- hive 使用oracle数据库
sardtass
hadoophive开源项目
hive使用oracle作为数据源,导入数据使用sqoop或kettle或自己写代码(淘宝的开源项目中有一个xdata就是淘宝自己写的)。感觉sqoop比kettle快多了,淘宝的xdata没用过。hive默认使用derby作为存储表信息的数据库,默认在哪启动就在哪建一个metadata_db文件放数据,可以在conf下的hive-site.xml中配置为一个固定的位置,这样不论在哪启动都可以了。
- leetcode刷题(javaScript)——栈、单调栈相关场景题总结
三月的一天
Leetcode刷题技巧总结javascriptleetcodelinux
在LeetCode刷题中,栈是一个常用的数据结构,可以帮助解决很多问题。以下是一些需要使用栈的方法,以及单调栈的应用场景:栈的使用技巧:栈常用于解决与括号匹配相关的问题,如括号序列的有效性、最长有效括号等。栈也常用于解决逆波兰表达式、表达式求值等与计算相关的问题。栈可以用于解决深度优先搜索(DFS)中的回溯问题,如组合、排列等。栈还可以用于解决某些需要“后进先出”(LIFO)特性的问题,如某些遍历
- 【微信小程序(云开发模式)变通实现DeepSeek支持语音】
技术与健康
微信小程序notepad++小程序
整体架构前端(微信小程序):使用微信小程序云开发能力,实现录音功能。将录音文件上传到云存储。调用云函数进行语音识别和DeepSeek处理。界面模仿DeepSeek,支持文本编辑。后端(云函数+Node.js):使用云函数调用腾讯云语音识别(ASR)服务。调用DeepSeekAPI处理文本。步骤1:初始化云开发环境在微信开发者工具中创建小程序项目,并开通云开发。在project.config.jso
- 为了拯救minerU镜像制作过程给大家带来的痛苦,我决定放一个备份到阿里云上
几道之旅
人工智能智能体及数字员工人工智能
文章目录第零步,如果你只是想用这个镜像,那你后面的都不用看。第一步,搜索阿里云,并进入官网第二步,把光标放在产品上,就会出现所有的产品目录第三步容器中,选择容器镜像服务第四步,点击“免费试用,就会让你登录”第五步,点击管理控制台第六步,示例列表中,选择个人版第七步,访问凭证中,设置固定密码第八步,在命名空间中,创建命名空间第九步:创建一个镜像仓库第十步,它会直接跳转到一个说明文档,告诉你具体该怎么
- Web Component 教程(六):基于 Stencil 脚手架开发 Web Component
乐闻x
WebComponent学习记录前端webcomponentstencli
前言在现代前端开发中,WebComponent是一种逐渐受到关注的技术,它允许我们创建可以在任何框架或库(如React,Angular,Vue等)中使用的可重用组件。而Stencil是一个强大的开发工具,它帮助我们轻松构建这些WebComponent,使开发过程更高效、更简洁。那么,究竟如何使用Stencil来开发WebComponent呢?今天,我们就来探索这一主题,从安装和设置,到创建和使用组
- Angular Material表格的动态列宽设置
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在前端开发中,AngularMaterial表格(mat-table)是非常流行的组件之一。它提供了丰富的功能,如排序、分页和过滤等。然而,有时我们需要动态调整表格列的宽度,以适应不同的数据和用户需求。本文将介绍如何在TypeScript中获取mat-table的列宽,并据此设置相应的过滤器宽度。问题描述在使用AngularMaterial表格时,如何获取每个列的宽度?例如,我们希望为每一列设置一
- Node.js技术原理分析系列6——基于 V8 封装一个自己的 JavaScript 运行时
前端node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。Node.js是基于ChromeV8引擎构建的,专为高性能、高并发的网络应用而设计,广泛应用于构建服务器端应用程序、网络应用、命令行工具等。本系列将分为9篇文章为大家介绍Node.js技术原理:从调试能力分析到内置模块新增,从性能分析工具perf_hooks的用法到ChromeD
- 实现免密登录功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于关键资产存储服务API实现了免密登录功能。实现免密登录功能源码链接效果预览使用说明注意,设备需设置锁屏密码后才可使用免密登录功能。输入账号和密码,勾选“记住密码”,底部会出现提示弹窗,点击“登录”按钮后,点击“重新加载该页面”,会出现输入锁屏密码的弹窗,输入成功,应用自动填充账号和密码。实现思路保存账户信息通过asset.add接口保存用户信息,此处设置
- 在LangChain中传递运行时值给工具
bavDHAUO
langchainwindowspython
在使用LangChain开发智能应用时,我们经常需要将一些运行时的参数传递给工具。这些参数可能在请求时才被确定,比如请求用户的ID。在大多数情况下,这些参数不应该由LLM(大语言模型)控制,因为这样可能存在安全风险。因此,我们需要一种机制,让LLM只控制那些它需要控制的参数,而其他参数则由应用逻辑来固定。本指南将详细介绍如何在LangChain中实现这一点,即防止模型生成某些工具参数,并在运行时进
- HTML 教程:从零开始掌握常用语法
LoveYa!
