浅浅入门SpringBoot之Thymeleaf模板
Thymeleaf是一个流行的模板引擎,该模板引擎采用Java语言开发模板引擎是一个技术名词,是跨领域跨平台的概念,在Java语言体系下有模板引擎,在C#、PHP语言体系下也有模板引擎,甚至在 Javascript中也会用到模板引擎技术,Java生态下的模板引擎有 Thymeleaf、 Freemaker、Ⅴ elocity、 Beetl(国产)等。
Thymeleaf对网络环境不存在严格的要求,既能用于web环境下,也能用于非web环境下。在非web环境下,他能直接显示模板上的静态数据;在web环境下,它能像Jsp一样从后台接收数据并替换掉模板上的静态数据。它是基于HTML的,以HIML标签为载体,Thymeleaf要寄托在HTML标签下实现。
Spring Boot集成了 Thymeleaf模板技术,并且 Spring boot官方也推荐使用 Thymeleaf来替代JSP技术, Thymeleaf是另外的一种模板技术,它本身并不属于 Spring Boot, Spring Boot只是很好地集成这种模板技术,作为前端页面的数据展示,在过去的 Java Web开发中,我们往往会选择使用Jsp去完成页面的动态渲染,但是jsp需要翻译编译运行,效率低
官网https://www.thymeleaf.org/
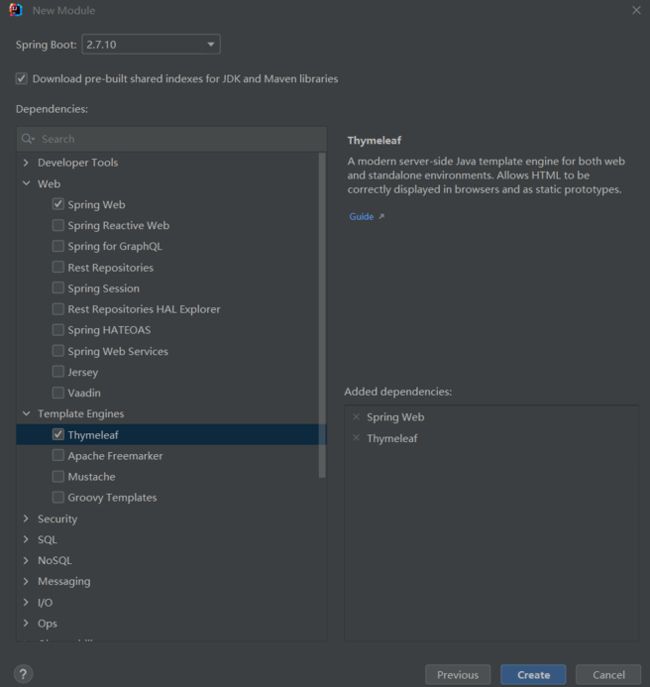
SpringBoot框架集成Thymealeaf,Thymealeaf代替jsp。
IDEA设置默认模板
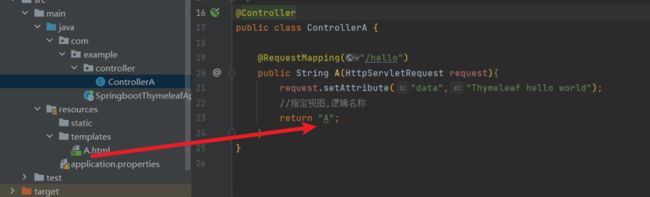
SpringBoot简单实用Thymealeaf
@Controller
public class ControllerA {
@RequestMapping("/hello")
public String A(HttpServletRequest request){
request.setAttribute("data","Thymeleaf hello world");
//指定视图
//逻辑名称
return "A";
}
}
Title
Thymeleaf显示数据:
Thymeleaf模板之常用设置
application.properties配置
#开发阶段,关闭模板缓存,立即生效
spring.thymeleaf.cache=false
#编码格式
spring.thymeleaf.encoding=utf-8
#模型的类型(默认html)
spring.thymeleaf.mode=HTML
#模板前缀、模板引擎存放路径 默认classpath:/templates/
spring.thymeleaf.prefix=classpath:/templates/
#模板后缀 默认.html
spring.thymeleaf.suffix=.htmlThymeleaf模板之标准变量表达式
表达式是在页面获取数据的一种Thymeleaf语法。列:${ key}
注意:th:text=””是Thymeleaf的一个属性,用于显示文本信息。
标准变量表达式用于访问容器(tomcat)上下文环境中的变量,功能和EL中的${}相同。Thymeleaf中的变量表达式使用${变量名}的方式获取Controller中model其中的数据(request作用域中的数据)。
标准变量表达式语法:${key},作用:获取key对于的文本数据,key是request作用域中的key,使用request.setAttribute(),model.addAttribute()
在html页面中获取数据th:text=”${key}”
@Controller
@RequestMapping("/t")
public class ControllerB {
@RequestMapping("/hello2")
public String B(Model model){
model.addAttribute("Student",new Student(1,"小红","女"));
System.out.println("ControllerB");
return "abc";
}
}
student:
Thymeleaf模板之选择变量表达式
语法格式:*{key} 作用:获取key对应的数据库,*{key}需要和th:object这个属性一起使用。
@RequestMapping("/hello3")
public String C(Model model){
model.addAttribute("Student",new Student(1,"小明","男"));
System.out.println("ControllerC");
return "C";
}
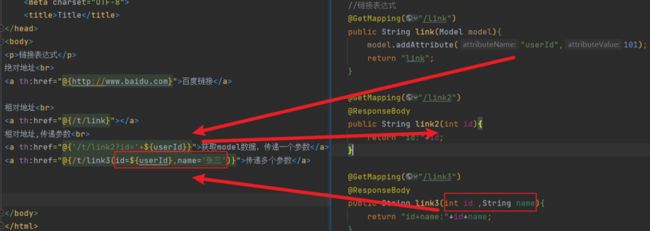
Thymeleaf模板之链接表达式
语法:@{url} 作用:表示链接
列如:

//链接表达式
@GetMapping("/link")
public String link(Model model){
model.addAttribute("userId",101);
return "link";
}
@GetMapping("/link2")
@ResponseBody
public String link2(int id){
return "id:"+id;
}
@GetMapping("/link3")
@ResponseBody
public String link3(int id ,String name){
return "id+name:"+id+name;
}链接表达式
绝对地址
百度链接
相对地址
相对地址,传递参数
获取model数据,传递一个参数
传递多个参数
Thymeleaf模板之属性使用
属性是放在html元素中的,就是html元素的属性,加上th,属性的值由模板引擎处理。
属性:th:action th:method th:href th:src th:text th:style th:each
th:action
定义后台控制器的路径,类似