RN面试题
RN面试题
1.React Native相对于原生的ios和Android有哪些优势?
1.性能媲美原生APP 2.使用JavaScript编码,只要学习这一种语言 3.绝大部分代码安卓和IOS都能共用 4.组件式开发,代码重用性很高 5.跟编写网页一般,修改代码后即可自动刷新,不需要慢慢编译,节省很多编译等待时间 6.支持APP热更新,更新无需重新安装APP
缺点: 内存占用相对较高 版本还不稳定,一直在更新,现在还没有推出稳定的1.0版本
1 优势
性能方面媲美原生App。
绝大部分代码同时适用IOS/Android,一套代码两套系统适用。
使用Javascript编码,上手容易。
组件式开发,易于管理维护,代码复用率高。
代码更改后会自动刷新,节省等待时间。
支持热更新,更新无需重新安装App。
2 劣势
RN组件库不全,第三方组件库也不全,当遇到某些特殊功能,需要花费大量时间、精力完成;性能方面也无法媲美原生,还是会有一些损耗,特别是大数据交换时;
系统适配方面, IOS版本略好,android发展较慢;
编程方面, ios和android代码并非通用,有可能需要维护两套代码或者在代码中做一些条件判断或编译;
开发人员还是需要会原生开发,不然自定义组件无法编码;
开发复杂应用必须精通原生开发,开发效率并不比原生开发的熟手快。很多问题(包括兼容性问题解决)任然需要原生开发。
升级RN版本或需要大动干戈,尤其向下兼容不好;
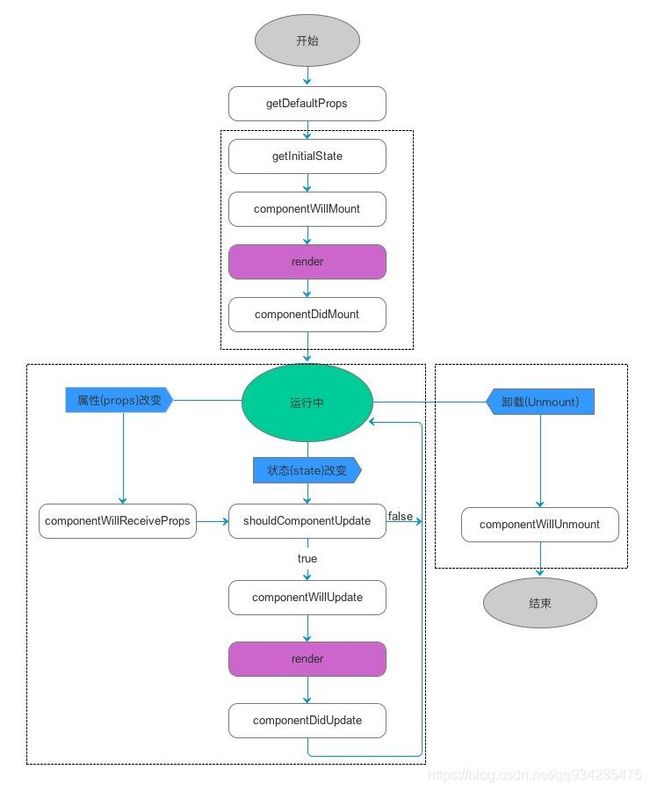
2、RN生命周期
props,state,
componentWillMount,render,componentDidMount,
ComponentWillReceiveProps
shouldComponentUpdate,componentWillUpdate,componentDidUpdate,
componentWillUnmount
生命周期 调用次数 能否使用 setSate() getDefaultProps 1(全局调用一次) 否 getInitialState 1 否 componentWillMount 1 是 render >=1 否 componentDidMount 1 是 componentWillReceiveProps >=0 是 shouldComponentUpdate >=0 否 componentWillUpdate >=0 否 componentDidUpdate >=0 否 componentWillUnmount 1 否
3.当你调用setState的时候,发生了什么事?
