Vue核心
目录
- 一、初始Vue
- 二、模板语法
- 三、数据绑定
- 四、el和data的两种写法
- 五、MVVM模型
- 六、数据代理
- 七、事件处理
- 八、计算属性
- 九、监视属性
- 十、绑定样式
- 十一、条件渲染
- 十二、列表渲染
- 十三、收集表单数据
- 十四、过滤器
- 十五、内置指令
- 十六、自定义指令
- 十七、生命周期
简介:
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
一、初始Vue
- 想让Vue工作,就必须创建t一个Vue实例,且要传入个 配置对象;
- root容器里的代码依然符合html规范,只不过混入了些特殊的Vue语法;
- root容器里的代码被称为[Vue模板] ;
- Vue实例和容器是一一对应的;
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
- {{xxx}}中的xx要写js表达式,且xxx可以自动读取到data中的所有属性;
- 一旦data中的数据发生改变,那么模板中用到该数据的地方也会自动更新;
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<div id="root">
<h1>hello,{{name}}h1>
<h1>年龄:{{age}}h1>
div>
body>
<script src="../js/vue.js">script>
<script type="text/javascript">
Vue.config.productionTip=false //阻止 vue 在启动时生成生产提示。
//创建vue实例
const x = new Vue({
el:"#root", //指定容器名称
data:{ //用来存放数据
name:"蓝朽",
age:18
}
})
script>
html>
二、模板语法
Vue模板语法有2大类:
- 插值语法;
功能:用于解析标签体内容。
写法: {{xxx}}, xxx是js表达式,且 可以直接读取到data中的所有属性。 - 指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。
举例:v-bind:href="xxx"或简写为:href="xxx", xxx同样要写js表达式,
且可以直接读取到data中的所有属性。
备注: Vue中有很多的指令,且形式都是: v-???, 此处我们只是拿v-bind举个例子。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<div id="root">
<h1>插值语法h1>
<h3>hello,{{name}}h3>
<hr>
<h1>指令语法h1>
<a v-bind:href="url">点我去百度a>
<a :href="url">点我去百度2a>
div>
body>
<script src="../js/vue.js">script>
<script type="text/javascript">
//创建vue实例
const x = new Vue({
el:"#root", //指定容器名称
data:{ //用来存放数据
name:"蓝朽",
url:"https://www.baidu.com"
}
})
script>
html>
三、数据绑定
Vue中有2种数据绑定的方式:
- 单向绑定(v-bind):数据只能从data流向页面。
- 双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如: input、 select等)
2. v-model:value可以简写为v-model,因为v-model默认收集的就是value值。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<div id="root">
单向数据绑定:<input type="text" :value="name"><br>
双向数据绑定:<input type="text" v-model:value="name">
div>
body>
<script src="../js/vue.js">script>
<script type="text/javascript">
//创建vue实例
const x = new Vue({
el:"#root", //指定容器名称
data:{ //用来存放数据
name:"蓝朽",
}
})
script>
html>
四、el和data的两种写法
data与el的2种写法
- el有2种写法
(1) .new Vue时候配置el属性。
(2) .先创建Vue实例,随后再通过vm.$mount( ’ #root’)指定el的值。 - data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。 - 一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数, this就不再是Vue实例了。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="root">
<h1>hello,{{name}}h1>
div>
body>
<script src="../js/vue.js">script>
<script type="text/javascript">
//创建vue实例
const x = new Vue({
//el:"#root",el第一种写法
// data:{ //用来存放数据
// name:"蓝朽"
// } data的第一种写法
data(){//data第二种写法
console.log(this)//这里的this是vue实例对象
return{
name:"蓝朽"
}
}
})
x.$mount('#root')//el第二种写法
script>
html>
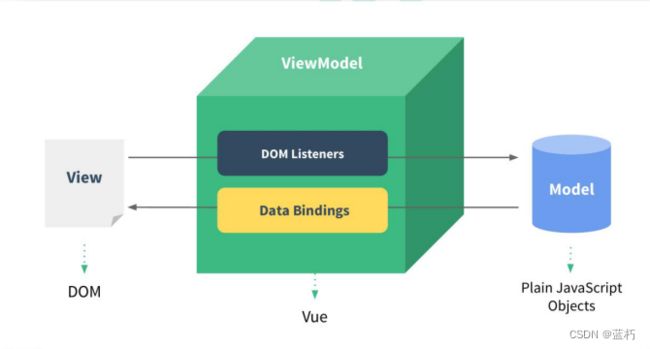
