目录:
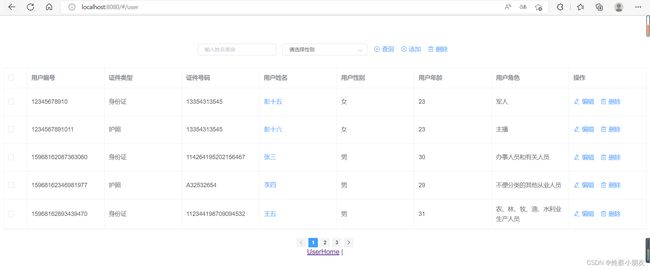
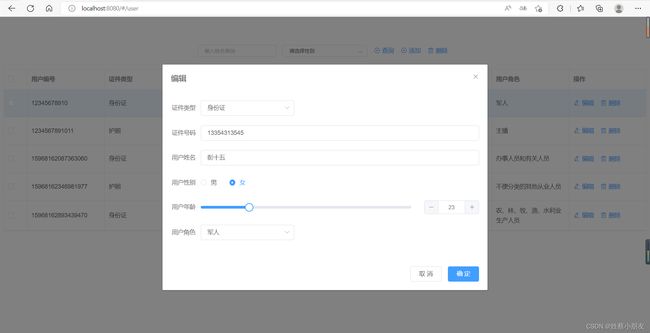
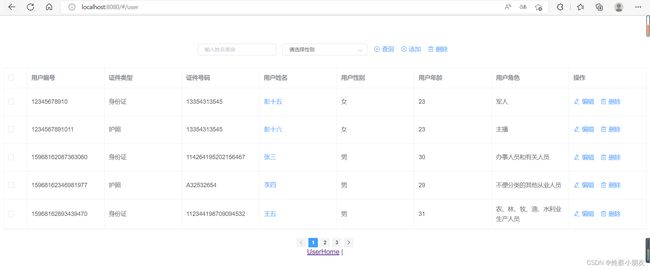
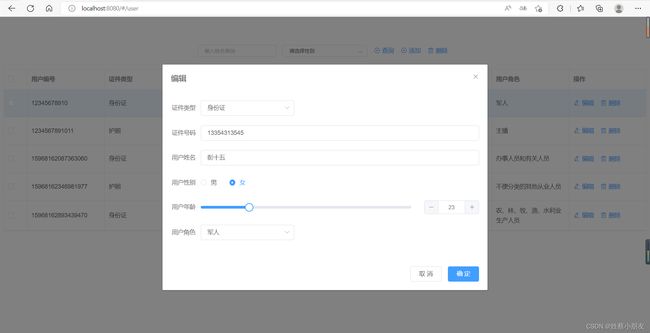
- 一、效果图:
- 二、实现步骤:
-
- 三、后端SSM:
-
- 1.项目结构:
- 2. 实现思路:
-
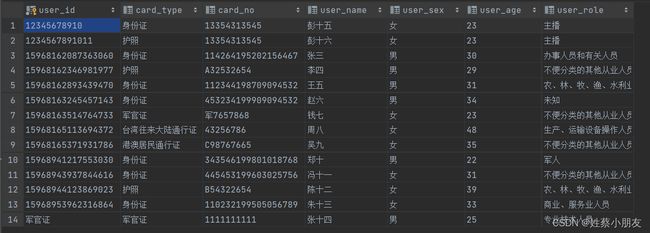
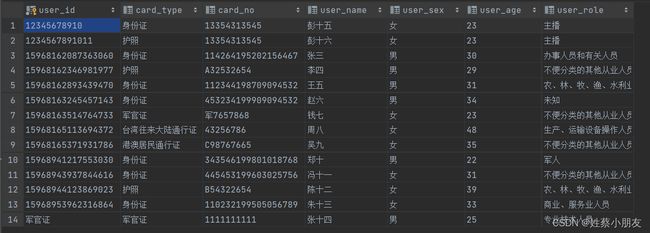
- (1)创建数据库表:
- (2)pom.xml文件添加依赖:
- (3)添加properties属性配置文件:
- (4)SqlMapConfig.xml(Mybatis核心配置文件):
- (5)applicationContext_mapper.xml文件(数据访问层的核心配置文件):
- (6)applicationContext_service.xml文件(业务逻辑层的核心配置文件):
- (7)spirngmvc.xml文件(Springmvc核心配置文件):
- (8) web.xml文件设置中文编码,注册spirngmvc框架、Spring框架:
- (9)新建实体类user:
- (10)新建UserMapper.java接口:
- (11)新建UserMapper.xml实现接口中所有功能:
- (12)新建service接口:
- (13)新建service实现类实现接口中所有功能:
- (14)新建测试类,完成所有功能的测试:
- (15)新建控制器,完成所有功能:
- 四、前端VUE:
-
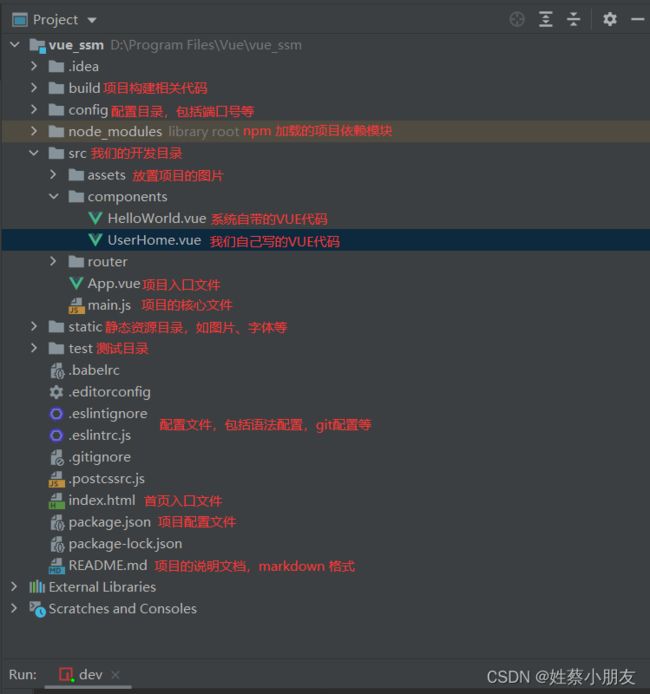
- 1.项目结构:
- 2.UserHome.vue解析:
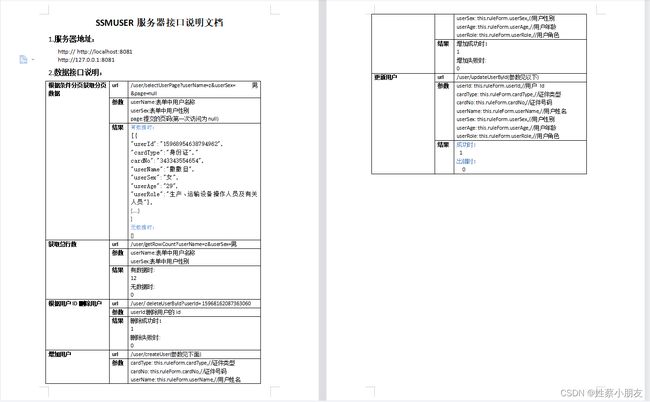
- 五、附件:后端接口文档:
一、效果图:



二、实现步骤:
1.后端:
- 创建数据库。
- 新建Maven项目,选择webapp模板。
- 补全webapp缺失目录。
- 修改pom.xml文件,添加依赖。
- 添加jdbc.properties属性配置文件。
- 添加SqlMapConfig.xml(Mybatis核心配置文件)。
- 添加applicationContext_mapper.xml文件(数据访问层的核心配置文件)。
- 添加applicationContext_service.xml文件(业务逻辑层的核心配置文件)。
- 添加spirngmvc.xml文件(Springmvc核心配置文件)。
- web.xml文件设置中文编码,并注册spirngmvc框架,并注册Spring框架。
- 新建实体类user。
- 新建UserMapper.java接口。
- 新建UserMapper.xml实现增删查所有功能。
- 新建service接口和实现类。
- 新建测试类,完成所有功能的测试。
- 新建控制器,完成所有功能。
- 浏览器测试功能。
2.前端:
- 使用前端交付的VUE项目。
- cd E:\idea_workspace\ssm-vue01 进入到当前项目的目录下
- npm i element -ui -S 下载elementUI的框架
- npm install 打包项目
- npm install --save vue-axios 下载跨域访问组件axios
- 在IDEA中启动VUE项目,使用npm的配置方式部署项目。
- 配合后端项目进行测试。
三、后端SSM:
1.项目结构:

2. 实现思路:
(1)创建数据库表:

(2)pom.xml文件添加依赖:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0modelVersion>
<groupId>org.examplegroupId>
<artifactId>ssmartifactId>
<version>1.0version>
<packaging>warpackaging>
<properties>
<junit.version>4.12junit.version>
<spring.version>5.2.5.RELEASEspring.version>
<mybatis.version>3.5.1mybatis.version>
<mybatis.spring.version>1.3.1mybatis.spring.version>
<mybatis.paginator.version>1.2.15mybatis.paginator.version>
<mysql.version>8.0.26mysql.version>
<slf4j.version>1.6.4slf4j.version>
<druid.version>1.1.12druid.version>
<pagehelper.version>5.1.2pagehelper.version>
<jstl.version>1.2jstl.version>
<servlet-api.version>3.0.1servlet-api.version>
<jsp-api.version>2.0jsp-api.version>
<jackson.version>2.9.6jackson.version>
properties>
<dependencies>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-contextartifactId>
<version>${spring.version}version>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-beansartifactId>
<version>${spring.version}version>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-webmvcartifactId>
<version>${spring.version}version>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-jdbcartifactId>
<version>${spring.version}version>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-aspectsartifactId>
<version>${spring.version}version>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-jmsartifactId>
<version>${spring.version}version>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-context-supportartifactId>
<version>${spring.version}version>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-testartifactId>
<version>5.2.5.RELEASEversion>
dependency>
<dependency>
<groupId>org.mybatisgroupId>
<artifactId>mybatisartifactId>
<version>${mybatis.version}version>
dependency>
<dependency>
<groupId>org.mybatisgroupId>
<artifactId>mybatis-springartifactId>
<version>${mybatis.spring.version}version>
dependency>
<dependency>
<groupId>com.github.miemiedevgroupId>
<artifactId>mybatis-paginatorartifactId>