当调用 setState 时,React会做的第一件事情是将传递给 setState 的对象合并到组件的当前状态。 这将启动一个称为和解(reconciliation)的过程。 和解(reconciliation)的最终目标是以最有效的方式,根据这个新的状态来更新UI。 为此,React将构建一个新的 React 元素树(您可以将其视为 UI 的对象表示)。 一旦有了这个树,为了弄清 UI 如何响应新的状态而改变,React 会将这个新树与上一个元素树相比较( diff )。 通过这样做, React 将会知道发生的确切变化,并且通过了解发生什么变化,只需在绝对必要的情况下进行更新即可最小化 UI 的占用空间。
4.props和state相同点和不同点
1.不管是props还是state的改变,都会引发render的重新渲染。 2.都能由自身组件的相应初始化函数设定初始值。
不同点 1.初始值来源:state的初始值来自于自身的getInitalState(constructor)函数;props来自于父组件或者自身getDefaultProps(若key相同前者可覆盖后者)。
2.修改方式:state只能在自身组件中setState,不能由父组件修改;props只能由父组件修改,不能在自身组件修改。
3.对子组件:props是一个父组件传递给子组件的数据流,这个数据流可以一直传递到子孙组件;state代表的是一个组件内部自身的状态,只能在自身组件中存在。
5.shouldComponentUpdate 应该做什么
其实这个问题也是跟reconciliation有关系。 “和解( reconciliation )的最终目标是以最有效的方式,根据新的状态更新用户界面”。 如果我们知道我们的用户界面(UI)的某一部分不会改变, 那么没有理由让 React 很麻烦地试图去弄清楚它是否应该渲染。 通过从 shouldComponentUpdate 返回 false, React 将假定当前组件及其所有子组件将保持与当前组件相同
6、UI方面的:
圆角图片
点击事件,阴影
FlatList常用属性和用法(extraData)
data={DATA} renderItem={renderItem} keyExtractor={item => item.id} /> FlatList和ScrollView其实最大的区别就是在渲染上的区别。ScrollView会一次性的把所有内容全部渲染出来,而FlatList会惰性渲染子元素,只在它们将要出现在屏幕中时开始渲染。他们都是基于VirtualizedList的一个封装。 不定参数 不定参数是在函数中使用命名参数同时接收不定数量的未命名参数。这只是一种语法糖,在以前的javascript中我们可以通过arguments变量来达到这一目的。不定参数的格式是三个据点后跟代表所有不定参数的变量名。比如下面这个例子中,...x代表了所有传入add函数的参数。 模板字符串不会转义特殊字符,因此需要自己处理其中的安全隐患。模板字符串并不能够代替模板框架,原因是模板字符串没有内置的循环语法和条件语句。因此,对于常规的普通字符串拼接,我们可以使用它来完成,会让你的代码看起来更简洁一些。${name} 我们可以把let看成var,只是它定义的变量被限定在了特定范围内才能使用,而离开这个范围则无效。const则更直观,从来定义常量。 答: 一般是控制子组件的显示状态,可以用改变props, 或者调用子组件的方法进行:子组件事件传递给父组件回调就好 reduce()reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。 map()、foreach()都是用于遍历List、Array filter()方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。 AsyncStorage 它是一个简单、异步、持久化的键值对存储系统,它对于App来说是全局的。可以用来替代LocalStorage。 官网推荐在此基础上封装一层,不要直接使用。 在IOS上,AsyncStorage 在原生端的实现是把较小值存放在序列化的字典中,而把较大值写入单独的文件。 在Android上,AsyncStorage会尝试使用RocksDB,或退而选择SQLite。 多个结果加载,耗时操作,需要统一结果如何处理 Promise.all 组件封装 export default class NAME extends React.Component{ constructor(props){ super(props); this.state={ a:1 } } componentWillMount... componentDidMount... ... render ... componentWillUnmount... } 代码习惯: StyleSheet.create 高级: React Hooks用法:https://www.jianshu.com/p/d600f749bb19 动画使用 在现代js中,let&const是创建变量的不同方式。 