vscode中使用npm报错以及解决方案(持续更新)
一、vscode中使用npm install命令报错
1.报错代码
npm ERR! code EPERM
npm ERR! syscall open
npm ERR! path C:\Program Files\nodejs\node_cache\_locks\staging-e765351553aac733.lock
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, open 'C:\Program Files\nodejs\node_cache\_locks\staging-e765351553aac733.lock'
npm ERR! [Error: EPERM: operation not permitted, open 'C:\Program Files\nodejs\node_cache\_locks\staging-e765351553aac733.lock'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'open',
npm ERR! path: 'C:\\Program Files\\nodejs\\node_cache\\_locks\\staging-e765351553aac733.lock'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
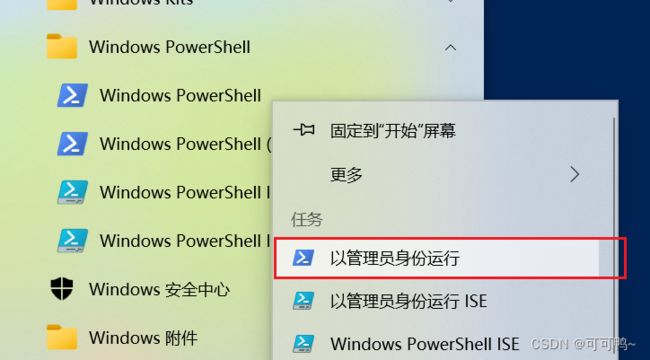
粘贴以下命令
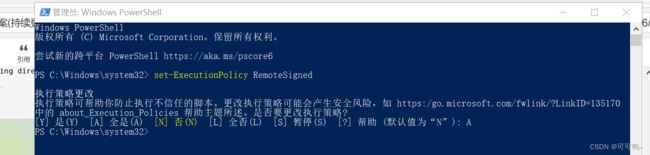
get-ExecutionPolicy
显示RemoteSigned在执行
set-ExecutionPolicy RemoteSigned
找不到组策略gpedit.msc
新建文本文件,粘贴如下内容,后缀名是.cmd,以管理员身份运行
@echo off
pushd "%~dp0"
dir /b C:\Windows\servicing\Packages\Microsoft-Windows-GroupPolicy-ClientExtensions-Package~3*.mum >List.txt
dir /b C:\Windows\servicing\Packages\Microsoft-Windows-GroupPolicy-ClientTools-Package~3*.mum >>List.txt
for /f %%i in ('findstr /i . List.txt 2^>nul') do dism /online /norestart /add-package:"C:\Windows\servicing\Packages\%%i"
pause
 再次win+r然后输入gpedit.msc
再次win+r然后输入gpedit.msc
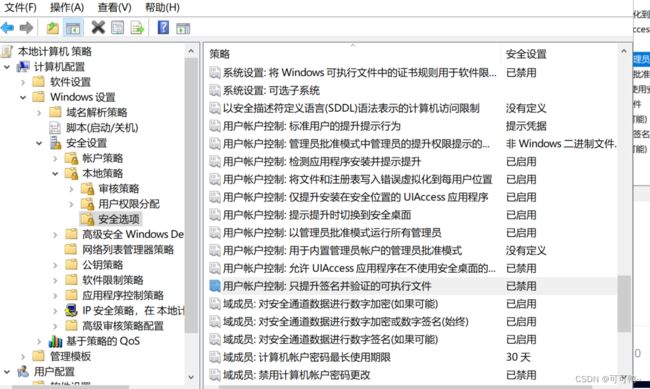
 找到以管理员运行,启用
找到以管理员运行,启用

方案2
上述方式还不行,重新下载nodejs
nodejs官网
可以下载历史版本,选择相对稳定的版本
 下载后双击安装程序,傻瓜式安装一直next即可
下载后双击安装程序,傻瓜式安装一直next即可
配置系统环境变量
系统变量path中

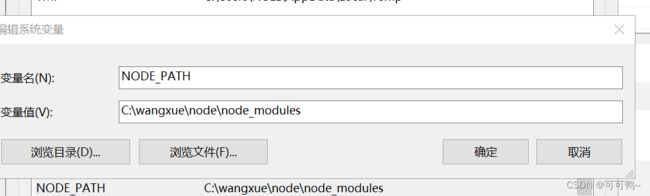
系统变量新增
NODE_PATH
node -v
npm -v

cmd中输入如下命令(路径名称需要改成自己node文件下路径,如果不设置默认生成路径在Program Files文件夹下)修改默认下载文件夹路径
npm config set prefix "C:\wangxue\node\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
重新执行解决方案1
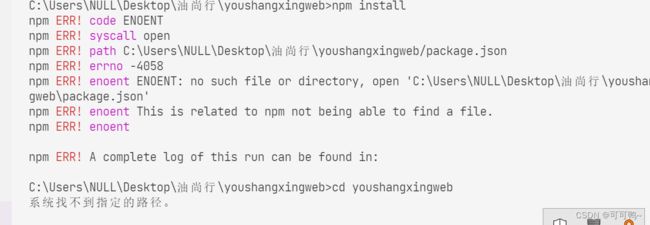
2.报错代码
npm ERR! code ENOENT
npm ERR! syscall open
npm ERR! path C:\Users\NULL\Desktop\油尚行\youshangxingweb/package.json
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, open 'C:\Users\NULL\Desktop\油尚行\youshangxingweb\package.json'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in:
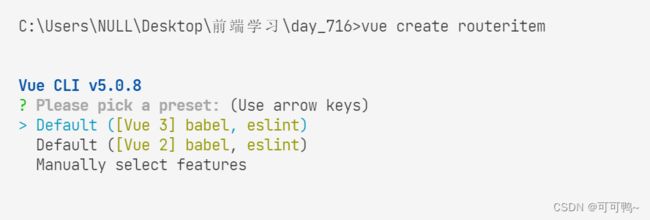
二、vscode中使用vue create 文件名报错

1.检查npm config set prefix “C:\wangxue\node\node_global” 当时指定的目录文件是否有安装vue
2.如果已经安装完毕,检查环境变量中node_global是否引入,在命令行输入vue检测
3.如果没有安装vue,需要在全局安装命令如下
npm install -g vue
npm install -g @vue/cli
注意:第二个指令如果不成功,将npm更换为cnpm再试试。
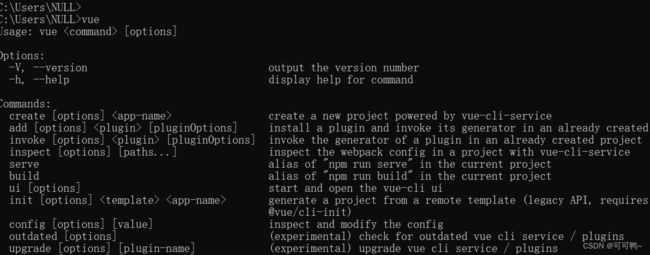
vue --version / vue -V
三、npm出现Cannot find module ‘XXX\node_modules\npm\bin\npm-cli.js
internal/modules/cjs/loader.js:983
throw err;
^
Error: Cannot find module 'F:\nodejs\node_modules\npm\bin\npm-cli.js'
意思是目录文件部分文件缺失
解决方案:
到node下载自己安装的版本,将node_modules文件替换本地node_modules文件即可