web基础与HTTP服务
- 一、web基础
-
- 二、HTTP服务
-
- 1、HTTP版本
- 2、HTTP请求方法
- 3、GET 和 POST 区别
- 4、HTTP状态码
-
- 5、HTTP 请求流程分析
-
一、web基础
1、域名
1.域名概述
网络是基于TCP/IP协议进行通信和连接的,每一台主机都有一个唯一的固定的IP地址,以区别于网络上成千上万个用户和计算机。为了保证网络上每台计算机的IP地址的唯一性,用户必须向特定的机构申请注册、分配IP地址。网络中的地址方案分为两套:IP地址系统和域名地址系统。这两套系统是一一对应的。IP地址用二进制数来表示,每个IP地址长32比特,由4组8位二进制数组成,数字之间用点相隔,这样,很难让人记得,因此在IP地址的基础上发展出一种符号化的地址方案来代替数字型的IP地址。这个于网络上的数字型IP地址对应的字符型地址,就被称为域名。
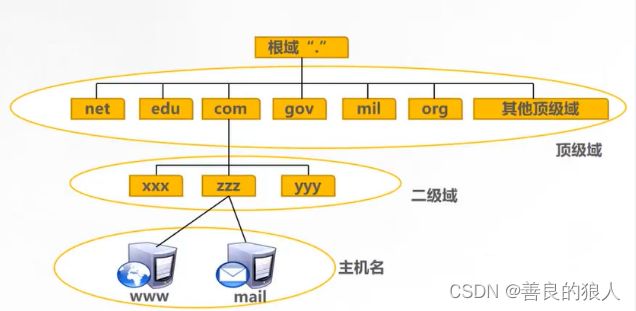
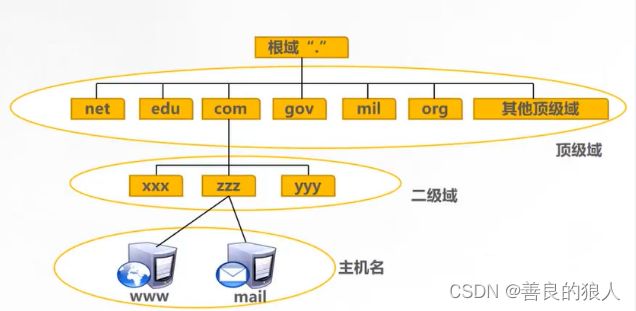
2.域名的结构
主机名.子域[.二级域].顶级域.

3.域名注册
域名注册是Internet中用于解决地址对应问题的一种办法。域名注册遵循先申请先注册原则,管理机构对申请人提出的域名是否违反第三方的权力不进行任何实质性审查。每个域名都是独一无二的、不可重复的。
域名注册步骤:

2、网页与HTML
网页是构成网站的基本要素,是承载各种网站应用的平台,网页是由HTML(超文本标记语言)编写的。通俗的讲,网站就是由网友也组成的。
1.网页概述
网页是一个文件,它存放在世界上某个角落的某一部计算机中,而这部计算机必须是与互联网相连的。网页经由网址(URL)来识别与存储,是互联网中的一“页”。
网页可以包含以下内容:
- 文本:文本是网页上最重要的信息载体与交流工具,网页中的主要信息一般都是以文本形式为主
- 图像:图像在网页中具有提供信息并展示直观形象的作用
- 静态图像: 在网页中可能是图片或矢量图形。通常为GIF、JPEG或PNG,或矢量格式,如SVG或Flash
- 动画图像:通常为GIF和SVG
- Flash动画:动画在网页中的作用是有效地吸引访问者更多的注意
- 声音:声音是多媒体和视频网页重要的组成部分
- 视频:视频文件的采用使网页效果更加精彩且富有动感
- 表格:表格用来在网页中控制页面信息的布局方式
- 导航栏:导航栏在网页中是一组超链接,其连接的目的端是网页中重要的页面
- 交互式表单:表单在网页中通常用来连接数据库并接受用户在浏览器端输入的数据,利用数据库为客户端与服务器端提供更多的互动
网页相关概念如下:
- 域名:是浏览网页时输入的网址
- HTTP:用来传输网页的通信协议,使用浏览器访问网址时,在域名前面要加上http://,表示使用http协议传输网页
- URL:是一种万维网寻址系统,表示网络上资源的位置路径
- HTML:是编写网页的超文本标志语言
- 超链接:将网站中不同网页链接起来的功能
- 发布:将制作好的网页上传到服务器供用户访问的过程
网页分类
- 静态网页:就是标准的HTML文件,扩展名是.htm、.html,没有后台数据库支持、不含应用程序和网页不可交互,不含有“?”
- 动态页面:有后台数据库支持,页面可交互,会自动更新,包含应用程序,扩展名通常以.php、.jsp、.py、.ruby、.perl等形式为后缀,页网址中有一个标志性的符号“?”
