- 关于网络标准协会
hailuoing
1.IETF互联网工程任务组(InternetEngineeringTaskForce,IETF)负责互联网标准的开发和推动IETF由互联网结构委员会(InternetArchitectureBoard,IAB)监督,IAB向互联网协会(InternetSociety,ISOC)负责。现任IETF主席是BrianCarpenter。相关机构:互联网协会(ISOC-InternetSociety)I
- Serverless Plugin Optimize 使用指南
舒林艾Natalie
ServerlessPluginOptimize使用指南serverless-plugin-optimize⛔️DEPRECATED⛔️BundlewithBrowserify,transpileandminifywithBabelautomaticallytoyourNodeJSruntimecompatibleJavaScript项目地址:https://gitcode.com/gh_mirr
- 项目推荐:Serverless优化插件 —— 提升您的云函数性能与效率
井队湛Heath
项目推荐:Serverless优化插件——提升您的云函数性能与效率serverless-plugin-optimize⛔️DEPRECATED⛔️BundlewithBrowserify,transpileandminifywithBabelautomaticallytoyourNodeJSruntimecompatibleJavaScript项目地址:https://gitcode.com/gh
- 大模型项目落地时,该如何估算模型所需GPU算力资源
kcarly
大模型知识乱炖认识系列gpu算力深度学习自然语言处理AIGC
近期公司有大模型项目落地。在前期沟通时,对于算力估算和采购方案许多小伙伴不太了解,在此对相关的算力估算和选择进行一些总结。不喜欢过程的可以直接跳到HF上提供的模型计算器要估算大模型的所需的显卡算力,首先要了解大模型的参数基础知识。大模型的规模、参数的理解模型参数单位我们的项目中客户之前测试过Qwen1.5-110B的模型,效果还比较满意。(Qwen还是国产模型中比较稳定的也是很多项目的首选)模型中
- 第八届蓝桥杯——正则问题
无头怪的小窝
蓝桥杯正则表达式c++
文章目录:一、问题介绍二、问题分析:1.解决疑问2.例题解析三、问题思路四、完整代码总结一、问题介绍正则问题考虑一种简单的正则表达式:只由x()|组成的正则表达式。小明想求出这个正则表达式能接受的最长字符串的长度。例如((xx|xxx)x|(x|xx))xx能接受的最长字符串是:xxxxxx,长度是6。输入————一个由x()|组成的正则表达式。输入长度不超过100,保证合法。输出————这个正则
- C++三连击(升级版)问题
D20120131
c++开发语言
题目:题解&解析:这个是一种比较简单粗暴的方法,主体思想时用循环枚举标准数,再根据比例确定三个数,并加以判断是否符合标准。首先定义变量,如上,i为标准数,j用来进行与使用数字相关的循环判断操作,num1,num2,num3为结果的三个数,x,b,c分别为A,B,C,以及标记变量flag并赋值0,最后是一个a数组,用来进行与使用数字相关的循环判断操作。输入之后,用一个循环枚举标准数,再表示出三个答案
- 2021年Javascript最常见的面试题以及答案
2401_86401365
javascript原型模式开发语言
区别:||和原数据是否指向同一个对象|第一层数据为基本数据类型|原数据中包含的子对象||—|—|—|—||浅拷贝|否|不会使原数据一起改变|会使原数据一起改变||深拷贝|否|不会使原数据一起改变|不会使原数据一起改变|点击对Javscript中浅拷贝和深拷贝的探索和详解查看详解项目中实现深浅拷贝常用的方法有哪些?===========================================
- Docker Desktop 在Windows 环境中开发、测试和运行容器化的应用程序
jcsx
dockerdockerwindows容器
Docker为Windows提供了专门的桌面版工具,称为DockerDesktop,它允许你在Windows环境中开发、测试和运行容器化的应用程序。如何在Windows上使用DockerDockerDesktopDockerDesktop是一个专为Windows设计的应用程序,它简化了在Windows上安装和管理Docker的过程。DockerDesktop支持Windows10和Windows1
- 对STM32芯片架构及固件库的理解
小欧不要怂
STM32学习stm32架构嵌入式硬件
