微信小程序文件上传、下载和图片处理、文件操作API的使用
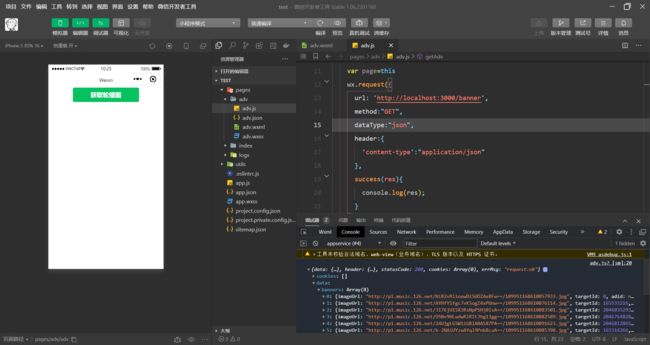
首先,复习上节课所学的内容。就是网络请求api的使用
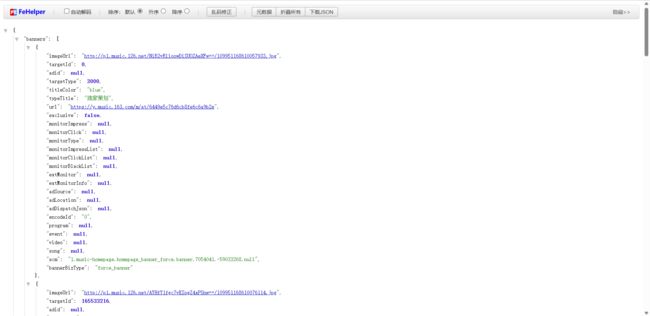
 看一下返回来的数据。是在data下的banners里。因此我们封装一下
看一下返回来的数据。是在data下的banners里。因此我们封装一下
data: {
list:[]
},
getAdv(e){
var page=this
wx.request({
url: 'http://localhost:3000/banner',
method:"GET",
dataType:"json",
header:{
'content-type':"application/json"
},
success(res){
var list=res.data.banners
page.setData({list:list})
}
})
},现在如果我们想要将一张网络上的图片保存到本地,那么如何使用呢?
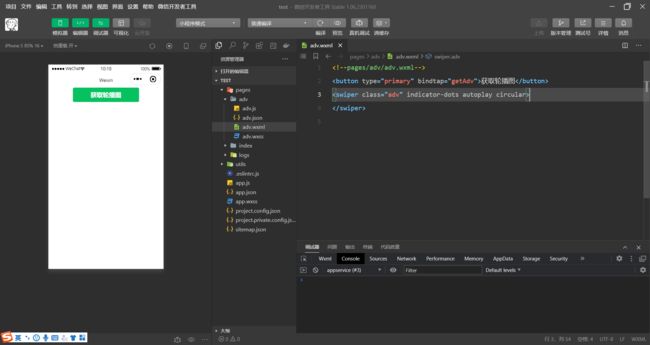
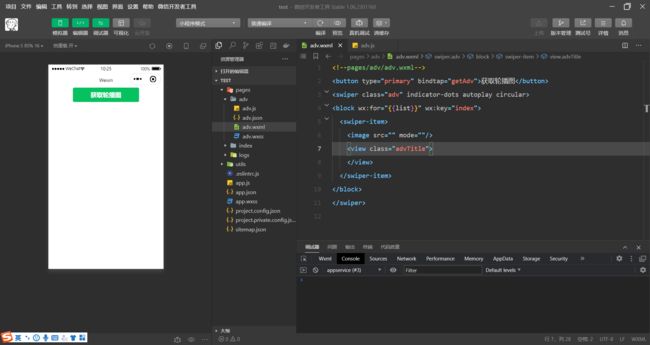
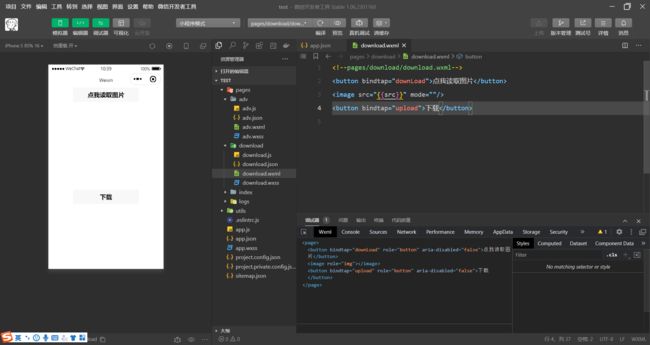
 一个简单的页面结构,要实现俩种功能。分别是读取网络图片到本地,和下载图片到我们的后端服务器中
