- 数据结构 -- 字符串
_安晓
数据结构数据结构
字符串串的定义串,即字符串(String)是由零个或多个字符组成的有限序列,一般记为S=‘a1a2a3a4’(n≥0)其中,S是串名,单引号括起来的是字符序列是串的值;ai可以是字母、数字或是其他字符;串中字符的个数n称为串的长度。n=0时的串称为空串(用∅表示)。例:(不同语言可能使用的边界符不同,Java、c等使用双引号(“”)Python等使用单引号(’‘))S="HelloWorld!"T
- Python湖南长沙二手房源爬虫数据可视化分析大屏全屏系统 开题报告
黄菊华老师
大数据库可视化二手房源数据可视化系统
博主介绍:《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,免费项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!在文章末尾可以获取联系方式Python湖南长沙二手房源爬虫
- Java与Python详细比对 -- Java与Python优缺点
知之为
python开发语言java
系列文章-Java与PythonPython和Java都是比较流行的编程语言,它们各自有着独特的特性和应用场景。python用途最多的是脚本,java用途最多的是web。文章目录系列文章目录-Java与Python前言一、Java与Python整体区别二、Java与Python详细区别2.1语法结构方面2.2编程特性方面2.3语言执行及内存管理方面2.4多线程及网络编程方面2.5开发工具及相关功能
- Development Problems Based On PyTorch
woxiwangxuehaocpp
pytorch深度学习人工智能
问题解决RuntimeError:unabletowritetofile:Nospaceleftondevice(28)问题描述:Traceback(mostrecentcalllast):File"/opt/conda/lib/python3.10/multiprocessing/queues.py",line244,in_feedobj=_ForkingPickler.dumps(obj)Fi
- 如何使用Flask或Django框架构建一个简单的Web应用?
清水白石008
Python题库pythonflaskdjango前端
如何使用Flask或Django框架构建一个简单的Web应用?Flask和Django是两个流行的PythonWeb框架,用于构建Web应用。Flask是一个轻量级、易于扩展的框架,而Django则是一个功能全面的框架,包含了更多开箱即用的工具和功能。下面将分别介绍如何使用Flask和Django构建一个简单的Web应用。使用Flask构建简单Web应用1.安装Flask首先,确保安装了Flask
- Flask 高并发部署方案详细教程!
爬遍天下无敌手
前言虽然标题写的是Flask,但是下面这个教程不仅仅只适用于Flask,还适用于其他Pythonweb框架,记得帮忙点赞!众所周知Flask是一个同步的框架,处理请求的时候是以单进程的方式,当同时访问的人数过多时,Flask服务就会出现阻塞的情况。就像我们买火车票一样,当买火车票的人多的时候,排队的人就会很多,队伍就会很长,相应的等待的时间会变得很长!因此Flask,Django,webpy等框架
- flask mysql orm_Flask的ORM和查询操作
碍事的尾巴
flaskmysqlorm
Flask的ORMSQLAlchemySQLAlchemy是Python编程语言下的一个嵌入式软件。提供了SQL工具包以及对象关系映射(ORM)工具。SQLAlchemy“采用简单的Python语言,为高效和高级的数据库访问设计,实现完整的企业级持久模型”。SQLAlchemy首次发行于2006年2月,并迅速地在Python社区中最广泛使用的ORM工具之一,不亚于Django的ORM框架。Flas
- 解锁高性能Web应用:Gunicorn、Flask与Docker的高并发部署秘籍
我是瓦力
前端gunicornflask
引言在当今的互联网时代,高并发Web应用已成为许多企业的核心需求。无论是电商平台、社交网络还是实时数据分析系统,高并发能力直接影响到用户体验和业务成败。本文将带你深入探讨如何利用Gunicorn、Flask和Docker,实现高性能、高并发的Web应用部署。Gunicorn、Flask和Docker的基本概念Gunicorn:GreenUnicorn(简称Gunicorn)是一个PythonWSG
- STM32与HAL库开发实战:深入探索ESP8266的多种工作模式
坏柠
嵌入式开发笔记stm32单片机嵌入式硬件
STM32与HAL库开发实战:深入探索ESP8266的多种工作模式一、硬件平台简介STM32F103C8T6(BluePill核心板)作为主控芯片,通过HAL库直接驱动ESP8266WiFi模块,实现以下核心功能:STA模式:连接外部WiFi路由器AP模式:自建WiFi热点TCP客户端/服务器模式:实现网络数据传输混合模式:STA+AP共存低功耗模式:深度睡眠控制二、硬件连接在
- 【python】setuptools
Eternal-Student
Pythonpython开发语言
setuptools是Python的一个核心工具包,用于构建、打包和分发Python项目。它是Python生态系统中最重要的工具之一,主要用于定义项目的元数据(如名称、版本、依赖等)以及构建和安装过程。以下是关于setuptools的详细介绍:1.setuptools的主要功能setuptools提供了以下核心功能:项目元数据管理:定义项目的名称、版本、作者、描述、依赖等信息。通过setup()函
- 【Visual Studio 2019 C++ 编译器的路径添加到系统 PATH 环境变量 】
Eternal-Student
Windowsvisualstudioc++java
对于某些Python包,特别是那些涉及本地扩展或需要编译C/C++代码的包,需要一个支持C++开发的环境。VisualStudio是一个全面的开发环境,它提供了编译器、调试器以及其他许多工具,这些工具对于开发和编译C++代码非常有用。下载网址:ThankYouforDownloadingVisualStudioCommunityEdition(microsoft.com)以下是安装VisualSt
- 元组(tuple)转换为列表(list)
Eternal-Student
Pythonlistwindows数据结构
在编程中,特别是在Python中,经常需要将元组(tuple)转换为列表(list)。元组通常使用圆括号()表示,如(x,y),而列表使用方括号[]表示,如[x,y]。以下是如何将(x,y)转换为[x,y]的详细方法和示例。一、单个元组转换为列表方法1:使用list()函数Python提供了内置的list()函数,可以将元组直接转换为列表。示例代码:#定义一个元组tuple_point=(3,5)
- 【python】flask-Web 应用程序框架
3L_csdn
#pythonflaskpython前端pythonweb框架http
目录简介一、简单示例二、Flask详细使用总结1、HTML转义2、路由2.1、使用route()装饰器将函数绑定到URL。2.2、变量规则2.3、唯一的URLs/重定向行为2.4、网址构建2.5、HTTP方法2.5、有json体返回的HTTPGET请求示例(请求中不带参数)2.6、有json体返回的HTTPGET请求示例(请求中带参数)简介Flask是一个轻量级的WSGIWeb应用程序框架。它旨在
- 超详细的Numpy基础教程!!!
不会爬虫的闲鱼
numpy数据分析python
Numpy是一个开源的Python库,用于支持大型多维数组和矩阵运算,同时提供了大量的数学函数库。它是科学计算中非常重要的工具。Numpy在数据科学中非常重要,因为它提供了高效的数组处理能力和广泛的数学函数库,这对于处理大规模数据集、进行科学计算和机器学习等任务至关重要。一、安装与设置如何安装Numpypipinstallnumpy验证安装的方法importnumpyprint(numpy.__v
- Pycharm中import torch报错解决方案(Python+Pycharm+Pytorch cpu版)
波波仔86
人工智能pythonpycharmpytorchimport解释器配置
pycharm环境搭建完毕后,编写一个py文件demo,importtorch报错,提示没有。设置python解释器:选择conda环境,使用现有环境,conda执行文件找到Anaconda安装路径下Scripts文件夹内的conda.exe,最后选择含有torch软件包的虚拟环境,题主创建名为pytorch。创建完解释器后,下方会显示出该解释器/虚拟环境下的所有软件包,看到有pytorch包即选
- 系统架构设计师【第5章】: 软件工程基础知识 (核心总结)
数据知道
系统架构软件工程软考高级系统架构设计师软件工程基础
文章目录5.1软件工程5.1.1软件工程定义5.1.2软件过程模型5.1.3敏捷模型5.1.4统一过程模型(RUP)5.1.5软件能力成熟度模型5.2需求工程5.2.1需求获取5.2.2需求变更5.2.3需求追踪5.3系统分析与设计5.3.1结构化方法5.3.2面向对象方法5.4软件测试5.4.1测试方法5.4.2测试阶段5.5净室软件工程5.5.1理论基础5.5.2技术手段5.5.3应用与缺点5
- flask--基础知识点--6--flask高并发处理
Raging__Fire
#flaskpythonflask
Flask是一个轻量级的PythonWeb框架,适合构建中小型应用。但是,对于高并发场景,Flask本身可能需要一些辅助工具和配置来提升性能。以下是一些优化Flask应用以处理高并发的方法:1.使用WSGI服务器Flask自带的开发服务器性能和稳定性不足以应对生产环境中的高并发请求,可以考虑使用更强大的WSGI服务器,如:Gunicorn:一个基于Python的WSGIHTTP服务器。uWSGI:
- webgl threejs 云渲染(服务器渲染、后端渲染)解决方案
allenjiao
Threejswebglthreejs云渲染后端渲染服务器渲染云流化三维云渲染
云渲染和流式传输共享三维模型场景1、本地无需高端GPU设备即可提供三维项目渲染云渲染和云流化媒体都可以让3D模型共享变得简单便捷。配备强大GPU的远程服务器早就可以处理密集的处理工作,而专有应用程序,用户也可以从任何个人设备查看全保真模型并与之交互。2、云流媒体实现多终端联动共享价值更高在项目应用场景中,在大屏、电脑、平板、手机和其它移动终端,可以实现多屏联动、远程协助,三维云流化让客户访问时可以
- 如何提高Flask的高并发性能
BirdMan98
FlaskPythonflaskpython后端
提高Flask的并发性能可以从多个方面入手,主要包括服务器优化、数据库优化、代码优化和使用异步技术。下面详细介绍几种方法:1.使用高性能WSGI服务器Flask自带的开发服务器(flaskrun)不适用于生产环境。建议使用高性能WSGI服务器来运行Flask:推荐的WSGI服务器Gunicorn(推荐):适用于LinuxWaitress:适用于WindowsuWSGI:适用于Linux,性能更强,
- 【python error】cannot import name ‘TorchDispatchMode‘ from ‘torch.utils._python_dispatch‘
Eternal-Student
JetsonOrinNXPythonpython开发语言
报错:cannotimportname‘TorchDispatchMode’from‘torch.utils._python_dispatch’(/home/nvidia/.conda/envs/pytorch/lib/python3.8/site-packages/torch/utils/_python_dispatch.py)File“/media/nvidia/Ubuntu/xxxxx/ev
- 全自动量化交易软件是否真的可靠?使用过程中有哪些潜在风险需要注意
财云量化
python炒股自动化量化交易程序化交易全自动量化交易软件可靠性潜在风险数据准确性股票量化接口股票API接口
炒股自动化:申请官方API接口,散户也可以python炒股自动化(0),申请券商API接口python炒股自动化(1),量化交易接口区别Python炒股自动化(2):获取股票实时数据和历史数据Python炒股自动化(3):分析取回的实时数据和历史数据Python炒股自动化(4):通过接口向交易所发送订单Python炒股自动化(5):通过接口查询订单,查询账户资产股票量化,Python炒股,CSDN
- JVM内存监控及调优分析
闲着无聊整些资料
JVMjvmjavalinux
一、内存监控背景在做JVM内存分析前,需要堆JVM内存及垃圾回收算法和垃圾回收器有一定了解,具体可以参考我之前的一篇文章:常见的垃圾回收器及垃圾回收算法1.1、为什么要做内存监控我们在做开发的时候不可避免的会遇到一些问题,诸如下面这些问题:生产环境发生了内存溢出该如何处理?生产环境应该给服务器分配多少内存合适?如何对垃圾回收器的性能进行调优?生产环境CPU负载飙高该如何处理?生产环境出现死锁该如何
- springboot新手入门搭建项目
stayhungerstayflush
springboot后端java
SpringBoot新手入门指南:从原理到实践一、SpringBoot简介SpringBoot是基于Spring框架的快速开发脚手架,通过约定优于配置的设计理念,简化了Spring应用的初始化搭建和开发过程。主要优势包括:内嵌Web服务器(Tomcat/Jetty)自动配置Spring和第三方库提供生产级监控端点无需XML配置二、核心概念解析1.自动配置(Auto-Configuration)@S
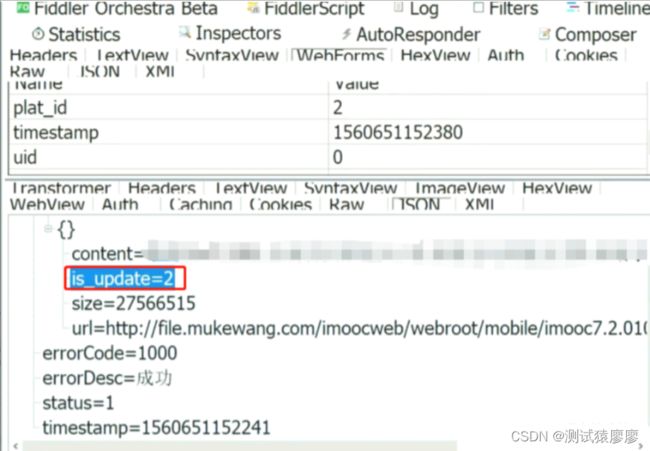
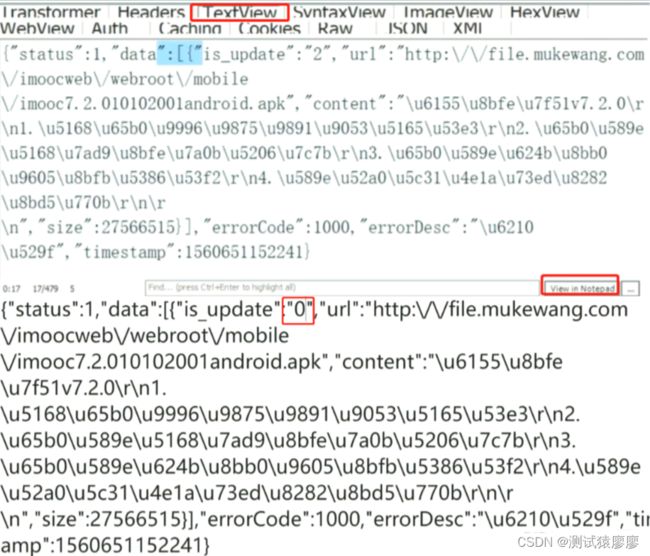
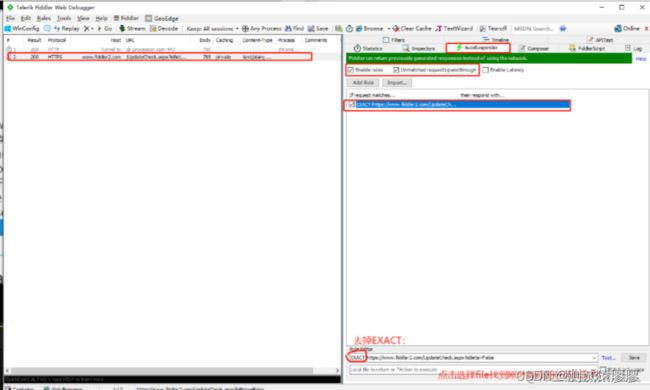
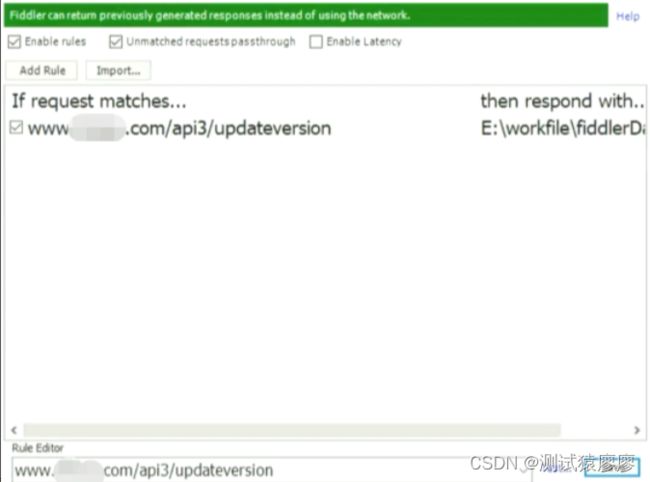
- 【测试语言篇四】Python进阶篇之json模块
m0_37135615
编程语言pythonphp开发语言
一、json模块介绍JSON(JavaScript对象表示法)是一种轻量级数据格式,用于数据交换。在Python中具有用于编码和解码JSON数据的内置json模块。只需导入它,就可以使用JSON数据了:importjsonJSON的一些优点:JSON作为“字节序列”存在,在我们需要通过网络传输(流)数据的情况下非常有用。与XML相比,JSON小得多,可转化为更快的数据传输和更好的体验。JSON非常
- 守护网站安全的隐形卫士——SSL证书全解析
安全
在网络世界中,保护用户数据的安全至关重要。无论你是经营一家小型网店还是管理大型企业网站,确保客户信息的安全性都是不可忽视的任务。今天,我们就来揭开一个默默守护网站安全的重要角色——SSL证书的神秘面纱。什么是SSL证书?SSL(SecureSocketsLayer)证书是一种数字证书,用于加密客户端与服务器之间的通信,确保数据传输过程中的安全性。简单来说,当您访问一个启用SSL证书的网站时,您的浏
- DeepSeek API 客户端使用文档
老大白菜
python人工智能数据库
1.简介deep.py是一个用于与DeepSeekAPI交互的Python客户端封装。它提供了简单易用的接口,支持对话历史管理、日志记录等功能,使得与DeepSeekAPI的交互更加便捷和可靠。2.功能特点简单的接口设计自动管理对话历史完整的日志记录灵活的配置选项异常处理机制3.安装依赖pipinstallopenai4.配置环境在项目根目录创建.env文件:#WindowssetDEEPSEEK
- 信息检索系统评估指标的层级分析:从单点精确度到整体性能度量
人工智能深度学习llm检索系统
在构建搜索引擎系统时,有效的评估机制是保证系统质量的关键环节。当用户输入查询词如"machinelearningtutorialspython",系统返回结果列表后,如何客观评估这些结果的相关性和有效性?这正是信息检索评估指标的核心价值所在。分析用户与搜索引擎的交互模式,我们可以观察到以下行为特征:用户主要关注结果列表的前几项对顶部结果的关注度显著高于底部结果用户基于多次搜索体验形成对搜索系统整体
- python系列【仅供参考】:python tornado 集成redis消息订阅的异步任务之后tornado主程序无法启动,解决方案
坦笑&&life
#pythonpythontornadoredis
pythontornado集成redis消息订阅的异步任务之后tornado主程序无法启动,解决方案pythontornado集成redis消息订阅的异步任务之后tornado主程序无法启动,解决方案封装redis异步类pythontornado集成redis消息订阅的异步任务之后tornado主程序无法启动,解决方案封装redis异步类sys_redis_helper.pyimportredis
- Python通过SSH隧道访问数据库
Java菜鸟在北京
pythonsshtunnelparamikoSSH隧道访问数据库
本文介绍通过sshtunnel类库建立SSH隧道,使用paramiko通过SSH来访问数据库。实现了两种建立SSH方式:公私钥验证、密码验证。公私钥可读本地,也可读取AwsS3上的私钥文件。本质上就是在本机建立SSH隧道,然后将访问DB转发到本地SSH内去访问数据库。简单易懂,上代码:fromsshtunnelimportSSHTunnelForwarderfromsqlalchemyimport
- Django 分页操作详解
jay丿
djangosqlite数据库
Django分页操作详解在Django项目中,当处理大量数据时,分页是一项非常关键的功能。它不仅可以提高用户体验,还能减少服务器的负担。Django提供了一个强大的分页工具——django.core.paginator.Paginator,可以很方便地实现数据的分页显示。本文将详细介绍如何使用Django的分页插件来实现分页功能。一、引入分页器首先,需要在你的视图文件中引入Django的分页器模块
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f