一、STM32芯片的基本架构1、STM32内部组成STM32芯片,其实就是一台功能阉割的电脑,属于片上SOC的一种。里面包含有Cortex-M、RAM、FLASH等组件。图中所示为STM32F1芯片的内部架构。以日常生活中使用的电脑为例:(1)内核Cortex-M:相当于X86电脑的CPU;(2)总线矩阵:内核和外部设备进行交互的时候需要总线矩阵进行通信,这个总线矩阵就像是台式机上的南北桥,实现数
- 请简述vue2和vue3的区别
youhebuke225
vue面试题vue.js前端javascript
Vue2和Vue3作为Vue.js框架的两个主要版本,在多个方面存在显著的差异。以下是它们之间主要区别的详细概述:生命周期函数钩子:Vue2:包含了一系列的生命周期钩子函数,如beforeCreate、created、beforeMount等,这些函数在组件的不同生命周期阶段被调用。Vue3:对生命周期函数进行了调整,setup成为了新的入口点,代替了beforeCreate和created。同时
- app架构
yx1166
IOS
一个好的app架构,能够经得起时间的检验,能让开发者愉快并非常自豪,拓展性非常好。架构是什么?一个app的架构,包含外在和内在2个方面。外在,指的是项目的目录。内在,指的是支撑app的基础运行库。具体包括但不限于:网络请求框架、日志输出框架、图片处理框架、地图、推送等基础必备的库。有了这些库,这个框架不一定是高效的,还要看框架的使用和搭建的成果,框架改动的次数。怎样设计一个好架构?架构,只有适合自
- 设计模式-桥接模式 C++
星星典典
设计模式c++桥接模式
一、简介1、什么是桥接模式桥接(Bridge)是用于把抽象化与实现化解耦,使得二者可以独立变化。这种类型的设计模式属于结构型模式,它通过提供抽象化和实现化之间的桥接结构,来实现二者的解耦。需要注意的是,这里面说的抽象化和实现化并不是指抽象基类和具体派生类的关系。即桥接模式的目的并不是把抽象基类和具体派生类进行分离。而是指把问题的具体特质分离出来,以关联的关系加入对象的实例化过程。可以结合下面的桥接
- 深度学习|表示学习|卷积神经网络|由参数共享引出的特征图|08
漂亮_大男孩
表示学习深度学习学习cnn
如是我闻:FeatureMap(特征图)的概念与ParameterSharing(参数共享)密切相关。换句话说,参数共享是生成FeatureMap的基础。FeatureMap是卷积操作的核心产物,而卷积操作的高效性正是由参数共享带来的。下面我们详细看一下FeatureMap和ParameterSharing之间的关系:1.什么是FeatureMap?定义:FeatureMap是卷积操作生成的输出结
- 【数据结构】最有效的实现栈和队列的方式(C&C++语言版)
大名顶顶
数据结构数据结构c语言c++程序员计算机编程软件开发
在这个技术飞速发展的时代,掌握基础的数据结构知识是每个程序员必不可少的技能。本文将深入探讨栈和队列这两种线性数据结构,带你了解它们在实际编程中的应用以及如何用C/C++代码实现这些结构的核心操作。我们不仅讲解了栈的后进先出(LIFO)和队列的先进先出(FIFO)原理,还通过实例展示了如何将这两种数据结构结合起来,提升编程效率和解决实际问题的能力⚙️。不论你是编程新手还是经验丰富的开发者,本文都将
- vue3实际开发bug解决
我爱加班、、
前端开发遇到的问题vue项目实际开发中的bugbug前端javascript
index.vue:119Uncaught(inpromise)TypeError:Cannotcreateproperty'value'onstring'我是标题'问题分析:问题出在componentName的解构和赋值操作上。你尝试将一个字符串赋值给ref的.value属性,这导致了错误。ref是Vue3中用于响应式引用的工具,它返回一个对象,该对象的.value属性用于存储实际的值。解决:不
- 实际开发中的有趣bug:“undefined“ is not valid JSON SyntaxError: “undefined“ is not valid JSON。
我爱加班、、
vue项目实际开发中的bugvuexbugjson前端javascriptvue.jsecmascriptajax
bug解读:指出在尝试解析或序列化JSON数据时遇到了问题。JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,它要求数据必须是有效的JSON格式。在JavaScript中,undefined是一个特殊的值,表示变量没有被赋值,它不是一个有效的JSON值。场景:在后台项目,用户登录后,通过用户的菜单权限渲染侧边栏菜单,做了持久化存储。当登出后,在登录页刷新页面,
- Java 和 JavaScript 的区别
大乔乔布斯
javajavascript开发语言
尽管名字相似,JavaScript的名字中带有“Java”,确实让很多人误以为它与Java有紧密联系。但实际上,它们是完全不同的语言,只是在JavaScript的发展历史中与Java有一定的关联。1.JavaScript的诞生背景时间点:1995年,网景公司(Netscape)开发了一种轻量级的脚本语言,用于增强网页的交互性。开发者:JavaScript的发明者是布兰登·艾奇(BrendanEic
- TypeError: ‘str‘ object is not callable的几种情况及解决办法
兔兔爱学习兔兔爱学习
pandaspython机器学习深度学习人工智能
TypeError:‘str’objectisnotcallable的几种情况及解决办法第一个可能,定义了一个str的变量,这个和Python自带函数str的命名冲突了,所以发生这个错误。确实,这是一个情况。这种情况的解决办法就是:严格遵守命名规范,避免命名冲突。第二个可能,是字符串后面加了括号调用的缘故。这一般是由于不了解,对某个对象的细节不清楚,错把属性看成了函数。
- Vue3 - Element Plus 下拉菜单 el-dropdown 阻止冒泡传递到上层触发事件,解决 dropdown 下拉菜单组件被容器元素包裹时点击事件触发,会连带触发外层包裹容器的点击事件
王二红
+Vue3elementplusel-dropdownvue3把command加上.stop下拉菜单组件如何点击不冒泡stop事件修饰符阻止点击冒泡click.stop无法使用
前言平常只需要给@click事件加入即可,但现在使用stop修饰符无法支持和识别语法。本文实现了在vue3+elementplus项目开发中,解决el-dropdown下拉菜单组件时点击事件冒泡问题(激活触发外层嵌套元素的点击事件,从而同时触发),使用.stop修饰符又没有地方可以加入的问题。本文提供完美解决方案,保证100%解决。如下图所示,常见于这种需求页面,点击“···”图标时就会引发点击事
- ollama部署及实践记录,虚拟环境,pycharm等
PyAIGCMaster
我买了个服务器pycharmlinuxide
我的环境:ubutu24.050.相关命令kt@kt4028:~/myproject/ollama-linux$ollama--helpLargelanguagemodelrunnerUsage:ollama[flags]ollama[command]AvailableCommands:serveStartollamacreateCreateamodelfromaModelfileshowShow
- 移动应用开发技术 架构图
彭乙肱
移动应用相关视频讲解:AIGC和微信的辅助学习移动应用开发技术架构图移动应用开发技术架构图是移动应用程序员必备的工具之一。它展示了一个应用程序的各个部分如何相互交互,以及它们之间的关系。在这篇文章中,我们将简要介绍移动应用开发技术架构图的基本概念,并使用代码示例来说明其重要性。架构图的重要性移动应用开发技术架构图对于理解一个应用程序的整体设计和功能至关重要。它可以帮助开发人员更好地组织代码,减少代
- vue-cli项目中使用Electron
骆驼Lara
Vuevue.jselectronjavascript
Vue项目中使用Electron一、安装二、创建background.js三、创建preload.js文件四、修改package.json文件五、修改vue.config.js文件六、启动1本地启动2打包补充:一、安装安装electron,electron-builder,vue-cli-plugin-electron-builder,electron-devtoolsnpmi--save-dev
- Vue企业开发实战——学习心得
sienn
vue.js前端javascript
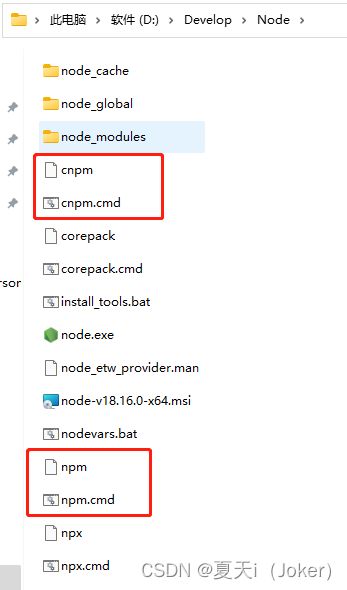
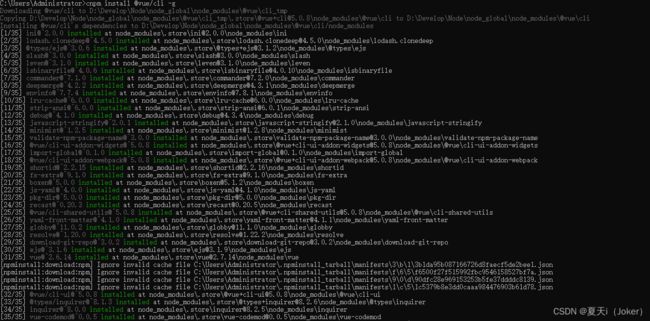
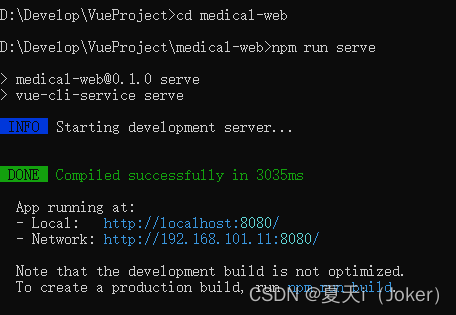
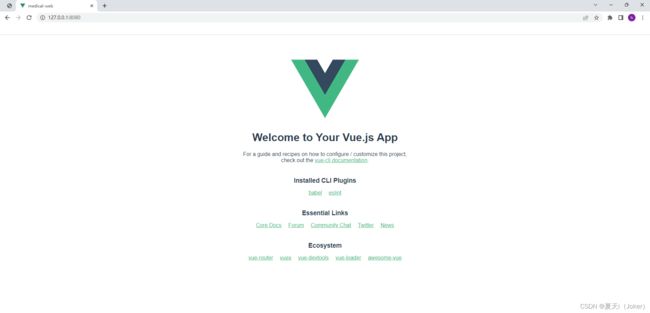
一、Vue.js简介Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它与其他大型框架的不同之处在于,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,也便于与第三方库或已有项目整合。二、环境配置安装Node.js和npm:Vue.js的开发需要使用Node.js和npm(Node包管理器)。可以从Node.js的官网下载并安装Node.js,它会自动
- 洛谷P1106 删数问题
ThE.wHIte.
算法c++贪心算法
题目描述输入一个高精度的正整数n(长度不大于240位),去掉其中任意s个数字后剩下的数字按原左右次序将组成一个新的正整数,现求一种方案,使得新的正整数数值最小。输入第一行一个整数n。第二行一个正整数s。输出输出一个数表示最小值,输出时忽略数字的前导零。样例输入11795664样例输出115样例输入29030713样例输出21本题很明显应该采用贪心算法解题,问题在于贪心策略的选择。这道题令人迷惑的点
- 深度解析 Git 的使用:版本控制的核心工具
qq_39279448
git
1.Git的基本概念1.1什么是版本控制?版本控制系统(VersionControlSystem,VCS)是一种用于记录文件内容变更历史的工具。多人开发者可以在不同的时间编辑同一个文件,而不必担心覆盖或丢失他人的修改。Git作为一种分布式版本控制系统,允许开发者在本地操作代码的同时,确保所有更改都可以被追踪和协同。1.2分布式与集中式的差异集中式版本控制(例如SVN):所有代码和版本信息都存储在中
- 深入理解 Vue 的 Diff 算法:从原理到实现的完整剖析
qq_39279448
vue.js算法前端
Vue的Diff算法如何工作?如何将传统树的比较复杂度从O(n^3)降到O(n)?Vue3的优化策略如何显著提升性能?Vue源码中Diff算法的实现细节是什么?实际开发中Diff算法的使用及优化实践。1.Diff算法的基本原理1.1为什么需要Diff算法?在浏览器中,直接操作真实DOM会导致:性能成本高:DOM是浏览器中的重量级对象,频繁操作会触发页面的回流(reflow)和重绘(repaint)
- lua语言
你一身傲骨怎能输
Lua语言lua
Lua是一种轻量级、高效的脚本语言,广泛应用于游戏开发、嵌入式系统和其他需要灵活性和可扩展性的应用程序中。以下是关于Lua语言的一些基本信息和特点:1.特点轻量级:Lua的设计目标是简单和高效,核心库非常小,适合嵌入到其他应用程序中。高效:Lua具有高效的执行速度,适合实时应用程序,如游戏。可扩展性:Lua允许用户通过C/C++扩展其功能,能够与其他语言和库进行无缝集成。动态类型:Lua是动态类型
- vite构建项目中的swc是什么
光影少年
swcreact.jsvue.js
在Vite项目中,swc是一种高性能的编译器,用于替代传统的JavaScript编译工具,如Babel。它以速度和效率著称,可以加速编译和转换JavaScript和TypeScript代码,从而大幅提升开发和构建的效率。1.什么是swc?swc(SpeedyWebCompiler)是一个用Rust编写的编译器,它能够非常快速地编译、转换和优化JavaScript和TypeScript代码。swc的
- 电脑长期不用,开不了机怎样解决
光影少年
电脑单片机
1.电池问题(笔记本电脑)情况:电池可能因长时间未充电而进入深度放电状态,导致无法开机或电池损坏。解决方案:连接电源适配器,尝试长时间充电(可能需要数小时)以激活电池。如果无效,联系厂家更换电池或直接使用电源适配器运行。2.硬盘问题情况:机械硬盘可能因长期未通电,内部磁头卡住或润滑油固化。固态硬盘可能因数据长时间不通电而部分丢失(低概率)。解决方案:机械硬盘:轻轻敲击硬盘或让专业人士拆解修复。固态
- 前端构建工具
光影少年
前端软件构建
前端构建工具是开发现代Web应用时不可或缺的工具,用于优化代码、提升开发效率、以及实现高效的构建和部署。以下是常见的前端构建工具及其作用:1.模块打包工具Webpack特点:功能强大,插件与配置灵活。作用:将模块(JS、CSS、图片等)打包成浏览器可运行的文件。适用场景:中大型项目,需高度自定义。Vite特点:轻量、快速构建,基于ESModules。作用:适合现代框架如Vue、React,热更新速
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置