五、MVVM模型
MVVM模型
- M:模型(Model) ; data中的数据
- V:视图(View) :模板代码
- VM: 视图模型(ViewModel): Vue实例
观察发现:
4. data中所有的属性,最后都出现在了Vm身上。
5. vm身上所有的属性及Vue原型上所有属性,在Vue模板中都可以直接使用。

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="root">
<h1>学校名称:{{name}}h1>
<h1>学校地址:{{address}}h1>
<h1>测试1:{{$options}}h1>
div>
body>
<script src="../js/vue.js">script>
<script type="text/javascript">
//创建vue实例
const x = new Vue({
el:"#root", //指定容器名称
data:{ //用来存放数据
name:"bzhan",
address:"四川"
}
})
script>
html>
六、数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
例子:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
let obj1 = {x:100};
let obj2 = {y:200};
Object.defineProperty(obj2,'x',{
get(){
return obj1.x;
},
set(value){
obj1.x = value;
}
})
script>
body>
html>
Object.defineProperty()静态方法直接在对象上定义新属性,或修改对象上的现有属性,然后返回对象
再比如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="root">div>
body>
<script type="text/javascript">
let number = 18
let person = {
name:"蓝朽",
sex:"男"
}
Object.defineProperty(person,'age',{
// value:18,
// enumerable:true, //控制属性是否可以枚举,默认值是false
// writable:true, //控制属性是否可以被修改,默认值是false
// configurable:true //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函 数(getter)就会被调用,且返回值就是age的值
get(){
return number;
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
number = value;
}
})
console.log(person)
script>
html>
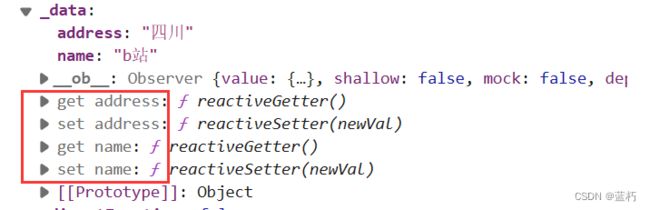
Vue中的数据代理:
- Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写) - Vue中数据代理的好处:
更加方便的操作data中的数据 - 基本原理:
通过0bject.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter 。
在getter/setter内部去操作(读/写) data中对应的属性。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="root">
<h1>学校名称:{{name}}h1>
<h1>学校地址:{{address}}h1>
div>
body>
<script src="../js/vue.js">script>
<script type="text/javascript">
//创建vue实例
const vm = new Vue({
el:"#root", //指定容器名称
data:{ //用来存放数据
name:"b站",
address:"四川"
}
})
script>
html>
七、事件处理
事件的基本使用:
- 使用v-on:xxx或@xx绑定事件,其中xxx是 事件名;
- 事件的回调需要配置在methods对象中,最终会在vm上;
- methods中配置的函数,不要用箭头函数!否则this就不是vm了;
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象;
- @click="demo"和@click="demo($event)"效果一致, 但后者可以传参;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="root">
<h1>hello,{{name}}h1>
<button v-on:click="showInfo1">按钮1button>
<button @click="showInfo2($event,66)">按钮2button>
div>
body>
<script src="../js/vue.js">script>
<script type="text/javascript">
Vue.config.productionTip=false;
//创建vue实例
const vm = new Vue({
el:"#root", //指定容器名称
data:{ //用来存放数据
name:"蓝朽"
},
methods:{
showInfo1(event) {
console.log(event.target.innerText);
console.log(this)//这里this是vm
alert("showinfo1");
},
showInfo2(event,num) {
console.log(event,num);
