前后端交互四、跨域与JSONP
零、文章目录
前后端交互四、跨域与JSONP
1、同源策略和跨域
(1)同源
-
如果两个页面URL的
协议,域名和端口都相同,则两个页面具有相同的源。 -
例如,下表给出了相对于 http://www.test.com/index.html 页面的同源检测:
| URL | 是否同源 | 原因 |
|---|---|---|
| http://www.test.com/other.html | 是 | 同源(协议、域名、端口相同) |
| https://www.test.com/about.html | 否 | 协议不同(http 与 https) |
| http://blog.test.com/movie.html | 否 | 域名不同(www.test.com 与 blog.test.com) |
| http://www.test.com:7001/home.html | 否 | 端口不同(默认的 80 端口与 7001 端口) |
| http://www.test.com:80/main.html | 是 | 同源(协议、域名、端口相同) |
(2)同源策略
-
同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。 -
同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
-
通俗的理解:浏览器规定,A 网站的 JavaScript,不允许和
非同源的网站 C 之间,进行资源的交互,例如:-
无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
-
无法接触非同源网页的 DOM
-
无法向非同源地址发送 Ajax 请求
-
(3)跨域
同源指的是两个 URL 的协议、域名、端口一致,反之,则是跨域。- 出现跨域的根本原因:
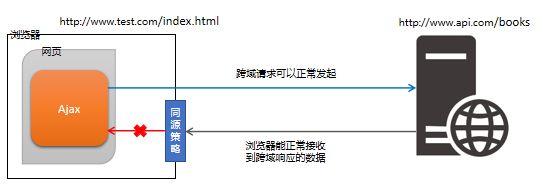
浏览器的同源策略不允许非同源的 URL 之间进行资源的交互。 - 浏览器对跨域请求的拦截:浏览器
允许发起跨域请求,但是,跨域请求回来的数据,会被浏览器拦截,无法被页面获取到!
- 实现跨域数据请求:两种解决方案,分别是
JSONP和CORS。- JSONP:出现的早,
兼容低版本IE。是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案。缺点是只支持 GET 请求,不支持 POST 请求。 - CORS:出现的较晚,它是 W3C 标准,属于跨域 Ajax 请求的根本解决方案。
支持 GET 和 POST 请求。缺点是不兼容某些低版本的浏览器。
- JSONP:出现的早,
2、JSONP
(1)JSONP是什么
- JSONP (JSON with Padding) 是 JSON 的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
(2)JSONP的实现原理
- 由于
浏览器同源策略的限制,网页中无法通过 Ajax 请求非同源的接口数据。但是
你可能感兴趣的:(大前端,前端,javascript,html)
- React 18 如何定义变量,及赋值 与渲染
痴心阿文
Reactreact.jsjavascript前端
React18中,定义变量、赋值和渲染的方式因变量的用途和作用域不同而有所差异,下面为你详细介绍不同场景下的实现方法。1.函数组件内定义普通变量在函数组件里,你可以像在普通JavaScript函数中一样定义变量,并且这些变量会在每次组件重新渲染时重新创建。importReactfrom'react';constMyComponent=()=>{//定义普通变量并赋值constmessage='He
- 使用Three.js渲染器创建炫酷3D场景
Front_Yue
3D技术实践指南javascriptthree.js3d
引言在当今数字化的时代,3D图形技术正以其独特的魅力在各个领域掀起波澜。从影视制作到游戏开发,从虚拟现实到网页交互,3D场景以其强烈的视觉冲击力和沉浸式的体验,成为了吸引用户、传达信息的重要手段。而Three.js,作为一款功能强大且广受欢迎的JavaScript3D库,为我们提供了便捷、高效的途径来创建令人炫目的3D场景。本文将深入探讨使用Three.js渲染器创建炫酷3D场景的方方面面,带领读
- asp.net mvc mysql 开源项目_【开源项目SugarSite】ASP.NET MVC+ Layui+ SqlSugar+RestSharp项目讲解...
weixin_39805732
asp.netmvcmysql开源项目
SugarSite一个前端支持移动端的企业网站,目前只支持了简单功能,后续还会加上论坛等。源码GIT地址:技术介绍Layui个人而言不喜欢引用一堆东西,越简洁越好,layui正好能够满足我的这种需求,它是一款轻量级UI,JS部分都是采用模块化设计(AMD),对移动端支持比较不错。唯一不足是目前支持的组件有些少,需要有一定前端扩展能力的人才可以顺心使用。用法:例如我想用form.js和uploda.
- 一个后端工程师对前端云 Vercel 的体验和探索
程序员
今天小猿姐特邀咱们资深的程序猿为大家带来产品的体验报告。Vercel概述Vercel是一个为前端开发者设计的一体化平台(前端云),可以帮助开发者快速地将网站和应用程序部署到各种环境中,并且提供了一个灵活、可扩展和安全的平台,非常适合开发者在不同平台和环境中进行开发和部署。Vercel的主要特点包括:通过自动配置构建设置和提供详细的构建日志,简化了部署管理过程。借助集成的CI/CD功能,开发者可以预
- 移动端网页布局注意事项及解决 1.winphone系统a、input标签被点击时产生的半透明灰色背景怎么去掉
Ailsa-show
移动端网页布局注意事项及解决1.winphone系统a、input标签被点击时产生的半透明灰色背景怎么去掉1、关闭iOS键盘首字母自动大写2、禁止文本缩放html{-webkit-text-size-adjust:100%;}3、移动端如何清除输入框内阴影在iOS上,输入框默认有内部阴影,但无法使用box-shadow来清除,如果不需要阴影,可以这样关闭:input,textarea{border
- 04.文本标签
龙哥带你学编程
#html前端
一、文本简介1、页面组成元素1)以淘宝购物官网为例,分析网页:在淘宝购物官网的首页上,我们可以看到它是由超链接,文字,图片等元素构成。2)页面组成元素①一个静态页面绝大部分由以下四种元素组成:文本图片超链接音频和视频②思考:符合以下特点的网页是静态还是动态页面?带有音频和视频带有flash动画带有css动画带有JavaScript特效不是。动态页面和静态页面区别在于:是否用到了后端技术,以及是否与
- DeepSeek 模型未来怎么走?技术创新、行业落地全解析!
网罗开发
AI大模型人工智能人工智能职场和发展
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- SvelteKit 最新中文文档教程(6)—— 状态管理
冴羽yayujs
Svelte中文文档前端javascript前端框架vue.jsreactsveltesveltekit
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- MTK ADSP
yyc_audio
嵌入式硬件
MTK音频硬件概念AFE:音频前端硬件audiofrontendhwAFEMEMIF(FE):PCMDMA,memoryread/writeAudiointerconnection:connectionfabricforaudiosubmodule。核心路由器件。负责FE和BE之间的连接和路由。DAI(BE):DigitalAudioI/F,eTDM/I2S/DMIC.–EnhancedTDM,c
- Python 网络爬虫:从入门到实践
一ge科研小菜菜
编程语言Pythonpython
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注网络爬虫是一种自动化的程序,用于从互联网上抓取数据。Python以其强大的库和简单的语法,是开发网络爬虫的绝佳选择。本文将详细介绍Python网络爬虫的基本原理、开发工具、常用框架以及实践案例。一、网络爬虫的基本原理网络爬虫的工作流程通常包括以下步骤:发送请求:向目标网站发送HTTP请求,获取网页内容。解析内容:提取需要的数据,可以是HTML标签
- H5动态生日祝福源码
cas215asd
源码html5
源码名称:动态生日祝福源码源码介绍:一款H5动态生日祝福源码,源码带有文字敲入效果与蛋糕生成特效。需求环境:H5下载地址:https://www.changyouzuhao.cn/14540.html
- 《今日AI-人工智能-编程日报》-源自2025年3月19日
小亦编辑部
每日AI-人工智能-编程日报人工智能
1.豆包AI编程功能迎来三项重磅升级豆包平台今日宣布其AI编程功能迎来三项重要升级,包括:HTML实时预览:支持用户在编写HTML代码时实时查看网页效果,显著提升前端开发效率,尤其适用于小游戏和网页制作。Python代码直接运行与一键修复:用户可直接运行Python代码,并在出错时一键修复,极大降低了编程门槛,提升了开发效率。生成完整项目:新增生成完整项目的功能,帮助用户快速创建应用程序,缩短开发
- 50个常见的python毕业设计/课程设计(源码+文档)
冷琴1996
Python系统设计python课程设计开发语言
计算机课程设计/毕业设计指南,为计算机相关专业毕业生提供源码、数据库安装、远程调试等相关服务,提供功能讲解视频。下面是50个基于python/django/vue的毕业设计/课程设计。1.网上商城系统这是一个基于python+vue开发的商城网站,平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。整个平台包括前台和后台两个部分。前台功能包括:首页、商品
- UI自动化测试往往在功能测试之后进行的核心原因
豌豆射手^
测试ui功能测试
一、流程效率:避免“过早优化浪费资源”1.功能未定型,频繁修改导致脚本维护成本高实际场景:某电商平台开发初期,前端页面按钮的ID因需求变动频繁更改。此时若投入UI自动化,需不断调整元素定位逻辑,甚至完全重写脚本。对比分析:阶段功能测试方式成本对比开发初期手动功能测试人工快速验证,适应变化,成本低。稳定期UI自动化测试代码维护成本高,反复修改会抵消效率收益。2.瀑布模型与敏捷开发的差异瀑布模型:严格
- 前端如何实现分页?
小智玩前端
前端开发分页数据截取JavaScript数组操作
先定义分页中需要用的三个值:currentPage(当前页码)、total(总条数)、pageSize(每页展示的数据量)分页的思路:把所有的数据请求回来后,通过arr.slice(开始索引,结束索引)来进行截取每一页的数据;假设当前页是currentPage=1,pageSize=5,那么应该从(currentPage-1)*pageSize开始截取,到currentPage*pageSize结
- 9种JavaScript数组去重的高阶方法
2501_90226133
javascriptjava算法
给定一个数组[1,2,2,4,null,null,‘3’,‘abc’,3,5,4,1,2,2,4,null,null,‘3’,‘abc’,3,5,4]去除重复项。letarr=[1,2,2,4,null,null,‘3’,‘abc’,3,5,4,1,2,2,4,null,null,‘3’,‘abc’,3,5,4]1、利用对象的key唯一众所周知,对象的key不可重复,否则后者将覆盖前者。利用该特性
- Ark-TS 语言:鸿蒙生态的高效开发利器,让我们用大白话说一说
harmonyos-next
Ark-TS(华为专门为鸿蒙系统——就是华为自己的手机、平板、智能设备操作系统——设计的编程语言,基于TypeScript,一种比普通JavaScript更严格、能减少错误的语言)是鸿蒙应用开发的主力工具。它就像给开发者配备了一套趁手的工具包,让写代码又快又稳。简单来说,Ark-TS有几个厉害的地方:静态类型检查(写代码时必须给变量指定类型,比如数字、文字,这样电脑能在运行前就发现类型错误,避免程
- 单例模式实现
后端
一、是什么单例模式(SingletonPattern):创建型模式,提供了一种创建对象的最佳方式,这种模式涉及到一个单一的类,该类负责创建自己的对象,同时确保只有单个对象被创建在应用程序运行期间,单例模式只会在全局作用域下创建一次实例对象,让所有需要调用的地方都共享这一单例对象,如下图所示:二、实现在javascript中,实现一个单例模式可以用一个变量来标志当前的类已经创建过对象,如果下次获取当
- html 中加载pdf,在HTML中嵌入PDF的推荐方法?
梧桐应恨夜来霜
html中加载pdf
GeorgeMahar..9我们的问题是,出于法律原因,我们不允许在硬盘上临时存储PDF.此外,在浏览器中将PDF显示为"预览"时,不应重新加载整个页面.首先我们尝试了PDF.jS.它适用于Firefox和Chrome浏览器中的Base64.但是,我们的PDF格式慢得令人无法接受.IE/Edge根本不起作用.因此,我们在HTML对象标记中使用Base64字符串进行了尝试.这再次对IE/Edge不起
- JavaScript HTML DOM 节点列表
宇哥资料
JavaScriptjavascripthtml开发语言
NodeList对象是一个从文档中获取的节点列表(集合)。NodeList对象类似HTMLCollection对象。一些旧版本浏览器中的方法(如:getElementsByClassName())返回的是NodeList对象,而不是HTMLCollection对象。所有浏览器的childNodes属性返回的是NodeList对象。大部分浏览器的querySelectorAll()返回NodeLis
- js知识点-拓展运算符和剩余运算符
lmryBC49
javascript开发语言ecmascript
概述在现代JavaScript开发中,ES6引入的拓展运算符(SpreadOperator)和剩余运算符(RestOperator)让代码更加简洁和灵活。无论是数组、对象的拆分与合并,还是函数参数的处理,这两个运算符都是非常实用的工具。拓展运算符1.什么是拓展运算符?拓展运算符(SpreadOperator)由三个连续的点...表示,用于将一个可迭代对象(例如数组、字符串等)展开成多个元素。拓展运
- (教程)如何在HTML网页里嵌入PDF文件?
IDRSolutions_CN
pdf图像处理htmlhtml5团队开发
开发者可以使用不同的标签在HTML中嵌入PDF文件,常见的有、和。它们都能在网页应用中显示PDF,但哪种方式更好?有没有比这更好的方式来在浏览器中显示PDF?方法1:使用标签如果不需要回退内容,可以使用标签。缺点:不常用,因为如果浏览器不支持PDF,显示会是一片空白。YourbrowserdoesnotsupportPDFfiles.Downloadthefileinstead方法2:使用标签标签
- Vue.js 中的 Memoization:提升性能的缓存技术
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。随着应用规模的增大,复杂的计算和频繁的函数调用可能会导致性能瓶颈。Vue.js作为一个流行的前端框架,提供了多种优化手段,其中memoization(记忆化)就是一种非常有效的技术。本文将详细介绍Vue.js中的memoization,以及如何利用它来提升应用性能。什么是Memoization?Memoization是一种优化技术,通过缓存函数的结果来避
- Vue.js 性能优化:虚拟 DOM 与虚拟滚动
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。Vue.js作为一款流行的前端框架,提供了许多强大的工具和技术来提升应用的性能。其中,虚拟DOM和虚拟滚动是两个非常重要的概念。本文将深入探讨它们的原理、优势以及如何在Vue.js中使用它们来优化性能。什么是虚拟DOM?虚拟DOM(VirtualDOM)是Vue.js用于提升性能的核心技术之一。它是一个轻量级的JavaScript对象树,用于表示真实DO
- 用python执行js代码:PyExecJS库详解
数据知道
2025年爬虫和逆向教程pythonjavascript爬虫数据采集nodejs
更多内容请见:爬虫和逆向教程-专栏介绍和目录文章目录1.介绍和安装1.1PyExecJS介绍1.2安装JavaScript运行时1.3安装PyExecJS2.PyExecJS的基本使用2.1执行简单的JavaScript代码2.2使用外部JavaScript文件2.3先编译、后调用2.4传递参数和获取返回值3.PyExecJS的高级功能3.1指定JavaScript运行时3.2处理异步JavaSc
- 【 <二> 丹方改良:Spring 时代的 JavaWeb】之 Spring Boot 中的 RESTful API 设计:从上手到骨折
Foyo Designer
springspringbootrestfulSpringMVCAsyncCrossOrigin
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、开篇整活儿咱今儿个唠唠Spr
- JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言jvm
JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 5-1 使用ECharts将MySQL数据库中的数据可视化
上课的牛马
实训大数据
方法一:使用PythonFlask框架搭建API对于技术小白来说,使用ECharts将MySQL数据库中的数据可视化需要分步骤完成。以下是详细的实现流程:一、技术架构后端服务:使用PythonFlask框架搭建API(简单易学,适合新手)数据库连接:通过Python的pymysql库连接MySQL前端可视化:HTML+JavaScript+ECharts数据流向:MySQL数据库→Pyt
- 计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
毅铭科技
数据库
计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 金融、教育等行业如何高效利用wangEditor实现word文档网页化编辑?
2501_90699850
金融wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。 面向过程:把要完成的一件事,通过循序依次调用各个模块实现。 我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。 1、面向对象 package bigDemo.ObjectOriented; /** * 大象类 * * @Description * @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122 JEP 122: Remove the Permanent Generation Author Jon Masamitsu Organization Oracle Created 2010/8/15 Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找 1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。 对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。 2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection; import java.sql.DriverManager; import java.sql.SQLException; import java.sql.PreparedStatement; import java.sql.ResultSet; public class BaseDao { public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。 1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下: import java.util.Arrays; public class 电梯数字排列_S3_Test { public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析 一. 远程通讯协议的基本原理 网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。 这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置 Activity有四种加载模式: standard singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类 读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.) Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有 流程控制; 分支语句 if 条件 then 结果 else 结果 end if ; 条件语句 case when 条件 then 结果; 循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/* *开发子程序 */ --子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用 --PL/SQL有两种类型的子程序:过程和函数 --开发过程 --建立过程:不带任何参数 CREATE OR REPLACE PROCEDURE out_time IS BEGIN DBMS_OUTPUT.put_line(systimestamp); E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍 环境准备 1.新建Maven项目 2.添加EhCache的Maven依赖 <dependency> <groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。 EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap 描述: 手动初始化angular。 这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。 使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray { /** * 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。 * 请在这个特殊数组中找出给定的整数。 * 解答: * 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!! 从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影! 自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别.... 但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT; phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI; phoneInfo += ", TAGS: " + android.os.Build.TAGS; ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的 show 给...看,出示 mouth 口,嘴 write 写 use 用,使用 take 拿,带来 hand 手 clever 聪明的 often 经常 wash 洗 slow 慢的 house 房子 water 水 clean 清洁的 supper 晚餐 out 在外 face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳 1. 下载macvim https://code.google.com/p/macvim/ 2. 了解macvim :h vim的使用帮助信息 :h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 蕃薯耀 2015年6月23日 11:40:03 星期二 http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解 依赖jar包: <!-- simple-spring-memcached --> <dependency> <groupId>com.google.code.simple-spring-memcached</groupId> <artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考 http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍: 1) 工具类 2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。 如题。 2.描述。 @DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。 @DependsOn({"steelAxe","abc"}) @Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API…… quartz定时任务必须搞清楚几个概念: JobDetail——处理类 Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象 Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言 使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。 Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。 如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。 1、常数 PI:double圆周率 E:double自然对数 2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round