动态网页语言编程语言如下
-
PHP
即 Hypertext Preprocessor(超文本预处理器),它是当今 Internet 上最为火热的脚本语言,其语法借鉴了 C、Java、PERL 等语言,但只需要很少的编程知识你就能使用 PHP 建立一个真正交互的 Web 站点。
-
JSP
即 Java Server Pages(Java 服务器页面),它是由 Sun Microsystem 公司于 1999 年 6 月推出的新技术,是基于 Java Servlet 以及整个 Java 体系的 Web 开发技术。
-
Python
是一种面向对象、跨平台的动态类计算机程序设计语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的大型项目开发。
-
Ruby
是一种简单快捷的面向对象(面向对象程序设计)脚本语言,在 20 世纪 90年代由日本人松本行弘(Yukihiro Matsumoto) 开发,遵守GPL 协议和Ruby License。它的灵感与特性来自于 Perl、Smalltalk、Eiffel、Ada 以及 Lisp 语言。
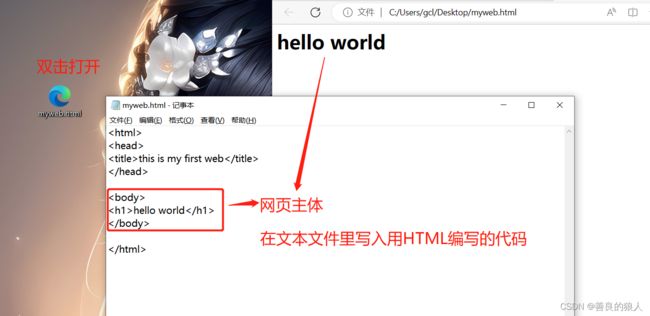
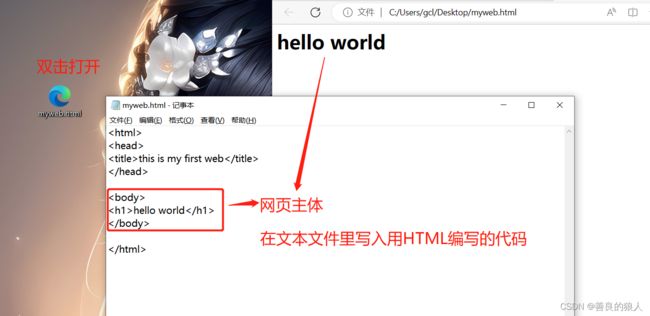
2.HTML概述
HTML叫做超文本标记语言,是一种规范,也是一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容。
HTML 基本标签
- HTML 语法规则
HTML标签采用双标记符的形式,前后标记符对应,分别表示标记开始和结束,标记符中间的内容被标签描述。前标记符由“”表示,结尾标记符多了一个“/”,由“”表示。
- HTML文件可以使用任何能够生成txt文件的文本编辑器来编辑,生成超文本标记语言文件,只用修改文件名后缀为”.html”或“.htm”即可。




HTML 文件结构:
网页的内容描述信息
网页显示的内容
头标签中常用标签:
| 标签 |
描述 |
| </td>
<td>定义了文档的标题</td>
</tr>
<tr>
<td><base></td>
<td>定义了页面链接标签的默认链接地址</td>
</tr>
<tr>
<td><link></td>
<td>定义了一个文档和外部资源之间的关系</td>
</tr>
<tr>
<td><meta></td>
<td>定义了 HTML 文档中的元数据</td>
</tr>
<tr>
<td><script></td>
<td>定义了客户端的脚本文件</td>
</tr>
<tr>
<td><style></td>
<td>定义了 HTML 文档的样式文件</td>
</tr>
</tbody>
</table>
<p><mark>内容标签中常用标签</mark>:</p>
<table>
<thead>
<tr>
<th>标签</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td><table></td>
<td>定义一个表格</td>
</tr>
<tr>
<td><tr></td>
<td>定义了表格中的一行</td>
</tr>
<tr>
<td><td></td>
<td>定义了表格中某一行的一列</td>
</tr>
<tr>
<td><img></td>
<td>定义了一个图像</td>
</tr>
<tr>
<td><a></td>
<td>定义了一个超链接</td>
</tr>
<tr>
<td><p></td>
<td>定义了一行</td>
</tr>
<tr>
<td><br></td>
<td>定义了换行</td>
</tr>
<tr>
<td><font></td>
<td>定义了字体</td>
</tr>
<tr>
<td><h1></td>
<td>定义字体大小</td>
</tr>
</tbody>
</table>
<h4>Web概述</h4>
<ul>
<li>Web即全球广域网,也称万维网</li>
<li>一种分布式图形信息系统</li>
<li>建立在internet上的一种完了服务</li>
</ul>
<p><a href="http://img.e-com-net.com/image/info8/af556fd733d74bf68e47e71ddc05d8bb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/af556fd733d74bf68e47e71ddc05d8bb.jpg" alt="web基础与HTTP服务_第7张图片" width="407" height="290" style="border:1px solid black;"></a></p>
<p><strong>Web版本</strong>:</p>
<ul>
<li> <p>Web1.0</p>
<ul>
<li>以编辑为特征,网站提供给用户的内容是编辑处理后的,然后用户阅读网站提供内容,这个过程是网站到用户的单向行为</li>
<li>简单来说就是一个静态的网页</li>
</ul> </li>
<li> <p>Web2.0</p>
<ul>
<li>更注重用户的交互作用,用户既是网站内容的消费者(浏览者),也是网闸内容的制造者</li>
<li>加强了网站与用户的互动,网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网站与用户上学的交流参与</li>
<li>web2.0特征: 用户分享,以兴趣未聚合点的社群、开放的平台,活跃的用户</li>
</ul> </li>
</ul>
<h1>二、HTTP服务</h1>
<p><strong>HTTP协议</strong>采用了<mark>请求/响应</mark>模型。客户端向服务器发送一个请求,请求头包含请求的方法、URL、协议版本、以及包含请求修饰符、客户信息和内容的类似于MIME的消息结构。服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上服务器信息、实体元信息以及可能的实体内容。<br> <a href="http://img.e-com-net.com/image/info8/aeb0e0f1799a414d8ee3a8101f7dce4f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/aeb0e0f1799a414d8ee3a8101f7dce4f.jpg" alt="web基础与HTTP服务_第8张图片" width="650" height="595" style="border:1px solid black;"></a></p>
<h2>1、HTTP版本</h2>
<p><strong>HTTP 已经演化出了很多版本,它们中的大部分都是向下兼容的。</strong></p>
<ul>
<li>HTTP/0.9:已过时。只接受 GET 一种请求方法,没有在通讯中指定版本号,且不支持请求头。由于该版本不支持 POST 方法,所以客户端无法向服务器传递太多信息。</li>
<li>HTTP/1.0:这是第一个在通讯中指定版本号的 HTTP 协议版本,至今仍被广泛采用,特别是在代理服务器中。</li>
<li>HTTP/1.1:引入了持久连接,即TCP连接默认不关闭,可以被多个请求复用,能很好地配合代理服务器工作。还支持管道方式机制,即在同一个TCP连接里面,客户端可以同时发送多个请求,以便降低线路负载,提高传输速度。</li>
<li>HTTP/2.0:完全多路复用,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应。引入了头信息压缩机制,使用gzip或compress压缩后再发送。支持服务端推送,允许服务器未经请求,主动向客户端发送资源。</li>
<li>HTTP/3.0:基于<mark>UDP协议</mark>的超文本传输协议,在此版本中更加注重文本的传输效率</li>
</ul>
<h2>2、HTTP请求方法</h2>
<table>
<thead>
<tr>
<th>格式</th>
<th>功能</th>
</tr>
</thead>
<tbody>
<tr>
<td>GET</td>
<td>发送查询请求资源,做读取或下载资源</td>
</tr>
<tr>
<td>PUT</td>
<td>向服务器提交数据,修改资源</td>
</tr>
<tr>
<td>DELETE</td>
<td>删除资源</td>
</tr>
<tr>
<td>POST</td>
<td>向服务器提交数据,添加/插入资源</td>
</tr>
<tr>
<td>HEAD</td>
<td>请求网页的头部信息,查询元信息</td>
</tr>
</tbody>
</table>
<ul>
<li>GET<br> GET请求会向数据库发索取数据的请求,从而来获取信息,该请求就像数据库的select操作一样,只是用来查询一下数据,不会修改、增加数据,不会影响资源的内容,即该请求不会产生副作用。无论进行多少次操作,结果都是一样的</li>
<li>PUT<br> 与GET不同的是,PUT请求是向服务器端发送数据的,从而改变信息,该请求就像数据库的update操作一样,用来修改数据的内容,但是不会增加数据的种类等,也就是说无论进行多少次PUT操作,其结果并没有不同。</li>
<li>POST<br> POST请求同PUT请求类似,都是向服务器端发送数据的,但是该请求会改变数据的种类等资源,就像数据库的insert操作一样,会创建新的内容。几乎目前所有的提交操作都是用POST请求的。</li>
<li>DELETE<br> DELETE请求顾名思义,就是用来删除某一个资源的,该请求就像数据库的delete操作</li>
