14、JavaEE--Mybatis注解与Ajax技术
目录
单表注解
@Param注解
基于注解的一对一关联查询(one)
一对多查询(many)
Ajax的概念
Ajax 开发
Ajax的核心代码:
Ajax五步使用法
步骤1 创建 XMLHttpRequest 对象
步骤2 指定异步提交的目标和提交方式
步骤3 指定 XMLHttpRequest对象状态改变时,需要进行的处理
步骤4 编写处理代码
步骤5 发送请求
XMLHttpRequest对象的主要方法
XMLHttpRequest对象的主要属性
Ajax响应类型
文本类型
XML响应类型
JSON技术
JSON在JavaScript中的使用
在JS中使用eval()将JSON文本转换为JavaScript对象
在JS中使用JSON.stringify()将json对象转换为字符串
JSON在Ajax中的使用
例子
jQuery技术-什么是jQuery
jQuery语法示例
jQuery Ajax
在jQuery中实现Ajax编程
实验:lab12
jackson相关依赖
单表注解
public interface WorkerMapper {
@Select("select * from tb_worker where id = #{id}")
Worker selectWorker(int id);
}
public interface IdCardMapper {
@Select("select * from tb_idcard where id=#{id}")
IdCard selectIdCardById(int id);
}
@Param注解
@Select("select * from tb_worker where id = #{param01}
and name = #{param02}")
Worker selectWorkerByIdAndName(@Param("param01")
int id, @Param("param02") String name);
基于注解的一对一关联查询(one)
public interface PersonMapper {
@Select("select * from tb_person where id=#{id}")
@Results({@Result(column = "card_id",property = "card",
one = @One(select ="com.itheima.dao.IdCardMapper.selectIdCardById"))})
Person selectPersonById(int id);
}
(1)property属性用来指定关联属性,这里为card。
(2)column属性用来指定关联的数据库表中的字段,这里为card_id。
(3)one属性用来指定数据表之间属于哪种关联关系,通过@One注解表明数据表tb_idcard和tb_person之间是一对一关联关系。
一对多查询(many)
public interface UsersMapper {
@Select("select * from tb_user where id=#{id} ")
@Results({@Result(id = true,column = "id",property = "id"),
@Result(column = "username",property = "username"),
@Result(column = "address",property = "address"),
@Result(column = "id",property = "ordersList",
many = @Many(select = "com.itheima.dao.OrdersMapper.selectOrdersByUserId"))})
Users selectUserById(int id);}
Ajax的概念
Ajax是Asynchronous Javascript And Xml的简写,它不是一项具体的技术,而是几门技术的综合应用;
核心思想:是在Javascript中调用一个称为XMLHttpRequest的Javascript类,这个类可以与Web服务器使用HTTP协议进行交互,程序不通过浏览器发出请求,而是用这个特殊的JavaScript对象发送请求,再由这个JavaScript对象接收响应,并将响应结果用DOM编程方式挂到原来的网页上(见下页的图),从而使得Javascript借助这个API类可以做比较有意义的事情。
同步概念:调用方必须等待对方得到结果,才能继续运行。
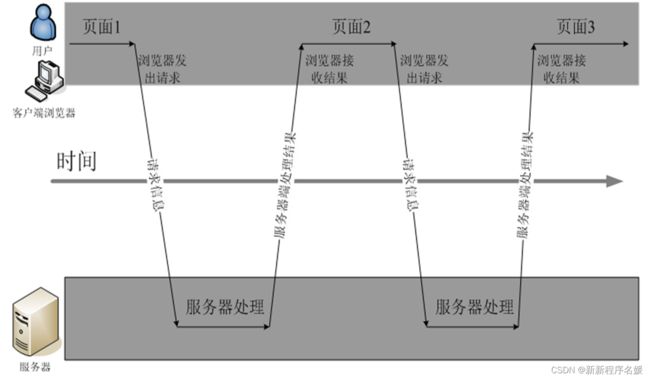
传统Web应用同步请求执行时间轴:
在传统的Web应用模型下,客户机向服务器发出请求,然后服务器开始处理,这期间客户机只能等待,如果请求需要大量服务器处理,那么等待的时间可能更长。这种传统Web应用程序感到笨拙或缓慢的原因是缺乏真正的交互性。传统Web应用这种“发送请求-等待-发送请求-等待”的请求方式也被称为同步请求。
异步概念:当一个异步过程调用发出后,调用者不需要立刻得到结果,可以继续做自己的事情,等到过程调用完毕,再通过回调函数通知调用方;
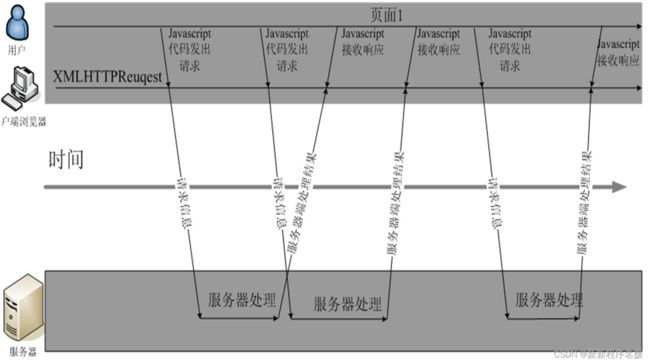
Ajax应用异步请求执行时间轴:
Ajax请求是异步的,或者说是非阻塞的。Ajax应用通过在客户端浏览器和服务器之间引入一个媒介“Ajax Engine”来发送异步请求,客户端可以在响应未到达之前继续当前页面的其他操作,Ajax Engine则继续监听服务器的响应状态,在服务器完成响应后,获取响应结果更新当前页面内容。这种请求方式消除了传统的“发送请求-等待-发送请求-等待”,极大地提高了用户体验。
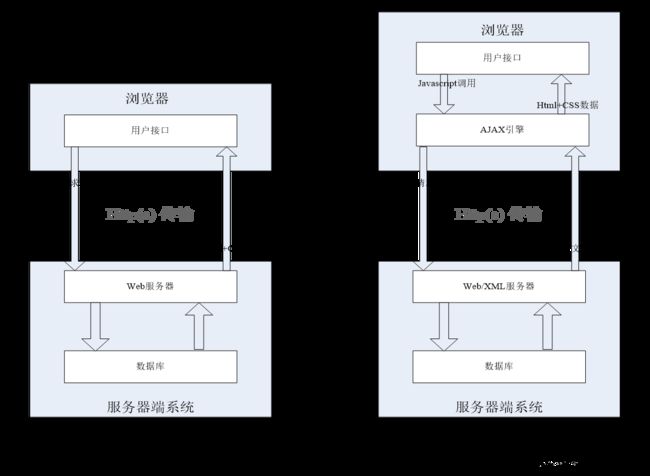
Ajax工作原理图:
Ajax应用与传统Web应用相比较,客户端浏览器通过JavaScript事件触发对Ajax Engine的调用,Ajax Engine在Ajax应用中担负着一个中间层的任务,负责收集数据并通过Ajax的核心-XMLHttpRequest对象向服务器发送HTTP请求,服务器处理完后返回响应结果(可能是各种类型的数据,如字符串 、XML和JSON等),Ajax Engine根据响应文档类型对数据进行解析后再配合HTML和CSS渲染,将结果显示到客户端页面。
Ajax包括的内容
- 异步数据获取技术:使用 XMLHttpRequest
- 基于标准的表示技术:使用 XHTML 与 CSS
- 动态显示和交互技术:使用 Document Object Model(文档对象模型,简称DOM)
- 数据互换和操作技术:使用 XML 或 JSON 等
- JavaScript,将以上技术融合在一起
Ajax 开发
Ajax的核心代码:
function showInfo(){
let xmlHttp= new XMLHttpRequest(); //步骤1
xmlHttp.open("get", "info.jsp", true); //步骤2
xmlHttp.onreadystatechange=function() { //步骤3
if (xmlHttp.readyState==4) { //步骤4
infoDiv.innerHTML = xmlHttp.responseText;
}
}
xmlHttp.send(); //步骤5
}
Ajax五步使用法
步骤1 创建 XMLHttpRequest 对象
let xmlhttp;
xmlhttp=new XMLHttpRequest();
步骤2 指定异步提交的目标和提交方式
调用 xmlHttp 的 open 方法
格式:xmlHttp.open(“请求方式”, “请求地址”, 是否异步处理请求);
GET方式发送请求,在URL中添加传递的参数,示例:
xmlHttp.open("GET","AServlet?name=DSY&pwd=123",true);
xmlHttp.send();
POST方式发送信息,则在send方法添加传递的参数,示例:
xmlhttp.open("POST","AServlet",true);
xmlhttp.send("name=DSY&pwd=123");
步骤3 指定 XMLHttpRequest对象状态改变时,需要进行的处理
处理一般是以响应函数(又称回调函数)的形式进行:
xmlHttp.onreadystatechange=function() {
//处理代码
}
//或
xmlHttp.onreadystatechange=handle;
……
function handle() {
//处理代码
}
步骤4 编写处理代码
xmlHttp.onreadystatechange=function() {
if (xmlHttp.readyState==4 && xmlHttp.status==200) {
infoDiv.innerHTML = xmlHttp.responseText;
}
}
说明:
infoDiv 除了具有 innerHTML 属性之外,还有 innerText 属性,表示在该 div 内显示内容时,不考虑其中的 HTML 格式的标签;
除了 div 可以达到动态显示内容的效果之外,HTML 中的 span 也可以做到该效果。
步骤5 发送请求
通过调用异步请求对象的send方法向服务器发送请求
格式:xmlHttp.send();
若请求方式是 post,可以将需要传送的内容传入 send 函数中以字符串的形式发出。
GET方式发送请求,在URL中添加传递的参数,示例:
xmlHttp.open("GET","AServlet?name=DSY&pwd=123",true);
xmlHttp.send();
POST方式发送信息,则在send方法添加传递的参数,示例:
xmlhttp.open("POST","AServlet",true);
xmlhttp.send("name=DSY&pwd=123");
XMLHttpRequest对象的主要方法
open("method","url",asyncFlag)
作用:建立对服务器的调用,
method:请求方式,可以是GET或POST;
url:请求地址,可以是相对或绝对路径;
asyncFlag:是否异步调用,true是异步调用,false是同步。
send(content)
作用:向服务器发送请求
XMLHttpRequest对象的主要属性
| 属性名 |
描述 |
| onreadystatechange |
状态改变事件触发器,每个状态改变都会触发 |
| readyState |
异步请求过程中的各种状态: 0 = 未初始化 1 = 正在加载(准备发送) 2 = 已加载(已发送但还没收到响应) 3 = 交互中(正在接收) 4 = 完成(接收完成) |
| responseText |
服务器的响应是字符串 |
| responseXML |
服务器的响应是XML,可解析为一个DOM对象 |
| status |
服务器返回的HTTP状态码 如404未找到,200就绪 |
| statusText |
HTTP状态码的相应文本 |
Ajax响应类型
文本类型
xmlHttp.open(“GET”,”info.jsp”,true);
……
infoDiv.innerHTML=xmlHttp.responseText;
XML响应类型
xmlHttp.open(“GET”,”info.jsp”,true);
……
var xmlDom=xmlHttp.responseXml;
或
var xmlDom=xmlHttp.responseXML;
JSON技术
JSON(JavaScript Object Notation,JS对象标记)是一种轻量级的数据交换格式。
对象结构语法结构如下:
{
key1:value1,
key2:value2,
…
}
说明:其中,key必须为String类型,value可以是String、Number、Object、Array等数据类型。
例如,一个person对象包含姓名、密码、年龄、爱好、所在学校等信息 JSON的表示如下:
{
"pname":"陈恒",
"password":"123456",
"page":40,
"hobby":["篮球","足球"],
"college":{
"cname":"清华大学",
"city":"北京"
}
}
JSON在JavaScript中的使用
JSON是JavaScript的原生格式,在JavaScript中处理JSON数据不需要任何API或工具包。
在JS中使用eval()将JSON文本转换为JavaScript对象
let jsonText = "{\"sname\":\"陈恒\", \"sage\":\"88\"}";//定义JSON文本变量
//两边加圆括号将参数值无条件地视为表达式进行解析
let jsObj = eval("("+ jsonText + ")");//将JSON文本转换为JavaScript对象
alert(jsObj.sname);//获取对象属性
在JS中使用JSON.stringify()将json对象转换为字符串
let obj = { "sname":"陈恒", "sno":20190101, "sage":88};//定义json对象
let myJSON = JSON.stringify(obj); //将json对象转换为字符串
alert(myJSON);//输出json文本
JSON在Ajax中的使用
在实际开发中,Java对象和JSON数据之间的互相转换通常使用第三方插件来协助完成。下面以Jackson为例,讲解JSON在Ajax中的使用。
Jackson开源包及其描述如下:
jackson-annotations.jar:JSON转换注解包。
jackson-core.jar:JSON转换核心包。
jackson-databind.jar:JSON转换的数据绑定包。
下载地址:
https://mvnrepository.com/artifact/com.fasterxml.jackson.core
最新版本2.13.0
例子
实体类:Student
public class Student {
String sno;
String sname;
int sage;
public Student(String sno, String sname, int sage, String sdept) {
super();
this.sno = sno;
this.sname = sname;
this.sage = sage;
}
//省略getter/setter
}
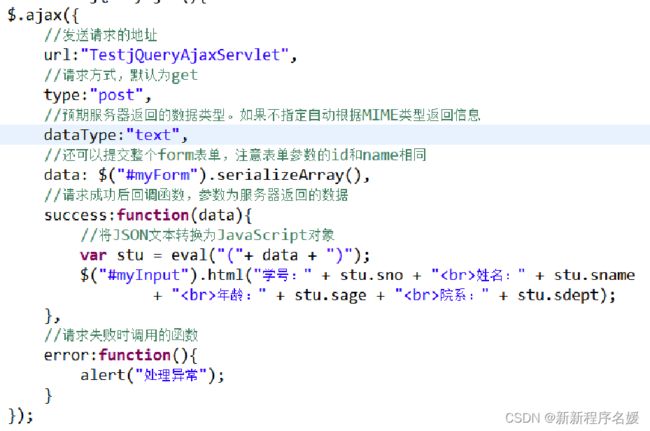
