uniapp原生插件开发(Android)
uniapp原生插件开发(Android)
- 背景
- 开发环境
- 开始开发
-
- 下载离线SDK
- AS中新建工程
- 新建Module
- 离线SDK拷贝到安卓工程
- Module中实现逻辑
- 本地注册插件
- 打aar包
- 新建uniapp工程
- 制定基座
- 调试
- 尾巴
背景
使用uniapp开发完安卓APP之后,想使用腾讯bugly来进行版本管理和运营分析和统计相关功能,但是官方没有提供uniapp版本,而插件市场的基本上都是要收费的,所以这时候就想到了自己来开发安卓原生插件来实现bugly功能。本篇文章并未实现了bugly功能,只是先实现uniapp使用安卓原生插件功能,后面我们再实现bugly功能。
开发环境
- AndroidStudio(下文简称AS)下载地址
- HBuilderX下载地址
- App离线SDK下载地址
- JDK下载地址
开发安卓原生插件需要一定的安卓开发基础,所以这边不赘述AS相关环境配置,默认读者已经做好了安卓开发相关环境配置。
开始开发
下载离线SDK
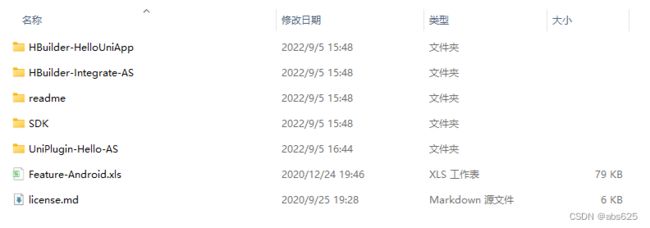
根据上面提供的离线SDK下载地址下载好离线SDK并解压待用,下载解压后目录如下:
AS中新建工程
按照如下图示新建安卓壳工程(壳工程实际不需要任何逻辑,为后面新建Module做准备)

新建Module
按照AS指引新建完成工程,然后再工程上右击新建Module,如下图:

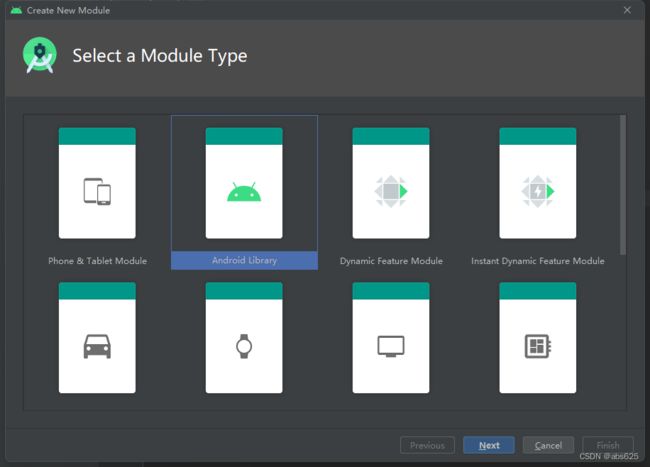
然后选择Android Library:

然后配置好Module名称,包名,安卓SDK版本等,如下(注意红框MiniMum SDK最好不要大于19,不然uniapp打包的时候可能出现错误):

离线SDK拷贝到安卓工程
找到原来下载并解压的离线SDK,进入UniPlugin-Hello-AS\app\libs目录,并拷贝所有aar后缀文件。如下所示:

然后打开AS新建的安卓工程中,切换Project试图,将拷贝文件放入app/libs目录下,如下所示:

打开新建Moudle目录下build.gradle文件,添加如下所示代码:

//导入aar需要的配置
repositories {
flatDir {
dirs 'libs'
}
}
implementation fileTree(dir: 'libs', include: ['*.aar'])
compileOnly fileTree(dir: '../app/libs', include: ['uniapp-v8-release.aar'])
将避免混淆代码写入到consumer-rules.pro与proguard-rules.pro中
-keep public class * extends io.dcloud.feature.uniapp.common.UniModule{*;}
Module中实现逻辑
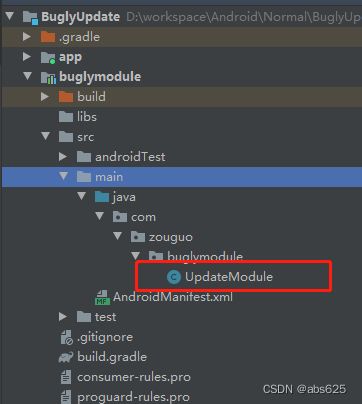
在Module中新建类并实现相关逻辑,如下:

这里由于先做原生插件调试,就实现一个最简单的功能,复杂功能等流程打通后再加即可。
这里需要注意的是:新建逻辑类需要继承UniModule类,类修饰符必须是public,方法必须加上@UniJSMethod(uiThread = true/falsa)注解,可以直接返回结果,或者将结果通过callback回调返回。
public class UpdateModule extends UniModule {
@UniJSMethod(uiThread = true)
public void showToast(String msg, UniJSCallback callback){
Log.e("test","toast msg : "+msg);
Toast.makeText(mWXSDKInstance.getContext(),msg,Toast.LENGTH_SHORT).show();
callback.invoke(msg);
}
}
本地注册插件
在安卓工程下 “app” Module根目录assets/dcloud_uniplugins.json文件,如下所示:

内容如下:
{
"nativePlugins": [
{
"plugins": [
{
"type": "module",
"name": "UpdateModule",
"class": "com.zouguo.buglymodule.UpdateModule"
}
]
}
]
}
//plugins下的type可选项有module和component,这里我们选module(component主要做native控件插件)
//plugins下的name可以自定义
//plugins下的class则是要精准指定包名+类名
//plugins下可以配置多个module或者component
打aar包
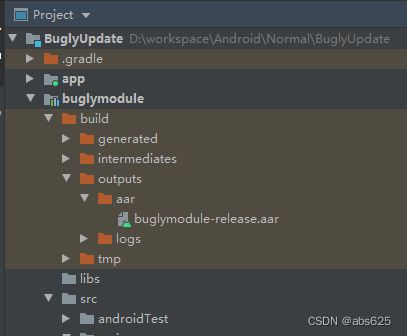
原生插件逻辑写完点击开发工具右侧的gradle,找到对应Module,双击如下所示跑完之后则可生成aar包待用。

新建uniapp工程
HbuilderX左上角文件->新建->项目,然后按照指引新建工程,如下所示:

然后在新建uniapp项目工程根目录新建nativeplugins文件夹,nativeplugins文件夹根据插件名称新建文件夹,再插件文件夹下面新建android目录和package.json文件,最后将前面生成的aar文件拷贝至android目录下。最终目录层级如下:

package.json文件配置如下:
{
"name": "UpdateModule",
"id": "UpdateModule",
"version": "1.0.0",
"description": "bugly升级",
"_dp_type": "nativeplugin",
"_dp_nativeplugin": {
"android": {
"hooksClass": "",
"plugins": [
{
"type": "module",
"name": "UpdateModule",
"class": "com.zouguo.buglymodule.UpdateModule"
}
],
"integrateType": "aar",
"abis": []
}
}
}
//为了防止冲突id尽量带上组织或特有标识,plugins中的配置尽量和【本地注册插件】模块中保持一致
制定基座
双击manifest.json文件,选择App原生插件配置,然后选择本地插件,如下所示:(注意云打包的包名不要和原生插件的包名一样,否则可能出现打包失败问题)

选好本地插件后,HbuilderX选择发行,原生App云打包,打自定义基座,配置好证书等待基座打包完成,打包完成会生成如下所示文件:
调试
在uniapp页面中引入插件,然后调用原生插件中的方法,如下所示:
<template>
<view class="content">
<image class="logo" src="/static/logo.png" @click="handleClick"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
//引入插件
let updateModule= uni.requireNativePlugin('UpdateModule')
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {},
methods: {
handleClick(){
updateModule.showToast('toast from native plugins')
}
}
}
</script>
//省略样式
可以看到已经能正确调用原生Toast显示了。
尾巴
到这里我们就打通了整个流程,实现了一个简易版本的uniapp安卓原生插件开发。如果你想实现更加复杂的插件功能,那就再AS Module中实现逻辑就行,理论上来说原生安卓能做的事情,通过原生插件都可以完成。
如果你喜欢我的文章,欢迎给我点赞,评论,关注,谢谢大家!
参考:dcloud官方文档