</ul>
<h2>3、GET 和 POST 区别</h2>
<ul>
<li> <p>GET 方法:<br> 从指定的服务器上获得数据<br> GET请求能被缓存<br> GET请求会保存在浏览器的浏览纪录里<br> GET请求有长度的限制<br> 主要用于获取数据<br> 查询的字符串会显示在URL后缀中,不安全,比如 http://www.test.com/a.php?Id=123</p> </li>
<li> <p>POST 方法:<br> 提交数据给指定服务器处理<br> POST请求不能被缓存<br> POST请求不会保存在浏览器的浏览纪录里<br> POST请求没有长度限制<br> 查询的字符串不会显示在URL中,比较安全</p> </li>
</ul>
<h2>4、HTTP状态码</h2>
<p>HTTP 状态码(HTTP Status Code)是用以表示网页服务器 HTTP 响应状态的 3 位数字代码,当浏览器请求某一 URL 时, 服务器根据处理情况返回相应的处理状态。<br> 通常正常的状态码为2xx,3xx(如200),如果出现异常会返回4xx,5xx(如404)。</p>
<h3>1.HTTP常见状态码</h3>
<table>
<thead>
<tr>
<th>状态码</th>
<th>含义</th>
</tr>
</thead>
<tbody>
<tr>
<td>200</td>
<td>一切正常</td>
</tr>
<tr>
<td>301</td>
<td>永久重定向</td>
</tr>
<tr>
<td>302</td>
<td>临时重定向</td>
</tr>
<tr>
<td>400</td>
<td>请求语法错误</td>
</tr>
<tr>
<td>401</td>
<td>用户名/密码验证错误</td>
</tr>
<tr>
<td>403</td>
<td>拒绝访问(客户端ip/主机名 被拉黑)</td>
</tr>
<tr>
<td>404</td>
<td>请求的文件不存在,客户端请求的URL路径有误,服务器相对应的路径没有该网页文件</td>
</tr>
<tr>
<td>500</td>
<td>服务器应用程序有BUG导致的</td>
</tr>
<tr>
<td>502</td>
<td>错误网关,代理服务器接收到来自服务端的错误/无效响应</td>
</tr>
<tr>
<td>503</td>
<td>服务不可用,服务器过载或正在维护(宕机)导致的</td>
</tr>
<tr>
<td>504</td>
<td>网关超时,代理服务器无法在规定的时间内收到后端服务器的响应(响应超时)导致</td>
</tr>
</tbody>
</table>
<h2>5、HTTP 请求流程分析</h2>
<p>用户在浏览器输入URL访问时,发起HTTP请求报文,请求中包括请求行、请求头、请求体,服务器收到请求后返回响应报文,包括状态行、响应头、响应体。</p>
<h3>1.请求报文</h3>
<ul>
<li>请求行:请求行由请求方法、URL 以及协议版本三部分组成。</li>
<li>请求头:请求头为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔。</li>
<li>空行:请求头部的最后会有一个空行,表示请求头部结束,接下来为请求体,这一行非常重要,必不可少。</li>
<li>请求体:请求体是请求提交的参数,GET 方法已经在 URL 中指明了参数,所以提交时没有数据。POST 方法提交的参数在请求体中。</li>
</ul>
<p><strong>常用的请求头</strong>:</p>
<table>
<thead>
<tr>
<th>请求头</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>Host</td>
<td>接受请求的服务器地址,可以是 IP:端口号,也可以是域名</td>
</tr>
<tr>
<td>User-Agent</td>
<td>发送请求的应用程序名称</td>
</tr>
<tr>
<td>Connection</td>
<td>指定与连接相关的属性,如 Connection:Keep-Alive</td>
</tr>
<tr>
<td>Accept-Charset</td>
<td>通知服务端可以发送的编码格式</td>
</tr>
<tr>
<td>Accept-Encoding</td>
<td>通知服务端可以发送的数据压缩格式</td>
</tr>
<tr>
<td>Accept-Language</td>
<td>通知服务端可以发送的语言</td>
</tr>
</tbody>
</table>
<h3>2.响应报文</h3>
<ul>
<li>状态行:状态行由协议版本,状态码,状态码描述三部分组成。</li>
<li>响应头:响应头与请求头部类似,为响应报文添加了一些附加信息。</li>
<li>空行:响应头部的最后会有一个空行,表示响应头部结束。</li>
<li>响应体:服务器返回的相应 HTML 数据,浏览器对其解析后显示页面。</li>
</ul>
<p><strong>常见响应头</strong>:</p>
<table>
<thead>
<tr>
<th>响应头</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>Server</td>
<td>服务器应用程序软件的名称和版本</td>
</tr>
<tr>
<td>Content-Type</td>
<td>响应正文的类型(是图片还是二进制字符串)</td>
</tr>
<tr>
<td>Content-Length</td>
<td>响应正文长度</td>
</tr>
<tr>
<td>Content-Charset</td>
<td>响应正文使用的编码</td>
</tr>
<tr>
<td>Content-Encoding</td>
<td>响应正文使用的数据压缩格式</td>
</tr>
<tr>
<td>Content-Language</td>
<td>响应正文使用的语言</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1666561015946502144"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(前端,http,网络)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1892478662767341568.htm"
title="深入了解 CDN:概念、原理、过程、作用及工作场景" target="_blank">深入了解 CDN:概念、原理、过程、作用及工作场景</a>
<span class="text-muted">羊村懒哥</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E5%8A%A0%E9%80%9F%E7%BC%93%E5%AD%98/1.htm">加速缓存</a>
<div>目录一、CDN的概念二、CDN的工作原理三、CDN的工作过程四、CDN的作用五、CDN可结合使用的技术六、CDN能够解决的网络问题七、CDN的工作场景在当今互联网飞速发展的时代,用户对于网页加载速度和内容获取的时效性要求越来越高。CDN(ContentDeliveryNetwork,⭐内容分发网络)应运而生,它在提升网络性能和用户体验方面发挥着关键作用。本文将详细介绍CDN的概念、工作原理、工作过</div>
</li>
<li><a href="/article/1892476394009587712.htm"
title="【CUDA】Pytorch_Extensions" target="_blank">【CUDA】Pytorch_Extensions</a>
<span class="text-muted">joker D888</span>
<a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/pytorch/1.htm">pytorch</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/cuda/1.htm">cuda</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a>
<div>【CUDA】Pytorch_Extensions为什么要开发CUDA扩展?当我们在PyTorch中实现自定义算子时,通常有两种选择:使用纯Python实现(简单但效率低)使用C++/CUDA扩展(高效但需要编译)对于计算密集型的操作(如神经网络中的自定义激活函数),使用CUDA扩展可以获得接近硬件极限的性能。本文将以实现一个多项式激活函数x²+x+1为例,展示完整的开发流程。完整CUDA扩展代码解</div>
</li>
<li><a href="/article/1892476267618430976.htm"
title="一款超好用的开源密码管理器?" target="_blank">一款超好用的开源密码管理器?</a>
<span class="text-muted">七步编程</span>