},
}
})
script>
html>
键盘事件:
- Vue中常用的按键别名:
回车=> enter
删除=> delete (捕获“删除"和“退格”键)
退出=>esc
空格=> space
换行=> tab
上=>up
下=>down
左=>left
右=> right - Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
- 系统修饰键(用法特殊) : ctrl、alt、shift、 meta
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用:正常触发事件。 - 也可以使用keyCode去指定具体的按键(不推荐)
- Vue.config.keyCodes.自定义键名=键码,可以去定制按键别名
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="root">
<h2>hello,{{name}}h2>
<input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo">
<input type="text" placeholder="按下ctrl+y提示" @keyup.ctrl.y="showInfo">
div>
body>
<script src="../js/vue.js">script>
<script type="text/javascript">
Vue.config.productionTip=false;
//创建vue实例
const vm = new Vue({
el:"#root", //指定容器名称
data:{ //用来存放数据
name:"蓝朽"
},
methods:{
showInfo(event){
console.log(event.key,event.keyCode)
console.log(event.target.value)
}
}
})
script>
html>
Vue中的事件修饰符:
- prevent:阻止默认事件(常用) ;
- stop:阻止事件冒泡(常用) ;
- once:事件只触发次 (常用) ;
- capture:使用事件的捕获模式;
- self:只有event.target是当前操作的元素时才触发事件;
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
*{
margin-top: 30px;
}
.mao{
height: 70px;
width: 70px;
background-color: skyblue;
}
.box1{
height: 70px;
width: 70px;
background-color: aqua;
}
.box2{
height: 45px;
width: 45px;
margin: auto;
background-color: blue;
}
.list{
width: 200px;
height: 200px;
background-color: blueviolet;
overflow: auto;
list-style: none;
padding-inline-start: 0%;
}
li{
margin: 0px;
text-align: center;
height: 100px;
}
style>
head>
<body>
<div id="root">
<a href="https://www.baidu.com" @click.prevent="showInfo1">超链接a>
<div class="mao" @click="showInfo2(1)">
<a href="https://www.baidu.com" @click.prevent.stop="showInfo1">超链接a>
div>
<button @click.once="showInfo3">按钮oncebutton>
<div class="box1" @click.capture="showInfo4(1)">
div1
<div class="box2" @click="showInfo4(2)">div2div>
div>
<div class="mao" @click.self="showInfo5">
<button @click="showInfo5">按钮selfbutton>
div>
<ul @wheel.passive="showInfo6" class="list">
<li>1li>
<li>2li>
<li>3li>
<li>4li>
ul>
div>
body>
<script src="../js/vue.js">script>
<script type="text/javascript">
Vue.config.productionTip=false;
//创建vue实例
const vm = new Vue({
el:"#root", //指定容器名称
data:{ //用来存放数据
name:"蓝朽"
},
methods:{
showInfo1(event) {
alert("showinfo1");
},
showInfo2(num) {
console.log(num);
},
showInfo3(){
alert("只弹一次");
},
showInfo4(num){
console.log(num);
},
showInfo5(event){
console.log(event.target);
},
showInfo6(){
for (let index = 0; index < 100000; index++) {
console.log("#");
}
console.log("success!");
}
}
})
script>
html>
八、计算属性
计算属性:
- 定义: 要用的属性不存在,要通过已有属性计算得来。
- 原理:底层借助了objcet.defineproperty方法提供的getter和setter。
- get函数什么时候执行?