<version>${mybatis.paginator.version}version>
dependency>
<dependency>
<groupId>com.github.pagehelpergroupId>
<artifactId>pagehelperartifactId>
<version>${pagehelper.version}version>
dependency>
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<version>${mysql.version}version>
dependency>
<dependency>
<groupId>com.alibabagroupId>
<artifactId>druidartifactId>
<version>${druid.version}version>
dependency>
<dependency>
<groupId>junitgroupId>
<artifactId>junitartifactId>
<version>${junit.version}version>
<scope>testscope>
dependency>
<dependency>
<groupId>jstlgroupId>
<artifactId>jstlartifactId>
<version>${jstl.version}version>
dependency>
<dependency>
<groupId>javax.servletgroupId>
<artifactId>javax.servlet-apiartifactId>
<version>3.0.1version>
<scope>providedscope>
dependency>
<dependency>
<groupId>javax.servletgroupId>
<artifactId>jsp-apiartifactId>
<scope>providedscope>
<version>${jsp-api.version}version>
dependency>
<dependency>
<groupId>com.fasterxml.jackson.coregroupId>
<artifactId>jackson-databindartifactId>
<version>${jackson.version}version>
dependency>
<dependency>
<groupId>org.jsongroupId>
<artifactId>jsonartifactId>
<version>20140107version>
dependency>
<dependency>
<groupId>commons-iogroupId>
<artifactId>commons-ioartifactId>
<version>2.4version>
dependency>
<dependency>
<groupId>commons-fileuploadgroupId>
<artifactId>commons-fileuploadartifactId>
<version>1.3.1version>
dependency>
<dependency>
<groupId>org.slf4jgroupId>
<artifactId>slf4j-apiartifactId>
<version>2.0.3version>
dependency>
<dependency>
<groupId>org.slf4jgroupId>
<artifactId>slf4j-simpleartifactId>
<version>2.0.3version>
<scope>testscope>
dependency>
dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.pluginsgroupId>
<artifactId>maven-compiler-pluginartifactId>
<configuration>
<source>1.8source>
<target>1.8target>
<encoding>UTF-8encoding>
configuration>
plugin>
plugins>
<resources>
<resource>
<directory>src/main/javadirectory>
<includes>
<include>**/*.propertiesinclude>
<include>**/*.xmlinclude>
includes>
<filtering>falsefiltering>
resource>
<resource>
<directory>src/main/resourcesdirectory>
<includes>
<include>**/*.propertiesinclude>
<include>**/*.xmlinclude>
includes>
<filtering>falsefiltering>
resource>
resources>
build>
project>
(3)添加properties属性配置文件:
jdbc.driverClassName=com.mysql.cj.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/123
jdbc.username=账号
jdbc.password=密码
(4)SqlMapConfig.xml(Mybatis核心配置文件):
DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<settings>
<setting name="logImpl" value="STDOUT_LOGGING"/>
settings>
configuration>
(5)applicationContext_mapper.xml文件(数据访问层的核心配置文件):
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<context:component-scan base-package="com.user.mapper"/>
<context:property-placeholder location="classpath:jdbc.properties"/>
<bean id="dataSource" class="com.alibaba.druid.pool.DruidDataSource">
<property name="driverClassName" value="${jdbc.driverClassName}"/>
<property name="url" value="${jdbc.url}"/>
<property name="username" value="${jdbc.username}"/>
<property name="password" value="${jdbc.password}"/>
bean>
<bean class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource"/>
<property name="configLocation" value="classpath:SqlMapConfig.xml"/>
<property name="typeAliasesPackage" value="com.user.pojo"/>
bean>
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="com.user.mapper"/>
bean>
beans>
(6)applicationContext_service.xml文件(业务逻辑层的核心配置文件):
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context" xmlns:tx="http://www.springframework.org/schema/tx"
