个人博客网站实现微信扫码登录(附源码)
前言
一般情况下,个人博客网站 想要做用户注册、登录, 就需要让用户填写用户名、密码等信息进行手动注册、登录,这非常不友好。如果想做成微信扫码登录,对不起~~, 微信扫码登录的接口只对企业开放。好吧, 现在就让我来给大家带来“福音”, 个人资质实现博客网站微信扫码登录

在线测试扫码登录
在讲正式内容之前, 先让小伙伴们体验一下扫码登录的效果(这是我临时写出的一个Demo 页面,下面会贴出源码提供免费下载),然后再决定是否值得继续往下看。哈哈~~~~
测试网址:https://wld.syshub.cn/ScanDemo/Home/Index
代码下载:
- 百度云盘:链接:https://pan.baidu.com/s/1z6zIVjMJ3NkY1vyuH0Zitw 提取码:igyh
- csdn下载:https://download.csdn.net/download/IT_rookie_newbie/34191418
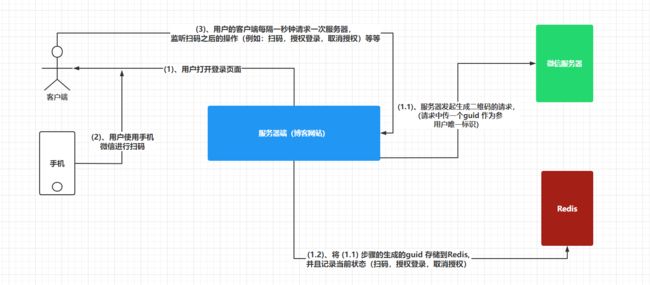
请求流程:
- 用户请求打开网站登录页面,网站后台向微信发起生成二维码(需要携带参数)的请求,并将返回的二维码响应给用户。
- 以此同时,用户的扫码登录页面,发起循环监听请求, 监听用户操作状态(授权登录,取消授权,已扫码)
- 用户打开微信扫码, 并进行操作(授权登录,取消授权,已扫码)
- 当第 ② 步骤监听到状态变化, 自动响应相应的操作。
准备工作
- 首选需要注册一个小程序( 注 :
小程序需要提交审核并上线,如果处于开发版本是没有办法生成二维码图片的) - 需要有一个域名,并且域名已经绑定
https证书 (微信小程序的请求必须要 https), 没有服务器的看这里:【腾讯云】云产品限时秒杀,爆款2核4G云服务器,首年74元
好了,到这里准备工作已经做完了, 现在开始解析代码的流程了,由于代码量比较多, 这里就不详细粘贴全部代码了, 有需要的自己下载。下面就只介绍一下比较重要的部分。
部分代码介绍
1、首选需要去微信小程序获取接口凭证(AccessToken)
/// 2、根据第一步获取到的access_token 去请求小程序二维码,这里需要注意下, 在源码中,QRCodeResquest entity 这个对象中page字段的含义是手机扫码之后跳转小程序的页面地址 ,scene 参数则表示小程序二维码中携带的参数, 在微信扫描二维码后可以通过方法取到这个参数,这个参数是关键, 用来标识用户的。
/// 完整的请求二维码的代码大概是这个样子。
/// 3、使用微信扫描二维码, 获取到二维码中携带的参数
/**
* 页面加载
*/
onLoad: function (option) {
console.log("扫码");
console.log(option);
if (!!option.scene) {
this.setData({
//获取二维码中的参数
QRCode: option.scene
});
this.ChangeCacheValue(0);
}
},
4、获取到参数之后,等待用户“授权登录”, 当用户点击“授权登录”之后,小程序端发起请求,向微信端请求用户数据(头像地址,昵称,性别,地区等等)。微信返回的数据中有一个 OpenId参数, 该参数是用户的唯一标识。小伙伴们其实可以将二维码中的参数 scene 理解成表中的主键ID, 当手机端和PC端都知道这ID, 那么手机端的操作就类似于更新操作, 根据ID 去更新这个人的身份信息,而PC 页面则是不停检测ID 为这个人的身份信息是否存在变化, 如果有变化, 则在页面显示出来。这么理解会好一些。其实到这里, 整个流程基本上就已经走完了。有没有觉得很简单~~~~