前后端交互二、form表单与模板引擎
零、文章目录
前后端交互二、form表单与模板引擎
1、form表单的基本使用
HTML相关知识请参考HTML入门
(1)表单是什么
- 表单在网页中主要负责数据采集功能。HTML中的
标签,就是用于采集用户输入的信息的,并通过标签的提交操作,把采集到的信息提交到服务器端进行处理。 - 表单由三个基本部分组成:表单标签(form),表单域(input),表单按钮(button)。
(2)
标签用来采集数据,标签的属性则是用来规定如何把采集到的数据发送到服务器。
| 属性 | 值 | 描述 |
|---|---|---|
| action | URL地址 | 规定当提交表单时,向何处发送表单数据 |
| method | get或post | 规定以何种方式把表单数据提交到 action URL |
| enctype | application/x-www-form-urlencoded,multipart/form-data,text/plain |
规定在发送表单数据之前如何对其进行编码 |
| target | _blank,_self,_parent,_top,framename |
规定在何处打开 action URL |
| name | 表单名称 | 区分页面中的多个表单 |
-
action
- action 属性用来规定当提交表单时,向何处发送表单数据。
- action 属性的值应该是后端提供的一个 URL 地址,这个 URL 地址专门负责接收表单提交过来的数据。
- 当表单在未指定 action 属性值的情况下,action 的默认值为当前页面的 URL 地址。
- 注意:当提交表单后,页面会立即跳转到 action 属性指定的 URL 地址
-
target
- target 属性用来规定在何处打开 action URL。
- 它的可选值有5个,默认情况下,target 的值是 _self,表示在当前页面中打开 action URL。
| 值 | 描述 |
|---|---|
| _blank | 在新窗口中打开。 |
| _self | 默认。在相同的框架中打开。 |
| _parent | 在父框架集中打开。(很少用) |
| _top | 在整个窗口中打开。(很少用) |
| framename | 在指定的框架中打开。(很少用) |
-
method
-
method 属性用来规定以何种方式把表单数据提交到 action URL。
-
它的可选值有两个,分别是 get 和 post。
-
默认值为get,表示通过URL地址的形式,把表单数据提交到 action URL。 -
get 方式适合用来提交
少量的、简单的数据。 -
post 方式适合用来提交
大量的、复杂的、或包含文件上传的数据。 -
在实际开发中,post 提交方式用的最多,很少用 get。例如登录、注册、添加数据等表单操作,都需要使用 post 方式来提交表单。
-
-
enctype
- enctype 属性用来规定在发送表单数据之前如何对数据进行编码。
默认值为 application/x-www-form-urlencoded,表示在发送前编码所有的字符。- 在涉及到
文件上传的操作时,必须将 enctype 的值设置为multipart/form-data,不涉及到文件上传操作,则直接默认即可!
| 值 | 描述 |
|---|---|
| application/x-www-form-urlencoded | 在发送前编码所有字符(默认) |
| multipart/form-data | 不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。 |
| text/plain | 空格转换为 “+” 加号,但不对特殊字符编码。(很少用) |
(3)表单的同步提交及缺点
-
什么是表单的同步提交:通过点击 submit 按钮,触发表单提交的操作,从而使页面跳转到 action URL 的行为,叫做表单的同步提交。
-
表单同步提交的缺点:
整个页面会跳转到 action URL 所指向的地址,用户体验很差。- 页面之前的
状态和数据会丢失。
-
如何解决同步提交的缺点:
表单只负责采集数据,Ajax 负责将数据提交到服务器。
2、通过Ajax提交表单数据
(1)监听表单提交事件
- 在 jQuery 中,可以使用如下两种方式,监听到表单的提交事件:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="./lib/jquery.js">script>
head>
<body>
<form action="/login" id="f1">
<input type="text" name="username" />
<input type="password" name="password" />
<button type="submit">提交button>
form>
<script>
$(function() {
// 第一种方式
$('#f1').submit(function() {
alert('监听到了表单的提交事件')
})
// 第二种方式
$('#f1').on('submit', function() {
alert('监听到了表单的提交事件2')
})
})
script>
body>
html>
(2)阻止表单默认提交行为
- 当监听到表单的提交事件以后,可以调用事件对象的 event.preventDefault() 函数,来阻止表单的提交和页面的跳转,示例代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="./lib/jquery.js">script>
head>
<body>
<form action="/login" id="f1">
<input type="text" name="username" />
<input type="password" name="password" />
<button type="submit">提交button>
form>
<script>
$(function() {
// 第一种方式
$('#f1').submit(function(e) {
alert('监听到了表单的提交事件')
e.preventDefault()
})
// 第二种方式
$('#f1').on('submit', function(e) {
alert('监听到了表单的提交事件2')
e.preventDefault()
})
})
script>
body>
html>
(3)快速获取表单中的数据
- 为了简化表单中数据的获取操作,jQuery 提供了
serialize()函数 - 语法格式:
$(selector).serialize() serialize()函数的好处:可以一次性获取到表单中的所有的数据。- 在使用
serialize()函数快速获取表单数据时,必须为每个表单元素添加 name 属性!
<form id="form1">
<input type="text" name="username" />
<input type="password" name="password" />
<button type="submit">提交button>
form>
$('#form1').serialize()
// 调用的结果:
// username=用户名的值&password=密码的值
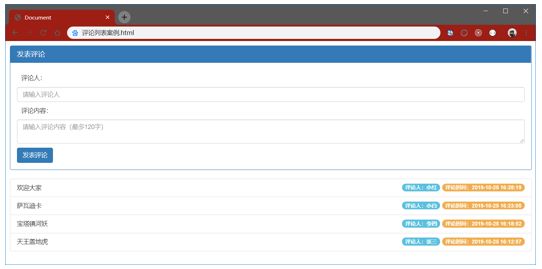
3、案例 - 评论列表
(1)渲染UI结构
(2)获取评论列表
function getCmtList() {
$.get('http://xxx.yyy.zzz/api/cmtlist', function (res) {
if(res.status !== 200) {
return alert('获取评论列表失败!')
}
var rows = []
$.each(res.data, function (i, item) { // 循环拼接字符串
rows.push('' + item.content +'评论时间:'+ item.time +'评论人:'+ item.username +'')
})
$('#cmt-list').empty().append(rows.join('')) // 渲染列表的UI结构
})
}
(3)发表评论
$('#formAddCmt').submit(function(e) {
e.preventDefault() // 阻止表单的默认提交行为
// 快速得到表单中的数据
var data = $(this).serialize()
$.post('http://xxx.yyy.zzz/api/addcmt', data, function(res) {
if (res.status !== 201) {
return alert('发表评论失败!')
}
// 刷新评论列表
getCmtList()
// 快速清空表单内容
$('#formAddCmt')[0].reset()
})
})
(4)完整代码
cmt.js
function getCommentList() {
$.ajax({
method: 'GET',
url: 'http://xxx.yyy.zzz/api/cmtlist',
success: function(res) {
if (res.status !== 200) return alert('获取评论列表失败!')
var rows = []
$.each(res.data, function(i, item) {
var str = '评论时间:' + item.time + '评论人:' + item.username + '' + item.content + ''
rows.push(str)
})
$('#cmt-list').empty().append(rows.join(''))
}
})
}
getCommentList()
$(function() {
$('#formAddCmt').submit(function(e) {
e.preventDefault()
var data = $(this).serialize()
$.post('http://xxx.yyy.zzz/api/addcmt', data, function(res) {
if (res.status !== 201) {
return alert('发表评论失败!')
}
getCommentList()
$('#formAddCmt')[0].reset()
})
})
})
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<link rel="stylesheet" href="./lib/bootstrap.css" />
<script src="./lib/jquery.js">script>
<script src="./js/cmt.js">script>
head>
<body style="padding: 15px;">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">发表评论h3>
div>
<form class="panel-body" id="formAddCmt">
<div>评论人:div>
<input type="text" class="form-control" name="username" autocomplete="off" />
<div>评论内容:div>
<textarea class="form-control" name="content">textarea>
<button type="submit" class="btn btn-primary">发表评论button>
form>
div>
<ul class="list-group" id="cmt-list">
<li class="list-group-item">
<span class="badge" style="background-color: #F0AD4E;">评论时间:span>
<span class="badge" style="background-color: #5BC0DE;">评论人:span> Item 1
li>
ul>
body>
html>
4、模板引擎的基本概念
(1)渲染UI结构时遇到的问题
- 如下代码是通过
字符串拼接的形式,来渲染UI结构。 - 如果UI结构比较复杂,则拼接字符串的时候需要格外注意引号之前的嵌套。且一旦需求发生变化,修改起来也非常麻烦。
var rows = []
$.each(res.data, function (i, item) { // 循环拼接字符串
rows.push('' + item.content +'评论时间:'+ item.time +'评论人:'+ item.username +'')
})
$('#cmt-list').empty().append(rows.join('')) // 渲染列表的UI结构
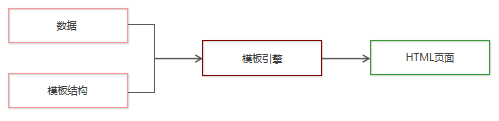
(2)什么是模板引擎
- 模板引擎:根据指定的
模板结构和数据,自动生成一个完整的HTML页面。
(3)模板引擎的好处
- 减少了字符串的拼接操作
- 使代码结构更清晰
- 使代码更易于阅读与维护
5、art-template模板引擎
(1)art-template简介
- art-template 是一个简约、超快的模板引擎。
- 中文官网地址:http://aui.github.io/art-template/zh-cn/index.html
(2)art-template的安装
- 下载地址:http://aui.github.io/art-template/zh-cn/docs/installation.html
- 找到下载链接后,鼠标右键,选择“链接另存为”,将 art-template 下载到本地,然后,通过