(1).初次读取时会执行次。
(2).当依赖的数据发生改变时会被再次调用。 - 优势:与methods 实现相比,内部有缓存机制(复用),效率更高,调试方便。
- 备注:
1.计算属性最终会出现在vm上,直接读取使用即可。
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算属性实现title>
head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
全名:<span>{{fullName}}span>
div>
body>
<script src="../js/vue.js">script>
<script type="text/javascript">
Vue.config.productionTip=false;
//创建vue实例
const vm = new Vue({
el:"#root", //指定容器名称
data:{ //用来存放数据
firstName:"蓝",
lastName:"朽"
},
computed:{
//计算属性完整写法
fullName:{
//get有什么作用?当有人读取fu11Name时,get就 会被调用,且返回值就作为fullName的值
//get什么时候调用? 1. 初次读取fu11Name时。2. 所依赖的数据发生变化时。
get(){
console.log("get被调用了");
// console.log(this)//这里的this是vm
return this.firstName +'-'+this.lastName;
},
//set什么时候调用?当fullName被修改的时候
set(value){
console.log("set被调用了");
const arr = value.split('-');
this.firstName = arr[0];
this.lastName = arr[1];
}
}
//计算属性简写,当只考虑读取,没有修改的时候才能简写
//fullName(){
// console.log("get被调用了");
// console.log(this)//这里的this是vm
// return this.firstName +'-'+this.lastName;
//}
}
}
})
script>
html>
九、监视属性
监视属性watch:
- 当被监视的属性变化时,回调函数自动调用,进行相关操作
- 监视的属性必须存在,才能进行监视! !
- 监视的两种写法:
(1) . new Vue时传入watch配置
(2) .通过vm.$watch监视
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="root">
<h1>今天天气很{{weather}}h1>
<button @click="changeWeather">点击切换button>
div>
body>
<script src="../js/vue.js">script>
<script type="text/javascript">
Vue.config.productionTip=false;
//创建vue实例
const vm = new Vue({
el:"#root", //指定容器名称
data:{ //用来存放数据
isHot:true
},
methods: {
changeWeather(){
this.isHot = !this.isHot;
}
},
computed:{
weather(){
return this.isHot?"炎热":"凉爽";
}
},
// watch:{
// isHot:{
// immediate:true,//页面加载完成时立即执行
// //当isHot被修改是调用
// handler(newValue,oldValue){
// console.log("isHot被修改了",newValue,oldValue);
// }
// }
//简写
isHot(newValue,oldValue){
console.log("isHot被修改了",newValue,oldValue);
}
// }
})
vm.$watch('isHot',{
immediate:true,//页面加载完成时立即执行
//当isHot被修改是调用
handler(newValue,oldValue){
console.log("isHot被修改了",newValue,oldValue);
}
})
//简写
// vm.$watch('isHot',function(newValue,oldValue) {
// console.log("isHot被修改了",newValue,oldValue);
// })
script>
html>
深度监视:
(1).Vue的watch默认不监测对象内部值的改变(一层)。
(2).配置deep:true可以监测对象内部值改变(多层)。
备注:
(1).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
(2).使用watch时根据数据的具体结构,决定是否采用深度监视。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="root">
<h1>今天天气很{{weather}}h1>
<button @click="changeWeather">点击切换button>
<hr>
<h1>a的值是{{number.a}}h1>
<button @click="number.a++">a++button>
<h1>b的值是{{number.b}}h1>
<button @click="number.b++">b++button>
div>
body>
<script src="../js/vue.js">script>
<script type="text/javascript">
Vue.config.productionTip=false;
//创建vue实例
const vm = new Vue({
el:"#root", //指定容器名称
data:{ //用来存放数据
isHot:true,
number:{
a:1,
b:2
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot;
}
},
computed:{
weather(){
return this.isHot?"炎热":"凉爽";
}
},
watch:{
isHot:{
//immediate:true,//页面加载完成时立即执行
//当isHot被修改是调用
handler(newValue,oldValue){
console.log("isHot被修改了",newValue,oldValue);
}
},
//监视多级结构中所有属性的变化
'number':{
deep:true,
handler(){
console.log("number的值被改变了");