<a class="tag" taget="_blank" href="/search/Github/1.htm">Github</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91/1.htm">开发</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>程序员宝藏库:https://gitee.com/sharetech_lee/CS-Books-StoreDevWeekly收集整理每周优质开发者内容,包括开源项目、资源工具、技术文章等方面。每周五定期发布,同步更新到知乎:Jackpop。欢迎大家投稿,提交issue,推荐或者自荐开源项目/资源/工具/文章~订阅方式:Star并收藏项目DevWeekly关注知乎:Jackpop开源项目1.</div>
</li>
<li><a href="/article/1892475006722568192.htm"
title="Labelbox:引领AI与人类协作的未来" target="_blank">Labelbox:引领AI与人类协作的未来</a>
<span class="text-muted">魏兴雄Milburn</span>
<div>Labelbox:引领AI与人类协作的未来labelbox-pythonLabelboxPythonClient项目地址:https://gitcode.com/gh_mirrors/la/labelbox-python项目介绍Labelbox是一款专为企业和学术研究社区设计的开源工具,旨在简化数据标注、生成高质量的人类反馈数据、评估和提升模型性能,并通过无缝结合AI与人类工作流程来自动化任务。无</div>
</li>
<li><a href="/article/1892474879861649408.htm"
title="探索 TypeScript Redux:构建大规模JavaScript应用的终极指南" target="_blank">探索 TypeScript Redux:构建大规模JavaScript应用的终极指南</a>
<span class="text-muted">柳旖岭</span>
<div>探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者</div>
</li>
<li><a href="/article/1892474880302051328.htm"
title="探索HeidiSQL:一款强大的数据库管理工具" target="_blank">探索HeidiSQL:一款强大的数据库管理工具</a>
<span class="text-muted">夏庭彭Maxine</span>
<div>探索HeidiSQL:一款强大的数据库管理工具HeidiSQLHeidiSQL:是一个免费且强大的SQL编辑器和数据库管理工具,支持MySQL、PostgreSQL、SQLite等多种数据库。适合数据库管理员和开发者使用HeidiSQL管理数据库和查询数据。项目地址:https://gitcode.com/gh_mirrors/he/HeidiSQL项目介绍HeidiSQL是一款开源的图形化数据库</div>
</li>
<li><a href="/article/1892473871148314624.htm"
title="单细胞轨迹分析-monocle包的使用" target="_blank">单细胞轨迹分析-monocle包的使用</a>
<span class="text-muted">探序基因</span>
<a class="tag" taget="_blank" href="/search/r%E8%AF%AD%E8%A8%80/1.htm">r语言</a>
<div>探序基因肿瘤研究院整理安装:monocle源码下载:https://www.bioconductor.org/packages/release/bioc/html/monocle.htmlR版本,4.2.0BiocManager::install("monocle")不过在安装过程中还是报错了:Warning:无法在https://bioconductor.org/packages/3.15/bi</div>
</li>
<li><a href="/article/1892473239033147392.htm"
title="本地搭建小型 DeepSeek 并进行微调" target="_blank">本地搭建小型 DeepSeek 并进行微调</a>
<span class="text-muted">非著名架构师</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/%E7%9F%A5%E8%AF%86%E6%96%87%E6%A1%A3/1.htm">知识文档</a><a class="tag" taget="_blank" href="/search/%E6%99%BA%E8%83%BD%E7%A1%AC%E4%BB%B6/1.htm">智能硬件</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/deepseek/1.htm">deepseek</a>
<div>本文将指导您在本地搭建一个小型的DeepSeek模型,并进行微调,以处理您的特定数据。1.环境准备Python3.7或更高版本PyTorch1.8或更高版本CUDA(可选,用于GPU加速)Git2.克隆DeepSeek仓库bash复制gitclonehttps://github.com/deepseek-ai/deepseek.gitcddeepseek3.安装依赖bash复制pipinstall</div>
</li>
<li><a href="/article/1892472860065198080.htm"
title="sql server查询IO消耗大的排查sql诊断语句" target="_blank">sql server查询IO消耗大的排查sql诊断语句</a>
<span class="text-muted">S3软件</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7%E8%A1%A5%E4%B8%81/1.htm">工具补丁</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>原文链接:sqlserver查询IO消耗大的排查sql诊断语句-S3软件[code]selecttop50(total_logical_reads/execution_count)asavg_logical_reads,(total_logical_writes/execution_count)asavg_logical_writes,(tota...https://blog.s3.sh.cn/t</div>
</li>
<li><a href="/article/1892471976795107328.htm"
title="前端导出word文件—包含canvas(echarts图表)" target="_blank">前端导出word文件—包含canvas(echarts图表)</a>
<span class="text-muted">Liuer_Qin</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/canvas/1.htm">canvas</a><a class="tag" taget="_blank" href="/search/echarts/1.htm">echarts</a><a class="tag" taget="_blank" href="/search/echarts/1.htm">echarts</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM</div>
</li>
<li><a href="/article/1892470086778810368.htm"
title="Transformer 模型架构" target="_blank">Transformer 模型架构</a>
<span class="text-muted">2401_89793006</span>
<a class="tag" taget="_blank" href="/search/%E7%83%AD%E9%97%A8%E8%AF%9D%E9%A2%98/1.htm">热门话题</a><a class="tag" taget="_blank" href="/search/transformer/1.htm">transformer</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>Transformer是一种模型架构(ModelArchitecture),而不是一个软件框架(Framework)。它的定位更接近于一种设计蓝图,类似于建筑中的结构设计方案。以下是详细解释:1.架构vs框架的区别概念定义示例模型架构定义神经网络的结构设计Transformer、CNN、RNN开发框架提供实现模型的工具和库PyTorch、TensorFlow2.Transformer作为架构的核心</div>
</li>
<li><a href="/article/1892469834516590592.htm"
title="网络安全常识" target="_blank">网络安全常识</a>
<span class="text-muted">网络安全Ash</span>
<a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a>
<div>一、网络安全常识什么是网络安全?网络安全是指网络系统的硬件、软件及其系统中的数据受到保护,不因偶然的或者恶意的原因而遭到破坏、更改、泄露,系统可以连续可靠正常地运行,网络服务不被中断。什么是计算机病毒?计算机病毒(ComputerVirus)是指编制者在计算机程序中插入的破坏计算机功能或者破坏数据,影响计算机使用并且能够自我复制的一组计算机指令或者程序代码。什么是木马?木马是一种带有恶意性质的远程</div>