在早期的js中,咱们使用var关键字来创建变量。 let&const关键字是在ES6版本中引入的,其目的是在js中创建两种不同类型的变量,一种是不可变的,另一种是可变的。 const:它用于创建一个不可变变量。不可变变量是指其值在程序的整个生命周期中永不改变的变量。 let: let用于创建一个可变变量,可变变量是像var这样的普通变量,可以任意次数地更改。 JS有三类的错误: 加载时错误:加载web页面时出现的错误(如语法错误)称为加载时错误,它会动态生成错误。 运行时错误:由于滥用html语言中的命令而导致的错误。 逻辑错误:这些错误是由于对具有不同操作的函数执行了错误的逻辑而导致的 在 JS 中使用document.getElementsByClassName() 方法来获取具有类名的元素。 一般情况下,变量取值到创建这个变量的函数的作用域中取值。但是如果在当前作用域中没有查到值,就会向上级作用域去查,直到查到全局作用域,这么一个查找过程形成的链条就叫做作用域链。 JS中的作用域链主要用于解析变量的值。 如果没有这个,在不同的作用域内定义了许多变量,JS很难为变量选择某个值。 MUL表示数的简单乘法。在这种技术中,将一个值作为参数传递给一个函数,而该函数将返回另一个函数,将第二个值传递给该函数,然后重复继续。例如:x*y*z可以表示为 使用内置函数:内置函数reverse()直接反转字符串。 首先将字符串拆分为数组,然后反转数组,最近将字符连接起来形成字符串。 使用循环:首先,计算字符串中的字符数,然后对原始字符串应用递减循环,该循环从最后一个字符开始,打印每个字符,直到count变为零。 东莞vi设计https://www.houdianzi.com/dgvi/https://www.houdianzi.com/dgvi/ 豌豆资源网站大全https://55wd.com 使用 location.href:window.location.href =“https://www.onlineinterviewquestions.com/” 使用 location.replace: window.location.replace(" https://www.onlineinterviewquestions.com/;"); 设计模式是软件设计中常见问题的通用可重用解决方案,以下是一些设计模式是: 创建模式:该模式抽象了对象实例化过程。 结构型模式:这些模式处理不同的类和对象以提供新功能。 行为模式:也称发布-订阅模式,定义了一个被观察者和多个观察者的、一对多的对象关系。 并行设计模式:这些模式处理多线程编程范例。 架构设计模式:这些模式用于处理架构设计。 话不多说,来看第一个例子: 接着看第二个: slice和splice虽然都是对于数组对象进行截取,但是二者还是存在明显区别,函数参数上slice和splice第一个参数都是截取开始位置,slice第二个参数是截取的结束位置(不包含),而splice第二个参数(表示这个从开始位置截取的长度),slice不会对原数组产生变化,而splice会直接剔除原数组中的截取数据! 咱们可以使用object.property_name = value向对象添加属性,delete object.property_name 用于删除属性。 例如: promise是js中的一个对象,用于生成可能在将来产生结果的值。 值可以是已解析的值,也可以是说明为什么未解析该值的原因。 promise 可以有三种状态: pending:初始状态,既不是成功也不是失败 fulfilled:意味着操作完全成功 rejected:意味着操作失败 一个等待状态的promise对象能够成功后返回一个值,也能失败后带回一个错误 当这两种情况发生的时候,处理函数会排队执行通过then方法会被调用。 1.使用 set 2.使用 filter 3.使用 for 循环 1.null表示"没有对象",即该处不应该有值,转为数值时为0。典型用法是: (1) 作为函数的参数,表示该函数的参数不是对象。 (2) 作为对象原型链的终点。 2.undefined表示"缺少值",就是此处应该有一个值,但是还没有定义,转为数值时为NaN。典型用法是: (1)变量被声明了,但没有赋值时,就等于undefined。 (2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。 (3)对象没有赋值的属性,该属性的值为undefined。 (4)函数没有返回值时,默认返回undefined。 3.undeclared:js语法错误,没有申明直接使用,js无法找到对应的上下文。 1.目前JS中有6种基本数据类型: Undefined、Null、Boolean、Number、Symbol 和 String。还有1种复杂的数据类型————Object,Object本质上是由一组无序的名值对组成的。Object、Array和Function则属于引用类型。 