宝塔面板+阿里云部署springboot+vue项目
文章目录
- 云服务器配置连接
- 宝塔面板配置
-
- Tomcat安装
- phpmyadmin安装
- mysql安装以及数据库上传
- 云服务器安全组需要放行的端口
- vue项目打包部署
- springboot项目打包部署
码了一个多月的vue+springboot前后端分离项目基本上完工了,今天上线,详细记录了一下自己的部署过程,顺便记录一下遇到的坑。
云服务器配置连接
在阿里云购买完服务器后,找到管理台中的实例

查看云服务器详情信息

有两个地址,一个是公网,一个是内网,我们部署项目用的公网。
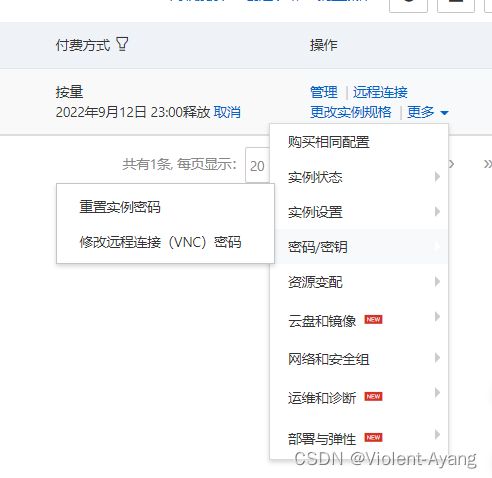
刚购买完如果没有设置密码的,需要设置密码。

点击重置实例密码即可设置密码。
然后我们需要使用xshell进行链接。

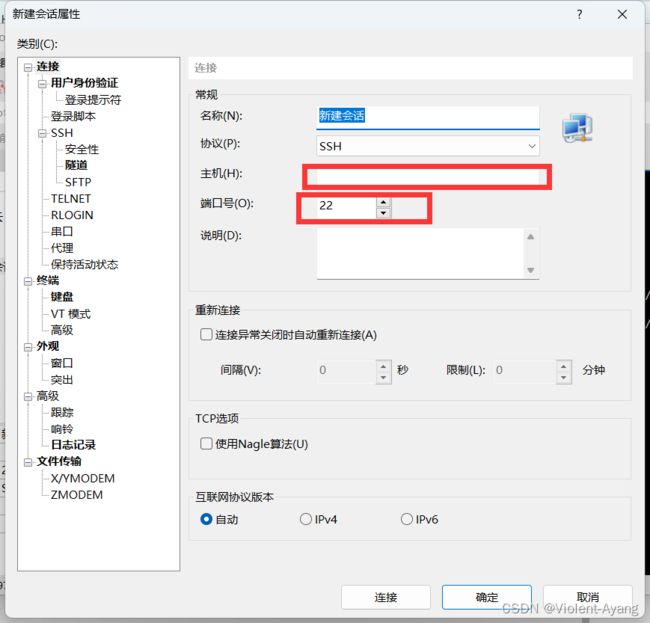
点击文件,新建会话

主机名填写你的外网地址,端口号正常都是22,如果有学校的服务器,会进行映射,填你映射后22端口对应的端口
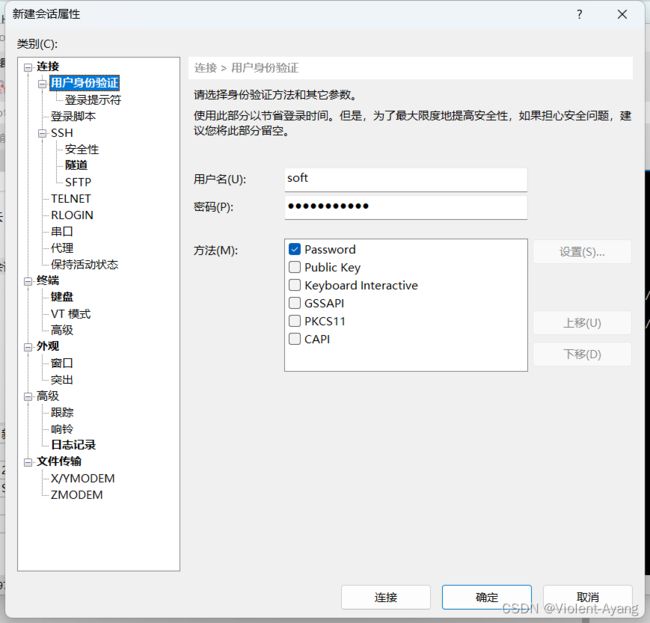
 然后点击左侧的用户身份认证,填写你的用户名密码,正常用户名默认是root,密码是你重置的那个实例密码。输入完成点击链接
然后点击左侧的用户身份认证,填写你的用户名密码,正常用户名默认是root,密码是你重置的那个实例密码。输入完成点击链接