</li>
<li><a href="/article/1892469833619009536.htm"
title="linux网络安全" target="_blank">linux网络安全</a>
<span class="text-muted">网络安全Max</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>Linux网络安全一直是IT行业中备受关注的话题,而红帽作为Linux操作系统的知名发行版,在网络安全领域也扮演着重要的角色。红帽公司一直致力于为用户提供安全可靠的Linux解决方案,以帮助用户建立强大的网络安全防护体系。首先,红帽操作系统本身具有较高的安全性。作为一款开源操作系统,Linux具有代码透明、强大的权限管理和丰富的安全功能等特点,这使得Linux相对于其他闭源操作系统更加安全可靠。而</div>
</li>
<li><a href="/article/1892468950785126400.htm"
title="SQL 注入攻击" target="_blank">SQL 注入攻击</a>
<span class="text-muted">黄亚磊11</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>SQL注入攻击了解吗?攻击者在HTTP请求中注入恶意的SQL代码,服务器使用参数构建数据库SQL命令时,恶意SQL被一起构造,并在数据库中执行。用户登录,输入用户名lianggzone,密码123or1=1,如果此时使用参数构造的方法,就会出现select*fromuserwherename='lianggzone'andpassword='123'or'1'='1';不管用户名和密码是什么内容,</div>
</li>
<li><a href="/article/1892468193570648064.htm"
title="使用Python和OpenCV实现图像像素压缩与解压" target="_blank">使用Python和OpenCV实现图像像素压缩与解压</a>
<span class="text-muted">东方佑</span>
<a class="tag" taget="_blank" href="/search/%E9%87%8F%E5%AD%90%E5%8F%98%E6%B3%95/1.htm">量子变法</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/opencv/1.htm">opencv</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>在本文中,我们将探讨如何使用Python和OpenCV库来实现一种简单的图像像素压缩算法。我们将详细讨论代码的工作原理,并提供一个具体的示例来演示该过程。1.引言随着数字媒体的普及,图像处理成为了一个重要的领域。无论是为了减少存储空间还是加快网络传输速度,图像压缩技术都扮演着至关重要的角色。这里,我们提出了一种基于像素重复模式的简单压缩算法,它适用于具有大量连续相同像素值的图像。2.技术栈介绍2.</div>
</li>
<li><a href="/article/1892466302790987776.htm"
title="J-Link系列下载器的烧录问题彻底解决" target="_blank">J-Link系列下载器的烧录问题彻底解决</a>
<span class="text-muted">1zero10</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a>
<div>1.确保成功安装好keil5方法:按照此链接中课程1.1准备安装环境进行操作【铁头山羊stm32入门教程【新版】-哔哩哔哩】https://b23.tv/wb5XUGo2.安装J-link驱动2-1从jlink官网下载最新版本驱动2-2按照此链接视频中jlink对应部分进行操作【STM32常用程序烧录方法,KeilIDE,ST-Link,Jlink-OB,DAPLink,串口(Uart)-哔哩哔哩</div>
</li>
<li><a href="/article/1892466301994070016.htm"
title="安装与部署openeuler 的HA" target="_blank">安装与部署openeuler 的HA</a>
<span class="text-muted">VX-IT BANG</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>实现原理LinuxHA(HighAvailability,高可用性)是指利用Linux操作系统构建的高可用集群解决方案,旨在确保关键业务服务在面临硬件故障、软件错误、网络中断等各种异常情况时,依然能够持续、稳定地运行,尽量减少服务中断时间,提高系统的可靠性和可用性。以下从几个方面详细介绍:关键组件和技术心跳监测(Heartbeat)这是LinuxHA系统中最基础也是最重要的组件之一。它通过在节点之</div>
</li>
<li><a href="/article/1892462136815316992.htm"
title="关于防火墙运维面试题2" target="_blank">关于防火墙运维面试题2</a>
<span class="text-muted">编织幻境的妖</span>
<a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a>
<div>三、防火墙配置与管理类21.如何根据企业的网络安全策略,制定一套全面的防火墙规则集?需要考虑哪些关键因素?以下是根据企业网络安全策略制定全面防火墙规则集的指导,以及需要考虑的关键因素:一、关键因素(一)网络架构与拓扑了解企业的网络结构明确企业网络是简单的星型拓扑、复杂的网状拓扑还是混合拓扑等。例如,在星型拓扑中,所有设备都连接到一个中心交换机或集线器,这种结构下防火墙规则可能相对集中和简单;而在网</div>
</li>
<li><a href="/article/1892462009975369728.htm"
title="python读取zip包内文件_Python模块学习:zipfile zip文件操作" target="_blank">python读取zip包内文件_Python模块学习:zipfile zip文件操作</a>
<span class="text-muted">weixin_40001634</span>
<a class="tag" taget="_blank" href="/search/python%E8%AF%BB%E5%8F%96zip%E5%8C%85%E5%86%85%E6%96%87%E4%BB%B6/1.htm">python读取zip包内文件</a>
<div>最近在写一个网络客户端下载程序,用于下载服务器上的数据。有些数据(如文本,office文档)如果直接传输的话,将会增加通信的数据量,使下载时间变长。服务器在传输这些数据之前先对其进行压缩,客户端接收到数据之后进行解压,这样可以减小网通传输数据的通信量,缩短下载的时间,从而增加客户体验。以前用C#做类似应用程序的时候,我会用SharpZipLib这个开源组件,现在用Python做类似的工作,只要使用</div>
</li>
<li><a href="/article/1892462010453520384.htm"
title="关于防火墙运维面试题" target="_blank">关于防火墙运维面试题</a>
<span class="text-muted">编织幻境的妖</span>
<a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>一、防火墙基础概念类1.请详细阐述防火墙在网络安全体系中的具体作用及核心原理。以下是防火墙在网络安全体系中的具体作用及核心原理的详细阐述:防火墙在网络安全体系中的作用访问控制限制非法访问:防火墙可以根据预设的规则,允许或拒绝特定的网络流量通过。例如,企业内部网络可能只允许来自特定IP地址范围的员工访问敏感资源,而阻止其他未经授权的外部IP地址的访问,从而保护内部网络免受未经授权的访问和潜在的攻击。</div>
</li>
<li><a href="/article/1892460620851245056.htm"
title="ubuntu终端常用快捷键" target="_blank">ubuntu终端常用快捷键</a>
<span class="text-muted">superyuanzhe</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>转自http://forum.ubuntu.org.cn/viewtopic.php?f=86&t=318908今天看到一个有关快捷键的帖子,觉得不错,粘过来大家看看:BashShell快捷键l:删除从光标到行尾的部分l:删除从光标到行首的部分l:删除从光标到当前单词结尾的部分l:删除从光标到当前单词开头的部分l:将光标移到行首l:将光标移到行尾l:将光标移到当前单词头部l:将光标移到当前单词尾部</div>
</li>
<li><a href="/article/1892457086076383232.htm"
title="动态蛇形卷积(DySnakeConv)在YOLOv8检测头中的应用与优化-分割性能的提升【YOLOv8】" target="_blank">动态蛇形卷积(DySnakeConv)在YOLOv8检测头中的应用与优化-分割性能的提升【YOLOv8】</a>