2.基本数据类型是不可变的,而非基本数据类型是可变的。 3.基本数据类型是不可变的,因为它们一旦创建就无法更改,但非基本数据类型刚可更改,意味着一旦创建了对象,就可以更改它。 4.将基本数据类型与其值进行比较,这意味着如果两个值具有相同的数据类型并具有相同的值,那么它们是严格相等的。 5.非基本数据类型不与值进行比较。例如,如果两个对象具有相同的属性和值,则它们严格不相等。 只需给现有函数赋值,就可以很容易地在现有函数中添加新属性。例如,现有一个对象person,通过下面的代码来为 person 添加新的属性: 深拷贝递归地复制新对象中的所有值或属性,而拷贝只复制引用。 在深拷贝中,新对象中的更改不会影响原始对象,而在浅拷贝中,新对象中的更改,原始对象中也会跟着改。 在深拷贝中,原始对象不与新对象共享相同的属性,而在浅拷贝中,它们具有相同的属性。 在JS中,咱们使用函数 setInterval() 在每x秒内调用函数。如: 展开运算符在需要多个参数/变量/元素的位置展开表达式,它用三个点(...)。如: 宿主对象:这些是运行环境提供的对象。这意味着它们在不同的环境下是不同的。例如,浏览器包含像windows这样的对象,但是Node.js环境提供像Node List这样的对象。 原生对象:这些是JS中的内置对象。它们也被称为全局对象,因为如果使用JS,内置对象不受是运行环境影响。 高阶函数是JS函数式编程的最佳特性。它是以函数为参数并返回函数作为结果的函数。一些内置的高阶函数是map、filter、reduce 等等。 1、对于string,number等基础类型,==和===有区别 1)不同类型间比较,==之比较“转化成同一类型后的值”看“值”是否相等,===如果类型不同,其结果就是不等。 2)同类型比较,直接进行“值”比较,两者结果一样。 2、对于Array,Object等高级类型,==和===没有区别 进行“指针地址”比较。 3、基础类型与高级类型,==和===有区别 1)对于==,将高级转化为基础类型,进行“值”比较。 2)因为类型不同,===结果为false。 匿名函数:就是没有函数名的函数,如: 这里创建了一个匿名函数(在第一个括号内),第二个括号用于调用该匿名函数,并传入参数。 JS完全运行在客户端上。301是服务器作为响应发送的响应代码。因此,在JS中不可能执行301重定向。 事件捕获和冒泡: 在html DOM API中,有两种事件传播方法,它们决定了接收事件的顺序。两种方法是事件冒泡和事件捕获。第一个方法事件冒泡将事件指向其预期的目标,第二个方法称为事件捕获,其中事件向下到达元素。 事件捕获 捕获过程很少被使用,但是当它被使用时,它被证明是非常有用的。这个过程也称为滴流模式。在这个过程中,事件首先由最外层的元素捕获,然后传播到最内部的元素。例如: 从上面的示例中,假设单击事件发生在li元素中,在这种情况下,捕获事件将首先处理div,然后处理ul,最后命中目标元素li。 事件冒泡 冒泡的工作原理与冒泡类似,事件由最内部的元素处理,然后传播到外部元素。 从上面的例子中,假设click事件确实发生在冒泡模型中的li元素中,该事件将首先由li处理,然后由ul处理,最后由div元素处理。 import * as objectname from ‘./file.js’用于将所有导出的成员导入为对象。 可以使用对象的点(.)运算符来访问导出的变量或方法,如: 箭头函数是在es6或更高版本中编写函数表达式的简明方法。箭头函数不能用作构造函数,也不支持this,arguments,super或new.target关键字,它最适合非方法函数。 通常,箭头函数看起来像 const function_name =()=> {}。 JS允许将声明移动到顶部的默认行为称为提升。JS中创建函数的两种方法是函数声明和函数表达式。 函数声明 具有特定参数的函数称为函数声明,在JS中创建变量称为声明。如: 函数表达式 当使用表达式创建函数时,称为函数表达式。如: module和exports是Node.js给每个js文件内置的两个对象。可以通过console.log(module)和console.log(exports)打印出来。如果你在main.js中写入下面两行,然后运行$ node main.js: 从打印咱们可以看出,module.exports和exports一开始都是一个空对象{},实际上,这两个对象指向同一块内存。这也就是说module.exports和exports是等价的(有个前提:不去改变它们指向的内存地址)。 例如:exports.age = 18和module.export.age = 18,这两种写法是一致的(都相当于给最初的空对象{}添加了一个属性,通过require得到的就是{age: 18})。 import和exports 帮助咱们编写模块化的JS代码。使用import和exports,咱们可以将代码分割成多个文件。import只允许获取文件的某些特定变量或方法。可以导入模块导出的方法或变量。 