自动化测试selenium
目录
- 自动化测试相关理论
-
- 什么是自动化测试
- selenium
-
- selenium 是什么
- selenium 特点
- 工作原理
- 实操(selenium + Junit)
-
- selenium + Java 环境搭建
- selenium 常用api
-
- 定位元素
- 常用的操作测试对象
-
- click、sendKeys
- submit
- clear
- getText、getAttribute
- 等待
- 信息获取
- 浏览器操作
-
- 浏览器前进后退
- 浏览器滚动条
- 浏览器窗口大小
- 键盘操作
- 鼠标右击
- 定位一组元素
- 多层窗口定位 (frame切换)
- 下拉框
- 对alert操作
- 文件上传
- 关闭浏览器
- 切换窗口
- 截图
- QUESTION
自动化测试相关理论
什么是自动化测试
将人工的测试手段进行转换,让代码去执行。
自动化分类:
- 单元测试
- 接口测试
- UI自动化测试
selenium
selenium 是什么
selenium 是web应用中基于UI的自动化测试框架。
selenium 特点
支持多平台、多浏览器、多语言、有丰富的API
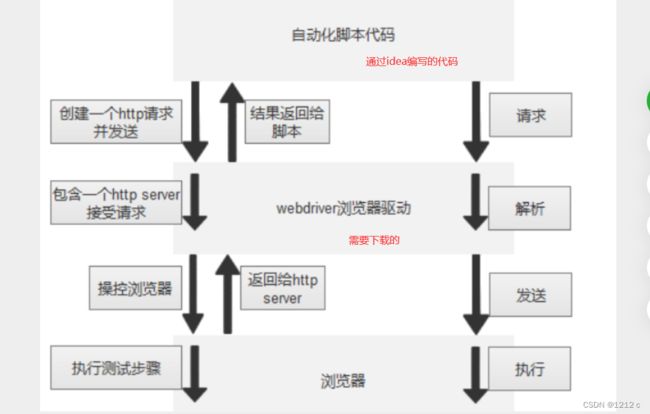
工作原理
实操(selenium + Junit)
selenium + Java 环境搭建
public class Main {
public static void main(String[] args) {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*"); //允许所有请求
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com"); //打开百度首页
//找到百度搜索输入框 通过CSS 选择器查找定位元素
// WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));
//通过 xpath 查找定位元素
WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));
//输入软件测试
element.sendKeys("软件测试");
}
}
selenium 常用api
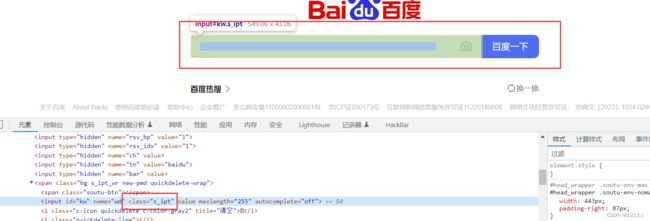
定位元素
定位元素:findElement
通过CSS 选择器查找定位元素By.cssSelector()
WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));
WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));
CSS选择器语法
- id选择器:#id
- 类选择器:.class
- 标签选择器:标签名
- 后代选择器:父级选择器 子级选择器
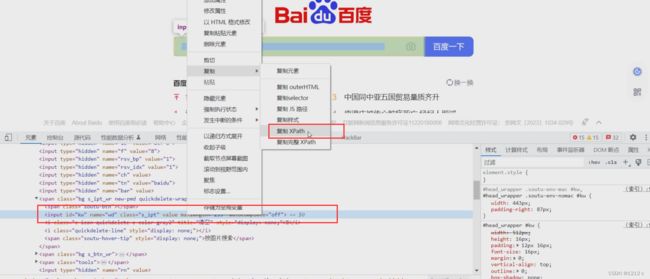
xpath定位元素
绝对路径:/html/head/title 【不常用】
相对路径:双斜杠开头 //
- 相对路径 + 索引:
//form/span[1]/input - 相对路径 + 属性值:
//input[@class="s_ipt"] - 相对路径 + 通配符:
//*[@*="su"] - 相对路径 + 文本匹配:
//a[text()="新闻]"
CSS选择器和xpath定位元素哪个更好?
CSS选择器定位元素效率更高
常用的操作测试对象
- click:点击对象
- sendKeys:在对象上模拟按键输入
- clear:清除对象输入的文本内容
- submit:提交
- 如果点击的元素放在form标签中,此时使用submit实现的效果和click是一样的
- 如果点击的元素放在非form标签中,此时使用submit会报错
- getText:用于获取元素的文本信息.无法获取元素对应的属性值,只能获取文本内容
- getAttribute:可以获取元素对应的属性值
click、sendKeys
private static void test01() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*"); //允许所有请求
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com"); //打开百度首页
//找到百度搜索输入框 通过CSS 选择器查找定位元素
// WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));
//通过 xpath 查找定位元素
WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));
//输入软件测试
element.sendKeys("软件测试");
// 找到百度一下按钮 点击
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
// 校验
// 找到搜索结果
int flg = 0;
List<WebElement> elements = webDriver.findElements(By.cssSelector("a em"));
for (int i = 0; i < elements.size(); i++) {
// System.out.println(elements.get(i).getText());
//如果返回的结果有软件测试,就证明测试通过,否则测试不通过
if (elements.get(i).getText().contains("软件测试")) {
flg = 1;
System.out.println("测试通过");
break;
}
}
if (flg == 0) {
System.out.println("测试不通过");
}
}
submit
//test03()会报错,因为这里使用submit点击了百度新闻的超链接,这个超链接没有在form表单中,
private static void test03() {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
// webDriver.findElement(By.xpath("//a[text()=\"新闻\"]")).submit();
webDriver.findElement(By.xpath("//a[text()=\"新闻\"]")).click();
}
clear
//clear 清除对象输入的文本按钮
private static void test02() throws InterruptedException {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*"); //允许所有请求
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com"); //打开百度首页
//找到百度搜索输入框,输入Java
webDriver.findElement(By.cssSelector("#kw")).sendKeys("java");
//点击了百度一下按钮
webDriver.findElement(By.cssSelector("#su")).click();
// webDriver.findElement(By.cssSelector("#su")).submit();
sleep(2000);
// 清空百度搜索输入框中的数据
webDriver.findElement(By.cssSelector("#kw")).clear();
}
getText、getAttribute
private static void test04() {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
//getText 无法获取元素对应的属性值,只能获取文本内容
//getAttribute 可以获取元素对应的属性值
// String buttomValue = webDriver.findElement(By.cssSelector("#su")).getText();
String buttomValue = webDriver.findElement(By.cssSelector("#su")).getAttribute("value");
// System.out.println(buttomValue);
if (buttomValue.equals("百度一下")) {
System.out.println("测试通过");;
} else {
System.out.println(buttomValue);
System.out.println("测试不通过");
}
}
等待
- 强制等待:
sleep() - 智能等待
- 隐式等待:
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.DAYS);参数1是时间,参数2是单位 - 显示等待:
- 隐式等待:
WebDriverWait wait = new WebDriverWait(webDriver, 3000);
wait.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#s-hotsearch-wrapper > div > a.hot-title > div > i:nth-child(1)")));
隐式等待:等待的是所有的元素
显示等待:等待的是一定的条件(程序员自己设定的条件)
假设等待3天时间
强制等待:一直等待 等待的时间为3天
隐式等待:最长等待3天时间,如果在3天之内获取到页面上的元素,此时执行下面的代码;
如果等待3天时间还是没有找到这个元素,此时报错
信息获取
getTitle():打印标题getCurrentUrl():打印url
private static void test05() {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
String url = webDriver.getCurrentUrl();
String title = webDriver.getTitle();
if (url.equals("https://www.baidu.com/") && title.equals("百度一下,你就知道")) {
System.out.println("当前页面:" + url);
System.out.println("当前页面title:" + title);
System.out.println("测试通过");
} else {
System.out.println("测试不通过");
}
}
浏览器操作
浏览器前进后退
private static void test07() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
//搜索521
webDriver.findElement(By.cssSelector("#kw")).sendKeys("521");
webDriver.findElement(By.cssSelector("#su")).click();
//强制等待3秒
sleep(3000);
//浏览器后退
webDriver.navigate().back(); // 后退
sleep(3000);
//强制等待3秒
webDriver.navigate().refresh(); //刷新
//浏览器前进
sleep(3000);
webDriver.navigate().forward(); // 前进
}
浏览器滚动条
浏览器滚动条的控制需要依靠js脚本
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000");
浏览器窗口大小
private static void test07() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com");
//搜索521
webDriver.findElement(By.cssSelector("#kw")).sendKeys("521");
webDriver.findElement(By.cssSelector("#su")).click();
//强制等待3秒
sleep(3000);
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000");
sleep(3000);
webDriver.manage().window().maximize(); //浏览器最大化
sleep(3000);
webDriver.manage().window().fullscreen(); //全屏
sleep(3000);
webDriver.manage().window().setSize(new Dimension(600, 1000)); //设置窗口大小
}
键盘操作
//进行 全选 剪切 粘贴
private static void test08() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
//打开百度首页
webDriver.get("https://www.baidu.com/");
//搜索521
webDriver.findElement(By.cssSelector("#kw")).sendKeys("521");
// ctrl + A
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "A");
sleep(3000);
// ctrl + X
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "X");
sleep(3000);
// ctrl + V
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "V");
sleep(3000);
// webDriver.findElement(By.cssSelector("#su")).click();
}
鼠标右击
private static void test09() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("521");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
//找到图片按钮
WebElement webElement = webDriver.findElement(By.cssSelector("#searchTag > div > div > a.c-color-t.c-line-clamp1.tags_2yHYj.tag-selected_1iG7R > span"));
//鼠标右击
Actions actions = new Actions(webDriver);
sleep(3000);
actions.moveToElement(webElement).contextClick().perform();
}
定位一组元素
webdriver 可以很方便的使用findElement 方法来定位某个特定的对象,不过有时候我们却需要定位一
组对象,这时候就需要使用findElements 方法。
定位一组对象一般用于以下场景:
- 批量操作对象,比如将页面上所有的checkbox 都勾上
- 先获取一组对象,再在这组对象中过滤出需要具体定位的一些对象。比如定位出页面上所有的
checkbox,然后选择最后一个
//对应test01.html
private static void page01() {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/20230512TestCode/src/main/page/test01.html?_ijt=79ohoqao534c22adm6ri7dfaku&_ij_reload=RELOAD_ON_SAVE");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.DAYS); //隐式等待
List<WebElement> webElements = webDriver.findElements(By.cssSelector("input"));
for (int i = 0; i < webElements.size(); i++) {
// 如果每个元素的 type 值等于 checkbox ,进行点击
// getAttribute 获取页面元素上的属性值
if (webElements.get(i).getAttribute("type").equals("checkbox")) {
webElements.get(i).click();
} else {
//否则什么也不操作
}
}
}
多层窗口定位 (frame切换)
webDriver.switchTo().frame("f1");获取frame中的元素
// 多层窗口定位
private static void page02() {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/20230512TestCode/src/main/page/test02.html?_ijt=rss48aadnhjt4mgv70r81np9u5&_ij_reload=RELOAD_ON_SAVE");
webDriver.switchTo().frame("f1"); //定位一个frame 值是frame的id
webDriver.findElement(By.cssSelector("body > div > div > a")).click();
}
下拉框
//下拉框
private static void page03() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/20230512TestCode/src/main/page/test03.html?_ijt=u5qdt3mv62m6hpml2pun3pkni4&_ij_reload=RELOAD_ON_SAVE");
WebElement webElement = webDriver.findElement(By.cssSelector("#ShippingMethod"));
Select select = new Select(webElement);
// select.selectByIndex(1); // 通过下标选择
// sleep(3000);
select.selectByValue("3.20"); // 通过value值选择
}
对alert操作
// 针对alert操作
private static void page04() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/20230512TestCode/src/main/page/test04.html?_ijt=puu6ngd14ds8dnofliuvvs3360&_ij_reload=RELOAD_ON_SAVE");
webDriver.findElement(By.cssSelector("button")).click();
sleep(3000);
//alert 弹窗取消
webDriver.switchTo().alert().dismiss();
sleep(3000);
//点击按钮
webDriver.findElement(By.cssSelector("button")).click();
//在alert弹窗中输入
webDriver.switchTo().alert().sendKeys("sss");
sleep(3000);
//alert弹窗确认
webDriver.switchTo().alert().accept();
}
文件上传
//文件上传
private static void page05() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/20230512TestCode/src/main/page/test05.html?_ijt=ole7f30h4kb7q9vgs1pmb1k6j0&_ij_reload=RELOAD_ON_SAVE");
sleep(3000);
webDriver.findElement(By.cssSelector("input")).sendKeys("D://log.txt"); //文件路径
}
关闭浏览器
关闭浏览器quit和close的区别:
- quit关闭了整个浏览器,close只关闭了当前的页面
- quit会清空缓存;close不会清空缓存
private static void test10() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)"));
sleep(4000);
webDriver.quit();
// webDriver.close();
}
切换窗口
//切换窗口
private static void test11() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
//点击跳转到新界面
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();
sleep(3000);
// 通过 getWindowHandles 获取所有的窗口句柄
// 通过 getWindowHandle 获取的get打开的页面窗口句柄
// System.out.println(webDriver.getWindowHandle());
Set<String> handles = webDriver.getWindowHandles();
String target_handle = "";
for (String handle : handles) {
target_handle = handle; //拿到handles的最后一个元素
}
webDriver.switchTo().window(target_handle); //
//在新的界面输入框输入
//之所以找不到元素,是因为元素默认是在get打开的这个页面找元素,需要对页面进行切换
webDriver.findElement(By.cssSelector("#ww")).sendKeys("新闻联播");
webDriver.findElement(By.cssSelector("#s_btn_wr")).click(); //点击搜索
}
截图
添加maven依赖 commons-io
<dependency>
<groupId>commons-iogroupId>
<artifactId>commons-ioartifactId>
<version>2.11.0version>
dependency>
//截图
private static void test12() throws InterruptedException, IOException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
File file = ((TakesScreenshot) webDriver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(file, new File("D://20230521.png"));
}
QUESTION
在自动化测试的时候,验证码无法获取,如何操作?
可以在自动化测试账号加一个白名单,设置该账号登陆的时候不需要验证码验证