- 做一个情感主播的条件,谈谈我的看法
糖葫芦很甜
要成为一名优秀的情感主播,不仅需要具备一定的天赋与热情,更需要在多个方面持续努力与精进。5星公会,免费加入,一对一指导扶持↓微信在文章底部。情感主播的核心在于“情感”二字,因此,拥有深厚的同理心是首要条件。这要求主播能够敏锐地感知听众的情绪波动,无论是喜悦、悲伤还是迷茫,都能迅速建立情感连接,让听众感受到被理解和支持。同时,主播还需具备良好的情感表达技巧,能够用温暖而真挚的语言触动人心,激发听众的
- 磁盘分析软件(C盘爆满精确清理必备)---SpaceSniffer
潜心专研的小张同学
杂谈其他
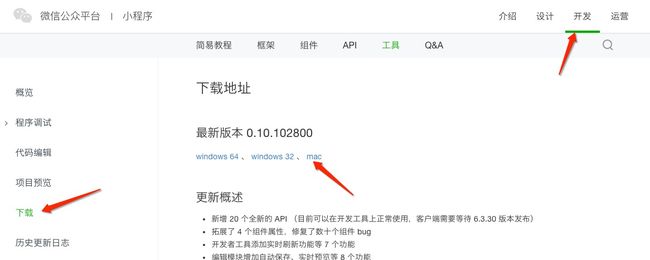
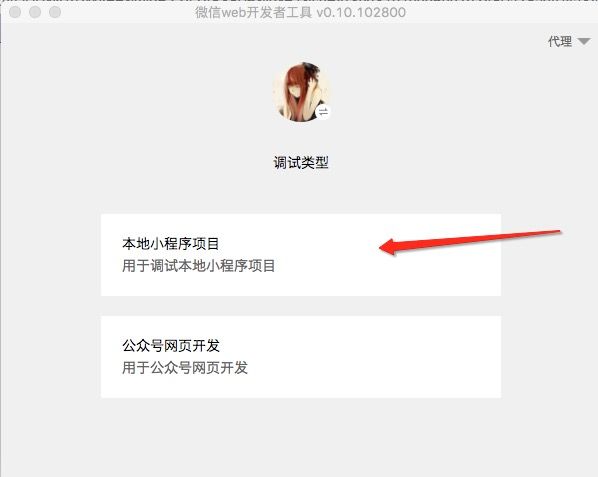
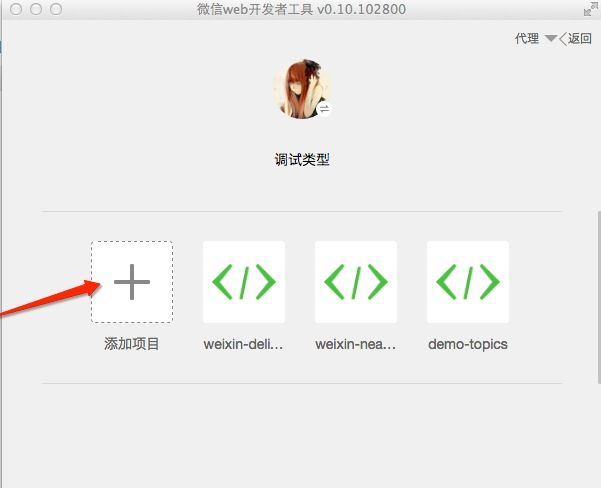
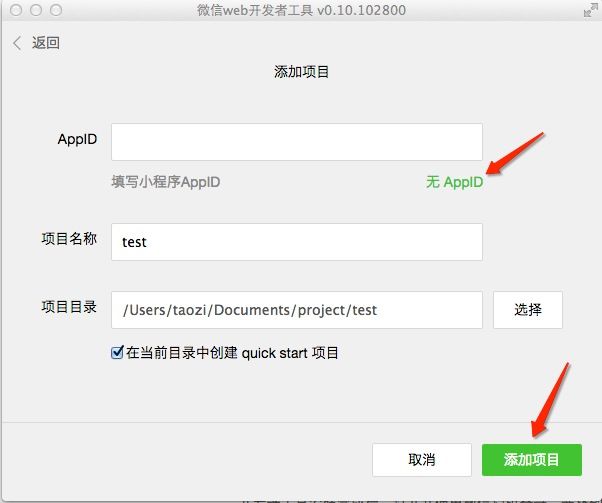
1.第一步上图2.第二步分享软件链接:https://pan.baidu.com/s/1GhLmzNtG398ah_26lVV1aQ提取码:sfqf3.第三步简单使用教程3.1打开软件,选择要分析的盘(我这里选的C盘):3.2静待分析完成3.3根据分析的结果,删除对应文件目录的文件
- url scheme 实现跳转到小程序页面
stand_forever
小程序
获取小程序scheme码,适用于短信、邮件、外部网页等拉起小程序的业务场景。通过该接口,可以选择生成到期失效和永久有效的小程序码参考文档:https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/url-scheme/urlscheme.generate.html/***获取urlscheme接口*/publicfu
- 解析:投票活动买票查得出吗,怎样才能不被发现
神州网络公司
解析:投票活动刷票查得出吗,怎样才能不被发现这个基本上是不会查的,但是如果被人举报的话是有可能封号的哈IP地址。每一个微信投票评选活动举办的时候,主办方都会对投票和刷票有严格的控制,如果是人工投票的活动,很难被发现,但是人工刷票的话,主办方很容易通过查看刷票的时间、设备、频率、IP地址等都可以查出来。说说微信怎么刷票快,以下内容仅供参考哦:1.把投票链接分享到各个朋友圈首先最简单的就是将你要投票的
- 热门小说兄弟的新娘是我女朋友周淮川乔艺_兄弟的新娘是我女朋友(周淮川乔艺)阅读免费小说
d036fb3b3d05
《兄弟的新娘是我女朋友》主角:周淮川乔艺简介:兄弟结婚请我去当伴郎,我答应了,却发现新娘是我前女友。他说娇小姐脾气大,不好伺候,他来替我受这个气。他把老婆的嫁妆全花了,跟她说是我用她的裸照勒索他。把老婆的房卖了,说我得了癌要用钱。跟有夫之妇偷情被人打断腿,也赖到我头上。对我用尽手段,百般折磨。我不堪受辱跳楼自杀。再睁眼,我回到了兄弟偷情被人打断腿这天。关注微信公众号【无极推文】去回复个书号【102