下面是一些最流行的JS单元测试框架: Unit.js Jasmine Karma Chai AVA Mocha JSUnit QUnit Jest 在JS中有三种类型的弹出框可用,分别是: Alert Confirm Prompt toISOString() 方法用于将js日期转换为ISO标准。 它使用ISO标准将js Date对象转换为字符串。如: Object.assign() 方法用于在JS中克隆对象。如: encodeURI() 函数用于在JS中对URL进行编码。它将url字符串作为参数并返回编码的字符串。 注意: encodeURI()不会编码类似这样字符: / ? : @ & = + $ #,如果需要编码这些字符,请使用encodeURIComponent()。 用法: decodeURI() 函数用于解码js中的URL。它将编码的url字符串作为参数并返回已解码的字符串,用法: BOM全称Browser Object Model,即浏览器对象模型,主要处理浏览器窗口和框架。 DOM全称Document Object Model,即文档对象模型,是 HTML 和XML 的应用程序接口(API),遵循W3C 的标准,所有浏览器公共遵守的标准。 JS是通过访问BOM(Browser Object Model)对象来访问、控制、修改客户端(浏览器),由于BOM的window包含了document,window对象的属性和方法是直接可以使用而且被感知的,因此可以直接使用window对象的document属性,通过document属性就可以访问、检索、修改XHTML文档内容与结构。因为document对象又是DOM的根节点。 可以说,BOM包含了DOM(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到的文档。 substr() 函数的形式为substr(startIndex,length)。 它从startIndex返回子字符串并返回'length'个字符数。 substring() 函数的形式为substring(startIndex,endIndex)。 它返回从startIndex到endIndex - 1的子字符串。 “use strict”是Es5中引入的js指令。 使用“use strict”指令的目的是强制执行严格模式下的代码。 在严格模式下,咱们不能在不声明变量的情况下使用变量。 早期版本的js忽略了“use strict”。 在JS中,有一些很酷的东西。其中之一是委托模型。当捕获和冒泡时,允许函数在一个特定的时间实现一个处理程序到多个元素,这称为事件委托。事件委托允许将事件侦听器添加到父节点而不是指定的节点。这个特定的侦听器分析冒泡事件,以找到子元素上的匹配项。 React PureComponent 原理介绍 当组件更新时,如果组件的 props 和 state 都没发生改变, render 方法就不会触发,省去 Virtual DOM 的生成和比对过程,达到提升性能的目的。具体就是 React 自动帮我们做了一层浅比较: if (this._compositeType === CompositeTypes.PureClass) { shouldUpdate = !shallowEqual(prevProps, nextProps) || !shallowEqual(inst.state, nextState); } 1 2 3 4 而 shallowEqual 又做了什么呢?会比较 Object.keys(state | props) 的长度是否一致,及每一个 key 是否两者都有,并且是否是一个引用,也就是只比较了第一层的值,确实很浅,所以深层的嵌套数据是对比不出来的。 Promise await用法 async 用于声明一个 function 是异步的,而 await 用于等待一个异步方法执行完成。 Vue进阶(二十三):Promise 详解_No Silver Bullet的博客-CSDN博客_vue的promise机制 Q2:类组件和函数组件之间有什么区别? 难度:⭐⭐ 类组件(Class components) 无论是使用函数或是类来声明一个组件,它决不能修改它自己的 props。 所有 React 组件都必须是纯函数,并禁止修改其自身 props。 React是单项数据流,父组件改变了属性,那么子组件视图会更新。 属性 props是外界传递过来的,状态 state是组件本身的,状态可以在组件中任意修改 组件的属性和状态改变都会更新视图。 class Welcome extends React.Component { render() { return (7. 使用技巧
8. let 和const关键字
9、reactJS中和子组件如何通信
10、何时在javascript中使用reduce()、map()、foreach()和filter()
11、本地缓存
实践:
12、JavaScript面试题
1.js中let和const有什么用?
