微信小程序授权登录
微信小程序—授权登录
一、小程序登录
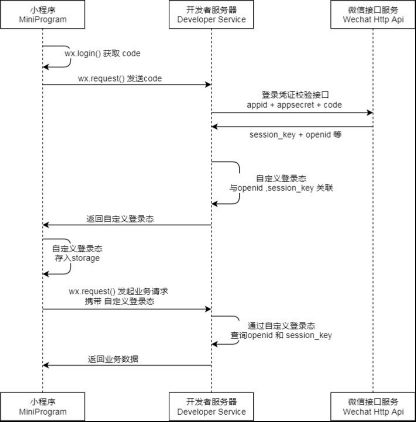
登录流程时序
说明:
1.小程序端调用 wx.login() 获取临时登录凭证code ,并回传到开发者服务器。
2.服务器调用 code2Session 接口,换取 用户唯一标识 OpenID 和 会话密钥 session_key。
之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
注意:
1.会话密钥 session_key 是对用户数据进行加密签名的密钥。为了应用自身的数据安全,开发者服务器不应该把会话密钥下发到小程序,也不应该对外提供这个密钥。
2.临时登录凭证 code 只能使用一次
二、微信授权获取用户信息
后端获取微信用户信息流程
1.判断session_key有没有过期
通过 wx.login 接口获得的用户登录态拥有一定的时效性。小程序端需要用wx.checkSession判断session_key是否过期,如果过期就重写登入,获取新的code,后端在去请求code2Session获取新的session_key
示例代码
wx.checkSession({
success() {
// session_key 未过期,并且在本生命周期一直有效
},
fail() {
// session_key 已经失效,需要重新执行登录流程
wx.login() // 重新登录
}
})
2.判断用户是否授权
小程序端调用wx.getSetting来判断,用户是否授权,如果没有授权,需要点击按钮,调起授权页面。用户点击同意授权以后,就可以调用wx.getUserInfo接口获取数据。返回值中只会出现小程序已经向用户请求过的权限。
示例代码
wx.getSetting({
success(res) {
console.log(res.authSetting)
//部分结果,如果为true,则表示该用户对这项权限以及授权,如果没有授权,我们这需要通过button按钮让用户授权
// res.authSetting = {
// "scope.userInfo": true,
// "scope.userLocation": true
// }
}
})
注意事项
- wx.authorize({scope: "scope.userInfo"}),不会弹出授权窗口,请使用
- 需要授权 scope.userLocation 时必须配置地理位置用途说明。
3.获取用户信息
小程序端调用wx.getUserInfo前需要用户授权scope.userInfo, 已经授权,可以直接调用 getUserInfo 获取头像昵称
接口调整说明
在用户未授权过的情况下调用此接口,将不再出现授权弹窗,会直接进入 fail 回调。在用户已授权的情况下调用此接口,可成功获取用户信息。
4.开放数据校验与解密
签名校验以及数据加解密涉及用户的会话密钥 session_key。 开发者应该事先通过 wx.login 登录流程获取会话密钥 session_key 并保存在服务器。
数据签名校验
为了确保开放接口返回用户数据的安全性,微信会对明文数据进行签名。开发者可以根据业务需要对数据包进行签名校验,确保数据的完整性。
1.通过调用接口(如 wx.getUserInfo)获取数据时,接口会同时返回 rawData、signature,其中 signature = sha1( rawData + session_key )
2.开发者将 signature、rawData 发送到开发者服务器进行校验。服务器利用用户对应的 session_key 使用相同的算法计算出签名 signature2 ,比对 signature 与 signature2 即可校验数据的完整性。
当开发者在实现自定义登录态时,可以考虑以 session_key 有效期作为自身登录态有效期,也可以实现自定义的时效性策略。