}
}
}
})
script>
html>
十、绑定样式
绑定样式:
- class样式
写法:class=“xxx” xxx可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。 - style样式
:style=“{fontSize: xxx}” 其中x是动态值。
:style="[a,b]"其中a、b是样式对象。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.basic{
height: 200px;
width: 200px;
border: 1px solid black;
text-align: center;
line-height: 100px;
}
.normal{
background-color: aqua;
border-radius: 50%;
}
.sad{
background-color: gray;
border-radius: 40px;
}
.happy{
background-color: red;
border-radius: 30px;
}
style>
head>
<body>
<div id="root">
<div class="basic" :class="value" @click="changeClass">{{name}}div>
<hr>
<div class="basic" :class="classArr">{{name}}div>
<hr>
<div class="basic" :class="classObj">{{name}}div>
<hr>
<div class="basic" :style="styleObj">{{name}}div>
<hr>
<div class="basic" :style="[styleObj]">{{name}}div>
div>
body>
<script src="../js/vue.js">script>
<script type="text/javascript">
Vue.config.productionTip=false;
//创建vue实例
const vm = new Vue({
el:"#root", //指定容器名称
data:{ //用来存放数据
name:'蓝朽',
value:'normal',
classArr:['normal','sad','happy'],
classObj:{
'normal':false,
'sad':true
},
styleObj:{
fontSize: "40px"
}
},
methods: {
changeClass(e){
const arr = ['normal','sad','happy'];
const index = Math.floor(Math.random()*3);
this.value = arr[index];
}
},
})
script>
html>
十一、条件渲染
条件渲染:
- v-if
写法:
(1).v-if="表达式”
(2).v-else-if="表达式”
(3).v-else="表达式”
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意: v-if可以和:v-else-if、 v-else起使用,但要求结构不能被“打断”。 - v-show
写法: v-show=" 表达式”
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉 - 备注:使用v-if的时,元素可能无法获取到,而使用v-show 定可以获取到。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="root">
<h2>当前的n值是:{{n}}h2>
<button @click= "n++">点我n+1button>
<template v-if="n === 1">
<h2>你好h2>
<h2>{{name}}h2>
<h2>北京h2>
template>
div>
body>
<script src="../js/vue.js">script>
<script type="text/javascript">
Vue.config.productionTip=false;
//创建vue实例
const vm = new Vue({
el:"#root", //指定容器名称
data:{ //用来存放数据
name:'蓝朽',
n:0
}
})
script>
html>
十二、列表渲染
v-for指令;
- 用于展示列表数据
- 语法: v-for=“(item, index) in xxx” : key=“yyy”
- 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="root">
<h2>人员列表h2>
<ul>
<li v-for="(p,index) in persons" :key="index">
{{p.name}}-{{p.age}}
li>
ul>
<h2>汽车信息h2>
<ul>
<li v-for="(val,k) in car" :key="k">
{{k}}-{{val}}
li>
ul>
<h2>遍历字符串(用的少)h2>
<ul>
<li v-for="(char,index) in str" :key="index">
{{char}}-{{index}}
li>
ul>
<h2>遍历指定次数(用的少)h2>
<ul>
<li v-for="(number,index) in 5" :key="index">
{{index}}-{{number}}
li>
ul>
div>
body>
<script src="../js/vue.js">script>
<script type="text/javascript">
Vue.config.productionTip=false;
//创建vue实例
const vm = new Vue({
el:"#root", //指定容器名称
data:{ //用来存放数据
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
],
car:{
name:"兰博基尼",
price:'200万',
color:"蓝色"
},
str:"hello vue"
}
})
script>
html>
十三、收集表单数据
收集表单数据:
若: , 则v-model收集的是value值,用户输入的就是value值。
若: ,则v-model收集的是value值,且要给标签配置value值。
若:
- 没有配置input的value属性,那么收集的就是checked (勾选or未勾选,是布尔值)
- 配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked (勾选or未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
备注: v-model的三个 修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="root">
<form @submit.prevent="demo">
<label for="demo">账号label>
<input type="text" id="demo" v-model.trim="userInfo.account"><br><br>
密码:<input type="password" v-model="userInfo.password"><br><br>
年龄:<input type="number" v-model.number="userInfo.age"><br><br>
性别:
<input type="radio" name="sex" v-model="userInfo.sex" value="male">男
<input type="radio" name="sex" v-model="userInfo.sex" value="female">女<br><br>
爱好:
<input type="checkbox" v-model="userInfo.hobby" value="抽烟">抽烟
<input type="checkbox" v-model="userInfo.hobby" value="喝酒">喝酒
<input type="checkbox" v-model="userInfo.hobby" value="吃肥肉">吃肥肉<br><br>
所属校区:
<select v-model="userInfo.city">
<option value="">请选择校区option>
<option value="北京">北京option>
<option value="上海">上海option>
<option value="四川">四川option>
select><br><br>
其他信息:
<textarea cols="30" rows="10" v-model.lazy="userInfo.other">textarea><br><br>
<input type="checkbox" v-model="userInfo.agree">同意并接受
<a href="https://www.baidu.com">《用户协议》a>
<button>提交button>
form>
div>
body>
<script src="../js/vue.js">script>
<script>
const vm = new Vue({
el:"#root",
data:{
userInfo:{
account:'',
password:'',
age:18,
sex:'male',
hobby:[],
city:'',
other:'',
agree:''
}
},
methods: {
demo(){
console.log(JSON.stringify(this.userInfo));
}
},
})
script>
html>
十四、过滤器
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理),
语法:
- 注册过滤器: Vue.filter(name ,callback)或new Vue{filters:{}}
- 使用过滤器: {{ xxx|过滤器名}} 或v-bind:属性 = “xxx|过滤 器名”
备注:
- 过滤器也可以接收额外参数、多个过滤器也可以串联
- 并没有改变原本的数据,是产生新的对应的数据
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="root">
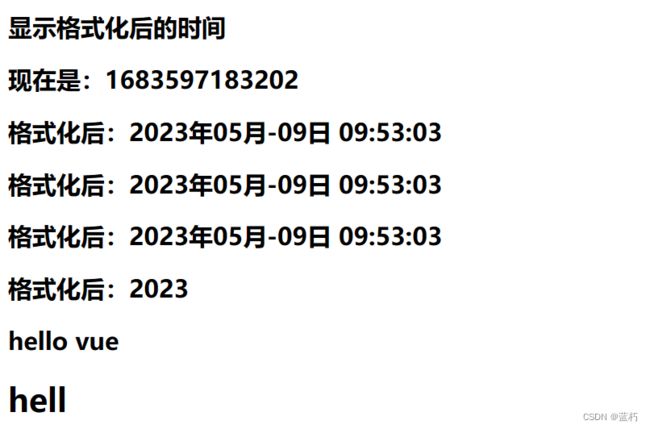
<h2>显示格式化后的时间h2>
<h2>现在是:{{time}}h2>
<h2>格式化后:{{fmtTime}}h2>
<h2>格式化后:{{getFmtTime()}}h2>
<h2>格式化后:{{time | timeFormater }}h2>
<h2>格式化后:{{time | timeFormater('YYYY_MM_DD') | mySlice}}h2>
<h2 :x="msg | mySlice">hello vueh2>
div>
<div id="root2">
<h1>{{msg | mySlice}}h1>
div>
body>
<script src="../js/vue.js">script>
<script src="../js/dayjs.min.js">script>
<script>
//全局过滤器
Vue.filter('mySlice',function(value) {
return value.slice(0,4);
})
const vm = new Vue({
el:"#root",
data:{
time:1683597183202, //时间戳
msg:"helloword"
},
computed:{
fmtTime(){
return dayjs(this.time).format('YYYY年MM月-DD日 HH:mm:ss');
}
},
methods: {
getFmtTime(){
return dayjs(this.time).format('YYYY年MM月-DD日 HH:mm:ss');
}
},
//局部过滤器
filters:{
//第一个参数是通过管道把time传进来,第二个参数是()传入,默认值'YYYY年MM月-DD日 HH:mm:ss'
timeFormater(value,str='YYYY年MM月-DD日 HH:mm:ss'){
return dayjs(value).format(str);
},
mySlice(value){
return value.slice(0,4);
}
}
})
new Vue({
el:"#root2",
data:{
msg:"hello world"
}
})
script>
html>
十五、内置指令
我们学过的指令:
- v-bind :单向绑定解析表达式,可简写为:xxx
- v-model:双向数据绑定
- v-for:遍历数组/对象/字符串
- v-on:绑定事件监听,可简写为@
- v-if:条件渲染(动态控制节点是否存存在)
- v-else:条件渲染(动态控制节点是否存存在)
- v-show:条件渲染(动态控制节点是否展示)
- v-text指令:
1.作用:向其所在的节点中渲染文本内容。
2.与插值语法的区别: v-text会替换掉节点中的内容,{{xx}}则不会。 - v-html指令:
- 作用:向指定节点中渲染包含html结构的内容。
- 与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
(2) .v-html可以识别html结构。 - 严重注意: v-html有安全性问题! ! ! !