2. JS 中的主要有哪几类错误
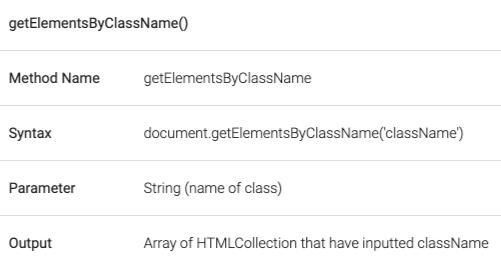
3. 如何通过类别名获取 dom 元素
4.JS的作用域链是什么及其作用
5.解释JS中的MUL函数
function mul (x) {
return function (y) {
return function (z) {
return x * y * z;
}
}
}6.用纯JS编写一个程序来反转字符串
str="jQuery";
str = str.split("")
str = str.reverse()
str = str.join("")
alert(str);7.JS中如何将页面重定向到另一个页面?
8. 列出JS中的一些设计模式:
9. JS中的Array.splice()和Array.slice()方法有什么区别
var arr=[0,1,2,3,4,5,6,7,8,9];//设置一个数组
console.log(arr.slice(2,7));//2,3,4,5,6
console.log(arr.splice(2,7));//2,3,4,5,6,7,8
//由此我们简单推测数量两个函数参数的意义,
slice(start,end)第一个参数表示开始位置,第二个表示截取到的位置(不包含该位置)
splice(start,length)第一个参数开始位置,第二个参数截取长度var x=y=[0,1,2,3,4,5,6,7,8,9]
console.log(x.slice(2,5));//2,3,4
console.log(x);[0,1,2,3,4,5,6,7,8,9]原数组并未改变
//接下来用同样方式测试splice
console.log(y.splice(2,5));//2,3,4,5,6
console.log(y);//[0,1,7,8,9]显示原数组中的数值被剔除掉了10.如何在JS中动态添加/删除对象的属性?
let user = new Object();
// adding a property
user.name='Anil';
user.age =25;
console.log(user);
delete user.age;
console.log(user);11.解释一下什么是 promise ?
12. 数组去重复的方法有哪些
function uniquearray(array) {
let unique_array= Array.from(set(array))
return unique_array;
}function unque_array (arr) {
let unique_array = arr.filter(function(elem, index, self) {
return index == self.indexOf(elem);
})
return unique_array;
}
console.log(unique_array(array_with_duplicates));Array dups_names = ['Ron', 'Pal', 'Fred', 'Rongo', 'Ron'];
function dups_array(dups_names) {
let unique = {};
names.forEach(function(i) {
If (!unique[i]) {
unique[i] = true; }
});
return Object.keys(unique);} // Ron, Pal, Fred, Rongo
Dups_array(names);13. undefined,null 和 undeclared 有什么区别?
14.列出JS基本和非基本数据类型之间的一些区别?
15. 如何在现有函数中添加新属性
person.country= “India”;16. JS中的深拷贝与浅拷贝的区别?
17. 如何在JavaScript中每x秒调用一个函数
setInterval(function (){ alert("Hello"); }, 3000);18. 解释一下JS的展开操作符?
var mid = [3, 4];
var newarray = [1, 2, ...mid, 5, 6];
console.log(newarray);
// [1, 2, 3, 4, 5, 6]19. JS中的宿主对象与原生对象有何不同?
20. 解释JS中的高阶?
21. JS 中 == 和 === 区别是什么?
22. JS中的匿名函数是什么?
(function(x, y){
alert(x + y);
})(2, 3);23. 是否可以在JS中执行301重定向?
24. 解释JS中的事件冒泡和事件捕获
24. 如何将文件的所有导出作为一个对象?
objectname.member1;
objectname.member2;
objectname.memberfunc();25. 解释一下什么是箭头函数?
const greet=()=>{console.log('hello');}
greet();25 解释 JS 中的提升
hoisted(); // logs "foo"
function hoisted() {
console.log('foo');
}notHoisted(); // TypeError: notHoisted is not a function
var notHoisted = function() {
console.log('bar');
};26. module.exports 和 exports 之间有什么区别?
console.log(exports);//输出:{}
console.log(module);//输出:Module {..., exports: {}, ...} (注:...代表省略了其他一些属性)27. import 和 exports 是什么?
//index.js
import name,age from './person';
console.log(name);
console.log(age);
//person.js
let name ='Sharad', occupation='developer', age =26;
export { name, age}; 28. 列出一些单元测试框架
29. JS中有哪些不同类型的弹出框可用
30. 如何将 JS 日期转换为ISO标准
var date = new Date();
var n = date.toISOString();
console.log(n);
// YYYY-MM-DDTHH:mm:ss.sssZ31. 如何在JS中克隆对象
var x = {myProp: "value"};
var y = Object.assign({}, x); 32. 如何在JS中编码和解码 URL
var uri = "my profile.php?name=sammer&occupation=pāntiNG";
var encoded_uri = encodeURI(uri);var uri = "my profile.php?name=sammer&occupation=pāntiNG";
var encoded_uri = encodeURI(uri);
decodeURI(encoded_uri);33. BOM 和 DOM 的关系
34. JS中的substr()和substring()函数有什么区别
var s = "hello";
( s.substr(1,4) == "ello" ) // truevar s = "hello";
( s.substring(1,4) == "ell" ) // true35. 解释一下 "use strict" ?
36.解释 JS 事件委托模型?
Welcome { this.props.name }
);
}
}
ReactDOM.render(
函数组件(functional component)
函数组件接收一个单一的 props 对象并返回了一个React元素
function Welcome (props) {
return
Welcome {props.name}
}
ReactDOM.render(
区别
函数组件和类组件当然是有区别的,而且函数组件的性能比类组件的性能要高,因为类组件使用的时候要实例化,而函数组件直接执行函数取返回结果即可。为了提高性能,尽量使用函数组件。
区别 函数组件 类组件
是否有 this 没有 有
是否有生命周期 没有 有
是否有状态 state 没有 有
如何避免组件的重新渲染?
主题: React
难度: ⭐ ⭐ ⭐ ⭐
React 中最常见的问题之一是组件不必要地重新渲染。React 提供了两个方法,在这些情况下非常有用:
React.memo():这可以防止不必要地重新渲染函数组件
PureComponent:这可以防止不必要地重新渲染类组件
这两种方法都依赖于对传递给组件的props的浅比较,如果 props 没有改变,那么组件将不会重新渲染。虽然这两种工具都非常有用,但是浅比较会带来额外的性能损失,因此如果使用不当,这两种方法都会对性能产生负面影响。
通过使用 React Profiler,可以在使用这些方法前后对性能进行测量,从而确保通过进行给定的更改来实际改进性能。
区分状态和 props
条件 |
State |
Props |
1. 从父组件中接收初始值 |
Yes |
Yes |
2. 父组件可以改变值 |
No |
Yes |
3. 在组件中设置默认值 |
Yes |
Yes |
4. 在组件的内部变化 |
Yes |
No |
5. 设置子组件的初始值 |
Yes |
Yes |
6. 在子组件的内部更改 |
No |
Yes |
你对 React 的 refs 有什么了解?
Refs 是 React 中引用的简写。它是一个有助于存储对特定的 React 元素或组件的引用的属性,它将由组件渲染配置函数返回。用于对 render() 返回的特定元素或组件的引用。当需要进行 DOM 测量或向组件添加方法时,它们会派上用场。
Q19:为什么类方法需要绑定?
难度: ⭐ ⭐ ⭐
在JavaScript中,this的值取决于当前上下文。在React类的组件方法中,开发人员通常希望它引用组件的当前实例,因此有必要将这些方法绑定到该实例。通常,这是在构造函数中完成的,例如:
123456789101112131415161718192021 |
class SubmitButton extends React.Component { constructor(props) { super(props); this.state = { isFormSubmitted: false }; this.handleSubmit = this.handleSubmit.bind(this); } handleSubmit() { this.setState({ isFormSubmitted: true }); } render() { return ( ) }} |
深拷贝和浅拷贝的方法
浅拷贝就是可以将对象的基础类型复制,无法复制复杂数据类型
深拷贝就是为了解决无法复制复杂数据类型,对数据进行深程度拷贝
性能优化的经验
动画
异步线程
设计模式
实习生面试题
考察:
1、基本素质
2、态度
3、学习能力
问题:
1、自我介绍
2、谈谈自己的优缺点
3、如果遇到一个很棘手但是自己从没有遇到过的问题该怎么办?
4、谈谈你对我们公司的了解
5、技术方面 基础内容
6、产品思路:用户粘性,功能技术还是使用率
7、移动端app开发趋势:
8、职业规划,技术方向
9、自我学习上有什么规划