Node.js安装教程(npm搭建) - Window
择心】向大家介绍安装Node.js ( npm搭建 )
一、安装流程
进入Node.js 去下载一个安装包。
双击下载好的应用程序,弹出安装界面并点击Next,
![]()

接受协议,点击Next,

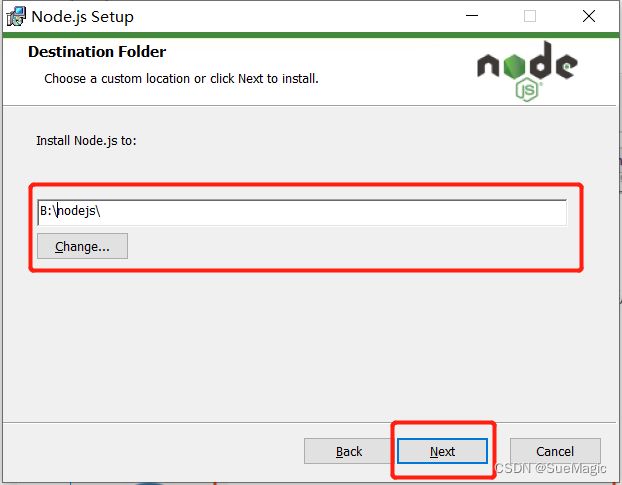
更改默认安装路径,点击Next,

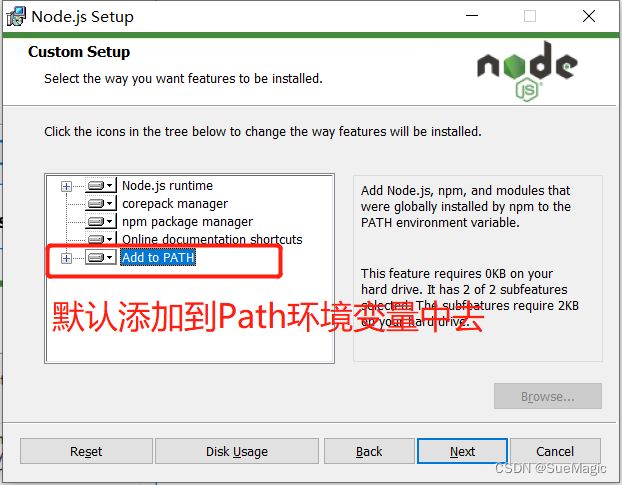
会默认添加到Path环境变量中去,点击Next,

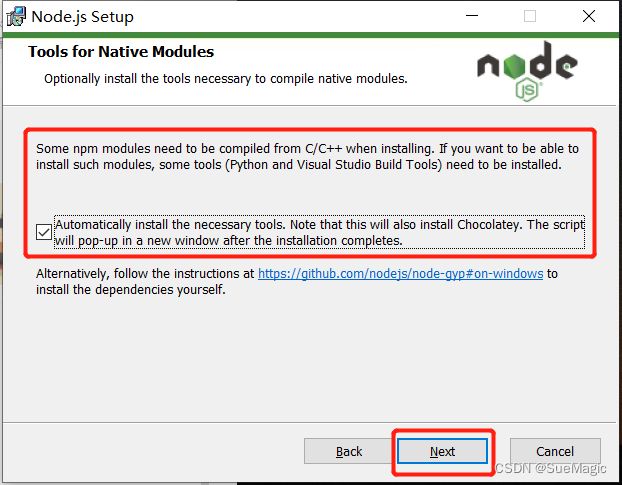
添加工具(非必选项),点击Next,

点击安装

等待直到点击Finish。

有选择了工具安装的,会唤起cmd,点击任意键,自动安装Python,VC等相关工具,结束也是自动关闭。
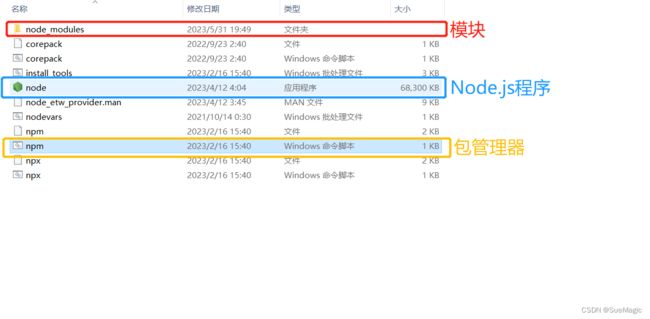
以下为Node.js安装目录:

检测有没有安装成功时,可以按下windows+R键,弹出搜索框后输入cmd启动终端。
![]()
在终端中输入node -v后,检测当前Node.js版本,成功显示版本号则安装成功,输入echo %PATH%,能在环境变量中找到Node.js就是加入成功。

到此,Node.js安装完成!
二、更改Node.js 缓存路径
当安装的模块越来越多,会占用系统盘大量空间,因此需要进行转移。
修改NPM的缓存目录(node_cache)和全局目录(node_global)路径,将其改到你安装的nodejs文件夹下。
1、在nodejs目录下创建两个文件夹,分别是node_cache(存放安装过程中的缓存文件)和node_global(最终模块放置的文件夹)。
md B:\nodejs\node_global
md B:\nodejs\node_cache
md是创建文件夹
C:\WINDOWS\system32>md B:\nodejs\node_global
C:\WINDOWS\system32>md B:\nodejs\node_cache
2、修改路径
npm config set prefix "b:\nodejs\node_global"
设置prefix路径为b:\nodejs\node_global
npm config set cache "b:\nodejs\node_cache"
设置cache路径为b:\nodejs\node_cache
npm config get prefix
获取prefix的路径
npm config get cache
获取cache的路径
B:\nodejs>npm config set prefix "b:\nodejs\node_global"
B:\nodejs>npm config set cache "b:\nodejs\node_cache"
B:\nodejs>npm config get prefix
b:\nodejs\node_global
B:\nodejs>npm config get cache
b:\nodejs\node_cache
3、查看路径
npm list -global
查看本地模块仓目录
B:\nodejs>npm list -global
b:\nodejs\node_global
`-- (empty)
npm config list
或者
npm config ls
C:\Users\SueMagic>npm config ls
; "builtin" config from B:\nodejs\node_modules\npm\npmrc
; prefix = "C:\\Users\\SueMagic\\AppData\\Roaming\\npm" ; overridden by user
; "user" config from C:\Users\SueMagic\.npmrc
cache = "b:\\nodejs\\node_cache"
prefix = "b:\\nodejs\\node_global"
registry = "https://registry.npmmirror.com/"
; node bin location = B:\nodejs\node.exe
; node version = v18.16.0
; npm local prefix = C:\Users\SueMagic
; npm version = 9.5.1
; cwd = C:\Users\SueMagic
; HOME = C:\Users\SueMagic
; Run `npm config ls -l` to show all defaults.
C:\Users\SueMagic>
4、配置npm的 镜像源
npm config set registry https://registry.npmmirror.com/
B:\nodejs>npm config set registry https://registry.npmmirror.com/
B:\nodejs>
查看镜像网址配置情况
npm config get registry
获取位置
npm info vue
显示vue信息
C:\Users\SueMagic>npm config get registry
https://registry.npmmirror.com/
C:\Users\SueMagic>npm info vue
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path b:\nodejs\node_cache\_cacache
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, mkdir 'b:\nodejs\node_cache\_cacache'
npm ERR! [Error: EPERM: operation not permitted, mkdir 'b:\nodejs\node_cache\_cacache'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'mkdir',
npm ERR! path: 'b:\\nodejs\\node_cache\\_cacache'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! Log files were not written due to an error writing to the directory: b:\nodejs\node_cache\_logs
npm ERR! You can rerun the command with `--loglevel=verbose` to see the logs in your terminal
C:\Users\SueMagic>
获取vue出错,
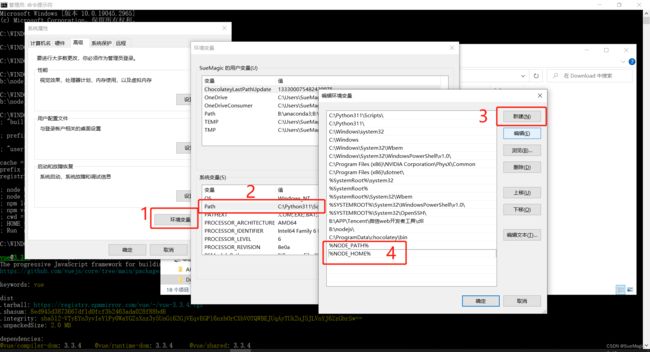
5、配置PATH系统环境变量
![]()
在自己电脑上找到此电脑右键->属性->高级系统设置 ->环境变量
①在系统变量中点击新建,设置变量名NODE_PATH,变量值为B:\nodejs\node_global\node_modules(即是你设置的prefix的路径下的node_modules)
点击确定。
②在系统变量中点击新建,设置变量名NODE_HOME,变量值为B:\nodejs\node_global\node_global(即是你设置的prefix的路径下的node_modules)
点击确定。
并在Path变量中加入刚刚新建的两个变量:
%NODE_HOME%
%NODE_PATH%

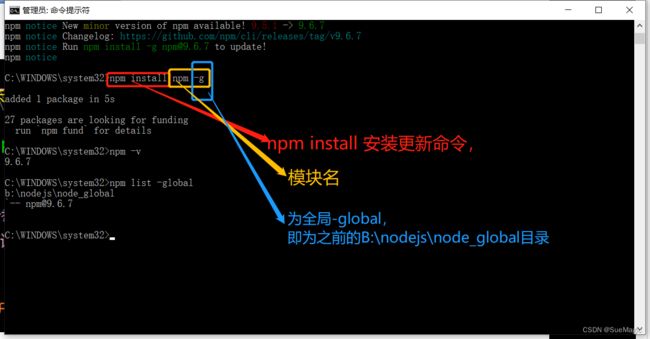
6、更新npm测试
npm install npm -g
查看npm版本
npm install npm -g
查看全局模块列表
npm list -global
C:\WINDOWS\system32>npm install npm -g
added 1 package in 5s
27 packages are looking for funding
run `npm fund` for details
C:\WINDOWS\system32>npm -v
9.6.7
C:\WINDOWS\system32>npm list -global
b:\nodejs\node_global
`-- npm@9.6.7
C:\WINDOWS\system32>
7、安装有赞的vant组件,以及cnpm测试全局变量更改情况
npm i @vant/weapp -S --production -g
npm install -g cnpm --registry=https://registry.npmmirror.com
C:\WINDOWS\system32>npm i @vant/weapp -S --production -g
npm WARN config production Use `--omit=dev` instead.
added 1 package in 1s
C:\WINDOWS\system32>npm list -global
b:\nodejs\node_global
+-- @vant/[email protected]
`-- [email protected]
C:\WINDOWS\system32>npm install -g cnpm --registry=https://registry.npmmirror.com
npm WARN deprecated @npmcli/[email protected]: This functionality has been moved to @npmcli/fs
added 470 packages in 13s
27 packages are looking for funding
run `npm fund` for details
C:\WINDOWS\system32>npm ls -g
b:\nodejs\node_global
+-- @vant/[email protected]
+-- [email protected]
`-- [email protected]
C:\WINDOWS\system32>