(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
- v-cloak指令(没有值) :
1. 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2. 使用css配合v-cloak可以解决网速慢时页面展示出{ {xxx}}的问题。 - v-once指令:
1. v-once所在节点在初次动态渲染后,就视为静态内容了。
2. 以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。 - v-pre指令:
1. 跳过其所在节点的编译过程。
2. 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
[v-cloak]{
display: none;
}
style>
head>
<body>
<div id="root">
<h1 v-pre>hello vueh1>
<h1 v-text="msg">h1>
<div v-html="str1">div>
<div v-html="str2">div>
<h1 v-cloak>{{name}}h1>
<hr>
<h1 v-once>原始n的值:{{n}}h1>
<h1>当前n的值:{{n}}h1>
<button @click="n++">n++button>
div>
body>
<script src="../js/vue.js">script>
<script>
new Vue({
el:"#root",
data:{
n:1,
msg:"hello world",
str1:"hello 蓝朽
",
str2:"快来点我!"
}
})
script>
html>
十六、自定义指令
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="root">
<h2>当前n的值是:<span v-text="n">span>h2>
<h2>放大10倍后n的值为:<span v-big="n">span>h2>
<button @click="n++">点我n+1button>
<hr>
<input type="text" v-fbind:value="n">
div>
<div id="root2">
<input type="text" v-fbind:value="x">
div>
body>
<script src="../js/vue.js">script>
<script>
//全局自定义指令
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
console.log(this)//注意,此处的this时window
element.value = binding.value;
},
//指令所在元素被插入页面时,只在初始化页面时执行
inserted(element,binding){
console.log('inserted');
element.focus();
},
//指令所在的模板被重新解析时。
update(element,binding){
console.log(binding)
element.value = binding.value;
}
})
new Vue({
el:"#root",
data:{
n:1
},
//局部自定义指令,1.指令与元素成功绑定时(一上来)。2.指令所在的模板被重新解析时。
//element:标签,binding:标签里的信息
directives:{
big(element,binding){
console.log(element,binding);
element.innerText = binding.value*10;
},
fbind:{
//指令与元素成功绑定时(一上来)
bind(element,binding){
console.log(this)//注意,此处的this时window
element.value = binding.value;
},