xmlns:aop="http://www.springframework.org/schema/aop"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx.xsd http://www.springframework.org/schema/aop https://www.springframework.org/schema/aop/spring-aop.xsd">
<context:component-scan base-package="com.user.service"/>
<bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<property name="dataSource" ref="dataSource"/>
bean>
<tx:advice id="myadvice" transaction-manager="transactionManager">
<tx:attributes>
<tx:method name="*select*" read-only="true"/>
<tx:method name="*find*" read-only="true"/>
<tx:method name="*search*" read-only="true"/>
<tx:method name="*get*" read-only="true"/>
<tx:method name="*insert*" propagation="REQUIRED"/>
<tx:method name="*add*" propagation="REQUIRED"/>
<tx:method name="*save*" propagation="REQUIRED"/>
<tx:method name="*set*" propagation="REQUIRED"/>
<tx:method name="*update*" propagation="REQUIRED"/>
<tx:method name="*change*" propagation="REQUIRED"/>
<tx:method name="*modify*" propagation="REQUIRED"/>
<tx:method name="*delete*" propagation="REQUIRED"/>
<tx:method name="*drop*" propagation="REQUIRED"/>
<tx:method name="*remove*" propagation="REQUIRED"/>
<tx:method name="*clear*" propagation="REQUIRED"/>
<tx:method name="*" propagation="SUPPORTS"/>
tx:attributes>
tx:advice>
<aop:config>
<aop:pointcut id="mycut" expression="execution(* com.user.service.Impl.*.*(..))"/>
<aop:advisor advice-ref="myadvice" pointcut-ref="mycut"/>
aop:config>
beans>
(7)spirngmvc.xml文件(Springmvc核心配置文件):
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<context:component-scan base-package="com.user.controller"/>
<mvc:annotation-driven/>
beans>
(8) web.xml文件设置中文编码,注册spirngmvc框架、Spring框架:
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<filter>
<filter-name>encodefilter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilterfilter-class>
<init-param>
<param-name>encodingparam-name>
<param-value>UTF-8param-value>
init-param>
<init-param>
<param-name>forceRequestEncodingparam-name>
<param-value>trueparam-value>
init-param>
<init-param>
<param-name>forceResponseEncodingparam-name>
<param-value>trueparam-value>
init-param>
filter>
<filter-mapping>
<filter-name>encodefilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
<servlet>
<servlet-name>springmvcservlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServletservlet-class>
<init-param>
<param-name>contextConfigLocationparam-name>
<param-value>classpath:springmvc.xmlparam-value>
init-param>
servlet>
<servlet-mapping>
<servlet-name>springmvcservlet-name>
<url-pattern>/url-pattern>
servlet-mapping>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListenerlistener-class>
listener>
<context-param>
<param-name>contextConfigLocationparam-name>
<param-value>classpath:applicationContext_*.xmlparam-value>
context-param>
web-app>
(9)新建实体类user:
package com.user.pojo;
public class User {
private String userId;
private String cardType;
private String cardNo;
private String userName;
private String userSex;
private String userAge;
private String userRole;
@Override
public String toString() {
return "User{" +
"userId='" + userId + '\'' +
", cardType='" + cardType + '\'' +
", cardNo='" + cardNo + '\'' +
", userName='" + userName + '\'' +
", userSex='" + userSex + '\'' +
", userAge='" + userAge + '\'' +
", userRole='" + userRole + '\'' +
'}';
}
public String getUserId() {
return userId;
}
public void setUserId(String userId) {
this.userId = userId;
}
public String getCardType() {
return cardType;
}
public void setCardType(String cardType) {
this.cardType = cardType;
}
public String getCardNo() {
return cardNo;
}
public void setCardNo(String cardNo) {
this.cardNo = cardNo;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getUserSex() {
return userSex;
}
public void setUserSex(String userSex) {
this.userSex = userSex;
}
public String getUserAge() {
return userAge;
}
public void setUserAge(String userAge) {
this.userAge = userAge;
}
public String getUserRole() {
return userRole;
}
public void setUserRole(String userRole) {
this.userRole = userRole;
}
public User() {
}
public User(String userId, String cardType, String cardNo, String userName, String userSex, String userAge, String userRole) {
this.userId = userId;
this.cardType = cardType;
this.cardNo = cardNo;
this.userName = userName;
this.userSex = userSex;
this.userAge = userAge;
this.userRole = userRole;
}
}
(10)新建UserMapper.java接口:
package com.user.mapper;
import com.user.pojo.User;
import org.apache.ibatis.annotations.Param;
import java.util.List;
public interface UserMapper {
List<User> selectUserPage(
@Param("userName")
String userName,
@Param("userSex")
String UserSex,
@Param("startRow")
int startRow);
int createUser(User user);
int deleteUserById(String userId);
int getRowCount(
@Param("userName")
String userName,
@Param("userSex")
String userSex);
int updateUserById(User user);
}
(11)新建UserMapper.xml实现接口中所有功能:
DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.user.mapper.UserMapper">
<resultMap id="userMap" type="user">
<id property="userId" column="user_id"/>
<result property="cardType" column="card_type"/>
<result property="cardNo" column="card_no"/>
<result property="userName" column="user_name"/>
<result property="userSex" column="user_sex"/>
<result property="userAge" column="user_age"/>
<result property="userRole" column="user_role"/>
resultMap>
<sql id="allColumns">user_id,card_type,card_no,user_name,user_sex,user_age,user_rolesql>
<select id="selectUserPage" resultMap="userMap">
select <include refid="allColumns"/>
from user
<where>
<if test="userName != null and userName != ''">
and user_name like concat('%',#{userName},'%')
if>
<if test="userSex != '' and userSex != null">
and user_sex = #{userSex}
if>
where>
limit #{startRow},5
select>
<insert id="createUser" parameterType="user">
insert into user values (#{userId},#{cardType},#{cardNo},#{userName},#{userSex},#{userAge},#{userRole})
insert>
<delete id="deleteUserById" parameterType="String">
delete from user where user_id = #{userId}
delete>
<select id="getRowCount" resultType="Integer">
select count(*)
from user
<where>
<if test="userName != null and userName != ''">
and user_name like concat('%',#{userName},'%')
if>
<if test="userSex != '' and userSex != null">
and user_sex = #{userSex}
if>
where>
select>
<update id="updateUserById" parameterType="user">
update user
set card_type = #{cardType},card_no = #{cardNo},user_name = #{userName},user_sex = #{userSex},user_age = #{userAge},user_role = #{userRole}
where user_id = #{userId}
update>
mapper>
(12)新建service接口:
package com.user.service;
import com.user.pojo.User;
import org.apache.ibatis.annotations.Param;
import java.util.List;
public interface UserService {
List<User> selectUserPage(String userName ,String UserSex, int startRow);
int createUser(User user);
int deleteUserById(String userId);
int getRowCount(String userName, String userSex);
int updateUserById(User user);
}
(13)新建service实现类实现接口中所有功能:
package com.user.service.Impl;
import com.user.mapper.UserMapper;
import com.user.pojo.User;
import com.user.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class UserServiceImpl implements UserService {
@Autowired
UserMapper userMapper;
@Override
public List<User> selectUserPage(String userName, String userSex, int startRow) {
return userMapper.selectUserPage(userName,userSex,startRow);
}
@Override
public int createUser(User user) {
return userMapper.createUser(user);
}
@Override
public int deleteUserById(String userId) {
return userMapper.deleteUserById(userId);
}
@Override
public int getRowCount(String userName, String userSex) {
return userMapper.getRowCount(userName,userSex);
}
@Override
public int updateUserById(User user) {
return userMapper.updateUserById(user);
}
}
(14)新建测试类,完成所有功能的测试:
package test;
import com.user.pojo.User;
import com.user.service.UserService;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.test.context.ContextConfiguration;
import org.springframework.test.context.junit4.SpringJUnit4ClassRunner;
import java.util.List;
@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration(locations = {"classpath:applicationContext_mapper.xml","classpath:applicationContext_service.xml"})
public class MyTest {
@Autowired
UserService userService;
@Test
public void testSelectUserPage(){
List<User> list = userService.selectUserPage(null,null,5);
list.forEach(user -> {
System.out.println(user);
});
}
@Test
public void testDeleteUserById(){
int num = userService.deleteUserById("15968954638794962");
System.out.println(num);
}
@Test
public void testGetRowCount(){
int num = userService.getRowCount(null,null);
System.out.println(num);
}
@Test
public void testCreatUser(){
User user = new User("1234567891011","身份证","13354313545","彭十六","女","23","主播");
int num = userService.createUser(user);
System.out.println(num);
}
@Test
public void testUpdateUserById(){
User user = new User("12345678910","身份证","13354313545","彭十五","女","23","主播");
int num = userService.updateUserById(user);
System.out.println(num);
}
}
(15)新建控制器,完成所有功能:
package com.user.controller;
import com.user.pojo.User;
import com.user.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@Controller
@CrossOrigin
@RequestMapping("/user")
public class UserController {
@Autowired
UserService userService;
public static final int PAGE_SIZE = 5;
@RequestMapping("/selectUserPage")
@ResponseBody
public List<User> selectUserPage(String userName,String userSex,Integer page){
int startRow = 0;
if (page != null) {
startRow = (page-1)*PAGE_SIZE;
}
return userService.selectUserPage(userName,userSex,startRow);
}
@RequestMapping("/getRowCount")
@ResponseBody
public int getRowCount(String userName,String userSex){
return userService.getRowCount(userName,userSex);
}
@RequestMapping("/deleteUserById")
@ResponseBody
public int deleteUserById(String userId){
return userService.deleteUserById(userId);
}
@RequestMapping("/createUser")
@ResponseBody
public int createUser(User user){
String uid = System.currentTimeMillis()+"";
user.setUserId(uid);
return userService.createUser(user);
}
@RequestMapping("/updateUserById")
@ResponseBody
public int updateUserById(User user){
return userService.updateUserById(user);
}
}
四、前端VUE:
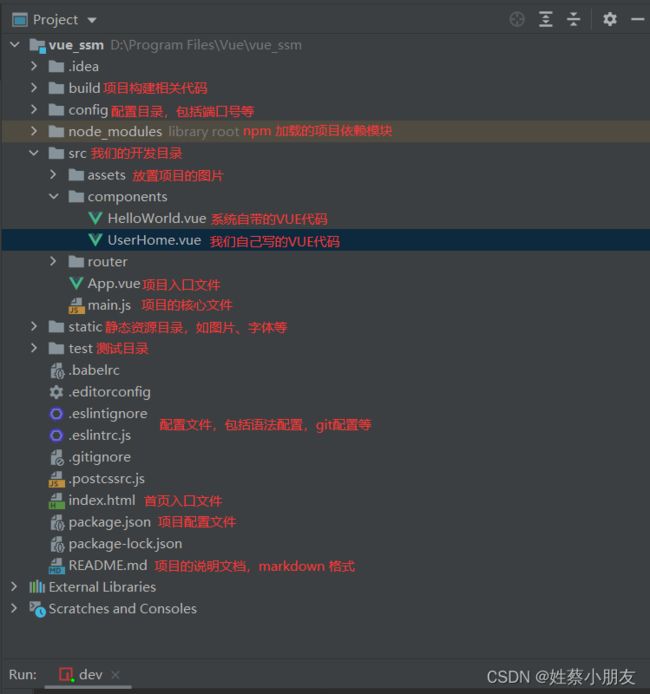
1.项目结构:

2.UserHome.vue解析:
<template>
<div>
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<el-form-item>
<el-input v-model="formInline.search1" size="mini" placeholder="输入姓名查询" v-on:input="handleSearch()">
el-input>
el-form-item>
<el-form-item>
<el-select size="mini" v-model="formInline.search2" v-on:change="handleSearch()">
<el-option label="请选择性别" value="">el-option>
<el-option label="男" value="男">el-option>
<el-option label="女" value="女">el-option>
el-select>
el-form-item>
<el-form-item>
<el-button icon="el-icon-circle-plus-outline" type="text" @click="search = true">查询el-button>
el-form-item>
<el-form-item>
<el-button icon="el-icon-circle-plus-outline" type="text" @click="dialogAdd = true">添加el-button>
el-form-item>
<el-form-item>
<el-button icon="el-icon-delete" type="text" @click="handleDeleteList()">删除el-button>
el-form-item>
el-form>
<el-table
ref="multipleTable"
:data="tableData"
border
highlight-current-row
style="width: 100%"
@selection-change="handleSelectionDelete">
<el-table-column type="selection" width="55">el-table-column>
<el-table-column label="用户编号">
<template slot-scope="scope">
<span>{{ scope.row.userId }}span>
template>
el-table-column>
<el-table-column label="证件类型" prop="cardType">el-table-column>
<el-table-column label="证件号码" prop="cardNo">el-table-column>
<el-table-column label="用户姓名">
<template slot-scope="scope">
<el-popover trigger="hover" placement="right">
<p>证件类型: {{ scope.row.cardType }}p>
<p>证件号码: {{ scope.row.cardNo }}p>
<p>用户姓名:{{ scope.row.userName }}p>
<p>用户性别: {{ scope.row.userSex }}p>
<p>用户年龄: {{ scope.row.userAge }}p>
<p>用户角色:{{ scope.row.userRole }}p>
<div slot="reference" class="name-wrapper">
<el-button type="text">{{ scope.row.userName }}el-button>
div>
el-popover>
template>
el-table-column>
<el-table-column label="用户性别" prop="userSex">el-table-column>
<el-table-column label="用户年龄" prop="userAge">el-table-column>
<el-table-column label="用户角色" prop="userRole">el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="text" icon="el-icon-edit" @click="handleEdit(scope.$index, scope.row)">编辑el-button>
<el-button type="text" icon="el-icon-delete" @click="handleDelete(scope.$index, scope.row)">删除el-button>
template>
el-table-column>
el-table>
<el-dialog title="添加" :append-to-body='true' :visible.sync="dialogAdd" :before-close="handleClose">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="80px" class="demo-ruleForm" size="medium">
<el-form-item label="证件类型">
<el-select v-model="ruleForm.cardType" placeholder="请选择证件类型" prop="cardType">
<el-option label="身份证" value="身份证">el-option>
<el-option label="军官证" value="军官证">el-option>
<el-option label="护照" value="护照">el-option>
<el-option label="港澳居民通行证" value="港澳居民通行证">el-option>
<el-option label="台湾往来大陆通行证" value="台湾往来大陆通行证">el-option>
el-select>
el-form-item>
<el-form-item label="证件号码">
<el-input v-model="ruleForm.cardNo">el-input>
el-form-item>
<el-form-item label="用户姓名">
<el-input v-model="ruleForm.userName">el-input>
el-form-item>
<el-form-item label="用户性别">
<el-radio-group v-model="ruleForm.userSex">
<el-radio label="男">el-radio>
<el-radio label="女">el-radio>
el-radio-group>
el-form-item>
<el-form-item label="用户年龄">
<el-slider v-model="ruleForm.userAge" show-input>el-slider>
el-form-item>
<el-form-item label="用户角色">
<el-select v-model="ruleForm.userRole" placeholder="请选择用户角色" prop="userRole">
<el-option label="国家机关、党群组织、企业、事业单位负责人" value="国家机关、党群组织、企业、事业单位负责人">el-option>
<el-option label="专业技术人员" value="专业技术人员">el-option>
<el-option label="办事人员和有关人员" value="办事人员和有关人员">el-option>
<el-option label="商业、服务业人员" value="商业、服务业人员">el-option>
<el-option label="农、林、牧、渔、水利业生产人员" value="农、林、牧、渔、水利业生产人员">el-option>
<el-option label="生产、运输设备操作人员及有关人员" value="生产、运输设备操作人员及有关人员">el-option>
<el-option label="军人" value="军人">el-option>
<el-option label="不便分类的其他从业人员" value="不便分类的其他从业人员">el-option>
<el-option label="未知" value="未知">el-option>
el-select>
el-form-item>
el-form>
<span slot="footer" class="dialog-footer"> <el-button @click="emptyUserData()" size="medium">取 消el-button> <el-button @click="addUser('ruleForm')" type="primary" size="medium">确 定el-button>
span>
el-dialog>
<el-dialog title="编辑" :append-to-body='true' :visible.sync="dialogUpdate" :before-close="handleClose">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="70px" class="demo-ruleForm" size="medium">
<el-form-item label="证件类型">
<el-select v-model="ruleForm.cardType" placeholder="请选择证件类型" prop="cardType">
<el-option label="身份证" value="身份证">el-option>
<el-option label="军官证" value="军官证">el-option>
<el-option label="护照" value="护照">el-option>
<el-option label="港澳居民通行证" value="港澳居民通行证">el-option>
<el-option label="台湾往来大陆通行证" value="台湾往来大陆通行证">el-option>
el-select>
el-form-item>
<el-form-item label="证件号码">
<el-input v-model="ruleForm.cardNo">el-input>
el-form-item>
<el-form-item label="用户姓名">
<el-input v-model="ruleForm.userName">el-input>
el-form-item>
<el-form-item label="用户性别">
<el-radio-group v-model="ruleForm.userSex">
<el-radio label="男">el-radio>
<el-radio label="女">el-radio>
el-radio-group>
el-form-item>
<el-form-item label="用户年龄">
<el-slider v-model="ruleForm.userAge" show-input>el-slider>
el-form-item>
<el-form-item label="用户角色">
<el-select v-model="ruleForm.userRole" placeholder="请选择用户角色" prop="userRole">
<el-option label="国家机关、党群组织、企业、事业单位负责人" value="国家机关、党群组织、企业、事业单位负责人">el-option>
<el-option label="专业技术人员" value="专业技术人员">el-option>
<el-option label="办事人员和有关人员" value="办事人员和有关人员">el-option>
<el-option label="商业、服务业人员" value="商业、服务业人员">el-option>
<el-option label="农、林、牧、渔、水利业生产人员" value="农、林、牧、渔、水利业生产人员">el-option>
<el-option label="生产、运输设备操作人员及有关人员" value="生产、运输设备操作人员及有关人员">el-option>
<el-option label="军人" value="军人">el-option>
<el-option label="不便分类的其他从业人员" value="不便分类的其他从业人员">el-option>
<el-option label="未知" value="未知">el-option>
el-select>
el-form-item>
el-form>
<span slot="footer" class="dialog-footer"><el-button @click="emptyUserData()" size="medium">取 消el-button> <el-button @click="updateUser()" type="primary" size="medium">确 定el-button>
span>
el-dialog>
<br>
<el-pagination
background
:disabled="disablePage"
:current-page.sync="currentPage"
small
layout="prev, pager, next"
:page-size="pageSize"
:total="total"
@current-change="handlePageChange">
el-pagination>
div>
template>
<script>
export default {
name: 'UserHome',
data() {
return {
ruleForm: {
userId: null,
cardType: null,
cardNo: null,
userName: null,
userSex: null,
userAge: 25,
userRole: null
},
rules: {},
tableData: [],
formInline:{
search1: '',
search2: ''
},
dialogAdd: false,
dialogUpdate: false,
pageSize: 5,
currentPage: 1,
total: 0,
disablePage: false,
multipleSelection: []
};
},
created() {
this.handlePageChange();
this.getRowCount();
},
methods: {
handlePageChange() {
let postData=this.qs.stringify({
page:this.currentPage,
userName:this.formInline.search1,
userSex:this.formInline.search2
});
this.$axios({
method:'post',
url:'/api/user/selectUserPage',
data:postData
}).then(response=>{
this.tableData=response.data;
}).catch(error=>{
console.log(error);
})
},
getRowCount() {
let postData=this.qs.stringify({
userName:this.formInline.search1,
userSex:this.formInline.search2
});
this.$axios({
method:'post',
url:'/api/user/getRowCount',
data:postData
}).then(response=>{
this.total=response.data;
}).catch(error=>{
console.log(error);
})
},
addUser() {
if (this.ruleForm.cardType == null || this.ruleForm.cardNo == null || this.ruleForm.userName == null || this.ruleForm.userSex == null || this.ruleForm.userRole == null) {
this.$alert('用户信息不完整请检查', '温馨提示', {
confirmButtonText: '确定'
});
return;
}
let postData = this.qs.stringify({
cardType: this.ruleForm.cardType,
cardNo: this.ruleForm.cardNo,
userName: this.ruleForm.userName,
userSex: this.ruleForm.userSex,
userAge: this.ruleForm.userAge,
userRole: this.ruleForm.userRole,
});
this.$axios({
method:'post',
url:'/api/user/createUser',
data:postData
}).then(response=>{
this.handlePageChange();
this.getRowCount();
this.$message({
type: 'success',
message: '已添加!'
});
this.emptyUserData();
}).catch(error=>{
console.log(error);
})
},
search(){
this.handlePageChange();
this.getRowCount();
},
handleSearch() {
this.handlePageChange();
this.getRowCount();
},
handleEdit(index, row) {
this.dialogUpdate = true;
row.userAge = Number(row.userAge);
this.ruleForm = Object.assign({}, row, index);
},
handleClose(done) {
this.$confirm('确认关闭?')
.then(_ => {
done();
this.emptyUserData();
})
.catch(_ => {
});
},
emptyUserData() {
this.dialogAdd = false;
this.dialogUpdate = false;
this.ruleForm = {
userId: null,
cardType: null,
cardNo: null,
userName: null,
userSex: null,
userAge: 25,
userRole: null
};
},
handleDelete(index, row) {
this.$confirm('删除操作, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let postData = this.qs.stringify({
userId: row.userId,
});
this.$axios({
method: 'post',
url: '/api/user/deleteUserById',
data: postData
}).then(response => {
this.getRowCount();
if (this.total % 5 == 1 && this.currentPage >= 1) {
if (this.total / 5 < this.currentPage) {
this.currentPage = this.currentPage - 1;
}
}
this.handlePageChange();
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(error => {
console.log(error);
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
handleSelectionDelete(val) {
this.multipleSelection = val;
},
handleDeleteList() {
let userIds = "";
this.multipleSelection.forEach(item => {
userIds += item.userId + ',';
})
console.log(userIds);
this.$confirm('删除操作, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let postData = this.qs.stringify({
userIdList: userIds
});
console.log(postData);
this.$axios({
method: 'post',
url: '/api/user/deleteUserByIdList',
data: postData
}).then(response => {
this.getRowCount();
if (this.total % 5 == 1 && this.currentPage >= 1) {
if (this.total / 5 < this.currentPage) {
this.currentPage = this.currentPage - 1;
}
}
this.handlePageChange();
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(error => {
console.log(error);
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
updateUser() {
if (this.ruleForm.cardType == null || this.ruleForm.cardNo == null || this.ruleForm.userName == null || this.ruleForm.userSex == null || this.ruleForm.userRole == null) {
this.$alert('用户信息不完整请检查', '温馨提示', {
confirmButtonText: '确定'
});
return;
}
let postData = this.qs.stringify({
userId: this.ruleForm.userId,
cardType: this.ruleForm.cardType,
cardNo: this.ruleForm.cardNo,
userName: this.ruleForm.userName,
userSex: this.ruleForm.userSex,
userAge: this.ruleForm.userAge,
userRole: this.ruleForm.userRole,
});
this.$axios({
method: 'post',
url: '/api/user/updateUserById',
data: postData
}).then(response => {
this.handlePageChange();
this.getRowCount();
this.$message({
type: 'success',
message: '已编辑!'
});
this.emptyUserData();
console.log(response);
}).catch(error => {
console.log(error);
});
}
},
}
script>
<style scoped>
style>
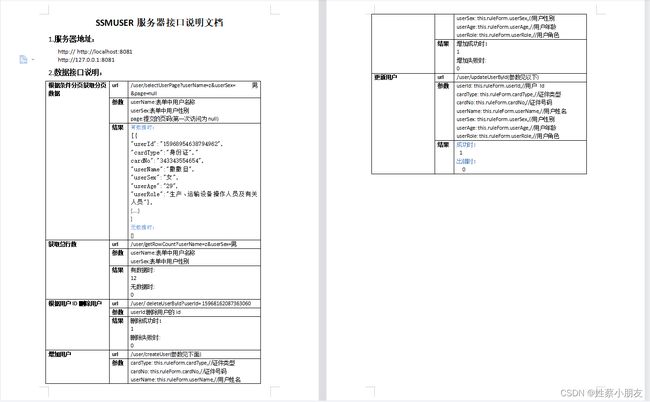
五、附件:后端接口文档: