- android去除gps漂移代码,GPS漂移过滤算法
扇贝君
GPS漂移过滤算法基本思想:逐点过滤,再经过基础过滤后,进行判断运动状态,静止状态和运动中。如果静止,则使用电子围栏;如果运动,则先过滤大速度,再过滤加速度,然后过滤距离(包括超大距离,和速度相关距离)。对于要过滤的点,采用之前最近的可靠点,进行替换,同时,无效次数+1,如果后面是有效点,则无效次数-1,如果无效次数归0,认为这个点才是真正可靠点(无效次数为正时,都为要被替换的点)。如果遇到不定点
- 【Android】安卓四大组件之广播接收器(Broadcast Receiver):从基础到进阶
m0_59734531
AndroidandroidjavaBoradcast安卓四大组件
在Android开发中,广播接收器(BroadcastReceiver)是一个非常重要的组件,它能帮助应用接收来自系统或其他应用的事件通知,实现跨组件、跨应用的通信。大家可以把广播接收器想象成一个“收音机”。它的作用是监听系统或应用发出的“广播消息”,并在收到消息后执行相应的操作。(一)基础概念BroadcastReceiver用于监听系统或应用发出的广播事件,实现跨组件通信。其特点是发送方无需关
- Qualcomm Hexagon DSP 与 AI Engine 架构深度分析:从微架构原理到 Android 部署实战
观熵
国产NPU×Android推理优化人工智能架构android
QualcommHexagonDSP与AIEngine架构深度分析:从微架构原理到Android部署实战关键词QualcommHexagon、AIEngine、HTA、HVX、HMX、Snapdragon、DSP推理加速、AIC、QNNSDK、Tensor编排、AndroidNNAPI、异构调度摘要HexagonDSP架构是QualcommSnapdragonSoC平台中长期演进的异构计算核心之一
- 【Android】安卓四大组件之内容提供者(ContentProvider):从基础到进阶
m0_59734531
AndroidandroidJavaContentProvider安卓四大组件
你手机里的通讯录,存储了所有联系人的信息。如果你想把这些联系人信息分享给其他App,就可以通过ContentProvider来实现。。一、什么是ContentProviderContentProvider是Android四大组件之一,负责实现跨应用程序的数据共享与访问,通过统一接口封装数据存储细节,提供标准化操作方式。其中主要功能包括:数据抽象层:将应用内部的数据(如SQLite数据库、文
- Android 系统默认代码,如何屏蔽相册分享功能
Android系统默认代码,如何屏蔽相册分享功能开发云-一站式云服务平台diff--gita/packages/apps/Gallery2/src/com/android/gallery3d/app/GalleryActionBar.javab/packages/apps/Gallery2/src/com/android/gallery3d/app/GalleryActionBar.javaind
- Android系统高通平台修改调整虚拟机堆内存大小
zzq1996
android
Android系统高通平台如何修改调整虚拟机堆内存大小按如下方式修改开发云-一站式云服务平台diff--gita/device/qcom/msm89/system.propb/device/qcom/msm89/system.propindex---a/device/qcom/msm8974/system.prop+++b/device/qcom/msm8974/system.prop@@@@de
- Android 图像处理 - Bitmap 图像处理观察记录(基本图像复制、带目录创建的图像复制、字节流处理的图像复制、并发图像复制、单线程池顺序图像复制)
Bitmap图像处理观察记录1、基本图像复制从应用内部存储目录读取test.png使用BitmapFactory解码为Bitmap对象将Bitmap重新压缩保存为newTest.png操作成功,compress返回trueFilefile=newFile(getFilesDir(),"test.png");StringabsolutePath=file.getAbsolutePath();Bitm
- Android开发中RxJava的使用与原理
你过来啊你
androidrxjava
RxJava是ReactiveExtensions在JVM上的实现,专为处理异步事件流和基于观察者模式的编程而设计。在Android开发中,它极大地简化了异步操作(如网络请求、数据库访问、UI事件处理)的管理、组合和线程调度,有效解决了回调地狱问题。一、RxJava核心概念Observable(可观察者):数据源或事件源。它负责发出数据项(onNext)或事件(成功完成onComplete/发生错
- uniapp使用uni-push模拟推送
uniapp使用uni-push模拟推送第一步先去uniapp开发者中心添加开通uni-push功能这里的Android应用签名可以先用测试的官网有,可以先用这个测试官方测试链接文档地址在项目中的配置文件勾选组件中使用如果要实时可以去做全局ws//消息推送模版uni.createPushMessage({title:'您有新的待办事项!',//标题content:`待办事项内容为:测试测试`,//
- iOS获取当前所连接的WIFI名称
iOS猿
ios开发ioswi-fi
由于苹果是闭源的,所以我们不能像安卓那样对一些东西进行操作,比如WIFI,通过使用一些私有的API并在越狱的iPhone上面或许你能够实现那些功能,但是这样做有很大的局限性:1.私有API苹果审核不会让你通过,2.现在很多iPhone用户都不再选择越狱,但是如果我们仅仅想要知道自己现在所连接的WiFi叫啥名我们还是可以通过苹果提供的共有API去实现的。这就要用到SystemConfiguratio
- 使用Adb wifi Android真机运行Uni-app
pony1688
adbuni-appandroid
1、手机安装Adbwifi,我的用是这个:ADBWiFi(com.rair.adbwifi)-5.1.5-应用-酷安2、手机上运行ADB,运行后点击开始后界面如下3、如果手机已root,在电脑上运行adbconnect192.168.200.33:5555就可以连上了(注意:(1)不要进PowerShell,否则报错:无法将“adb”项识别为cmdlet、函数、脚本文件或可运行程序的名称。...(
- uniapp对接unipush 1.0 ios/android
车轮滚滚__
uni-appiosandroid
配置注意需要打包自定义基座之后在手机上运行自定义基座才可以!官方有文档可以根据文档来我这里用的是1.0为什么没有2.0因为2.0要用uinicloud注意每次打包之后cid都会变cid用户的标识iduniapp通过这个id可以把消息推送给指定人前端代码前端要做的很简单直接放到app.vue中onLaunch钩子中即可麻烦的在后端和个推的对接onPushMessage(that){//#ifdefA
- android studio调用python_Android Studio调用python运行thensorflow模型--CLE方案实现
孔良
androidstudio调用python
AndroidStudio调用python运行thensorflow模型--CLE方案实现AndroidStudio调用python运行thensorflow模型--CLE方案实现我使用的是虚拟android设备,故对应的CLE中库文件版本为/x86,你可以根据自己开发环境找到对应的版本。调用的python版本为3.7,以下为主要步骤:1、环境准备在官网下载最新的CLEforAndroid开发包,
- 在Android Studio中成功集成Python功能指南
本文还有配套的精品资源,点击获取简介:在移动应用开发中,由于Python的易用性和丰富的库,越来越多的开发者希望在Android应用中使用Python。Chaquopy作为一个开源的Android库,使得开发者可以在Android应用中直接运行Python代码。本文将详细介绍如何在AndroidStudio中集成Chaquopy,配置Python环境,调用Python代码,使用Python库,以及
- Android 插件化实现原理详解
小李飞飞砖
android
Android插件化实现原理详解插件化技术是Android开发中一项重要的高级技术,它允许应用动态加载和执行未安装的APK模块。以下是插件化技术的核心实现原理和关键技术点:一、插件化核心思想宿主与插件:宿主(Host):主应用APK,提供运行环境插件(Plugin):未安装的APK/DEX/JAR,提供扩展功能核心目标:动态加载代码资源隔离与共享组件生命周期管理二、关键技术实现1.类加载机制(1)
- Android 开发中插桩
小李飞飞砖
android
在Android开发中,插桩(Instrumentation)主要通过以下几种方式实现,涵盖编译时、构建时和运行时不同阶段:一、编译时插桩1.注解处理器(APT/KSP)技术:AnnotationProcessingTool/KotlinSymbolProcessing作用:解析自定义注解生成新代码场景:依赖注入(Dagger)、路由表生成(ARouter)特点:不能修改已有代码KSP比APT处理
- android沙箱逃逸漏洞,【技术分享】沙盒逃逸技术详解(一)
weixin_40004051
android沙箱逃逸漏洞
预估稿费:170RMB投稿方式:发送邮件至linwei#360.cn,或登陆网页版在线投稿写在前面的话在过去的十多年里,针对恶意软件沙盒逃逸技术的分析已经成为了对抗高级持续性威胁的银弹,虽然这种技术变得越来越热门,但是恶意软件的开发者们似乎也找到了一种基于静态分析的方法(例如加密、混淆处理和反逆向保护等技术)来躲避传统反病毒安全工具的检测。因此,针对恶意软件沙盒逃逸技术的分析与研究已经成为了我们抵
- Android Studio Logcat升级和还原旧版
黑崎焚天
操作Androidandroid
AS升级到2021.3.1后发现Logcat也能升级,点了之后就发现杯具了,界面完全不一样的没法直接过滤内容了,当然新的有新的优点,可以创建多个Logcat窗口,当然也可以过滤而且还是变着花样过滤:package:以包名过滤日志,预设package:mine表示用当前运行的应用包名进行过滤。package:com.uso6level:以优先级过滤日志。level:VERBOSE//显示所有信息le
- Android-kotlin之Flow基础实战应用
每次的天空
androidkotlin开发语言
一、Flow是什么?Flow是一种用于处理异步数据流的强大工具,它基于协程实现,支持响应式编程模式。Flow是一个冷流(ColdStream),即只有在被收集(collect)时才会开始执行,类似于Kotlin序列(Sequence)的惰性求值特性。它可以异步地发射多个值,支持背压(Backpressure)机制。核心特点异步/非阻塞:Flow中的代码可以挂起而不阻塞线程。支持协程上下文:可以在不
- Qt for Android 配置详细 (Windows下的)
总有刁民想爱朕ha
Qt开发安卓笔记作者:
[email protected]年1月讨论和交流一、安装jdk配置环境变量并测试java1.7的版本太高会出现问题。。我是用的是1.6点击jdk-6u21-windows-i586.exe即可,根据提示安装,安装路径可以复制,方便管理。jdk1.6安装在C:\Java\jdk1.6jre1.6安装在C:\Java\jre1.6安装后的文件和路径如上图。1.安
- 【Android】Android四大组件
Android四大组件ActivityServiceBroadcastReceiverContentProvider
- android mvvm官方demo,Android mvvm架构demo(DataBinding+LiveData+ViewModel+ Repository)
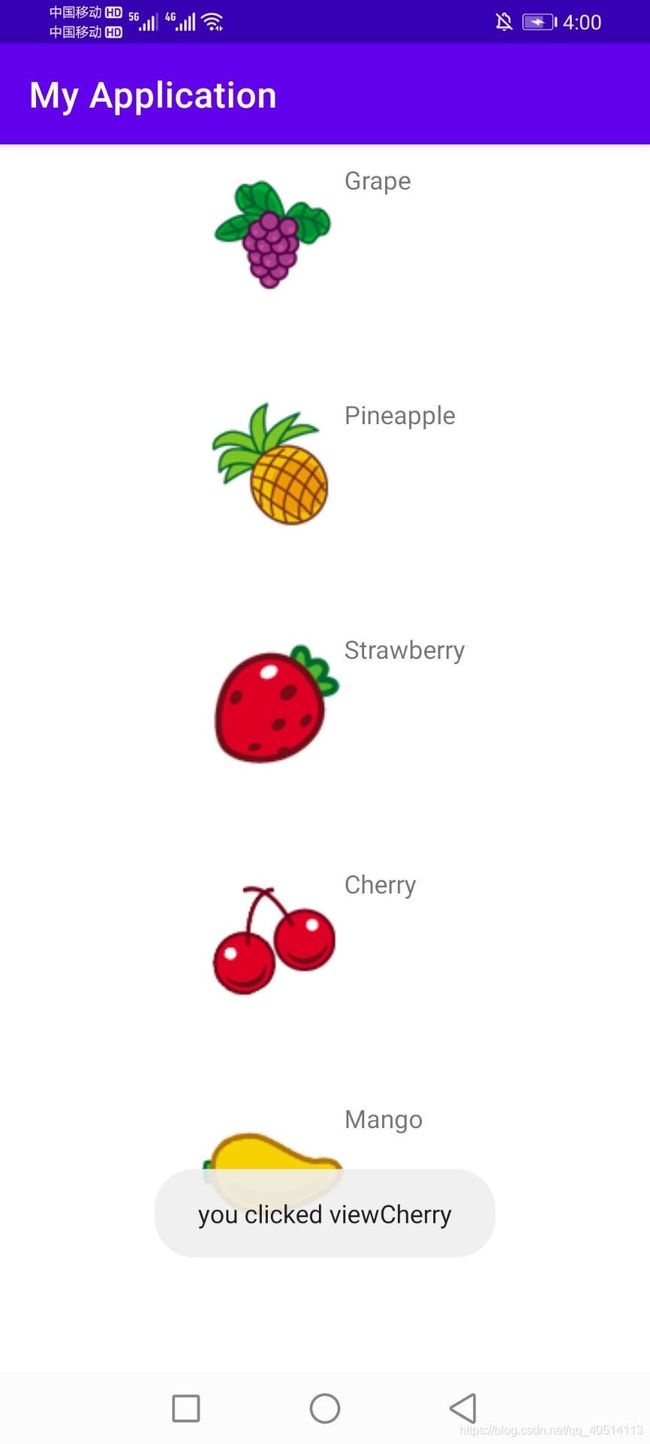
1.实现效果实现页面加载Bing每日一图的功能2.项目结构image(忽略没有按分类创建).png3.实现过程1.注入依赖//ViewModel与LiveDataimplementation"android.arch.lifecycle:extensions:1.1.1"//图片加载implementation'com.github.bumptech.glide:glide:4.9.0'//网络请
- nx531j android版本,努比亚Z11(NX531J)官方固件rom全量系统升级更新包:V2.92
Matthew Um
nx531jandroid版本
在6月24日努比亚Z11手机也发布的最新的系统升级更新包,是这个Z11(NX531J)V2.92(正式版),也是目前最新的完整版本的系统包,可以用来进行系统的升级更新用,系统包的大小是1.85G,这一次的系统优化上改变的并不多,界面上变化也并不大,主要是修复在锁屏画报界面截图,不显示截图悬浮窗的问题,修复部分场景下超级截图闪退的问题,优化部分场景下的短信使用功耗,优化部分场景下的短信使用功耗,修复
- android电视root权限获取,各大安卓电视盒子通用!用无线获取ROOT权限教程!
