前端工程化初体验
最近在尝试着完整地体验一下前端工程化需要的那些流程,于是自己尝试一套属于自己的前端工程化流程。
前端工程化需要做什么:
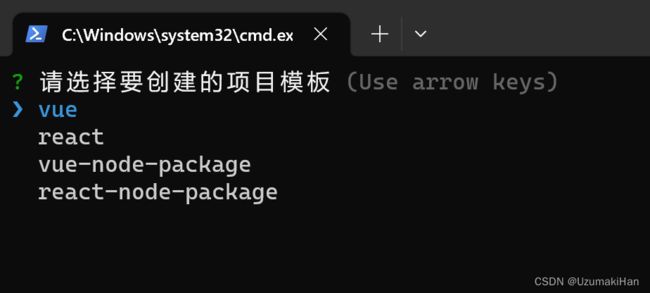
1、创建项目需要有项目模板资源,所以这里我创建了一个前端脚手架CLI工具,mfex-project,主要规范了4种项目结构的搭建,有了项目模板,这样就方便我们统一管理使用的npm库和项目结构,文件命名规范,资源文件的大小等等。
2、项目结构目录检测,因为使用的脚手架创建了模板,所以有必要规范一下文件目录结构和文件命名规范, 编写了一个自动化检测hfex-check
"scripts": {
"dev": "npm run check && vite",
"build": "tsc && vite build",
"preview": "vite preview",
"lint-staged": "lint-staged",
"check":"hfex-check --husky --directory"
},在项目dev前会检测一下目录结构适合符合规范,资源文件是否符合大小。
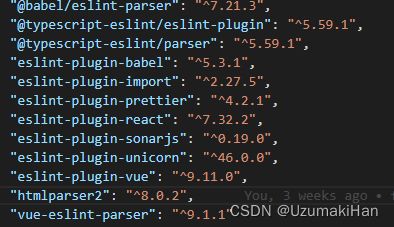
3、代码检测,代码检测可以来说在前端工程化是至关重要的一部分,修复一些可读性差的代码,代码规范检测的工具主要有eslint、stylelint,这里我就使用自己整理的规范,hfex-eslint-config,
**主要是在这里规范上扩展**
对于css、scss的样式编写规范,这里我主要用的是hfex-stylelint-config。
代码缩进格式化,可以使用prettier,可以自定义属于自己项目中的通用的prettier规范,这里我主要用的是,hfex-prettier-config
4、对于代码检测,一般都是在git add .然后执行git commit时进行检测,所以这里需要用到husky和lint-staged,lint-staged主要是将git add的代码存储到一个缓存区,只对git add的文件进行检测,这样我们就不会去检测未修改文件的代码了。然后通过husky 的git hooks钩子pre-commit去执行代码检测,代码检测通过则提交代码。lint-staged片段如下,这里只对src目录进行检测
"lint-staged": {
"**/src/**/*.{ts,js,json,jsx,tsx}": [
"eslint --fix",
"git add"
],
"**/src/**/*.{html,vue,scss,css,less}": [
"stylelint --fix",
"git add"
],
"**/src/**/*.{js,scss,css,less,json,ts}": [
"prettier --write",
"git add"
]
}5、 git commit的提交规范,git commit -m 'xxx',’xxx'为这次提交的内容,所以要规范提交的信息,因为一个可读性的提交信息,可让人清楚的知道这次主要的修改了什么内容,修复了什么bug,更新了什么内容等等 编写了一个自动化检测hfex-check,可以全局安装或者局部安装,配合husky的commit-msg钩子使用
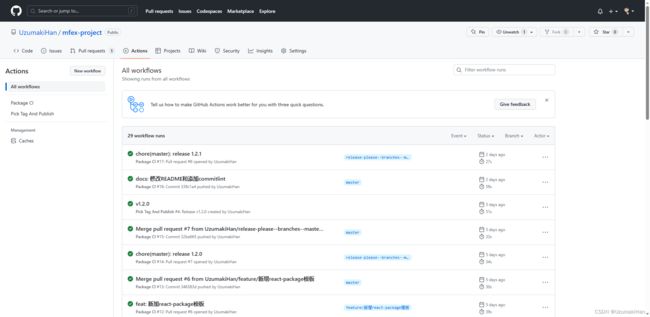
6、CICD构建,开发完代码后,git push上仓库里面,然后触发构建。
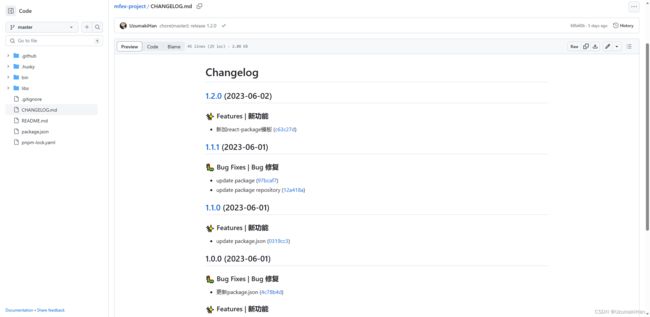
构建成功后,PR后,会自动release,打tag ,生成changelog,changelog记录了一下修改记录
如果是开发npm包的项目,则会自动发布到npm.
如果是vue、react项目打包部署到服务器托管的,则会自定发布到托管仓库,这里我使用的github-pages。