一个简单的页面结构,要实现俩种功能。分别是读取网络图片到本地,和下载图片到我们的后端服务器中
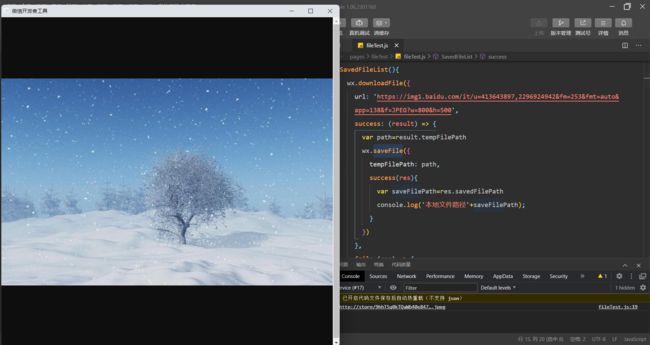
 把这张网络图片下载到我们的小程序,然后转换为本地路径,渲染到页面上
把这张网络图片下载到我们的小程序,然后转换为本地路径,渲染到页面上
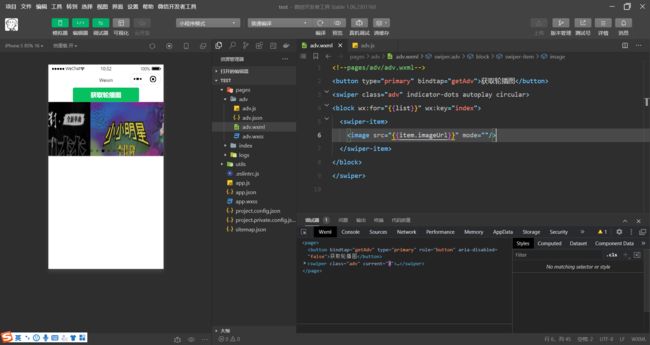
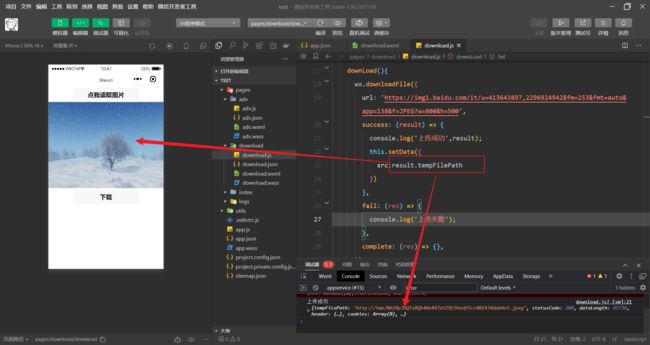
 这里我们调用downloadFile,当访问请求没有问题时,它会返回给我们一个result。而我们打印这个result中明显的发现.tempFilePath就是相对应的本地图片路径。那么我们简单的渲染到页面就可以了
这里我们调用downloadFile,当访问请求没有问题时,它会返回给我们一个result。而我们打印这个result中明显的发现.tempFilePath就是相对应的本地图片路径。那么我们简单的渲染到页面就可以了
downLoad(){
wx.downloadFile({
url: 'https://img1.baidu.com/it/u=413643897,2296924942&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500',
success: (result) => {
console.log('上传成功',result);
this.setData({
src:result.tempFilePath
})
},
fail: (res) => {
console.log('上传失败');
},
complete: (res) => {},
})
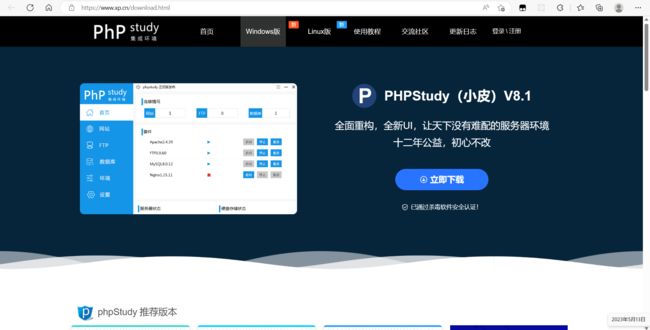
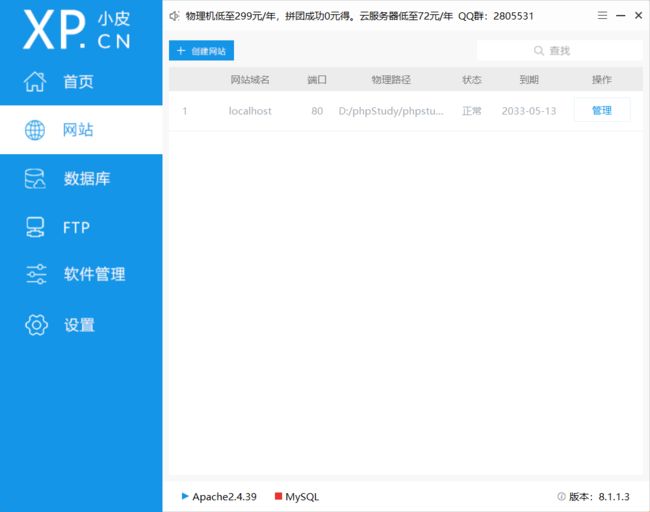
},这里我们采用Windows版phpstudy下载 - 小皮面板(phpstudy) (xp.cn) phpstudy,这个免费的工具
直接启动服务器就可以了
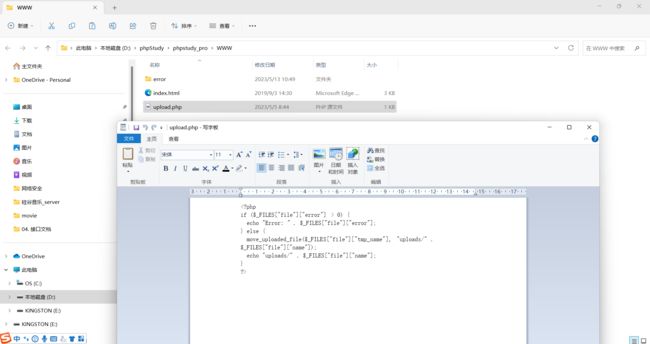
0) {
echo "Error: " . $_FILES["file"]["error"];
} else {
move_uploaded_file($_FILES["file"]["tmp_name"], "uploads/" . $_FILES["file"]["name"]);
echo "uploads/" . $_FILES["file"]["name"];
}
?>
这部分,有点php基础的应该都能看懂,就不必介绍了。在这里我还需要新建一个uploads这个目录。
php代码如下:
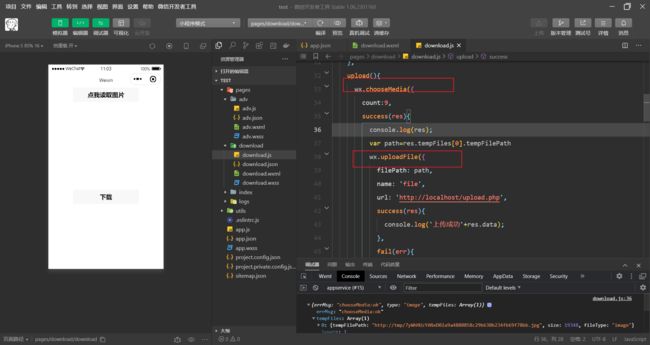
upload(){
wx.chooseMedia({
count:9,
success(res){