视图:JSP文件
//指定响应事件处理函数
xhr.onreadystatechange = function(){
//当readyState等于4且状态为200时,表示响应已就绪
if(xhr.readyState ==4 && xhr.status == 200){
//将响应的JSON格式转换为JavaScript对象
var resData = eval("(" + xhr.responseText + ")");
//将响应数据更新到页面控件中显示
document.getElementById("sname").value = resData.sname;
document.getElementById("sage").value = resData.sage;
document.getElementById("sdept").value = resData.sdept;
}
};
控制器:Servlet
//获取Ajax请求的数据
String sno = request.getParameter("sno");
//根据学号从模拟数据库中查询学生信息
Student stu = stus.get(sno);
if(stu == null) {
stu = new Student("error","error", 0,"error");
}
//创建Jackson插件的ObjectMapper对象
ObjectMapper mapper = new ObjectMapper();
//将一个Java对象转换成JSON
mapper.writeValue(response.getWriter(), stu);
jQuery技术-什么是jQuery
将JQuery插件,如jquery-3.2.1.min.js文件复制到WebContent/js目录下
在页面中,引用jQuery插件,代码如下:
语法:$(selector).action()
作用:通过选取HTML元素,并对选取的元素执行某些操作
其中:
$定义jQuery;
选择符(selector)获取HTML元素;
action()执行对元素的操作。
jQuery语法示例
$("#test").hide()隐藏所有id="test"的元素;
$("#test").text("Hello world!")设置id="test"元素的文本内容为“Hello world!”;
$("#test").html("Hello world!")设置id="test"元素的内容(包括 HTML 标记);
$("#test").val("chenheng")设置id="test"的表单字段的值;
$("#test").text()返回id="test"元素的文本内容;
$("#test").html()返回id="test"元素的内容(包括 HTML 标记);
$("#test").val()获得id="test"的表单字段的值。
jQuery Ajax
相关方法:jQuery load()、jQuery get() 和 post() 方法、jQuery ajax() 方法等
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON , 同时您能够把这些外部数据直接载入网页的被选元素中。
提示:如果没有 jQuery,AJAX 编程还是有些难度的。
在jQuery中实现Ajax编程
Ajax()方法
语法:
$.ajax(options)Options:表示Ajax的请求设置,所有选项都是可选的;
方法返回XMLHttpRequest对象
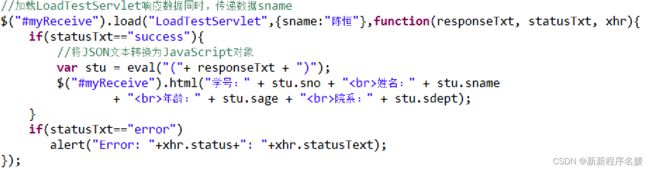
load()方法:从服务器加载数据,并将返回的数据放入被选元素中。
语法:
${selector}.load(URL,data,callback);其中,必需的URL参数规定您希望加载的 URL;
可选的data参数规定与请求一同发送的查询字符串键/值对集合;
可选的callback参数规定当load( )方法完成后所要允许的回调函数。
回调函数可以设置不同的参数:responseTxt表示包含调用成功时的结果内容,statusTxt表示包含调用的状态,xhr表示包含XMLHttpRequest对象。
======================================================================
实验:lab12
jackson相关依赖
com.fasterxml.jackson.core
jackson-databind
2.15.1
com.fasterxml.jackson.core
jackson-core
2.15.1
com.fasterxml.jackson.core
jackson-annotations
2.15.1
com.alibaba.fastjson2
fastjson2
2.0.32