<span class="text-muted">步入烟尘</span>
<a class="tag" taget="_blank" href="/search/YOLO/1.htm">YOLO</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E8%9B%87%E5%BD%A2%E5%8D%B7%E7%A7%AF/1.htm">动态蛇形卷积</a><a class="tag" taget="_blank" href="/search/DySnakeConv/1.htm">DySnakeConv</a>
<div>本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录动态蛇形卷积(DySnakeConv)在YOLOv8检测头中的应用与优化-分割性能的提升【YOLOv</div>
</li>
<li><a href="/article/1892456456029007872.htm"
title="Python爬虫requests(详细)" target="_blank">Python爬虫requests(详细)</a>
<span class="text-muted">dme.</span>
<a class="tag" taget="_blank" href="/search/Python%E7%88%AC%E8%99%AB%E9%9B%B6%E5%9F%BA%E7%A1%80%E5%85%A5%E9%97%A8/1.htm">Python爬虫零基础入门</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>本文来学爬虫使用requests模块的常见操作。1.URL参数无论是在发送GET/POST请求时,网址URL都可能会携带参数,例如:http://www.5xclass.cn?age=19&name=dengres=requests.get(url="https://www.5xclass.cn?age=19&name=deng")res=requests.get(url="https://www</div>
</li>
<li><a href="/article/1892453179853959168.htm"
title="微信支付-扫码支付全流程" target="_blank">微信支付-扫码支付全流程</a>
<span class="text-muted">自娱自乐22</span>
<a class="tag" taget="_blank" href="/search/thinkphp/1.htm">thinkphp</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E6%89%AB%E7%A0%81%E6%94%AF%E4%BB%98/1.htm">微信扫码支付</a>
<div>微信支付官方文档:`https://pay.weixin.qq.com/wiki/doc/api/index.html`微信支付分为2种模式:【模式一】:商户后台系统根据微信支付规则链接生成二维码,链接中带固定参数productid(可定义为产品标识或订单号)。用户扫码后,微信支付系统将productid和用户唯一标识(openid)回调商户后台系统(需要设置支付回调URL),商户后台系统根据pr</div>
</li>
<li><a href="/article/1892453051197878272.htm"
title="解决安装 Node 出现的问题" target="_blank">解决安装 Node 出现的问题</a>
<span class="text-muted">code_stream</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E5%85%B6%E4%BB%96%E5%86%85%E5%AE%B9/1.htm">其他内容</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a>
<div>日期:2025-2-16最近要开启一个新项目,我需要使用最新的Node环境。但是我重装之后,出现了一些列的问题,参考网络上的教程,基本上都无法解决,什么配置环境变量,什么创建文件夹,都没有作用,教程太落后了,问AI也是绕圈,毕竟AI的数据集也是来自互联网。最后总算解决了。方式就是,傻瓜式安装(下载node后,安装一直下一步就好,它会帮你完成一切配置),安装之后,最重要的一步来了,记得重启电脑!!!</div>
</li>
<li><a href="/article/1892452924794138624.htm"
title="《神经网络与深度学习》(邱锡鹏) 内容概要【不含数学推导】" target="_blank">《神经网络与深度学习》(邱锡鹏) 内容概要【不含数学推导】</a>
<span class="text-muted">code_stream</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C/1.htm">神经网络</a>
<div>第1章绪论基本概念:介绍了人工智能的发展历程及不同阶段的特点,如符号主义、连接主义、行为主义等。还阐述了深度学习在人工智能领域的重要地位和发展现状,以及其在图像、语音、自然语言处理等多个领域的成功应用。术语解释人工智能:旨在让机器模拟人类智能的技术和科学。深度学习:一种基于对数据进行表征学习的方法,通过构建具有很多层的神经网络模型,自动从大量数据中学习复杂的模式和特征。第2章机器学习概述基本概念:</div>
</li>
<li><a href="/article/1892452295224913920.htm"
title="BP 神经网络在考古数据分析中的应用" target="_blank">BP 神经网络在考古数据分析中的应用</a>
<span class="text-muted">fanxbl957</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD%E7%90%86%E8%AE%BA%E4%B8%8E%E5%AE%9E%E8%B7%B5/1.htm">人工智能理论与实践</a><a class="tag" taget="_blank" href="/search/%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C/1.htm">神经网络</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>BP神经网络在考古数据分析中的应用摘要:本文深入探讨了BP神经网络在考古数据分析领域的应用。首先阐述了考古数据分析的重要性以及传统分析方法的局限性。随后详细介绍了BP神经网络的结构、原理与训练算法。通过丰富的代码示例展示了如何运用BP神经网络进行考古文物的分类鉴定、年代预测以及遗址空间分布分析等任务,涵盖数据预处理、网络构建、模型训练与评估等关键环节。分析了该应用的优势与局限性,并对其在考古数据分</div>
</li>
<li><a href="/article/1892451035201466368.htm"
title="亲测centos7安装docker可用" target="_blank">亲测centos7安装docker可用</a>
<span class="text-muted">a4132447</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%91%E5%8E%9F%E7%94%9F/1.htm">云原生</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>1.配置yum下载源为aliyun源yum-config-manager--add-repohttps://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo备份当前的yum源mv/etc/yum.repos.d/CentOS-Base.repo/etc/yum.repos.d/CentOS-Base.repo.backup下载新的Ce</div>
</li>
<li><a href="/article/1892449900264747008.htm"
title="100道计算机网络面试八股文(答案、分析和深入提问)整理" target="_blank">100道计算机网络面试八股文(答案、分析和深入提问)整理</a>
<span class="text-muted">守护海洋的猫</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E7%BD%91%E7%BB%9C/1.htm">计算机网络</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/django/1.htm">django</a>
<div>1.说一说POST与GET有哪些区别回答在计算机网络中,POST和GET是HTTP协议中两种主要的请求方法,它们各自具有不同的特性和用途。下面是二者的主要区别:1.数据传输方式GET:数据通过URL传递,参数以查询字符串的形式附加在URL后面。示例:http://example.com/api?name=value&age=30POST:数据包含在HTTP请求的主体部分,数据不会显示在URL中。示</div>
</li>
<li><a href="/article/1892448386565599232.htm"
title="图像识别与应用" target="_blank">图像识别与应用</a>
