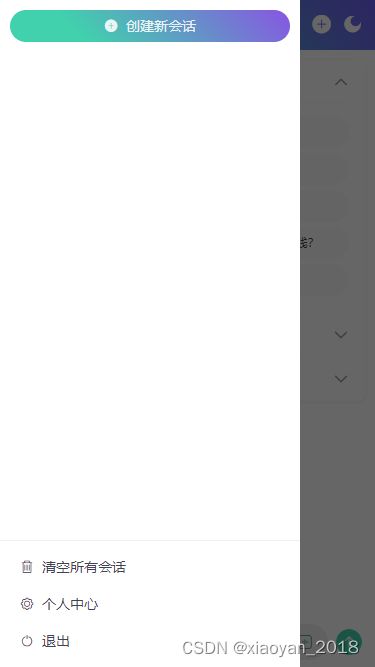
基于vite4+pinia2模仿chatgpt移动端聊天模板Vue3MobileGPT
运用vite4.x构建mobile端仿chatgpt聊天实例Vue3-mobileGPT
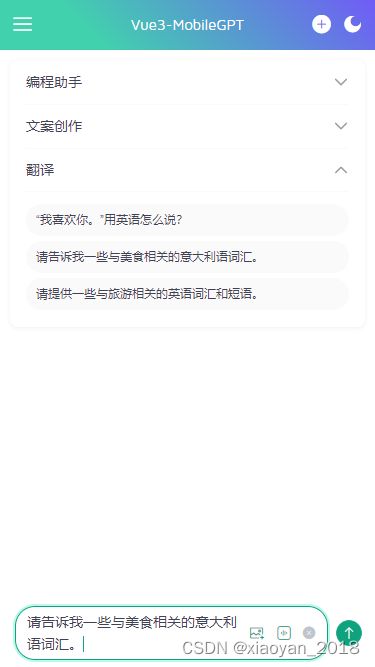
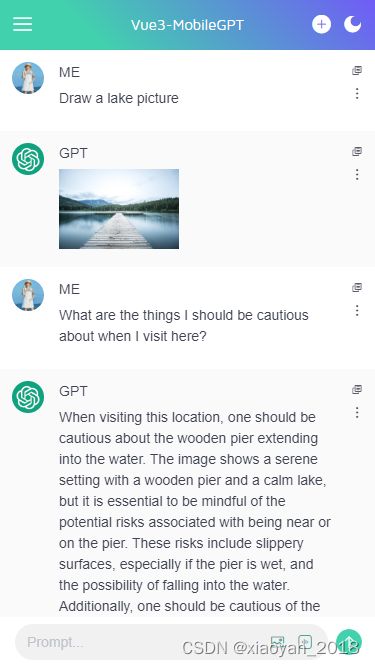
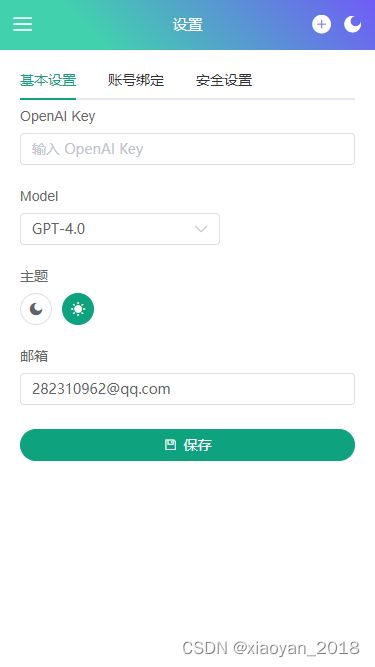
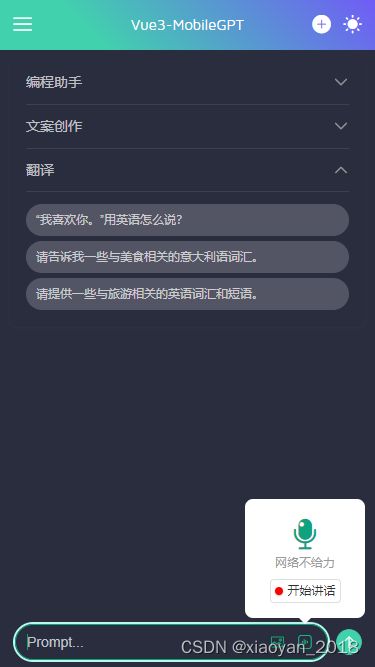
vue3-mobilegpt基于 vite4+vue3+pinia2+vue-router+vant 等技术开发移动端仿ChatGPT智能聊天项目模板。支持light+dark两种主题,搭配vue3组件库Vant,界面简洁美观。


就前几天OpenAI就推出了IOS版ChatGPT应用APP程序,标示着chatgpt正式进入了移动领域了。
运用技术
- 编码工具:Cursor
- 技术框架:Vite4+Vue3+Vue-Router+Pinia2
- 组件库:Vant^4.3.1
- 代码高亮:Highlight.js^11.7.0
- markdown组件:vue3-markdown-it
- 数据存储:pinia-plugin-persistedstate^3.1.0
- 样式处理:Sass^1.62.1


vue3-mobileGpt 采用最新vue3前端技术栈开发,vue3 setup编码规范开发。
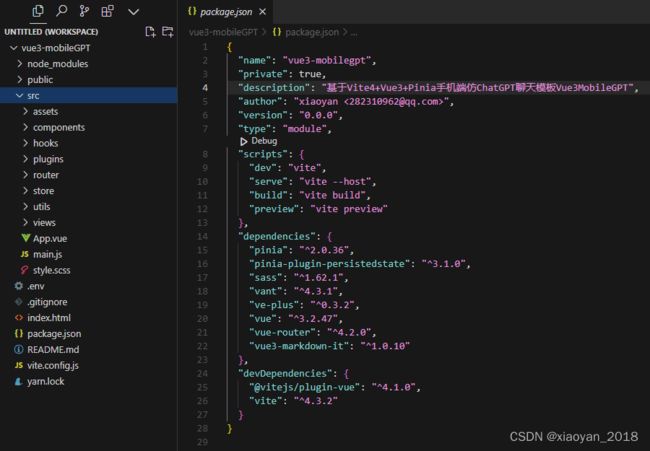
项目结构
主页面main.js
import { createApp } from 'vue'
import './style.scss'
import App from './App.vue'
import Router from './router'
import Store from './store'
import Plugins from './plugins'
const app = createApp(App)
app.use(Router)
app.use(Store)
app.use(Plugins)
app.mount('#app')
Vant 基于vue3移动端组件库
vant 一款高质量的mobile端组件库。支持70+组件供学习者使用。

目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本。
# Vue 3 项目,安装最新版 Vant
npm i vant
# Vue 2 项目,安装 Vant 2
npm i vant@latest-v2
https://vant-contrib.gitee.io/vant/#/zh-CN
引入公共插件
新建plugins/index.js文件,用来配置一些公共组件。
/**
* 公共插件
* @author YXY
*/
import '@assets/js/fontSize'
// 引入Vant4.x组件库
import Vant from 'vant'
import 'vant/lib/index.css'
// 引入ve-plus组件库
import VEPlus from 've-plus'
import 've-plus/dist/ve-plus.css'
// 引入vue3弹框组件
import V3Popup from '@/components/v3popup'
import Navbar from '@/components/Navbar.vue'
const Plugins = (app) => {
app.use(Vant)
app.use(VEPlus)
app.use(V3Popup)
// 注册组件
app.component('Navbar', Navbar)
}
export default Plugins
Pinia状态管理
vite4构建的项目,官方推荐使用pinia进行状态管理操作。当然还是可以使用vuex进行状态管理。
/**
* 状态管理Pinia
* @author YXY
*/
import { createPinia } from 'pinia'
// 引入pinia本地持久化存储
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
const pinia = createPinia()
pinia.use(piniaPluginPersistedstate)
export default pinia
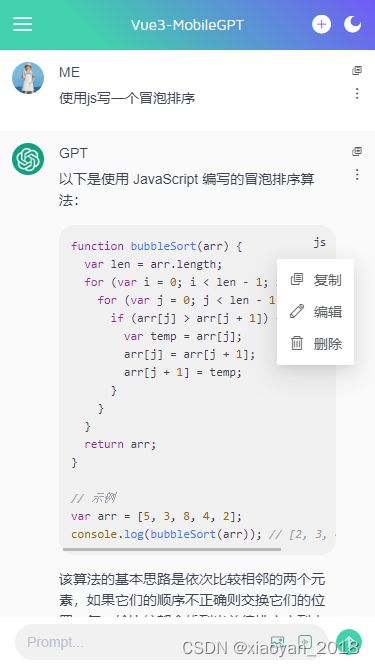
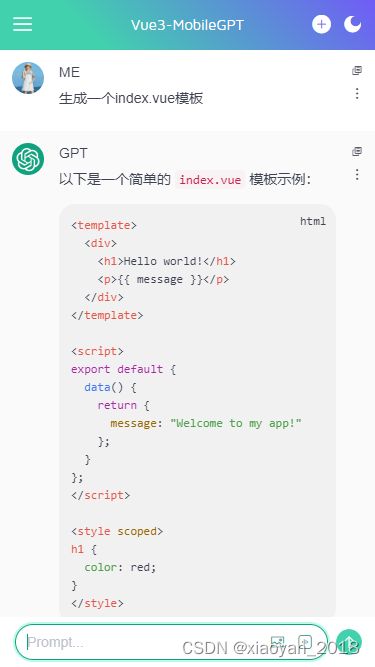
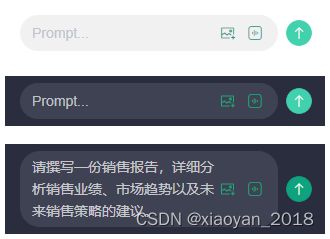
vue3 GPT聊天对话框

如上图:聊天对话编辑框使用ve-plus组件库中的Input组件。支持多行文本,支持自定义后缀插槽等功能。
<template>
<div class="vgpt__editor">
<div class="vgpt__editor-inner flexbox">
<Input
class="flex1"
ref="editorRef"
v-model="editorText"
type="textarea"
:autosize="{maxRows: 6}"
clearable
placeholder="Prompt..."
@keydown="handleKeydown"
@clear="handleClear"
style="margin: 0 5px;"
>
<template #suffix>
<Button class="btn" type="link" @click.stop>
<Icon name="ve-icon-image" size="16" cursor />
<input ref="uploadImgRef" type="file" title="" accept="image/*" @change="handleUploadImage" />
</Button>
<van-popover v-model:show="showPopover" placement="top">
<template #reference>
<Button class="btn" type="link" icon="ve-icon-audio"></Button>
</template>
<div class="flexbox flex-alignc flex-col" style="padding: 15px 0; min-width: 120px;">
<Icon name="ve-icon-yuyin" size="40" color="#0fa27e" />
<p class="fs-12 mb-15 c-999">网络不给力</p>
<van-button size="mini"><i></i>开始讲话</van-button>
</div>
</van-popover>
</template>
</Input>
<Button type="primary" icon="ve-icon-arrowup" circle :disabled="!editorText" @click="handleSubmit"></Button>
</div>
</div>
</template>
/**
* 聊天会话状态管理
* @author YXY Q:282310962
*/
import { defineStore } from 'pinia'
import { guid, isEmpty } from '@/utils'
export const chatStore = defineStore('chat', {
state: () => ({
sessionId: '',
session: []
}),
actions: {
// 创建新会话
createSession(ssid) {
this.sessionId = ssid
this.session.push({
sessionId: ssid,
title: '',
data: []
})
},
// 新增会话
addSession(message) {
// 判断当前会话uuid是否存在,不存在创建新会话
if(!this.sessionId) {
const ssid = guid()
this.createSession(ssid)
}
this.session.map(item => {
if(item.sessionId == this.sessionId) {
if(!item.title) {
item.title = message.content
}
item.data.push(message)
}
})
},
// 获取会话
getSession() {
return this.session.find(item => item.sessionId == this.sessionId)
},
// 移除会话
removeSession(ssid) {
const index = this.session.findIndex(item => item?.sessionId === ssid)
if(index > -1) {
this.session.splice(index, 1)
}
this.sessionId = ''
},
// 删除某一条会话
deleteSession(ssid) {
this.session.map(item => {
if(item.sessionId == this.sessionId) {
if(item.data && !isEmpty(item.data)) {
item.data.map((it, key) => {
if(it.key == ssid) {
item.data.splice(key, 1)
}
})
}
}
})
},
// 清空会话
clearSession() {
this.session = []
this.sessionId = ''
}
},
// 本地持久化存储(默认存储localStorage)
persist: {
key: 'chatState', // 设置别名
storage: localStorage
}
})
OK,基于vue3+pinia2开发mobile版仿chatgpt聊天界面实例就分享到这里。
vite4-vue3-admin后台管理系统|vue3轻量级管理后台
Vue3+Electron跨端仿制QQ聊天实例项目