基于element表格的二次封装
实现的功能:表格列渲染(formatter、render)、操作(插槽)、表格多选、筛选、排序,分页组件。
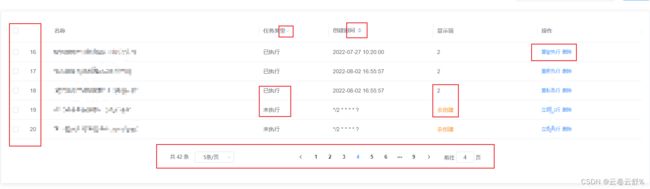
页面效果:
封装后的Table组件代码如下:
{{
pageConfig.pageSize * (pageConfig.currentPage - 1) +
scope.$index +
1
}}
{{
pageConfig.pageSize * (pageConfig.currentPage - 1) +
scope.$index +
1
}}
{{ scope.row[col.prop] }}
--
{{ scope.row[col.prop] }}
其中,custom组件代码如下:
使用方式如下:
立即执行
重新执行
删除
tableHeader数据:可以根据type类型去渲染列,formatter和render中的渲染逻辑按需修改~
tableHeader: [
{
type: 'selection', //渲染的表格行内数据类型
width: '5%', //表格列所占宽度
label: '选择', //表格列名
align: 'left', //表格列数据对其方式
},
// {
// type: 'index', //渲染的表格行内数据类型
// width: '5%', //表格列所占宽度
// label: '序号', //表格列名
// align: 'left', //表格列数据对其方式
// },
{
prop: 'planName', //字段
label: '名称', //表格列名
align: 'left', //表格列数据对其方式
width: '30%',
},
{
prop: 'taskType', //字段
label: '任务类型', //表格列名
align: 'left', //表格列数据对其方式
width: '10%',
columnKey: 'taskType',
filters: [
{
text: '已执行',
value: true,
},
{
text: '未执行',
value: false,
},
],
formatter: (row, column, cellValue, index) => {
return row.status === '成功' || row.status === '失败'
? '已执行'
: '未执行';
},
},
{
prop: 'planTime', //字段
label: '创建时间', //表格列名
align: 'left', //表格列数据对其方式
width: '15%',
sortable: 'custom',
},
{
prop: 'count', //字段
label: '显示项', //表格列名
align: 'left', //表格列数据对其方式
width: '15%',
render: (h, params) => {
if (params.row.status === '成功') {
return h('div', [
h('span', {
domProps: {
innerHTML: 2,
},
}),
]);
} else {
return h('div', [
h('span', {
// DOM 属性
domProps: {
innerHTML: '去创建',
},
//样式
style: {
color: '#f59a23',
cursor: 'pointer',
},
//绑定点击事件
on: {
click: () => {
this.goCreate(params.row);
},
},
}),
]);
}
},
},
{
type: 'handle', //类型是操作按钮
width: '15%', //表格列所占宽度
label: '操作', //表格列名
align: 'left', //表格列数据对其方式
},
],pageConfig
pageConfig: {
isShowPage: true,
total: 0,
currentPage: 1,
pageSize: 20,
pageSizes: [5, 20, 50, 100],
},