<span class="text-muted">狂踹瘸子那条好脚</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>图像识别作为人工智能领域的重要分支,近年来取得了显著进展,其中卷积神经网络(CNN)功不可没。CNN凭借其强大的特征提取能力,在图像分类、目标检测、人脸识别等任务中表现出色,成为图像识别领域的核心技术。一、卷积神经网络:图像识别的利器CNN是一种专门处理网格状数据的深度学习模型,其结构设计灵感来源于生物视觉系统。与全连接神经网络不同,CNN通过卷积层、池化层等结构,能够有效提取图像的局部特征,并逐</div>
</li>
<li><a href="/article/15.htm"
title="Spring4.1新特性——Spring MVC增强" target="_blank">Spring4.1新特性——Spring MVC增强</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/spring+4.1/1.htm">spring 4.1</a>
<div>目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T</div>
</li>
<li><a href="/article/142.htm"
title="mysql 性能查询优化" target="_blank">mysql 性能查询优化</a>
<span class="text-muted">annan211</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E4%BC%98%E5%8C%96/1.htm">优化</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">应用服务器</a>
<div>
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操</div>
</li>
<li><a href="/article/269.htm"
title="windows系统配置" target="_blank">windows系统配置</a>
<span class="text-muted">cherishLC</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a>
<div>删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns</div>
</li>
<li><a href="/article/396.htm"
title="人体的排毒时间" target="_blank">人体的排毒时间</a>
<span class="text-muted">Array_06</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a>
<div>========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR</div>
</li>
<li><a href="/article/523.htm"
title="ZooKeeper" target="_blank">ZooKeeper</a>
<span class="text-muted">cugfy</span>
<a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a>
<div>Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea</div>
</li>
<li><a href="/article/650.htm"
title="网络爬虫的乱码处理" target="_blank">网络爬虫的乱码处理</a>
<span class="text-muted">随意而生</span>
<a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理</div>
</li>
<li><a href="/article/777.htm"
title="Xcode常用快捷键" target="_blank">Xcode常用快捷键</a>
<span class="text-muted">张亚雄</span>
<a class="tag" taget="_blank" href="/search/xcode/1.htm">xcode</a>
<div>一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前</div>
</li>
<li><a href="/article/904.htm"
title="mongoDB索引操作" target="_blank">mongoDB索引操作</a>
<span class="text-muted">adminjun</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/%E7%B4%A2%E5%BC%95/1.htm">索引</a>
<div>一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs</div>
</li>
<li><a href="/article/1031.htm"
title="成都软件园实习那些话" target="_blank">成都软件园实习那些话</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/%E6%88%90%E9%83%BD+%E8%BD%AF%E4%BB%B6%E5%9B%AD+%E5%AE%9E%E4%B9%A0/1.htm">成都 软件园 实习</a>
<div>无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都</div>
</li>
<li><a href="/article/1158.htm"
title="Linux下FTP服务器安装及配置" target="_blank">Linux下FTP服务器安装及配置</a>
<span class="text-muted">ayaoxinchao</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/FTP%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">FTP服务器</a><a class="tag" taget="_blank" href="/search/vsftp/1.htm">vsftp</a>
<div>检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf</div>
</li>
<li><a href="/article/1285.htm"
title="使用mongo-java-driver获取文档id和查找文档" target="_blank">使用mongo-java-driver获取文档id和查找文档</a>
<span class="text-muted">BigBird2012</span>
<a class="tag" taget="_blank" href="/search/driver/1.htm">driver</a>
<div>注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在</div>
</li>
<li><a href="/article/1412.htm"
title="JSONObject以及json串" target="_blank">JSONObject以及json串</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/JSONObject/1.htm">JSONObject</a>
<div>一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n</div>
</li>
<li><a href="/article/1539.htm"
title="[Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性" target="_blank">[Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a>
<div>为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal</div>
</li>
<li><a href="/article/1666.htm"
title="【Scala十二】Scala核心六:Trait" target="_blank">【Scala十二】Scala核心六:Trait</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c</div>
</li>
<li><a href="/article/1793.htm"
title="weblogic version 10.3破解" target="_blank">weblogic version 10.3破解</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/weblogic/1.htm">weblogic</a>
<div>版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa</div>
</li>
<li><a href="/article/1920.htm"
title="求第n个斐波那契数" target="_blank">求第n个斐波那契数</a>
<span class="text-muted">BrokenDreams</span>
<div> 今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs</div>
</li>
<li><a href="/article/2047.htm"
title="读《研磨设计模式》-代码笔记-访问者模式-Visitor" target="_blank">读《研磨设计模式》-代码笔记-访问者模式-Visitor</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret</div>
</li>
<li><a href="/article/2174.htm"
title="MatConvNet的excise 3改为网络配置文件形式" target="_blank">MatConvNet的excise 3改为网络配置文件形式</a>
<span class="text-muted">cherishLC</span>
<a class="tag" taget="_blank" href="/search/matlab/1.htm">matlab</a>
<div>MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http</div>
</li>
<li><a href="/article/2301.htm"
title="ZK Timeout再讨论" target="_blank">ZK Timeout再讨论</a>
<span class="text-muted">chenchao051</span>
<a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a><a class="tag" taget="_blank" href="/search/timeout/1.htm">timeout</a><a class="tag" taget="_blank" href="/search/hbase/1.htm">hbase</a>
<div>http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003</div>
</li>
<li><a href="/article/2428.htm"
title="CASE WHEN 用法介绍" target="_blank">CASE WHEN 用法介绍</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/group+by/1.htm">group by</a><a class="tag" taget="_blank" href="/search/case+when/1.htm">case when</a>
<div>CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN </div>
</li>
<li><a href="/article/2555.htm"
title="PHP技巧汇总:提高PHP性能的53个技巧" target="_blank">PHP技巧汇总:提高PHP性能的53个技巧</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a>
<div>PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍</div>
</li>
<li><a href="/article/2682.htm"
title="Yii框架中CGridView的使用方法以及详细示例" target="_blank">Yii框架中CGridView的使用方法以及详细示例</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:</div>
</li>
<li><a href="/article/2809.htm"
title="Maven项目打包成可执行Jar文件" target="_blank">Maven项目打包成可执行Jar文件</a>
<span class="text-muted">dyy_gusi</span>
<a class="tag" taget="_blank" href="/search/assembly/1.htm">assembly</a>
<div>Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
</div>
</li>
<li><a href="/article/2936.htm"
title="php常见错误" target="_blank">php常见错误</a>
<span class="text-muted">geeksun</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a>
<div>1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc</div>
</li>
<li><a href="/article/3063.htm"
title="修改linux的用户名" target="_blank">修改linux的用户名</a>
<span class="text-muted">hongtoushizi</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/change+password/1.htm">change password</a>
<div>Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺</div>
</li>
<li><a href="/article/3190.htm"
title="第五章 常用Lua开发库1-redis、mysql、http客户端" target="_blank">第五章 常用Lua开发库1-redis、mysql、http客户端</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/lua/1.htm">lua</a>
<div>对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r</div>
</li>
<li><a href="/article/3317.htm"
title="zkClient 监控机制实现" target="_blank">zkClient 监控机制实现</a>
<span class="text-muted">liyonghui160com</span>
<a class="tag" taget="_blank" href="/search/zkClient+%E7%9B%91%E6%8E%A7%E6%9C%BA%E5%88%B6%E5%AE%9E%E7%8E%B0/1.htm">zkClient 监控机制实现</a>
<div>
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举</div>
</li>
<li><a href="/article/3444.htm"
title="在Mysql 众多表中查找一个表名或者字段名的 SQL 语句" target="_blank">在Mysql 众多表中查找一个表名或者字段名的 SQL 语句</a>
<span class="text-muted">pda158</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum</div>
</li>
<li><a href="/article/3571.htm"
title="程序员对英语的依赖" target="_blank">程序员对英语的依赖</a>
<span class="text-muted">Smile.zeng</span>
<a class="tag" taget="_blank" href="/search/%E8%8B%B1%E8%AF%AD/1.htm">英语</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E7%8C%BF/1.htm">程序猿</a>
<div>1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年</div>
</li>
<li><a href="/article/3698.htm"
title="Oracle学习笔记(8) 使用PLSQL编写触发器" target="_blank">Oracle学习笔记(8) 使用PLSQL编写触发器</a>
<span class="text-muted">vipbooks</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/%E6%B4%BB%E5%8A%A8/1.htm">活动</a><a class="tag" taget="_blank" href="/search/Access/1.htm">Access</a>
<div> 时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html> |