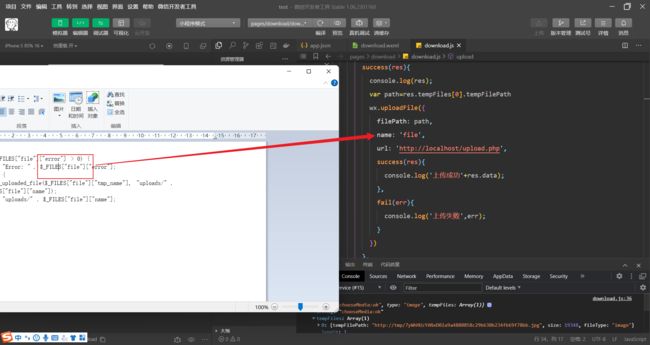
console.log(res);
var path=res.tempFiles[0].tempFilePath
wx.uploadFile({
filePath: path,
name: 'file',
url: 'http://localhost/upload.php',
success(res){
console.log('上传成功'+res.data);
},
fail(err){
console.log('上传失败',err);
}
})
},
fail(err){
console.log('选择失败'+err);
}
})
},
upload(){
wx.chooseMedia({
count:9,
success(res){
console.log(res);
var path=res.tempFiles[0].tempFilePath
wx.uploadFile({
filePath: path,
name: 'file',
url: 'http://localhost/upload.php',
success(res){
console.log('上传成功'+res.data);
},
fail(err){
console.log('上传失败',err);
}
})
},
fail(err){
console.log('选择失败'+err);
}
})
},解析了这段代码的实现方式:
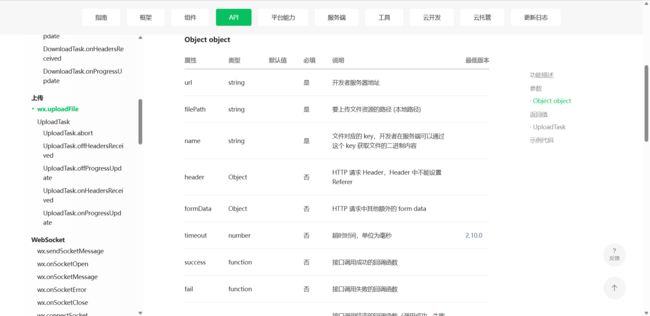
wx.chooseMedia()方法用于选择媒体文件,包括图片、音频和视频等类型。该方法接受两个参数:count表示最多可选择的文件数量,默认为 9;success是一个回调函数,当用户选择完媒体文件后会触发该回调函数。在该函数内部,通过res.tempFiles[0].tempFilePath获取用户选中的文件路径。wx.uploadFile()方法用于上传文件,包括图片、音频和视频等类型。该方法接受五个参数:filePath表示要上传的文件路径;name表示上传到服务器上的文件名;url表示上传到服务器的 URL 地址;success是一个回调函数,当文件上传成功后会触发该回调函数;fail是一个回调函数,当文件上传失败时会触发该回调函数。在该函数内部,通过res.data获取服务器返回的数据。- 在
fail(err)回调函数中,会输出上传失败的信息。 - 整个
upload()方法的作用是先调用wx.chooseMedia()方法选择媒体文件,然后调用wx.uploadFile()方法上传文件。
这里要注意的一点就这个php的name必须要跟我们成功回调里面name是相同的。用人话来说就是先调用chooseMedia这个api打开文件,因为我们这里设置了count:9因此一次最多能选择9个文件。选择成功执行成功回调,这里在调用uploadFile这个api,我先拿到本地图片路径,然后保存到url(服务器)的路径下面就可以了
说一下最后一部分文件的操作
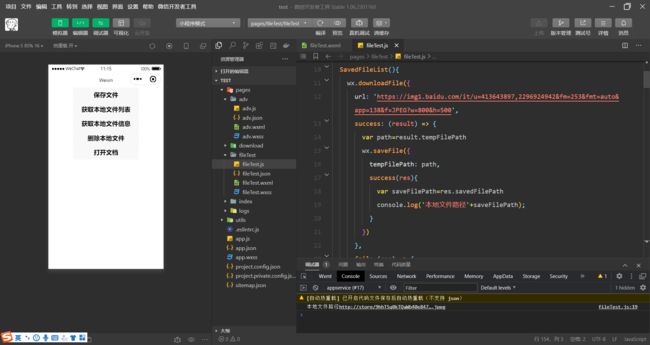
SavedFileList(){
wx.downloadFile({
url: 'https://img1.baidu.com/it/u=413643897,2296924942&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500',
success: (result) => {
var path=result.tempFilePath
wx.saveFile({
tempFilePath: path,
success(res){
var saveFilePath=res.savedFilePath
console.log('本地文件路径'+saveFilePath);
}
})
},
fail: (res) => {
console.log('上传失败');
},
complete: (res) => {},
})
},SavedFileList这个函数实现的是,先读取网络图片到本地,然后通过saveFile这个api保存到本地
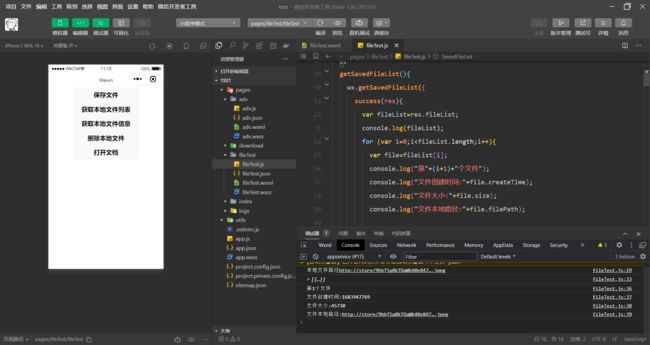
getSavedFileList(){
wx.getSavedFileList({
success(res){
var fileList=res.fileList;
console.log(fileList);
for (var i=0;i第二个功能是获取本地文件列表,通过getSavedFileList这个api实现。因为成功回调返回的是一个数组,所有我们可以通过遍历数组的方式来,遍历数组中的每一个元素
通过我们可以调用相对应的属性,例如res.size就是文件的大小
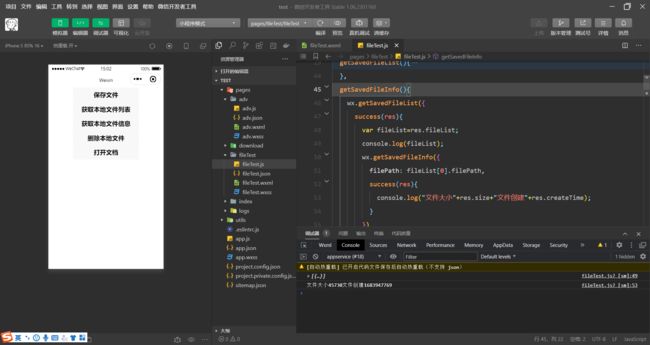
第三个功能是获取本地文件信息,也就是调用 getSavedFileInfo这个api。其实上一个获取列表的方式能获得单一的文件,这个getSavedFileInfo就是基于getSavedFileList的进一步的封装
getSavedFileInfo(){
wx.getSavedFileList({
success(res){
var fileList=res.fileList;
console.log(fileList);
wx.getSavedFileInfo({
filePath: fileList[0].filePath,
success(res){
console.log("文件大小"+res.size+"文件创建"+res.createTime);
}
})
}
})
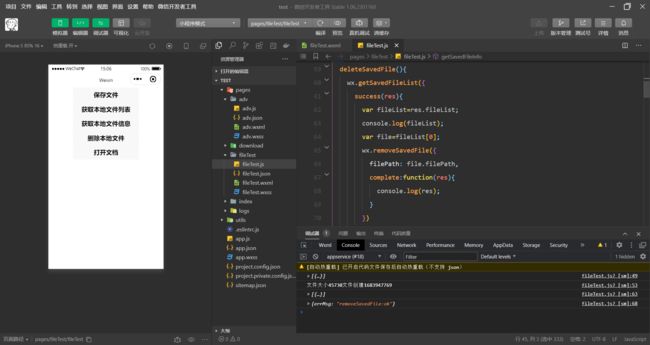
}第四个功能是实现删除本地文件removeSavedFile这个api实现
 其实我觉得在 getSavedFileList也能实现这个删除的功能。就是通过数组的pop删除这个数组的元素。但是,想想这个深层次的是删除这个元素对应的本地地址。应该不是这么简单就实现了。
其实我觉得在 getSavedFileList也能实现这个删除的功能。就是通过数组的pop删除这个数组的元素。但是,想想这个深层次的是删除这个元素对应的本地地址。应该不是这么简单就实现了。
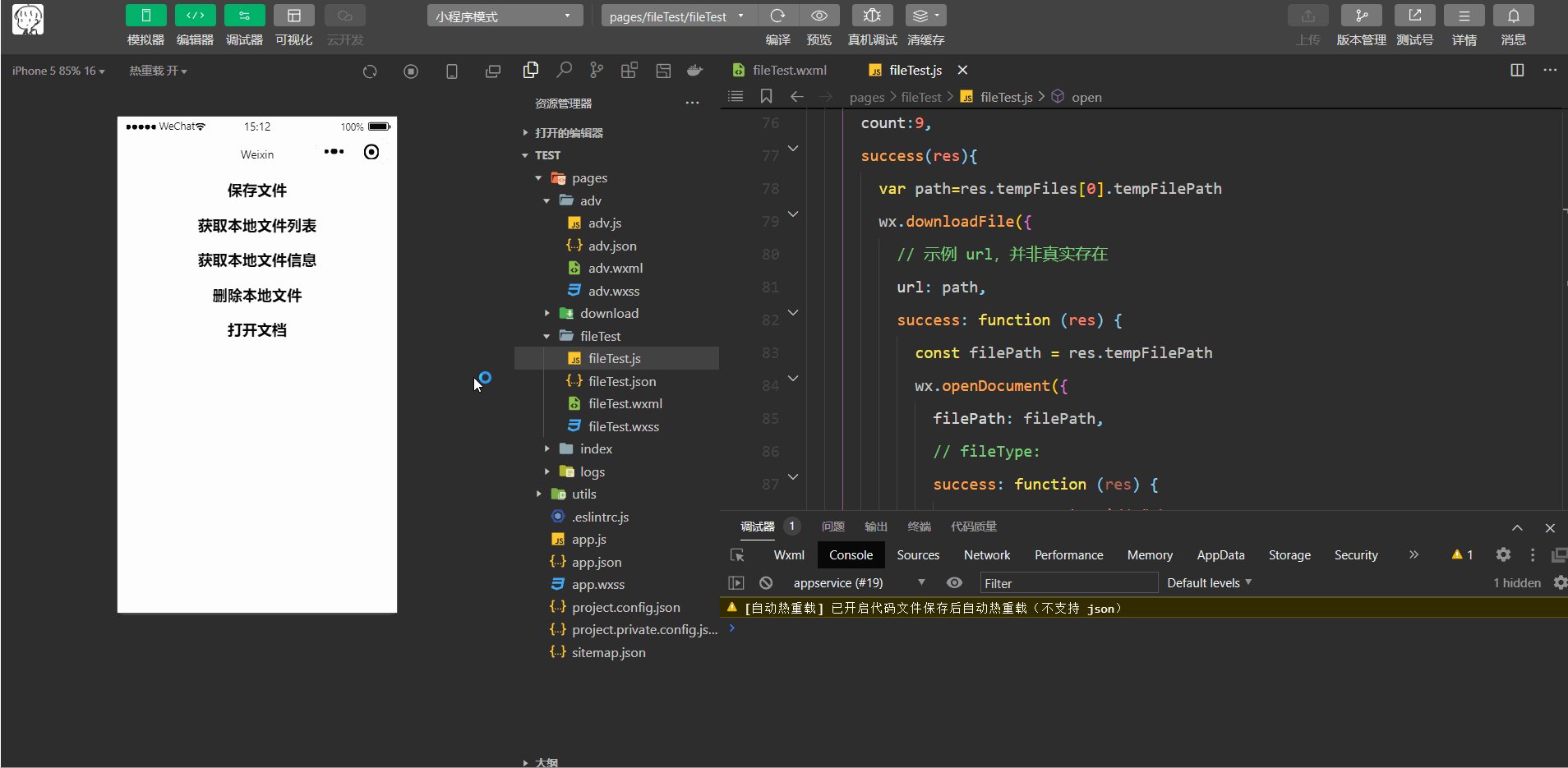
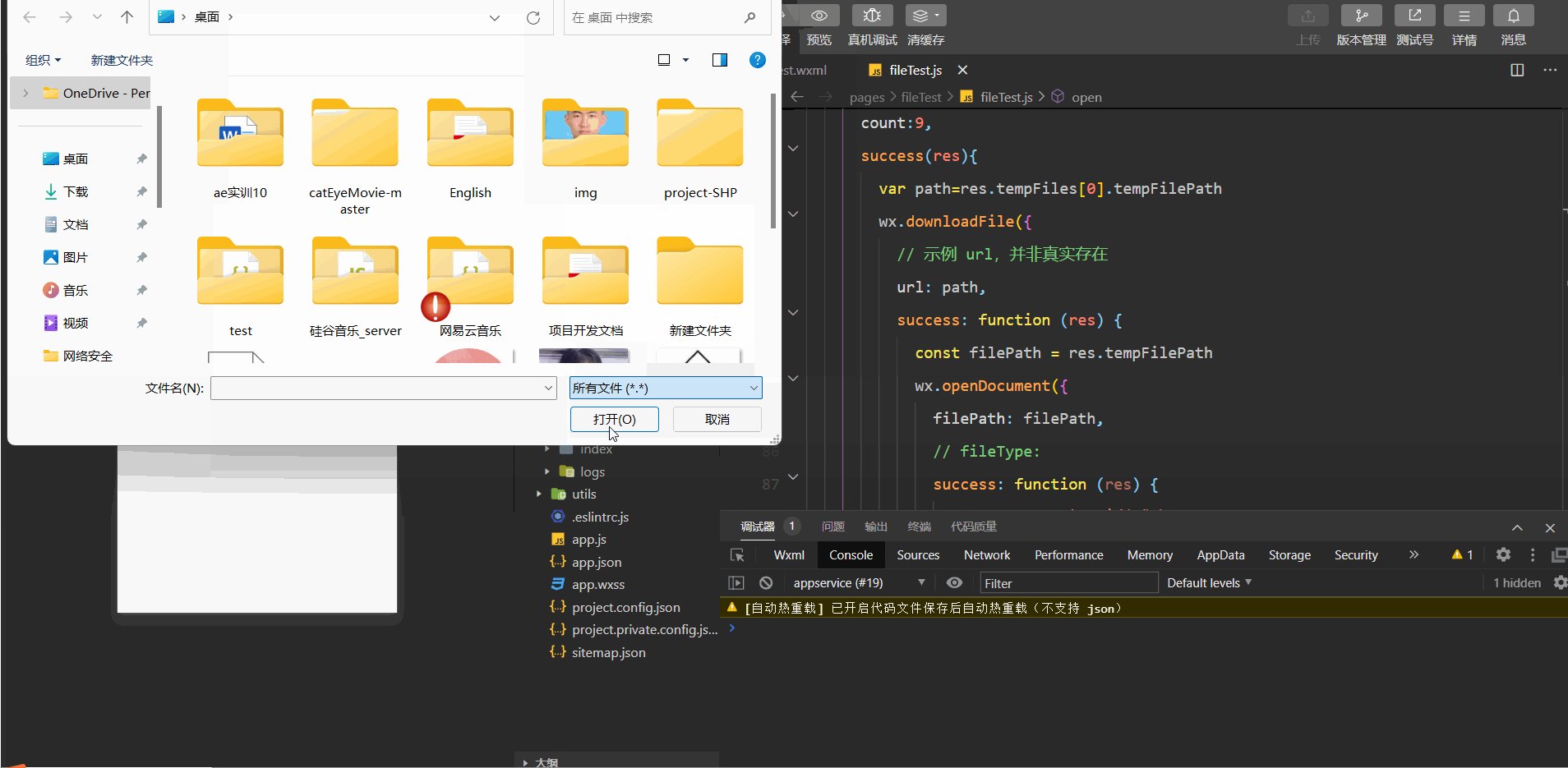
open(){
wx.chooseMedia({
count:9,
success(res){
var path=res.tempFiles[0].tempFilePath
wx.downloadFile({
// 示例 url,并非真实存在
url: path,
success: function (res) {
const filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
// fileType:
success: function (res) {
console.log('打开文档成功')
},
fail(err){
console.log(err);
}
})
}
})
}
})
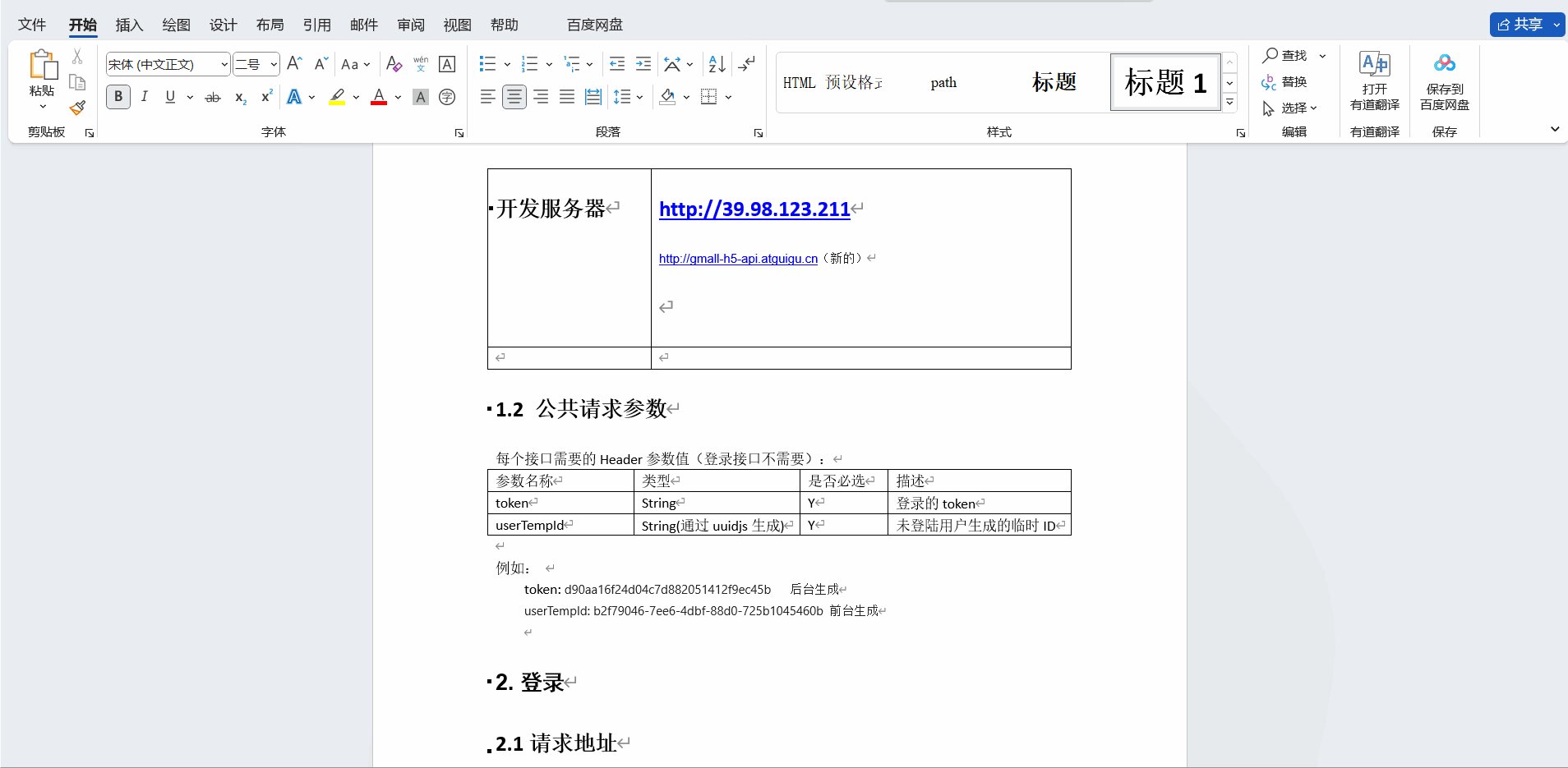
},最后的功能也就是实现打开文件的效果,openDocument这个aip给他传入你需要打开的文件的路径,而我们通过chooseMedia和downloadFile的方式将路径保存到本地,然后传进入,就能实现打开文件的效果