硅谷甄选 Blog_01-搭建后台管理系统模板
搭建后台管理系统模板分为两大步骤:
- 项目初始化
- 项目配置
项目初始化
环境准备
- node:v16.16.0
- pnpm:v7.22.0
初始化项目
全局安装pnpm指令:
npm i -g pnpm
项目初始化指令:
pnpm create vite
如下图所示进行项目的选项设置:
pnpm install //安装依赖
pnpm run dev //运行项目
在vscode终端得到如下图所示的结果,点击http://127.0.0.1:5173链接,浏览器中即可得到相应的项目界面
项目配置
一个项目要有统一的规范,需要使用eslint+stylelint+prettier来对我们的代码质量做检测和修复,使用husky来做commit拦截,使用commitlint来统一代码提交规范,使用preinstall统一包管理工具
其中,eslint用于代码语法检测;stylelint用于对css代码进行语法检测;prettier用于代码格式规范;husky用于commit拦截,在代码提交前自动对代码进行格式化;commitlint规范代码提交时的信息;preinstall统一包管理器工具
eslint 配置
ESLint 提供一个插件化的 JS 代码检测工具
安装 eslint 指令:
pnpm i eslint -D
生成配置文件 .eslint.cjs 指令:
npx eslint --init
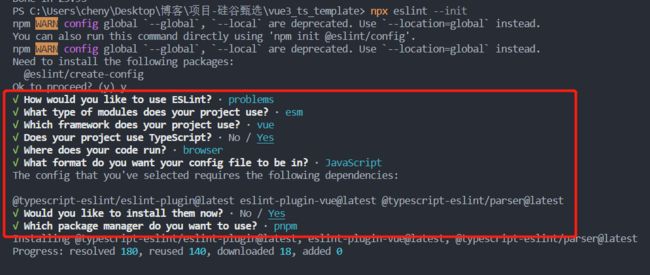
选项配置如下图所示:
module.exports = {
//运行环境
"env": {
"browser": true, //浏览器端
"es2021": true, //es2021
},
//规则继承
"extends": [
//全部规则默认是关闭的,这个配置项开启推荐规则,推荐规则参照文档
//比如: 函数不能重名、对象不能出现重复key
"eslint:recommended",
//vue3语法规则
"plugin:vue/vue3-essential",,
//ts语法规则
"plugin:@typescript-eslint/recommended"
],
//要为特定类型的文件指定处理器
"overrides": [],
//指定解析器: 解析器
//Esprima 默认解析器
//Babel-ESLint int babel解析器
//@typescript-eslint/parser ts解析器
"parser": "@typescript-eslint/parser",
//指定解析器选项
"parserOptions": {
"ecmaVersion": "latest", //校验ECMA最新版本
"sourceType": "module", //设置为"script"(默认), 或者"module"代码在ECMAScript模块中
},
//ESLint支持使用第三方插件。在使用插件之前,您必须使用npm安装它
//该eslint-plugin-前缀可以从插件名称被省略
"plugins": [
"vue",
"@typescript-eslint"
],
//eslint规则
"rules": {
}
}
安装 vue3 环境代码校验插件
# 让所有与prettier规则存在冲突的Eslint rules失效,并使用prettier进行代码检查
"eslint-config-prettier": "^8.6.0",
"eslint-plugin-import": "^2.27.5",
"eslint-plugin-node": "^11.1.0",
# 运行更漂亮的Eslint,使prettier规则优先级更高,Eslint优先级低
"eslint-plugin-prettier": "^4.2.1"
# vue.js的Eslint插件(查找vue语法错误,发现错误指令,查找违规风格指南)
"eslint-plugin-vue": "^9.9.0",
# 该解析器允许使用Eslint校验所有babel code
"@babel/eslint-parser": "^7.19.1"
安装指令:
pnpm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser
接着修改.eslintrc.cjs文件如下:
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
jest: true,
},
/* 指定如何解析语法 */
parser: 'vue-eslint-parser',
/* 优先级低于 parse 的语法解析配置 */
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
parser: '@typescript-eslint/parser',
jsxPragma: 'React',
ecmaFeatures: {
jsx: true,
},
},
/* 继承已有的规则 */
extends: [
'eslint:recommended',
'plugin:vue/vue3-essential',
'plugin:@typescript-eslint/recommended',
'plugin:prettier/recommended',
],
plugins: ['vue', '@typescript-eslint'],
// "off" 或 0 ===> 关闭规则
// "warn" 或 1 ===> 打开的规则作为警告(不影响代码执行)
// "error" 或 2 ===> 规则作为一个错误(代码不能执行,界面报错)
rules: {
'no-var': 'error', //要求使用 let 或 const 而不是 var
'no-multiple-empty-lines': ['warn', { max: 1 }], //不允许多个空行
'no-console': precess.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-unexpected-multiline': 'error', //禁止空余的多行
'no-useless-escape': 'off', //禁止不必要的转义字符
'@typescript-eslint/no-unused-vars': 'error', //禁止定义未使用的变量
'@typescript-eslint/prefer-ts-expect-error': 'error', // 禁止使用 @ts-ignore
'@typescript-eslint/no-explicit-any': 'off', //禁止使用 any 类型
'@typescript-eslint/no-non-null-assertion': 'off',
'@typescript-eslint/no-namespace': 'off', // 禁止使用自定义 TypeScript 模块和命名空间
'@typescript-eslint/semi': 'off',
'vue/multi-word-component-names': 'off', //要求组件名称始终为'-'链接的单词
'vue/script-setup-uses-vars': 'error', // 防止