- 网上买复刻表哪家靠谱(这4个商家一定要知道)
爱表之家
在钟表界,复刻表因其独特的魅力和性价比,成为了众多钟表爱好者和收藏家的新宠。然而,面对琳琅满目的在线购物平台和商家,如何选择一家靠谱的商家购买复刻表,成为了许多消费者关心的问题微信:52226813(下单赠送精美礼品)为您推荐几个靠谱的购买复刻表的平台,帮助您做出明智的选择。一、知名电商平台1.淘宝作为中国最大的综合性网购平台,淘宝拥有丰富的复刻表资源。在淘宝上,您可以找到各种品牌、款式的顶级复刻
- 深入理解 UniApp:跨平台开发的终极解决方案
深入理解UniApp:跨平台开发的终极解决方案一、UniApp概述:重新定义跨平台开发(一)UniApp的诞生背景在移动互联网高速发展的今天,多端适配成为开发者面临的主要挑战。传统开发模式下,针对iOS、Android、微信小程序、H5等不同平台需要编写多套代码,开发成本高且维护困难。DCloud公司于2019年推出的UniApp,正是为了解决这一行业痛点而生。它基于Vue.js语法规范,实现了"
- uni-app跨平台开发知识点总结
uni-app简介uni-app概述:uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。uni-app由来:是为了解决跨平台开发的问题。在移动应用开发中,不同平台(如iOS、Android)有不同的开发语言和技术栈,这导致开发者
- 2021-3-24回忆录
超超姐
重要的三件事:1《羊皮卷启示录》的阅读2房树人读心术特训营的集体分析3姑姑生病住院,做力所能及的支持第二卷《羊皮卷启示录》是在妈妈不烦的直播里,被主播口里津津乐道推荐的一本书。因为主播说读了这本书第一遍,你只觉得它很励志,但坚持读半年后,你会收获不一样的自己。因为无论从心智还是思维上,它都给人以启发和思考。所以我在微信读书上找到了这本书,并购买了纸质版的,我想通过对这本书的阅读,启发心智,成长自己
- 有什么渠道买到高仿普拉达衣服
高端顶级奢侈品
有什么渠道买到高仿普拉达衣服普拉达prada的衣服也立刻被证明了他们在设计上是多么适合于滑雪。令人安慰的是这个滑雪队当时就是要求公司为他们设计出一种夹克即不要填充的过厚同时又使得运动员们在比赛之前的肌肉得以保暖。由此第一件滑雪鸭绒防风服被制造出来,并被命名为“Nepal”普拉达高仿购买9个渠道1.微信业务:许多微商出售普拉达高仿产品,价格相对较低,但购买时需谨慎辨别真伪。2.实体店:部分实体店出售
- 庆衍书院郭庆旺讲股真相大揭秘!KSD2.0光伏市场几十万根本不能提现
反诈宣传中
庆衍书院郭庆旺被骗无法出金假冒!庆衍书院郭庆旺虚假平台是骗局请谨慎投资!庆衍书院郭庆旺不能取取款凄惨!千万别被套牢!庆衍书院郭庆旺平台是骗局吗?亏损是老师故意的!被骗蒙在鼓里!!随着这几年经济的发展,股市也经历了一定的成长,股民越来越多。由于人性的贪婪,市场监管的缺陷,互联网平台监管不力,众多网络骗子便把目光顶到了股民,尤其是处于亏损状态,迫切渴望摆脱被套牢的命运。于是,以微信群,QQ群荐股,开大