Matthew Um
各大安卓电视盒子通用!用无线获取ROOT权限教程!相信大家都听到了一个消息就是广电发布了一则消息,所有的电视盒子必须统一使用TVOS1.0系统。然而对于市场上的盒子来讲安卓盒子占了99%,这样看来对安卓盒子的影响还是挺大的【安卓盒子最受影响!电视机顶盒须统一装TVOS】。既然安卓盒子所占的比例那么多,下面也给大家带来了安卓盒子通用的ROOT教程,一起来看看吧。安卓盒子root教程:1、下载adb工
- MVVMDemo:一款现代Android开发的最佳实践示例
MVVMDemo:一款现代Android开发的最佳实践示例本文将向您介绍项目,这是一个基于MVVM(Model-View-ViewModel)架构模式的Android应用实例,旨在帮助开发者更好地理解和应用这一流行的软件设计模式。项目概述MVVMDemo是由zhouxu88维护的一个开源项目,它展示了如何在Android平台上有效地实施MVVM架构。此项目包括了基本的数据绑定、LiveData观测
- Android MVVM demo(使用DataBinding,LiveData,Fresco,RecyclerView,Room,ViewModel 完成)
千雅爸爸
android
使用DataBinding,LiveData,Fresco,RecyclerView,Room,ViewModel完成玩Android开放API-玩Android-wanandroid.com接口使用的是下面的两个:https://www.wanandroid.com/banner/jsonhttps://www.wanandroid.com/banner/jsonwanandroid.com/p
- 从零开始:手把手教你用 Uniapp 搭建多平台应用
儿歌八万首
uniappuni-app移动端跨平台harmonyOS
这个框架能帮你解决什么问题?想象一下,你需要开发一个移动应用,但是你的老板说:“我们需要同时上线Android、iOS还有华为的鸿蒙系统”。传统的做法是什么?雇三个团队,写三套代码,维护三个项目…想想都头疼对吧?这个框架就是来拯救你的!一套代码,三个平台同时搞定。不用学Java、Swift、ArkTS,只要你会Vue,就能轻松上手。简单来说,这个框架就像是一个"翻译官",你用熟悉的Vue语法写代码
- Android OkHttp使用与底层机制详解
你过来啊你
androidokhttp
OkHttp是Square公司开发的一个高效、功能强大的HTTP客户端库,因其简洁的API、灵活的拦截器链、内置连接池、透明GZIP压缩、响应缓存以及对HTTP/2和WebSocket的支持,已成为Android和Java应用开发中事实上的标准网络库。一、OkHttp的核心使用1.基本请求流程//1.创建OkHttpClient实例(通常全局共享一个实例)OkHttpClientclient=ne
- product 分区和权限
AmazingMQ
android
在Android9及更高版本中,权限和列入白名单过程的更改会影响product分区上授予特权应用权限的方式。permissions.xml文件必须与特权应用位于同一个分区中。----之前有遇到过,应用在product分区,然后在system分区的permissions.xml文件中声明签名/特权权限导致不生效。在特权应用/system分区中放置permissions.xml文件不会将这些权限扩展到
- android Input子系统分析(内核层->android系统层)
InputTechnicalInformationAndroid输入子系统支持许多不同的设备类,包括键盘,摇杆,轨迹球,鼠标和触摸屏.这份文档描述了上层如何配置,校准,测试,和编写输入设备驱动.InputConceptsOverviewKeyLayoutFilesKeyCharacterMapFilesInputDeviceConfigurationFilesMigrationGuideInput
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理