WPF TotalSummary汇总栏设置鼠标点击事件和显示格式修改
文章目录
- 最开始的提示
- 汇总有两种
- Summary Panel的设置参考这里
- Fixed Summary Panel的设置参考这里
- 代码中都用到了DXBinding
- 多个汇总项,对某一项进行控制
- 设置鼠标点击事件
- 整体的xaml代码如下
- 总结
最开始的提示
WPF毕竟是微软的东西,且用的人不多,遇到问题别在百度搜索了, 在必应搜吧,一搜一个准,直接搜到官方文档了。
汇总有两种
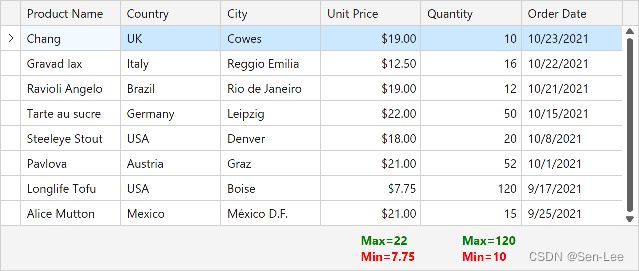
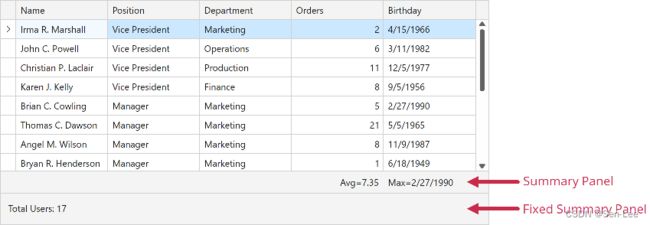
Summary Pannel和Fixed Summary Panel,对应的设置显示是
>

详细参考这里
Summary Panel的设置参考这里
Fixed Summary Panel的设置参考这里
代码中都用到了DXBinding
官网的实例代码基本都是对值的控制,如下面的代码当结果值<15的时候字体颜色是红色。
那要对Item的控制呢怎么设置? 这个就需要 搜索下 “WPF DXBinding”的用法了。
{DXBinding '(double)Value le 15'}" Value="True">
>
>
多个汇总项,对某一项进行控制
:GridControl.TotalSummary>
:GridSummaryItem SummaryType ="Average" FieldName="AvgValue" DisplayFormat = "平均值:{0:f4}" Alignment="Right"/>
:GridSummaryItem SummaryType ="Sum" FieldName="AmountValue" DisplayFormat = " 总额:{0:N}" Alignment="Right"/>
:GridSummaryItem SummaryType="Count" DisplayFormat = " 计数:{0:0}" Alignment="Right"/>
:GridControl.TotalSummary>
{DXBinding '@c.Item.FieldName'}" Value="AvgValue">
>
>
>
>
对GridSummaryItem是AvgValue的这一项汇总进行了特殊的设置,红色字体,下横线,鼠标手型。如下这样:

设置鼠标点击事件
请参考这里
例子中是在Style中增加一个Click事件,如果不支持可以增加一个MouseLeftButtonUp事件。
>
整体的xaml代码如下
:GridControl.Resources>