01【HTML概述】
上一篇:【HTML5系列教程】
下一篇:02【】
目录:【HTML5系列教程】
文章目录
- 一、HTML概述
-
- 1.1 服务器的概念
-
- 1.1.1 什么是服务器
- 1.1.2 服务器的概念
- 1.1.2 BS和CS架构
- 1.2 前端与后端
-
- 1.2.1 前端开发的主要内容
- 1.2.2 后端开发的主要内容
- 1.3 什么是HTML
-
- 1.3.1 HTML的含义
- 1.3.2 HTML的发展历程
- 1.4 浏览器介绍
-
- 1.4.1 常用浏览器概述
- 1.4.2 浏览器的内核
- 1.5 Web标准
一、HTML概述
1.1 服务器的概念
1.1.1 什么是服务器
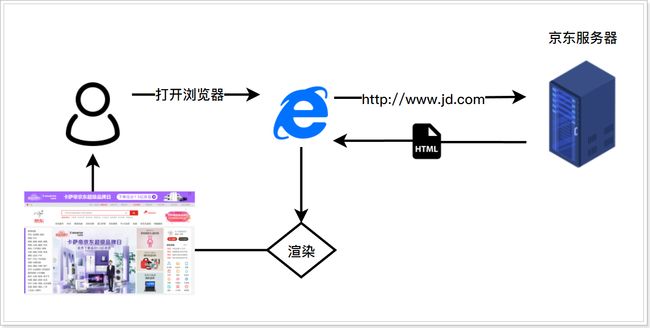
服务器,顾名思义就是提供服务的机器,我们接入接入互联网之后,可以使用浏览器访问各大网站;当我们在地址栏上输入了网站地址并按下回车键时,我们的浏览器会根据地址在互联网中找到这个地址所对应的服务器;服务器接收到浏览器的请求后,会将数据(HTML)返回给该浏览器;然后经过浏览器的解析、渲染等就变成了一个精美的页面了;

1.1.2 服务器的概念
服务器分为硬件层面上的服务器,和软件层面上的服务器;
- 从硬件层面上来说:服务器就是一台计算机;
由于互联网上的任意人都可以同时发送请求到这台服务器,因此为了保证其性能,所以服务器的硬件配置都比较优秀,包括CPU、内存、磁盘等规格都比一般家用计算机要强;

Tips:虽然手机也可以充当服务器,但手机由于性能太低等诸多因素并不会有公司拿手机充当服务器;
- 从软件层面上来说:服务器就是一个软件;
前面说到,服务器是用来接收浏览器的请求的;严谨点来说,并不能说是服务器这台计算机来接收浏览器请求的,应该说服务器的哪个软件来接收浏览器请求;两台计算机在通信时(例如使用QQ传输数据),严格来说应该是两台计算机的QQ应用程序(软件)在通信;
而能够接收浏览器发送的请求的那个软件,我们也把他叫做服务器,这个服务器是软件层面上的服务器;
如何接收客户端的请求?接受了请求之后如何响应数据到客户端?响应什么数据给客户端?等等一系列问题都是由软件层面上的服务器来完成的;
常用的服务器软件有:Nginx、Tomcat、IIS等;

因此,只要是这台计算机安装了能够处理浏览器请求的软件,那么这台计算机才能算真正意义上的"服务器";
1.1.2 BS和CS架构
在我们所使用的软件中,根据架构可划分为C/S架构和B/S架构,两种架构具备不同的特点;
- B/S架构:Browser/Server 浏览器-服务器模式。客户端使用浏览器来访问服务器。
- 客户端使用的是浏览器,只要有浏览器就可以执行我们程序。
- 服务器升级,客户端可以无缝升级,就可以直接使用最新的功能。
- C/S架构:Client/Server 客户端-服务器模式。用户需要在本地电脑上安装客户端软件,再来访问服务器。
- 必须在本地电脑安装客户端软件。
- 如果服务器升级,客户端一般来说要伴随着要升级。客户端还会经常进行升级并且安装。
1.2 前端与后端
1.2.1 前端开发的主要内容
- 前端开发:
在网站的屏幕上看到的所有内容,都是由浏览器解析、处理、渲染相关HTML、CSS等文件后呈现出来的效果,是用户最直接接触到的东西;
前端的工作是利用HTML、CSS等技术来制作网页、主要考虑怎么能让用户觉得用起来更舒服,考虑页面布局、交互效果、页面审美等,主要是偏向用户看得见的部分。因此,前端开发也称为"客户端开发";
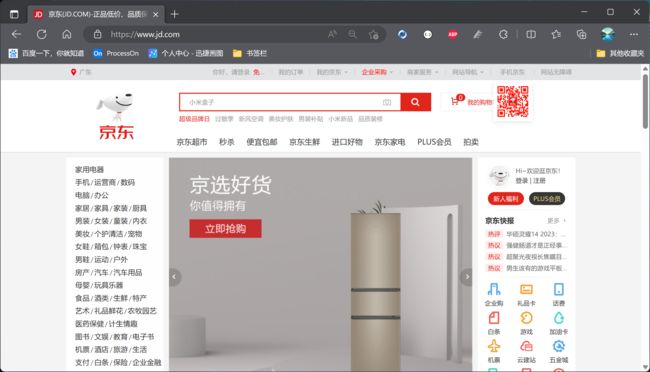
如各大网站上的页面:


包括手机APP的页面:
1.2.2 后端开发的主要内容
- 后端开发:
后端属于在系统“后面”所发生的事情。在后端服务器和浏览器或应用程序之间存储网站、应用数据的服务器都在后端的工作范畴内,在应用程序或网站屏幕上看不到的东西基本上都是后端。
后端开发人员负责写出按钮工作的代码逻辑,更多是考虑业务逻辑、数据分析、数据采集、服务器配置、负载均衡、数据的存储、跨平台API设计等等。更多的是考虑用户看不到的部分,保证业务逻辑处理数据的谨慎,保证数据吞吐的性能。因此,后端也称为“服务器端开发”;
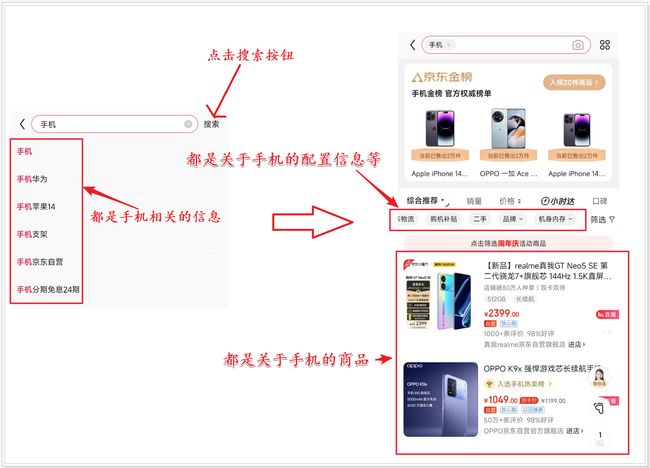
例如,我们随便打开某个APP或网站的某个页面:

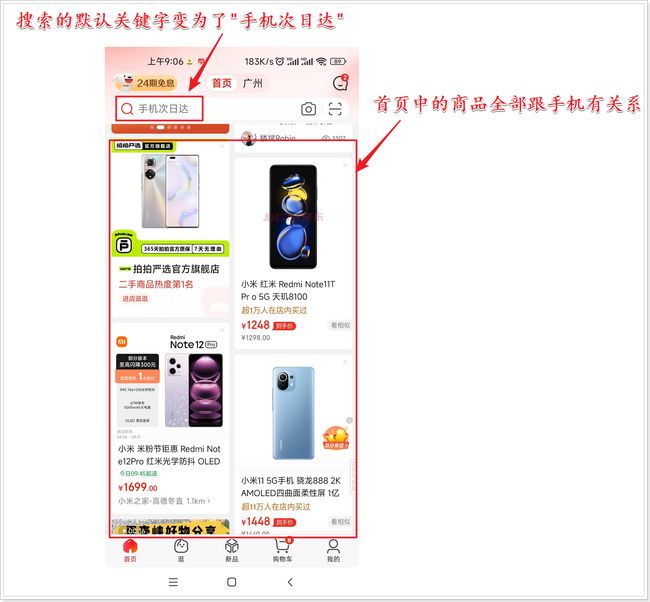
当我们浏览过多的手机内容时,京东服务器仿佛知道了我们的喜好,并会在首页推送手机相关的产品:

除搜索功能外,包括网站的其他功能,如支付、物流、购物车、登录、注册、个人中心等功能的后台逻辑都是由后端工程师来完成的;
1.3 什么是HTML
1.3.1 HTML的含义
HTML的英文全称是Hyper Text Markup Language,即超文本标记语言,是一种标记语言。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台。使用HTML,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即我们所见到的网页。

超文本标记语言的"超"体现在哪呢?
我们都编写过普通文本,即.txt文件;在txt文档中只能编写普通文字,除文字之外的数据都不能编写,而HTML文档除了能编写普通文字外,还能编写图形、动画、声音、表格、链接等。比普通文本更加丰富、强大;
1.3.2 HTML的发展历程
和Windows一样,随着技术的发展,HTML经历了多次版本更新。
- HTML1.0:1993年6月,HTML作为互联网工程工作小组(IETF)的工作草案发布,这个时候HTML仅仅是一个草案,而不是标准
- HTML2.0:1995年11月由IETF作为RFC 1866正式发布(成立HTML标准);
- HTML3.2:1996年9月,IETF关闭HTML工作,由W3C来制定HTML规范。并于1997年1月14日发布HTML3.2;
- HTML4.0:由W3C发布于1997年12月18日;
- HTML4.01:由W3C发布于1999年12月24日,是在HTML4.0基础上的微小改进 ;
HTML4.01发布之后,很长一段时间里都能很好满足广大网民日常需求,但是随着时间的推移,人们开始在网上听歌、玩游戏,看视频,但是HTML所支持的网页中并不能直接插入视频、音频、动画等,这个时候Adobe率先抓住商机,推出Flash。Flash作为浏览器插件满足了上述需求。而与此同时W3C却在制定一个新的语言——XHTML;
W3C想要制定一套新的标准(XTHML)来使得HTML语法更加严格、完善;接下来的时间W3C一直专注于XHTML的标准制定;
- 2000年发布了XHTML1.0
- 2001年发布了XHTML1.1
后面的时间里W3C依旧在制定更新XHTML,并没有推动HTML的发展,这期间各大浏览器厂商都非常着急,希望HTML能够支持更强大的功能,如玩游戏、看视频等;直到2004年,各大浏览器厂商终于忍不住了,联合起来自己成立了一个组织——WHATWG;自己来制定HTML的规范。随着时间的推移,W3C也意识到了HTML的重要性,于2009年宣布终止对XHTML规范的制定,和WHATWG来一起制定HTML的规范,最终于2014年正式发布HTML5;

HTML的发展在2000年~2014年期间几乎是停滞的,加上这个时候Flash的功能愈加完善,Flash在这期间火了整整十多年;但Flash由于自身底层架构的缺陷和HTML5的推出,Flash逐渐退出了市场。
Adobe与2017年宣布将在2020年12月31日停止对Flash的所有支持,随后还建议所有用户卸载Flash Player插件以保障系统的安全;至此,Flash的时代已经落下帷幕;

1.4 浏览器介绍
1.4.1 常用浏览器概述
浏览器是网页运行的平台,我们编写好的HTML页面就是通过浏览器来解析运行的。常用的浏览器有:
- IE:1995年8月由Microsoft公司推出,用于种种原因IE的市场份额逐渐下降,在2015年4月30日,微软发布了Edge浏览器。此外,微软宣布在2022年6月15日后,正式停止对IE浏览器的维护,并且在以后的操作系统中都不会在预装IE浏览器,取而代之的是微软公司新推出的Edge浏览器
- 火狐(Firefox):2002年9月由开源基金组织Mozilla推出
- 谷歌(Chrome):2008年9月由Google公司推出
- 苹果(Safari):2003年1月由Apple公司推出
- 欧朋(Opera):1995年4月由Opera公司推出
2013年1月年3月到2023年3月全球浏览器PC端的市场份额:

Statcounter网站对全球的浏览器市场分析:https://gs.statcounter.com/browser-market-share/desktop/worldwide
2013年1月到2023年3月我国浏览器的市场份额:

Statcounter网站对中国的浏览器市场分析:https://gs.statcounter.com/browser-market-share/desktop/china
Google浏览器在W3C标准上支持的非常友好,非常受程序员们的青睐。另外Goole凭着出色的性能、简洁的外观等也让许多人爱不释手。通过上面的数据我们可以看到,不管是在国内还是国外,Google浏览器都是市场占用份额最高的那个。
1.4.2 浏览器的内核
浏览器内核是浏览器最核心的部分,也是最复杂的部分;我们在网站屏幕上看到的所有内容都是由浏览器内核解析、处理、渲染相关资源所呈现出来的效果;

内核主要为两部分:渲染引擎和JS引擎。
- 渲染引擎:它负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
- JS引擎:负责解析 Javascript 语言,执行 javascript语言来实现网页的动态效果。
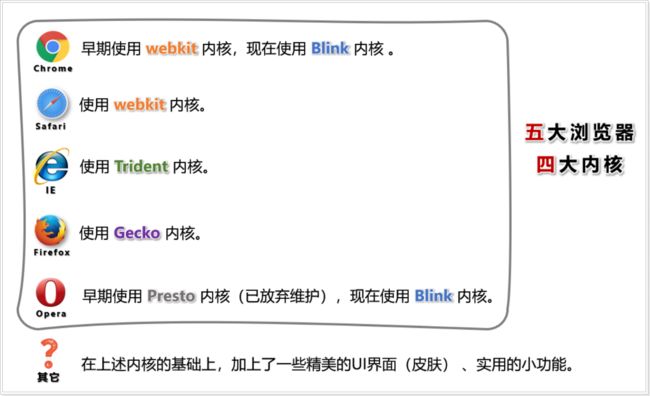
最开始渲染引擎和 JS 引擎并没有区分的很明确,后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。内核的种类很多,但是常见的浏览器内核可以分这四种:Trident、Gecko、Blink、Webkit。

- Trident(IE内核)
Trident是IE浏览器的内核。另外,国内很多的双核浏览器的其中一核便是 Trident,Window10发布后,IE 将其内置浏览器命名为 Edge,Edge 最显著的特点就是新内核 EdgeHTML。但在2018年12月,微软正式确认,新的Edge浏览器将从EdgeHTML内核迁移为Chromium内核
使用Trident内核的浏览器有:傲游、世界之窗浏览器、Avant、腾讯TT、猎豹安全浏览器、360极速浏览器、百度浏览器等。
- Gecko(Firefox内核)
Gecko是Firefox浏览器的内核,Gecko 的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。 可惜这几年已经没落了, 比如打开速度慢、升级频繁等。
- webkit(Safari内核)
WebKit是Safari浏览器的内核,国内Android默认浏览器的内核大部分都是webkit。
使用webkit内核的浏览器有:傲游浏览器3、 Apple Safari (Win/Mac/iPhone/iPad)、Symbian手机浏览器、Android 默认浏览器,
- Chromium/Blink(Chrome内核)
在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。大部分国产浏览器最新版都采用Blink内核。二次开发
- Presto(Opera内核)
Presto是Opera公司自己研发的浏览器内核,并作为Opera浏览器的内核,但2016年奇虎360和昆仑万维收购了Oprea浏览器,从此也丢弃了强大的Presto内核,改用当时Google开源的webkit内核。后来Opera浏览器跟随Google将浏览器内核改为Blink内核。自此Presto内核也淡出了互联网市场。
大部分国产浏览器宣称的自己的内核,基本上也是属于webkit二次开发。
iOS以及WP7平台上,由于系统原因,系统大部分自带浏览器内核,一般是Safari或者IE内核Trident的
1.5 Web标准
Web标准不是某一个标准,而是由W3C和其他标准化组织制定的一系列标准的集合。主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
- 结构标准:结构规定整个网页的整体布局、骨架等,主要用HTML来完成。
- 表现标准:表现用于设置网页元素的版式、颜色、大小等外观样式,主要使用CSS来完成。
- 行为标准:行为可以让网页具备交互感,为网页添加许多有趣的功能;主要使用JavaScript来完成。
以人为例:HTML相当于整个人体,决定了你的高矮胖瘦。CSS相当于你穿的衣服,决定了你的外观表现。JavaScript决定了你的行为,比如你可以走路、跑步、跳远等;

