒店");
}
function searchBus(){
map.clearOverlays();
var local = new BMap.LocalSearch(map,options);
local.search("园区");
}
//显示热力图
function openHeatmap(){
//清除地图所有覆盖物
map.clearOverlays();
//判断浏览器是否支持canvas
if(!isSupportCanvas()){alert('热力图目前只支持有canvas支持的浏览器,您所使用的浏览器不能使用热力图功能~')}
//热力图初始化
heatmapOverlay1 = new BMapLib.HeatmapOverlay({"radius":20});
//地图添加热力图层
map.addOverlay(heatmapOverlay1);
//热力图层添加数据
heatmapOverlay1.setDataSet({data:heatPoint,max:100});
//判断浏览区是否支持canvas
function isSupportCanvas(){
var elem = document.createElement('canvas');
return !!(elem.getContext && elem.getContext('2d'));
}
//显示热力图
heatmapOverlay1.show();
}
//关闭热力图
function closeHeatmap(){
heatmapOverlay1.hide();
}
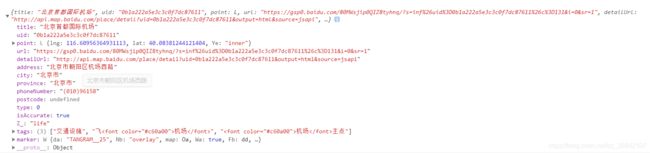
3.5关键词查询结果数据查看
LocalResultPoi 类型的数据:
只有查询结果的第一个POI的相关信息.
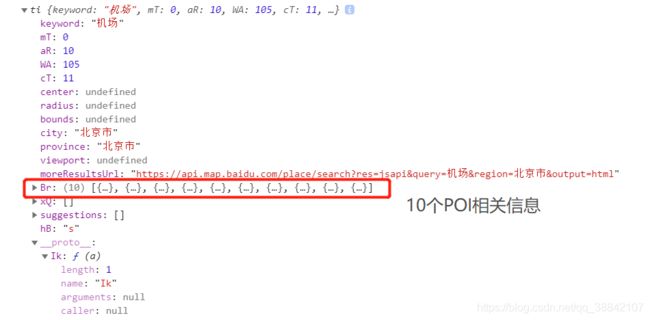
LocalResult 类型的数据:
只要查询结果的第一页相关信息:
4测试
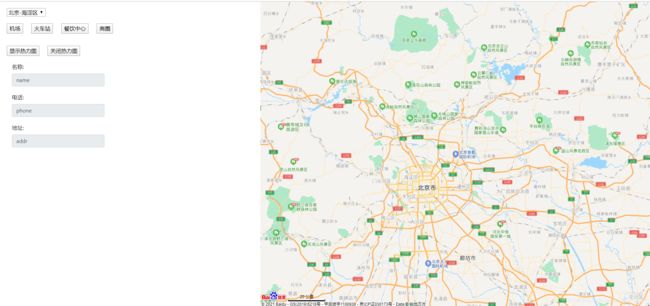
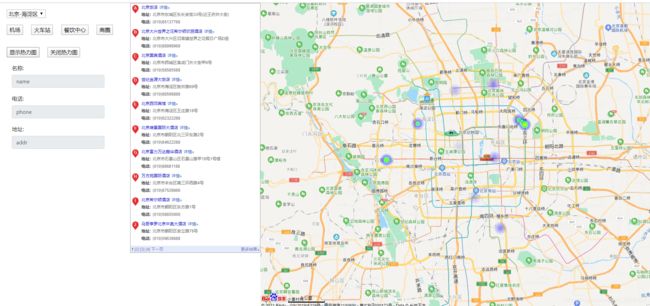
4.1初始页面
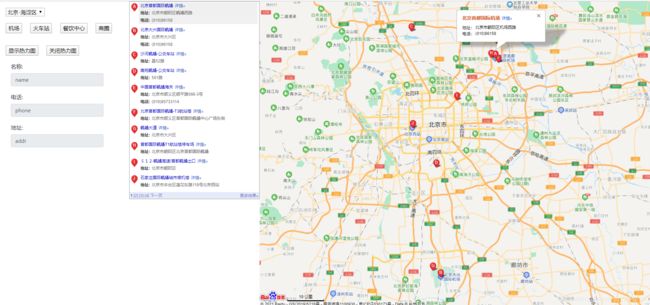
4.2 检索完成页面
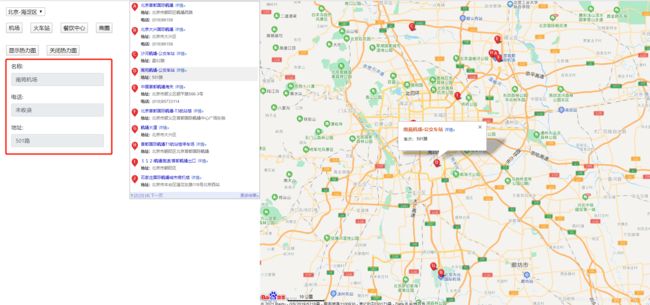
4.3获取标注信息页面
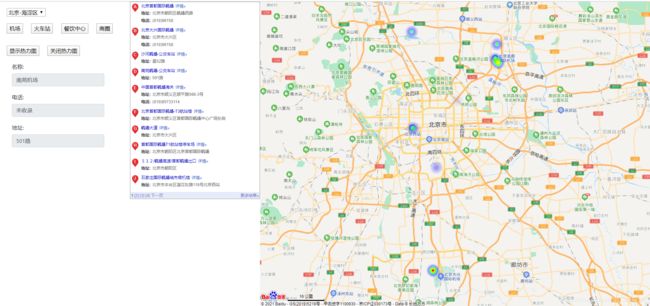
4.4绘制热力图页面
5.总结
1.虽说可以将地图根据行政区划进行重新绘制地图 ,但是检索关键词时,只能 范围检索(圆形,矩形),城市检索.不能将检索范围缩小至行政区划.
2.学习新东西时,多看官方文档,多思考使用方式,使用思路.
3.扩展自己的知识面,新知识不是孤立的,往往和其他只要是有联系的.往往让我们卡住的时候,便是基础不牢靠的知识.
4.在学习新知识时,不要选择最新的版本,而是要选择最完善的版本.完善的版本拥有更多的开源实力,额外扩展.