出现这个就是连接成功,接下来我们使用宝塔进行配置
宝塔面板配置
centos安装脚本
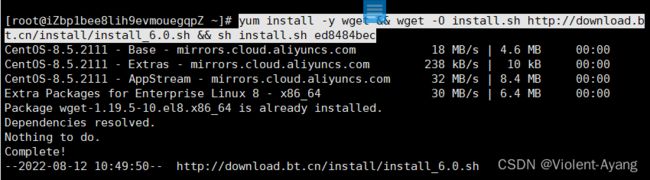
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
Ubuntu/Deepin安装脚本
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh ed8484bec
Debian安装脚本
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && bash install.sh ed8484bec
国产龙芯架构安装脚本
wget -O install_panel.sh http://download.bt.cn/install/0/loongarch64/loongarch64_install_panel.sh && bash install_panel.sh ed8484bec
如果不知道Linux是什么版本,用万能安装脚本
if [ -f /usr/bin/curl ];then curl -sSO https://download.bt.cn/install/install_panel.sh;else wget -O install_panel.sh https://download.bt.cn/install/install_panel.sh;fi;bash install_panel.sh ed8484bec
根据自己对应的版本,在xshell中安装

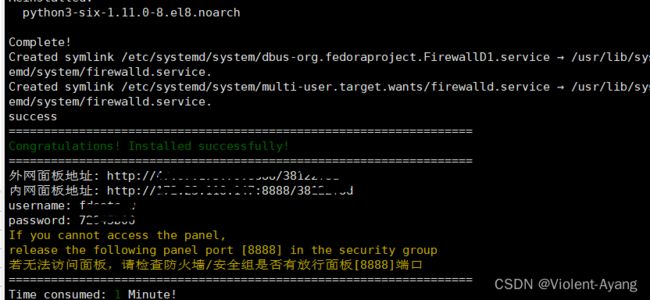
出现下图即为安装成功

复制好自己的账号密码,进入外网面板地址
如果外网进不去,很可能是8888端口没有放行,去安全组中放行即可,下文中有详细步骤介绍需要放行哪些端口以及如何放行

点击软件商店,下载 Tomcat MySQL PHP phpmyadmin Nginx
Tomcat安装
在软件商店搜索Tomcat,下载时注意选择版本,这里Tomcat安装默认带jdk,Tomcat8对应jdk1.8,Tomcat9对应jdk1.9…

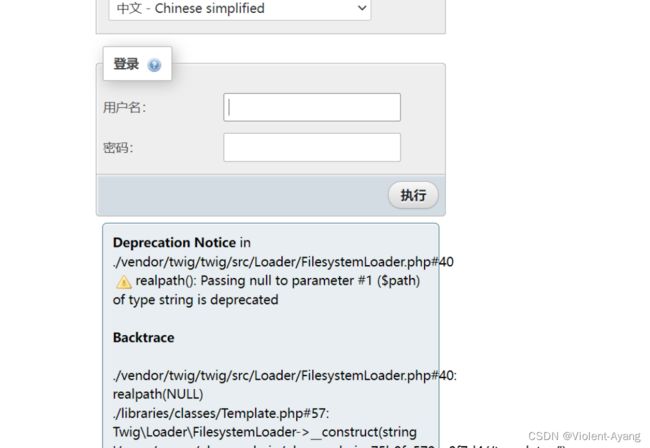
phpmyadmin安装
注意:phpmyadmin的版本和mysql以及php版本是挂钩的
![]()
我这里使用的是mysql8,php7.4,phpmyadmin5.0,不会出问题
phpmyadmin 4.0 支持 PHP 5.2——5.4,
phpmyadmin 4.9 支持 PHP 5.5——7.0,
phpmyadmin 5.0 支持 PHP 7.1 及以上版本。
如果是报错,但是不影响使用的话。一般是版本太高了,把php版本换低版本即可

mysql安装以及数据库上传
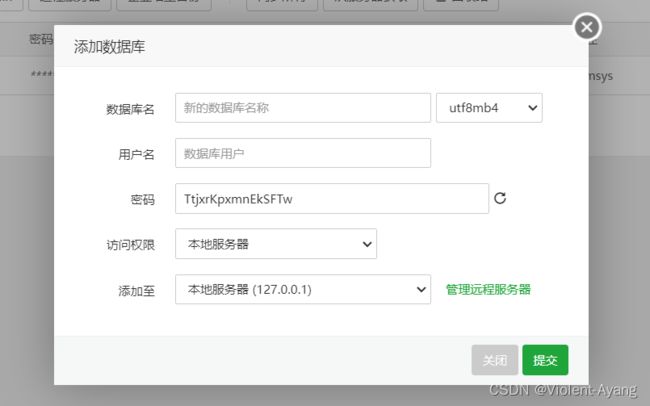
在宝塔面板中,选择数据库,选择使用的数据库(我这里是mysql)然后新增

数据库名为自己在后端的数据库名,用户名随意(不是root),密码是自己数据库root账户的密码

然后点击导入,选择从本地上传,上传完成下面会有显示一个列表上传成功,再点一次上传,即可

然后打开phpmyadmin即可查看数据库是否上传成功

这样基本上就是没问题了
如果有phpmyadmin打不开的,有可能是端口号没放行,这里需要放行888端口
云服务器安全组需要放行的端口
在云服务器管理台中,找到安全组

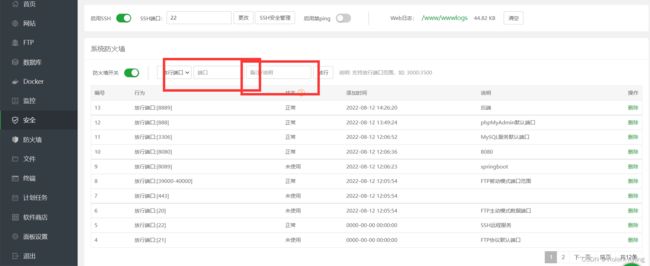
进入配置规则

这是需要放行的端口号

8889用于springboot后端启动,888用于phpmyadmin,8888用于宝塔面板,3306用于数据库,80用于vue访问
点击手动添加,优先级100,tcp,目的是你要放行的端口号,授权对象0.0.0/0,描述随便写,保存即可

注意,不仅在安全中要放行,在宝塔面板中也要放行
vue项目打包部署
进入vue项目根目录,运行 npm run build

在文件夹中打开,生成了dist目录,把dist目录压缩

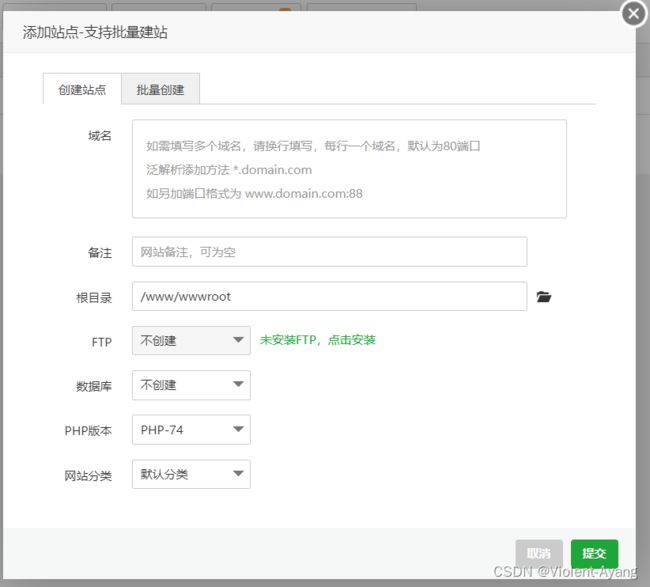
在网站中点击添加站点

域名,有域名的写自己域名,没域名的就复制公网网址

在文件中,进入根目录,进入www,进入wwwroot,进入http,把dist上传到这里并解压,访问你的公网(或域名)即可访问

springboot项目打包部署
这里作者项目开发软件用的idea
使用maven进行package(需要在pom提前配置好)
打开文件夹,在项目根目录找到target目录,点进去

等下需要上传这两个文件,注意:作者这里的项目配置文件时properties,如果是yml也一样
在文件的根目录,进入home文件夹

把刚才需要的那两个文件上传
打开终端,进入home文件夹
cd /home
nohup java -jar xxx.jar $
xxx为你的jar包名
nohup 意思是不挂断运行命令,当账户退出或终端关闭时,程序仍然运行
当用 nohup 命令执行作业时,缺省情况下该作业的所有输出被重定向到nohup.out的文件中,除非另外指定了输出文件
前台运行模式是
java -jar xxx.jar
如果使用前台运行,一旦切出终端springboot的接口就无法访问