//指令所在元素被插入页面时,只在初始化页面时执行
inserted(element,binding){
console.log('inserted');
element.focus();
},
//指令所在的模板被重新解析时。
update(element,binding){
console.log(binding)
element.value = binding.value;
}
}
}
})
new Vue({
el:"#root2",
data:{
x:1
},
})
script>
html>
十七、生命周期
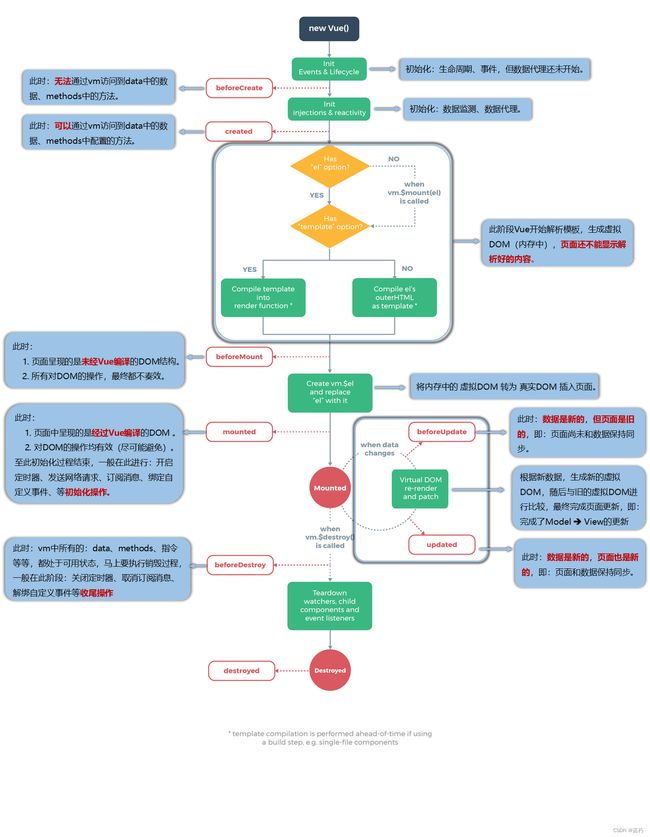
生命周期:
- 又名:生命周期回调函数、生命周期函数、生命周期钩子。
- 是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
- 生命周期函数中的this指向是vm或组件实例对象。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="root">
<h2>当前n的值:{{n}}h2>
<button @click="add">n++button>
<button @click="bye">点我销毁vmbutton>
div>
body>
<script src="../js/vue.js">script>
<script>
const vm = new Vue({
el:"#root",
data:{
n:1
},
methods: {
add(){
this.n++;
},
bye(){
console.log("bye");
this.$destroy()
}
},
//此时:无法通过vm访问到data中的数据、methods中的方法。
beforeCreate() {
console.log("beforeCreate")
// console.log(this);
// debugger;
},
//此时:可以通过vm访问到data中的数据、methods中配置的方法。
created() {
console.log("created");
},
/*此时:
1.页而呈现的是未经Vue编译的DOM结构。
2.所有对DOM的操作,最终都不奏效。
*/
beforeMount() {
console.log("beforeMount");
},
/*
此时:
1.页面中呈现的是经过Vue编译的DOM。
2.对DOM的操作均有效(尽可能避免)。
至此初始化过程结束,-般在此进行:开启
定时器、发送网络请求、订阅消息、绑定自
定义事件、等初始化操作。
*/
mounted() {
console.log("mounted");
},
/*
此时:数据是新的,但页面是旧的,即:页面尚未和数据保持同步
*/
beforeUpdate() {
console.log("beforeUpdate");
},
/*
此时:数据是新的,页面也是新的,即:页面和数据保持同步。
*/
updated() {
console.log("updated");
},
/*
此时: vm中所有的: data、 methods、 指令
等等,都处于可用状态,马上要执行销毁过程,
一般在此阶段:关闭定时器、取消订阅消息、解绑自定义事件等收尾操作
*/
beforeDestroy() {
console.log("beforeDestroy");
},
/*
完全销毁
*/
destroyed() {
console.log("destroyed");
},
})
script>
html>
总结:
常用的生命周期钩子:
- mounted:发送ajax请求、 启动定时器、绑定自定义事件、订阅消息等[初始化操作]。
- beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等[收尾工作]。
关于销毁Vue实例 - 销毁后借助Vue开发者工具看不到任何信息。
- 销毁后自定义事件会失效,但原生DOM事件依然有效。
- 一般不会 再beforeDestroy操作 数据,因为即便操作数据,也不会再触发更新流程了。