前端html前端笔记学习
免费无广纯净版微信小程序测mbti很有趣,不需要任何授权,也不需要登录,直接就是测,几分钟了解自己的人格mbti,快来试试吧。可以微信直接搜索小程序名“一秒MBTI”HTML教程:从零开始掌握常用语法欢迎来到HTML的世界!HTML(HyperTextMarkupLanguage,超文本标记语言)是网页开发的基石,它负责定义网页的结构和内容。无论你是想成为一名前端开发者,还是仅仅想了解网页背后的魔
- 解决npm run dev运行后报错:”Could not read package.json: Error: ENOENT: no such file or directory“
moz与京
实训期间报错整理npmjson前端
在启动一个项目的前端时,执行npmrundev命令,结果报错如下:根据报错提示:"npmerrorerrno-4058"通常是由于文件系统权限问题或文件路径问题导致的。这个错误码表示在执行某个操作时,npm无法访问或修改某个文件或目录。在这个情境下,想到是因为没有指定项目文件就在终端执行了命令。先cd到目标文件夹中:cdclient进入到前端文件夹目录,再执行原命令,发现项目启动成功。这一报错解决
- 【CSS】实现三栏布局的方式
儒rs
CSScsscss3html三栏布局前端
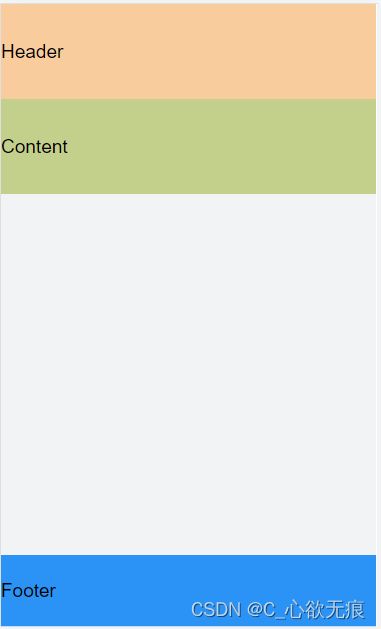
【CSS】实现三栏布局的方式三栏布局一般指的是页面中一共有三栏,左右两栏宽度固定,中间自适应的布局,三栏布局的具体实现如下:①利用浮动利用浮动,左右两栏设置固定大小,并设置对应方向的浮动。中间一栏设置左右两个方向的margin值。注意这种方式,中间一栏必须放到最后。.container{overflow:hidden;}.left{float:left;width:100px;background
- 六十天前端强化训练之第二十一天大师级详解 React Context API:从原理到实战
编程星辰海
#前端前端react.jsjavascriptReactContextAPI
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、庖丁解牛:深入理解ContextAPI1.1设计哲学与运转机制工作原理三步曲:1.2核心三剑客详解1.3性能优化要诀二、手把手实现主题切换系统2.1完整代码实现(逐行注释版)2.2配套CSS样式设计三、关键知识点拆解3.1状态初始化策略3.2CSS变量注入原理3.3性能优化实践3.4可访问性最佳实践四、
- 【Vue3笔记01】如何使用Vue3和Vite搭建前端项目的基础开发环境
Mr.小朱同学
Web前端笔记前端笔记vue.jsVue3Vite搭建项目环境
这篇文章,主要介绍如何使用Vue3和Vite搭建前端项目的基础开发环境【知识星球】。目录一、搭建项目环境1.1、前提条件1.2、开始搭建1.3、下载依赖1.4、启动工程一、搭建项目环境目前前端开发中,使用最多的就是Vue.js框架,目前Vue.js框架常用的有Vue2、Vue3两个版本,Vue3和Vue2在语法上还是存在很大的差异的,这里我将介绍如何搭建Vue3开发环境。1.1、前提条件在创建Vu
- 12.12【java exp4】react table全局搜索tailwindcss 布局 (Layout) css美化 3. (rowId: number
CQU_JIAKE
CQUCSjavascript前端react.js
reacttable创建一个下拉菜单,允许用户选择要搜索的列。创建一个输入框,用于输入搜索关键词。根据用户的选择,动态地应用过滤器到指定的列全局搜索importReactfrom'react';import{useTable,useFilters,useGlobalFilter,useSortBy,usePagination}from'react-table';//自定义过滤组件functionC
- css实现标题跑马灯效果
爱吃羊的狗
css前端
css实现标题跑马灯效果滚动字幕@keyframesmarquee{0%{transform:translateX(300%);}100%{transform:translateX(-300%);}}.topBar{width:100%;height:45px;line-height:45px;background:#FFE6CC;text-align:center;font-weight:500
- Postman 从入门到精通的详细图文教程指南
清尘沐歌
postman测试工具
API已经成为连接不同系统和服务的重要桥梁,无论你是前端开发者、后端工程师还是测试人员,掌握API的开发和测试技能都是非常重要的。Postman是一个广受欢迎的API开发工具,它不仅能够帮助你轻松发送HTTP请求,还提供了强大的测试、调试和协作功能。本系列教程旨在帮助你从零开始,逐步掌握Postman的各项功能,从基础的请求发送到高级的自动化测试和团队协作。无论你是初学者还是有一定经验的开发者,都
- Postman高级功能深度解析:Mock Server与自动化监控——构建高效API测试与监控体系
测试渣
测试工具postman
引言:Postman在API开发中的核心价值在数字化时代,API(应用程序编程接口)已成为系统间交互的“神经网络”,其质量直接影响用户体验与业务连续性。然而,传统API测试面临两大挑战:开发阶段依赖:前端与后端团队需同步开发,导致进度延迟;测试环境复杂:生产数据敏感、测试场景覆盖不全、性能压力模拟困难。Postman作为全球领先的API开发与测试工具,通过其MockServer与自动化监控两大核心
- 框架基本知识总结 Day17
小斌的Debug日记
框架学习日记vueredisgitee
token续命每一次操作后都要延长token的过期时间,长时间不操作token才会过期登录延长时间应该是在拦截器中做的,因为它会拦截所有请求前端的拦截需要用到路由守卫响应式“响应式”指的是系统能根据数据变化做出响应,并自动更新相关部分的视图。Vue.js通过数据的变化来响应用户的操作或者应用的状态变化,自动触发视图更新。响应式的核心思想是:当数据发生变化时,视图会自动更新组合式api的响应是数据用
- TypeScript语言的计算机视觉
苏墨瀚
包罗万象golang开发语言后端
使用TypeScript进行计算机视觉:一个现代化的探索引言随着人工智能和机器学习的快速发展,计算机视觉(ComputerVision)成为了一个极具活力的研究领域。计算机视觉旨在使计算机能够“看”和“理解”数字图像或视频中的内容。近年来,TypeScript作为一种现代化的编程语言,因其类型安全和更好的开发体验,逐渐在前端和后端开发中得到了广泛应用。本文将探讨如何使用TypeScript进行计算
- 抖音用户视频批量下载工具开发全解析
木觞清
音视频python
一、逆向工程原理剖析1.1抖音Web端防护体系抖音采用五层防御机制保护数据接口:graphLRA[浏览器指纹检测]-->B[请求参数签名]B-->C[Cookie动态验证]C-->D[请求频率限制]D-->E[IP信誉评级]1.2核心参数解密参数名称作用原理生成方式有效期x-bogus请求签名防篡改前端JS生成(需反混淆)5分钟msToken设备会话标识首次访问自动生成30分钟__ac_signa
- python函数支持哪些参数类型_Python函数的几种参数类型
weixin_39965283
以下代码均以Python3为基础理解。初识Python函数大部分常见的语言如C、Java、PHP、C#、JavaScript等属于C系语言,Python不属于他们中的一员(ruby亦然)。在这些语言中,Python也属于比较新奇的一派,就函数来说,它没有大括号,用def关键字定义一个函数,定义后用:然后换行tab指定函数函数的范围,当然也不存在什么分号。作为一个函数,那个它肯定是有参数的,Pyth
- 01.AJAX 概念和 axios 使用
Lv547
#AJAXajax前端javascript
01.AJAX概念和axios使用1.什么是AJAX?使用浏览器的XMLHttpRequest对象与服务器通信浏览器网页中,使用AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿到数据数组以后,展示到网页2.什么是服务器?可以暂时理解为提供数据的一台电脑3.为何学AJAX?以前我们的数据都是写在代码里固定的,无法随时变化现在我们的数据可以从服务器
- TypeScript模块 vs JavaScript模块:现代化开发的模块化之道
念九_ysl
typescript前端typescript
一、模块化开发的重要性在当今前端开发领域,模块化已成为构建可维护、可扩展应用程序的基石。无论是小型项目还是企业级应用,良好的模块化设计都能显著提升代码的可读性和复用性。让我们通过一个简单对比示例开始:JavaScript实现://math.jsexportfunctionadd(a,b){returna+b}//app.jsimport{add}from'./math.js';console.lo
- 深入理解Ajax原理
lfsf802
前端技术ajaxxmlhttprequestjavascript服务器asynchronous
1.概念ajax的全称是AsynchronousJavaScriptandXML,其中,Asynchronous是异步的意思,它有别于传统web开发中采用的同步的方式。2.理解同步异步异步传输是面向字符的传输,它的单位是字符;而同步传输是面向比特的传输,它的单位是桢,它传输的时候要求接受方和发送方的时钟是保持一致的。举个例子来说同步和异步,同步就好像我们买楼一次性支付,而异步就是买楼分期付款。所以
- SvelteKit 最新中文文档教程(7)—— 构建和部署
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- Multi-view graph convolutional networks with attention mechanism
小源er
图论和图神经网络机器学习机器学习深度学习人工智能
摘要传统的图卷积网络关注于如何高效的探索不同阶跳数(hops)的邻居节点的信息。但是目前的基于GCN的图网络模型都是构建在固定邻接矩阵上的即实际图的一个拓扑视角。当数据包含噪声或者图不完备时,这种方式会限制模型的表达能力。由于数据的测量或者收集会不可避免的会出现错误,因此基于固定结构的图模型表达能力是不充分的。本文提出了基于注意力机制的多视图图卷积网络,将拓扑结构的多个视图和基于注意力的特征聚合策
- 数据结构与算法——栈和队列
深度学习&目标检测实战项目
算法数据结构java开发语言
目录第三章:栈和队列第一节:栈(Stack)1.1:栈的基本运算:1.2:栈的存储结构和基本运算第二节:队列2.1:定义及基本运算2.2:队列的存储结构和基本运算本章小结:第三章:栈和队列第一节:栈(Stack)是限制在表一端进行插入和删除操作的线性表。允许进行插入、删除操作的这一端称为栈顶(Top),另一个固定端称为栈底。例如栈中有三个元素,近栈的顺序是a1、a2、a3,当需要出栈时顺序为a3,
- 【leetcode hot 100 46】全排列
longii11
leetcode算法数据结构
解法一:回溯法回溯法:一种通过探索所有可能的候选解来找出所有的解的算法。如果候选解被确认不是一个解(或者至少不是最后一个解),回溯算法会通过在上一步进行一些变化抛弃该解,即回溯并且再次尝试。用回溯算法来解决,遍历数组的每一个元素,然后尝试生成所有的排列,当生成一个完整的排列时,记录该排列,并退回到上一步,然后继续生成新的排列。就比如说“123”,我们可以先固定1,然后递归处理“23”。把“123”
- 水肥一体化智能灌溉系统
北京聚英翱翔电子有限公司
监控系统智慧农业物联网
农作物生长茂盛,收成好,与水肥有很大的关系,是保障农作物生长的必要元素。对于大面积栽培农作物,种植瓜果蔬菜的地区,很适合使用水肥一体化智能灌溉系统,远程管理水肥灌溉作业,帮助用户更快解决水肥浇灌的问题。水肥一体化智能灌溉的优势体现在节水、节肥、节人力,同时还能提升水肥资源利用率,适用于设施农业栽培,果园栽培,棉花栽培等大田经济作物栽培使用。对于附近有水库,水井,蓄水池等固定水源的农田环境,也能联动
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj