Django 入门项目(第一篇 入门基础)
Django 入门项目(第一篇 入门基础)
文章目录
- Django 入门项目(第一篇 入门基础)
- 前言
- 一、建立项目
- 二、使用步骤
-
- 1.创建虚拟环境
- 2.激活虚拟环境
- 3.安装Django并且创建项目
- 4.在Django当中创建数据库
- 5.查看项目
- 三、创建应用程序
-
- 1.定义模型和激活模型
- 2.Django管理网站
- 3.创建Entry模型并进行管理
- 四、创建网页
-
- 1.定义URL
- 2.编写视图
- 3.编写模板
-
- base.html
- index.html
- topic.html
- topics.html
- 总结
前言
python提供了Web开发程序,本项目主要是利用Django编写一款简单的“学习笔记”(Learning Log)项目,后续会进行继续的改进,希望可以帮助到大家。本篇为入门的基础篇内容
一、建立项目
在pycharm里面搭建Django项目并且进行编写,需要python3
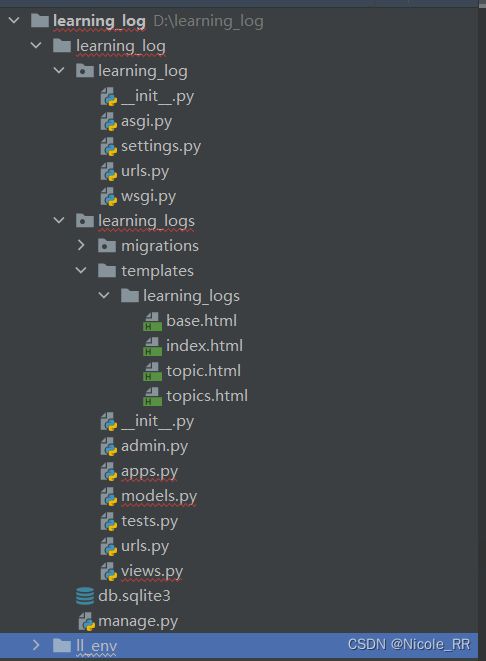
完成创建的所有文件如下所示

在这里插入图片描述
二、使用步骤
1.创建虚拟环境
创建名为learning_log的空文件夹,在pycharm当中打开文件夹,打开终端,创建虚拟环境。(python3)
界面显示如下:
PS D:\learning_log> python -m ll_env
PS D:\learning_log>
若显示不能创建,则安装virtualenv包
pip install virtualenv
2.激活虚拟环境
在windows下激活,直接在pycharm终端当中输入
ll_env\Scripts\activate
激活后界面为
(ll_env) PS D:\learning_log>
若不激活,则选择deactivate进行关闭
3.安装Django并且创建项目
安装Django
pip install Django
安装完毕,创建项目
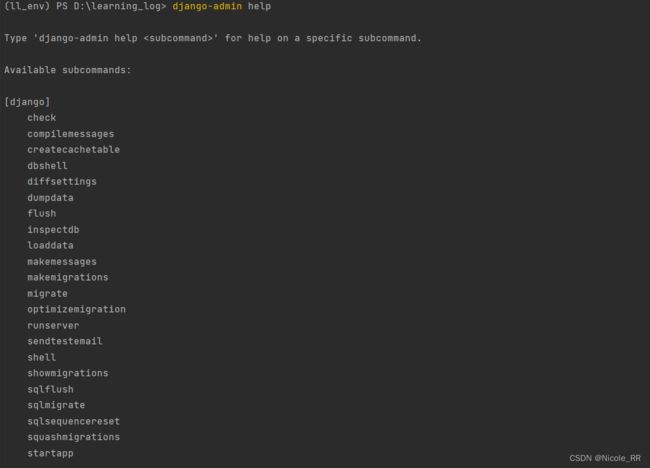
可以使用如下命令查看所有指令要求
django-admin help

如上所示,可以使用startproject开始创建项目,后面可以加入创建项目的文件夹名称
django-admin startproject learning_log
4.在Django当中创建数据库
Django大部分信息存储在数据库当中,故在虚拟环境当中创建数据库
python manage.py migrate
5.查看项目
执行命令查看项目创建
python manage.py runserver
出现成功创建的界面
注意在后续对于项目进行操作时,打开第二个终端界面进行操作,始终保持第一个界面运行上述命令,这样可以进行网页的更新。
三、创建应用程序
1.定义模型和激活模型
在models.py文件里面对于模型进行定义,此处定义了topic
from django.db import models
# Create your models here.
class Topic(models.Model):
"""用户学习的主题"""
text=models.CharField(max_length=200) # 创建文本数据,最多为200
date_added=models.DateTimeField(auto_now_add=True) #记录日期和时间,创建新主题自动设置为当前时间和日期
def __str__(self):
"""返回模型的字符串表示"""
return self.text
在settings.py当中将应用程序包含到项目当中
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
# 我的应用程序
'learning_logs',
]
接下来需要修改Django数据库,使其可以存储与模型Topic相关的信息
python manage.py makemigrations learning_logs
接下来让Django替我们修改数据库
python manage.py migrate
2.Django管理网站
创建超级用户
python manage.py createsuperuser
之后在管理网站当中注册模型
进入 admin.py
from django.contrib import admin
from learning_logs.models import Topic
# Register your models here.
admin.site.register(Topic)
3.创建Entry模型并进行管理
models.py当中创建Entry模型
from django.db import models
# Create your models here.
class Topic(models.Model):
"""用户学习的主题"""
text=models.CharField(max_length=200) # 创建文本数据,最多为200
date_added=models.DateTimeField(auto_now_add=True) #记录日期和时间,创建新主题自动设置为当前时间和日期
def __str__(self):
"""返回模型的字符串表示"""
return self.text
class Entry(models.Model):
"""学习到某个主题的有关知识"""
topic=models.ForeignKey('Topic',on_delete=models.CASCADE) # 关联时候少了一个参数,关联到外键
text=models.TextField()
date_added=models.DateTimeField(auto_now_add=True)
class Meta:
verbose_name_plural='entries'
def __str__(self):
"""返回模型的字符串表示"""
a=len(self.text)
if a>50:
return self.text[:50] + "..."
else:
return self.text
接下来进行再次迁移数据库
python manage.py makemigrations learning_logs
python manage.py migrate
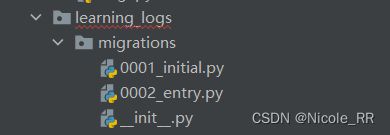
迁移生成文件如下,0001为Topic迁移生成,0002为Entry迁移生成

进行模型的注册 admin.py文件如下
from django.contrib import admin
from learning_logs.models import Topic,Entry
# Register your models here.
admin.site.register(Topic)
admin.site.register(Entry)
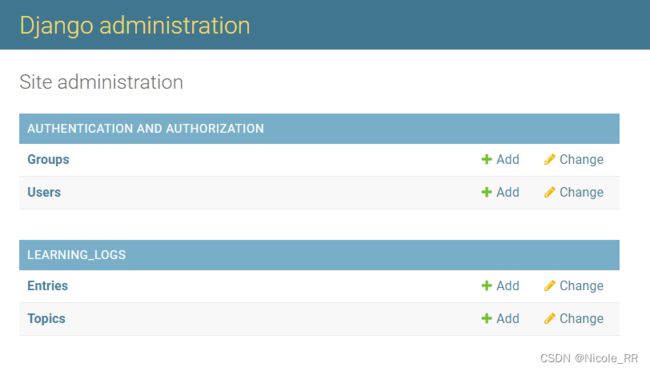
查看界面,运行一下命令,点击链接
python manage.py runserver
四、创建网页
创建网页分为三步,定义URL、编写视图和编写模板
1.定义URL
在learning_log定义的默认urls.py当中定义如下:
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path("admin/", admin.site.urls),
path('', include(('learning_logs.urls', 'learning_logs'), namespace='learning_logs')),
]
在learing_logs当中创建urls.py并且写入
from django.urls import path,re_path
from . import views
urlpatterns = [
# 主页
path('', views.index,name='index'),
# 显示所有的主题
path('topics/',views.topics,name='topics'),
# 显示特定主题的页面
re_path('topics/(?P\d+)/' ,views.topic,name='topic'),
]
2.编写视图
在views.py文件当中编写视图
from django.shortcuts import render
from learning_logs.models import Topic
# Create your views here.
def index(request):
"""学习笔记的主页"""
return render(request,'learning_logs/index.html')
def topics(request):
"""显示所有的主题"""
topics=Topic.objects.order_by('date_added')
context={'topics':topics}
return render(request,'learning_logs/topics.html',context)
def topic(request,topic_id):
"""显示单个主题及其所有的条目"""
topic=Topic.objects.get(id=topic_id)
entries=topic.entry_set.order_by('-date_added')
context={'topic':topic,'entries':entries}
return render(request,'learning_logs/topic.html',context)
3.编写模板
根据views.py当中的三个定义函数,对应三个html文件,同时我们可以定义一个模板,其他子模版进行调用操作。
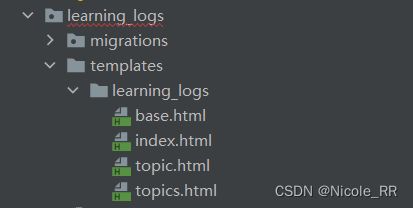
在learning_logs当中创建template,在其中再次创建learning_logs。看似多余,但建立了Django明确可读的结构,即使项目很大,包含很多应用程序也是如此。

base.html
<a>
<a href="{% url 'learning_logs:index' %}">Learning Log</a> -
<a href="{% url 'learning_logs:topics' %}">Topics</a>
</p>
{% block content %}{% endblock content %}
index.html
{% extends "learning_logs/base.html" %}
{% block content %}
<p>Learning Log helps you keep track of your learning, for any topic you're learning about.</p>
{% endblock content %}
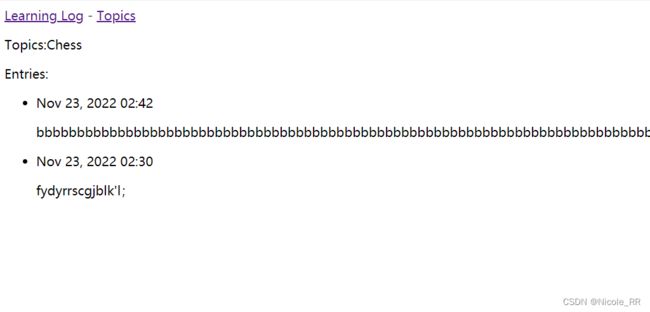
topic.html
{% extends "learning_logs/base.html" %}
{% block content %}
<p>Topics:{{ topic }}</p>
<p>Entries:</p>
<ul>
{% for entry in entries %}
<li>
<p>{{ entry.date_added|date:'M d, Y H:i'}}</p>
<p>{{ entry.text|linebreaks }}</p>
</li>
{% empty %}
<li>
There are no entries for this topic yet.
</li>
{% endfor %}
</ul>
{% endblock content %}
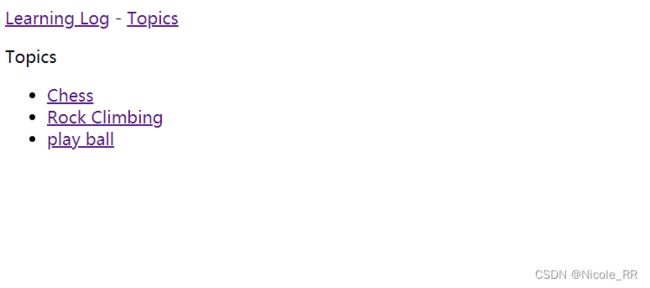
topics.html
{% extends "learning_logs/base.html" %}
{% block content %}
<p>Topics</p>
<ul>
{% for topic in topics %}
<li>
<a href="{% url 'learning_logs:topic' topic.id %}">{{ topic }}</a>
</li>
{% empty %}
<li>No topics have been added yet.</li>
{% endfor %}
</ul>
{% endblock content %}
总结
本文主要是针对Django项目的建立、模型的定义和注册、网页页面的设计进行了介绍,为简单的入门介绍。后续会进一步更新网页的设计部分。