jenkins部署vue/react项目
jenkins安装请参考上一篇文章:centOS安装jenkins_centos an安装jkens_不求甚解bc的博客-CSDN博客
准备工作
1、安装参数化部署插件
- Git Parameter Plug-In git参数化构建,可选择分支、标签构建
- Extended Choice Parameter Plug-In 自定义参数化构建,可根据需要任意添加参数
- NodeJS Plugin Node环境,打包vue项目
2、安装好插件后,配置Nodejs环境
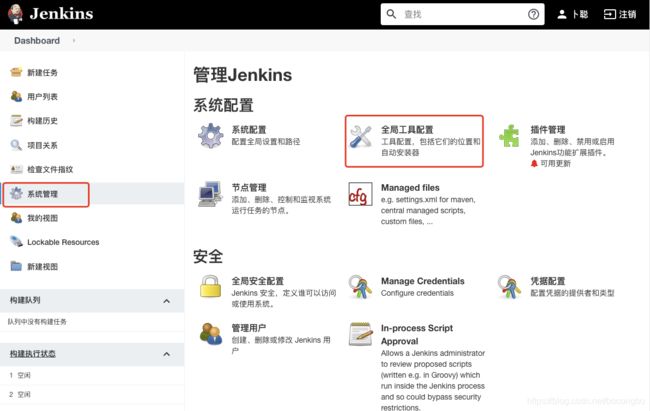
打开全局工具配置
找到NodeJS,填写别名,选择需要安装的node版本
创建项目
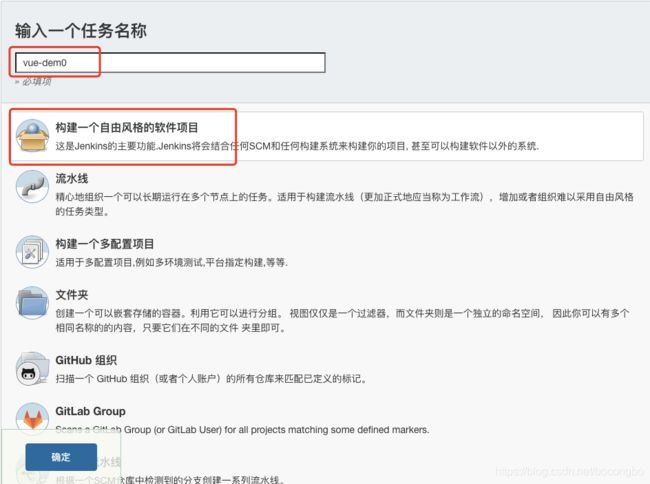
1、创建一个job,选择构建一个自由风格的软件项目
2、选择根据分支选项构建项目,也可以根据刚才安装的Extended Choice Parameter Plug-In插件选择自定义参数,已选值建议使用TOP,即第一个
3、添加Git仓库,校验填写Git账号和密码,指定分支使用第2步的参数名,用${}包裹
4、构建环境添加node
5、添加执行shell脚本
shell脚本注解
// 安装依赖包
npm install
// 删除原有dist目录
rm -rf ./dist/*
// 打包
npm run build
// 删除nginx服务前端资源目录
rm -rf /usr/share/nginx/html/vue-demo/*
// 将打包后的新资源添加到nginx服务前端目录
cp -rf ./dist/* /usr/share/nginx/html/vue-demo/上传到外部服务器
// 通过ssh-keygen命令生成公钥
ssh-keygen -t rsa
// 在/root/.ssh/目录下会生成一个'id_isa.pub'的文件,将其拷贝到目标主机
// 部署到外部服务器shell脚本
scp -r ./dist/* [email protected]:/usr/share/nginx/html/vue-demo/6、build过程中,经常会出现没有权限写入文件的情况
因为jenkins默认的用户是jenkins,可以通过给jenkins用户添加文件夹操作权限解决
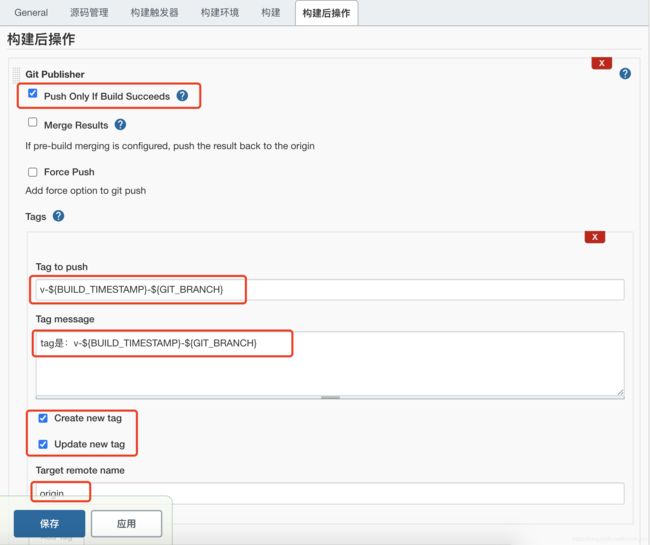
chown -R jenkins /usr/share/nginx/html7、构建成功后自动打tag,方便找到对应部署版本。tag内容可根据需求自己填写,我使用时间加分支形式,${BUILD_TIMESTAMP}为当前时间,${GIT_BRANCH}为分支
需要安装全局时间插件,Build Timestamp Plugin,然后,系统管理->系统配置(tag不能有冒号)
构建
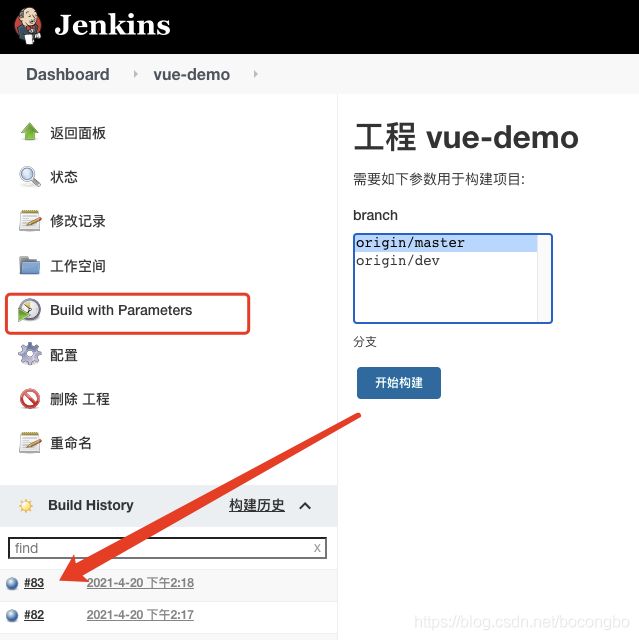
1、选择分支参数,开始构建
2、开始构建后,可以查看左下构建历史,查看当前构建信息
3、如有报错,查看控制台输出