- 攻略对象们在我死后崩溃了(江璐谢泊年)热门小说免费阅读_热门免费小说攻略对象们在我死后崩溃了江璐谢泊年
多多文馆
《攻略对象们在我死后崩溃了》主角:江璐谢泊年简介:胎穿到任务世界,系统给我派了四个男主。只要我攻略下其中一个,原世界因车祸去世的我,就能复活。可四个男主,我都没能攻略下来。只因他们都共同喜欢上了这个世界的女主。于是,他们每个人都对我恶语相向,让我去死。最后,我因任务失败,自杀离开了。他们看到我的尸体时,又崩溃至极。关注微信公众号【无极推文】去回复个书号【6002】即可阅读小说【攻略对象们在我死后崩
- 如何打造个人品牌,从ID到IP
齐帆齐
如何打造个人品牌,从ID到IPID(IdentityDocument),是身份证标识号、账号、唯一编码、专属号码、工业设计、国家简称、法律词汇、通用账户、译码器、软件公司等各类专有词汇的缩写。我们的微信号,我们的任何平台注册号都有ID,我的ID就是我的首拼。有的人用首拼加上年份的名字,这是我们取ID的一个小窍门,让别人更方便地找到我们。从ID到IP,你要做好每一个细节,还要长期输出内容,尽可能在各
- 基于定制开发开源AI智能名片S2B2C商城小程序源码的搜索框个性化推荐机制研究
摘要:本文聚焦于定制开发开源AI智能名片S2B2C商城小程序源码场景下的搜索框个性化推荐机制。通过分析搜索框作为信息流槽位的产品形态特性,结合开源AI大模型与S2B2C模式的技术融合优势,提出基于用户强兴趣/即时兴趣的动态推荐策略。研究揭示了定制化开发在破解传统搜索框静态局限中的关键作用,并通过实证案例验证了该机制对提升用户转化率与平台GMV的显著效果,为新零售场景下的智能推荐系统设计提供了理论依
- 蒙牛社交电商的升级路径研究:基于开源链动2+1模式、AI智能名片与S2B2C商城小程序源码的融合创新
摘要:本文以蒙牛社交电商为研究对象,探讨传统微商向健康管理型社交电商平台升级的核心路径。通过分析蒙牛推出的慢燃、凝纯、益SHOW等大健康产品矩阵,结合开源链动2+1模式的裂变机制、AI智能名片的精准推荐能力及S2B2C商城小程序源码的供应链整合优势,揭示其如何通过技术赋能实现用户增长、供应链优化与用户体验升级。实证表明,该模式使蒙牛社交电商用户规模增长320%,私域客单价提升65%,为传统企业数字
- 平潭15家亲子鉴定中心机构地址大全(附2024年汇总鉴定中心一览)
鼎律基因刘主任
对于很多人来说,亲子鉴定需要到医院办理,而医院不受理DNA亲子鉴定,则需要到正规DNA亲子鉴定中心办理。DNA亲子鉴定中心联合全国多家权威鉴定机构,可以为全国各地客户提供零距离的亲子鉴定服务,保证鉴定结果准确有效平潭亲子鉴定电话:195-4000-6126(微信同号,需要提前预约)1.平潭司法鉴定中心平潭亲子鉴定电话:195-4000-6126(微信同号,需要提前预约)平潭亲子鉴定地址:195-4
- 看抖音停不下来怎么办......
读书千本
今天翻看手机的app使用时间统计,发现用在微信上的时间是以前的好几倍。而时间之所以翻了好几倍是因为最近喜欢刷视频号。没想到卸载了抖音,又掉入了微信视频号的陷阱,还真是逃都逃不掉……刷短视频太容易上瘾了。每个短视频都只有短短几十秒或几分钟,然后一个接一个的让人应接不暇,根本不给大脑停下来思考的时间。整个过程大脑都被本能和情绪劫持,理智脑根本没有启动的机会,然后不知不觉几个小时就过去了......喜欢
- 2023年最新网上配音赚钱平台有哪些
配音新手圈
每天都有新的在线配音赚钱的机会出现,网上配音赚钱平台也随之而来。有很多这样的平台,比如支付宝、微信、QQ等,甚至最近比较火爆的语音社交平台。这些平台都可以让你通过配音赚钱,而且你不必担心收入是否有保障。二、网上配音赚钱平台有哪些1、配音新手圈这是一个公众号配音新手圈里面每天更新配音任务,都是适合没有基础的人去做的,每天都有任务。适合新入门的小白练手,也是一个从业余到专业的过度期接单的平台。2、声优
- 从实体到数字:盲盒一番赏小程序如何重构潮玩产业链
weixin_lynhgworld
小程序盲盒
传统一番赏依赖线下门店的“即时拆盒”体验,但受限于场地、库存与地域,难以触达更广泛的用户群体。盲盒一番赏小程序的出现,通过“去中心化+游戏化”的设计,不仅解决了实体店的痛点,更重构了潮玩产业链的各个环节,从IP开发、生产制造到用户运营,形成全新的数字生态。IP开发:从“单向授权”到“数据反哺”传统IP合作中,品牌方往往根据市场调研设计奖品,但用户反馈滞后。小程序通过实时数据看板,将用户行为转化为I
- 初恋的一些回忆
八戒的小屋
昨天晚上10点,初恋和我微信说她考上南开了,突然想写一篇和她相关的一些小事儿。(一)她能考上南开,很让人激动。这已经是她第二次考研了,第一次没有考上,第二次不得不再回到学校准备这一年的考试。其实我不单单是佩服她,还佩服所有准备二战的人。我难以想象他们顶着什么样的压力在身边的朋友、同学都开始工作或者是已经读上研究生的情况下,依然能够坚持考自己想去的大学。但和有些人聊天儿,感觉又有些遗憾。很多人即使是
- 6.27
阿庆仔
昨天休息了一天、今天状态还是要好一些了,看了天气以为是个凉快天气、没曾想还是热到爆炸.......今天任务完成倒数第一️、晚上做了俯卧撑,脸上还是挂不住,馆里面的女生些,都不是女生,都是女汉子,感觉都是铁打的,体力都赶不上她们,我反思了一下,主要还是跟客户聊天不够坚持,或许再多坚持一会,小姐姐就会加我的微信了,只是有时脑袋一哈就断片了、不晓得继续和客户摆些啥子.....下午梦蝶节问我在银海湾门口加
- 剧本杀小程序开发:科技赋能,重塑推理娱乐新形态
weixin_lynhgworld
科技娱乐
在科技飞速发展的今天,各个行业都在积极探索与科技的融合,以实现创新发展。剧本杀行业也不例外,剧本杀小程序的开发,正是科技赋能传统娱乐的生动体现,它重塑了推理娱乐的新形态,为玩家带来了前所未有的游戏体验。创新的游戏模式传统剧本杀通常采用线下聚会的形式,玩家围坐在一起,通过阅读纸质剧本、口头交流等方式进行游戏。而剧本杀小程序则创新性地采用了线上游戏模式,将剧本、角色、场景等元素数字化,通过手机屏幕呈现
- 当情感主播需要学什么,说说我的经验
糖葫芦不甜
想要成为一名优秀的情感主播,究竟需要学习哪些技能与素养呢?今天,我将结合自身的经验,与大家分享几点关键要素。5行公会,免费加入,一对一指导扶持↓微信在文章底部。情感主播的核心竞争力在于能够深刻理解并感受听众的情感世界。这要求主播具备深厚的同理心,能够迅速捕捉到听众情绪中的微妙变化,并与之产生共鸣。在我的主播生涯中,我始终努力站在听众的角度思考问题,用真诚的态度去倾听每一个故事,让每一次交流都充满温
- 微信群里那些优惠券信息哪里来的,怎么挣钱的?
直返APP淘客项目
解锁优惠券群背后的秘密:直返APP助你轻松赚钱在这个数字化时代,微信群和QQ群中的优惠券分享如雨后春笋般涌现,吸引着无数追求性价比的消费者。你是否也曾好奇,这些看似诱人的优惠从何而来?群主们又是如何在这股潮流中分得一杯羹的呢?更重要的是,你是否也梦想着能像他们一样,在享受购物乐趣的同时,还能赚取一份可观的收入?今天,就让我带你揭开这一切的神秘面纱,并向你介绍一个更加高效、便捷的赚钱利器——直返AP
- 《白月光的生日,女儿的忌日》&江雪顾城顾远TXT无删减阅读——<白月光的生日女儿的忌日>
今日推文2
《白月光的生日,女儿的忌日》&江雪顾城顾远TXT无删减阅读——书名:《白月光的生日,女儿的忌日》主角:江雪顾城顾远阅读建议↓打开微信搜索公众号-【花儿文库】关注并回复数字:297即可快速阅读!我死死护着怀里的骨灰罐才不至于让它倒翻。闺蜜被吓得脸上瞬间没了血色。扭头看见我怀里的骨灰罐没事才松了口气。刚想冲上去理论,门口又陆陆续续走进来十个保镖。冲上来将闺蜜架起控制她的行动。闺蜜扯开嗓子想要呼救,却被
- 快团团怎么帮卖赚佣金,谈谈我的经验
糖葫芦很甜
“快团团”作为一款基于微信生态的社群团购工具,凭借其便捷的操作、丰富的商品资源和高效的供应链体系,吸引了大量用户加入帮卖行列,实现了边分享边赚钱的美好愿景。招合作伙伴↓微信在文章底部。要想在快团团上成功帮卖赚佣金,必须对其平台有深入的了解。快团团依托于微信生态,通过团长(即帮卖者)在微信群、朋友圈等社交平台分享商品链接,引导消费者下单购买。每完成一笔交易,团长即可获得一定比例的佣金作为回报。这种“
- 目录
我还年轻还年轻
基础认知1.易智教育教学理念公司的历程,文化创始人故事突出教育理念2.理清自己所在级别享受权益课程相关推广权益相关3.报课上课相关流程开课时间报名方式上课方式推广1.合伙人项目的愿景教育行业的前景互联网+的优势易智教育的优势未来的规划2.课程销售逻辑两个主题合伙人,精英班两个路径线上,线下(熟人,陌生人)两种方式直推,体验两个作用微信,朋友圈准备工作1.微信号的基础设置头像签名背景朋友圈权限2.朋
- 内网穿透神器盘点!本地开发调试、私有服务搭建提供互联网访问,一网打尽!附常见主流工具
搬码临时工
服务器
还在为本地服务无法外网访问抓狂?微信开发回调调试总被域名限制逼疯?或是想低成本搭建私有云盘却苦于无公网IP?内网穿透工具就是你的终极救星!本文精选5款高口碑工具,从极简操作到硬核自建,助你轻松突破网络边界,玩转本地服务公网访问!本文附一些常见主流内网穿透工具对比,速速收藏!一、什么是内网穿透内网穿透相当于给你的内网服务“开外挂”——无需公网IP,即可通过中转服务器或P2P直连,将局域网内的设备(如
- Uniapp 微信小程序,实现页面滚动Tab悬停吸顶,点击tab内容跟随滚动
Uniapp微信小程序,实现页面滚动Tab悬停吸顶,点击tab内容跟随滚动页面股东tab悬停原理:运用uniapp原生提供方法uni.createSelectorQuery()获取滚动对应节点的信息,即节点距离页面顶部的距离,再通过uniapp原生监听页面滚动事件onPageScroll,获取页面内容滚动的高度,二者相加即定位到对应节点的滚动距离。1.页面template结构data(){retu
- uniapp微信小程序 实现swiper与按钮实现上下联动
是菜菜的小前端啊
uni-app微信小程序前端
1.需求:页面顶部展示n个小图标。当选中某个图标时,下方视图会相应切换;反之,当滑动下方视图时,顶部选中的图标也会同步更新。2.思路:上方scroll-view区域渲染图标,并且可左右滑动,下方使用swiper可以左右滑动。3.代码实现上方图标渲染(1)将scroll-x属性设为true以启用左右滑动功能,同时动态绑定scroll-left属性实现上下联动滑动效果。{{item1.name}}(2
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe