社区生鲜团购小程序
摘 要:随着生活质量的提高,人们对生鲜购物体验的要求逐步升级,传统生鲜物流成本相对较高,生鲜产品品质控制困难。在新零售背景下的社区生鲜团购模式拥有经营成本低、用户黏性高等优点,互联网与实体店相结合带来了更多的便利和机会。自微信推出以来,就迅速成了大多数人社交必备的软件之一,微信提供的小程序服务也被广泛使用。
利用微信小程序可以实现社区生鲜团购,满足人们生活需求。该小程序主要由客户端和后台管理系统两部分组成,前端采用WXSS、WXML、JS等小程序技术,能够实现用户登录、商品选购、团长申请等功能。选用MySQL数据库,后台管理系统是通过JAVA技术,可以实现团长审核、团长创建活动等功能。该社区生鲜团购小程序通过实际开发程序,模拟流程测试,给使用者一个良好的购物和销售体验。
关键词:微信小程序;社区生鲜;MySQL;JAVA
ABSTRACT: With the improvement of quality of life, people's requirements for fresh shopping experience have gradually upgraded, the cost of traditional fresh logistics is relatively high, and the quality control of fresh products is difficult. Under the background of new retail, the community group purchase model has the advantages of low operating cost and high user stickiness, the combination of the Internet and physical stores has brought more convenience and opportunities. Since the launch of WeChat, it has quickly become one of the must-have software for most people to socialize, and the mini program services provided by WeChat have also been widely used.
The use of WeChat Mini Programs can realize community fresh group purchases and meet people's living needs. The Mini Program is mainly composed of two parts: the client and the background management system, and the front end adopts WXSS, WXML, JS and other Mini Program technologies, which can realize the functions of user login, product selection, and group leader application. Using MySQL database, the background management system can realize the functions of group leader review and group leader creation activity through JAVA technology. The community fresh group purchase mini program through the actual development of the program, simulated process test, to give users a good shopping and sales experience.
KEYWORDS: wechat mini program;community fresh;mysql;java
1 引言
1.1 研究背景及意义
互联网技术的高速发展,渗透了人们生活的方方面面。这些年伴随着国内电子商务行业的迅猛发展,越来越多的人们倾向于在网上购买商品,通过网络购物平台可以方便又快捷地得到自己需要的东西。网络购物的实时便捷性也让这种模式取得了企业和消费者的广泛关注[1],网络购物得到扩展。基于电脑平台和移动端的网络购物方式已经让消费者感受到了便捷。人们能够在平台上购买食材,不需要自己去超市选购,省时省力,而且新鲜度也能得到保障。
本文主要研究的是基于微信小程序的社区生鲜团购系统的设计与实现,该系统可以方便上班族直接在小程序上选购蔬菜水果,方便自己下班回家后取到食物,能够给用户带来良好的使用体验[2]。也可以为线下超市创造新的销售渠道,还可以为一些居家人员提供工作的机会,无论对商户还是用户都是有利的表现。
1.2 研究现状
1.2.1 国外现状
国外的电子商务市场整体发展较为缓慢[3],欧美国家电子商务起步早,但是他们主要发展的高端制造业、金融产业并不是电商发展的主体内容,包括物流方面也很难做到和国内一样高效有保障。并且由于区域分布和人文环境的不同,欧美等西方国家人口居住不密集,生活方式与国内也大大不同,人们的生活购物主要还是通过线下实体商店,零售行业的效率更高,线上的社区团购模式不容易实现。
海外社区团购发展速度远不如中国市场迅猛,但是还是有一些东南亚地区发展起来,比较突出的是新加坡的优佳生活、Webuy都拿到了很好的效果。这些成功案例也代表着社区团购在某些区域发展也充满了活力。
1.2.2 国内现状
借助国内当前互联网的飞速发展,中国的互联网用户数量也是逐年稳定增长的趋势。可观的互联网用户数量同时促使着电子商务行业快速进行更新换代。其中生鲜电商行业创新模式多样化[4],生鲜市场保持稳步增长。借助微信强大的社交功能,小程
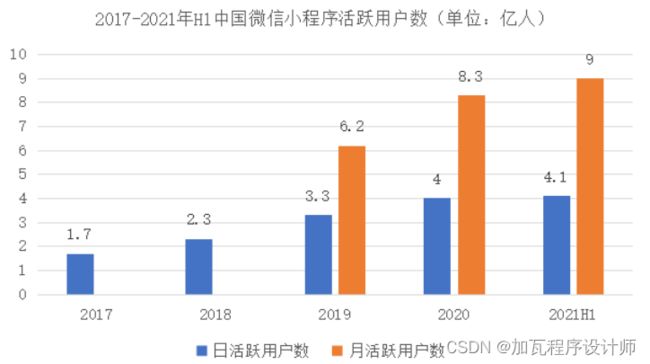
序自诞生以来收到了广大企业巨头的青睐,各大APP也推出了相应的小程序服务。越来越多的用户纷纷注册和使用小程序。小程序的应用得到了急速增长,同时延伸出众多功能,比如微商城、小游戏、小工具等等。如图1-1所示,我们可以从这些可观的数据中发现微信小程序的活跃度一直在非常稳定的增长。
图1-1 2017-2021年H1小程序日活跃用户增长
生鲜产品是居民生活的必需品,生鲜具有消费高频、需求刚性、保存条件高等特性。近几年受到疫情影响,生鲜电商快速走进人们的视线,生鲜的购买渠道也逐渐从线下超市,菜市场等等向生鲜电商转移。例如多多买菜、美团优选、橙心优选等都做出了优秀的成绩单。生鲜的消费属性以及社区社群的引流特性,让“线上社群,线下社区”模式的优点彰显出来,社区生鲜团购在未来几年的时间内仍将保持稳定的发展。
1.3 论文组织与结构
该社区生鲜团购小程序主要分为七章部分进行阐述,文章结构如下:
第一部分:引言。主要介绍了微信小程序和生鲜电商的目前发展趋势和优势。从一开始为方便人们的快节奏生活引出了设计与实现该生鲜团购小程序项目的研究背景和研究现状。
第二部分:开发技术介绍。对小程序设计过程中相关概念和系统技术进行介绍。
第三部分:系统分析。对小程序系统进行需求分析,论证该项目的可行性。
第四部分:系统设计。进行总体设计和数据库的设计。
第五部分:详细设计与实现。对系统进行详细设计,简单介绍了功能的实现。
第六部分:系统测试。对小程序系统环境和各个功能模块进行测试的过程,检验小程序是否实现了预期设定的各种功能。
第七部分:结束语。本章对全文工作安排进行总结。
2 开发技术介绍
本章主要介绍了该社区生鲜团购小程序在开发过程中应用到的开发工具和相关技术,主要包括了微信开发者工具,帮助开发调试微信小程序,MySQL数据库的使用是为了方便管理、备份、维护小程序使用的各种数据,以及后台管理系统设计使用到的JSP技术等。通过调用接口后台为小程序前端提供数据[5]。
2.1 开发工具介绍
2.1.1 微信开发者工具
微信开发者工具是一款制作小程序、公众号和小游戏等活动的软件。微信官方配备了开发文档,可以查看文档了解详细情况。在项目开发过程中遇到问题,通过开发社区得到维护者和开发人员的帮助。这里使用VS code增强编译效果。
2.1.2 MySQL数据库
MySQL 数据库能够与PHP、Java等主流编程语言进行紧密结合,搭配使用。MySQL开放源代码,具有体积小、功能强大且免费使用的特点。MySQL作为关系型数据库其鲜明的特点是将数据存到不同的工作表里,不仅加快了MySQL的读取速度,能够有效地提升数据处理的速度,而且其变通性和可管理性也得到了极大的改善。本设计使用SQLyog对数据库进行可视化管理。
2.1.3 Tomcat
Tomcat服务器是一个免费的、开源的的Web应用服务器,支持对Servlet和JSP的运行,可以响应HTML页面的访问请求。
2.2 关键技术介绍
2.2.1 小程序原生写法
一个完整的小程序客户端主体部分包括了入口逻辑文件(app.js),公共样式文件(app.wxss)和全局配置文件(app.json)。还有两个目录(pages和utils)。在pages目录下,可以根据需要具体实现的功能模块划分子目录。一个子目录对应一个页面,每个小程序页面又基本包含了四个文件。创建一个小程序项目目录结构如图2-1所示。
图2-1 小程序目录结构
框架的视图层由WXML 和WXSS进行编写。WXML是官方为开发者提供的一套标签语言,与组件和点击事件结合使用,制作出小程序某一个页面的基本视图。WXSS用来描述页面样式,对页面进行渲染,能够提供视觉上的效果。二者类似于网页开发中的HTML和CSS。
框架的逻辑层由JavaScript编写,可以响应点击事件、获取地理位置等等。逻辑层的作用就是接受了视图层的点击请求,并将处理好的数据发送到视图层,进行数据渲染。
微信开发者文档把开发过程中需要的各种组件都做了详细的讲解。开发者可以使用这些丰富的组件和API接口文件,方便的进行调用获取用户个人信息和手机号、在线客服、获取收货地址等功能[6]。快速构建微信小程序客户端的各种功能交互,页面的基本设计,开发出一个应用程序[7]。
2.2.2 JSP技术
利用JSP技术实现开发动态网页的方式有两种。一种是在JSP页面中调用Java,一种是使用JSP标签在HTML网页中插入Java代码。当浏览器第一次发送请求时,JSP引擎就会将.jsp文件转化成java类,也就是Servlet。之后继续通过class文件响应浏览器[8]。如果.jsp文件没有进行过修改,就可以直接调用class文件来响应。如果.jsp进行了修改,服务器就会检查发现这种修改,并且重新进行编译和请求。
3 系统分析
3.1 可行性分析
3.1.1 技术可行性分析
借助开发者工具,设计出来的前端是小程序平台,该小程序可以向微信用户和微信社群分享。前端主要选择了WXSS+WTML+JS的微信原生框架,后端代码采用Java语言进行开发,Java是目前应用广泛的编程语言,并且有着成熟的框架结构,稳定安全高性能。数据库选择了MySQL数据库,在学习过程中也接触过,有一定的基础。MySQL数据库能够满足开发需求,是非常合适的选择。这些开发语言、开发技术已经非常成熟,小程序还有微信开发文档可以查阅使用,若遇到问题的时候可以搜索相关的文档和案例进行参考。因此本系统在技术上是没问题的。
3.1.2 经济可行性分析
经济可行性分析主要是对花费成本和时间是否合适做出粗略估计的过程。对于社区生鲜团购小程序,希望能够消耗较少的开发成本和时间实现出具有功能完善,操作性强的系统。如果进行后期的推广只需要在微信社交平台上发布,人力物力资源消耗也是可行的。因为小程序真实支付不支持个人认证账户,所以这里选择了模拟支付直接付款。总体下来成本比较低,因此符合经济可行性。
3.1.3 操作可行性分析
本系统呈现在用户的前台应该是简明并且方便操作,在人机交互方面状态良好的界面。只要能够连接上网络,就可以通过微信打开小程序浏览使用,不需要下载,操作非常方便。因此系统在操作上也是可行的。
3.2 需求分析
基于小程序的社区生鲜团购系统设计主要包括了小程序客户端和后台管理系统两个主要模块。
3.2.1 小程序客户端功能
用户授权登录:调用微信小程序登录接口,获取用户的昵称和头像信息。用户需要进行个人信息的填写、定位合适的自提点地址。
选购商品:可根据需求直接搜索自己想要购买的商品,也可以浏览查看拼团。
团长申请:普通用户可以向管理员申请成为团长,等待管理员的审核。
3.2.2 后台管理员中心
管理员登录:通过切换按钮选择管理员身份登录。
团长管理:对团长申请进行审核、添加团长、查看团长信息。
系统管理:对用户成员、拼团活动、订单以及评价进行查看和删除。
3.2.3 后台团长中心功能
团长登录:通过审核并且被添加到团长列表的用户使用,选择团长身份登录。
创建拼团活动:团长开启活动,添加拼团信息。包括对商品信息、活动时间段和成团订单数的设置。
评价管理:用户确认收货、发表评论后,团长可查看、回复或者删除评价。
个人中心:团长对个人信息的修改。
4 系统设计
4.1 总体设计
该小程序的系统功能结构图如图4-1所示。
图4-1 小程序的系统功能结构图
4.1.1 小程序的前端设计
该小程序前端界面大致分为4个子模块进行展示:首页、商品分类页面、订单页面、我的用户页面。用户在首页能够看到团购活动商品,或者通过搜索框直接搜索商品名称;在分类页面根据不同类型浏览商品;订单页面用来存放商品、支付、查看订单进度,订单完成后对商品进行评价;我的用户页面包含了个人信息的修改、开启定位、联系客服、申请成为团长(需通过审核)。
系统中每位用户每次打开小程序就会直接提示授权登录,将昵称和头像写入数据库中。当填写好个人信息后,用户再次打开该小程序,直接在数据库中拿到用户数据,查询是否有相关信息。
完整的用户授权登录流程图如图4-2所示。
图4-2 用户授权登录流程图
在后台团长中心,团长创建活动。前端用户刷新页面根据自己的情况参与拼团,点击进入拼团详情页面,查看商品描述和评价。参加拼团,后台会自动更新订单状态,到截止日期判定订单是成功还是失败。如果拼团判定成功,用户付款后团长发货,用户就可以确认收货,评价商品。
完整的拼单流程由图4-3可见。
图4-3 拼团流程图
4.1.2 小程序后台管理系统设计
管理员后台管理中心,主要功能模块分为6个内容:团长管理、用户管理、商品分类管理、拼团管理、订单管理、评价管理[9]。团长管理审核、登记团长,用户管理登记了所有授权注册的普通用户信息;管理员可对商品的一级分类进行增删;订单管理能够查看所有的订单信息,方便售后客服处理;拼团管理是为了查看拼团活动的进度,方便监督。如图4-4展示。
通过管理员和团长身份的切换分别进入不同的管理中心。通过团长审核后的用户此时能够登录到后台团长管理,团长中心主要有3个模块,拼团管理、订单管理、评价管理。拼团管理能够帮助团长创建活动、设置活动时间、添加商品信息;订单管理能够查看活动信息,并且根据小程序端用户订单进度来处理信息;评价管理是对用户商品评价进行查看回复或者删除;即图4-5。
图4-5 团长中心功能结构图
4.2 数据库设计
4.2.1 数据库概念设计
通过构建E-R数据模型,能够描述该项目数据库的概念模型。根据项目功能设计E-R图,所有实体包含的数据项有:
管理员:管理员id、姓名、密码。
团长:账号、密码、姓名、性别、手机号码、提货点地址、注册时间。
用户:用户id、微信昵称、微信头像、姓名、性别、手机号码、联系地址、注册时间、申请理由、审核状态。
订单:订单编号、所属拼团、订单金额、用户id、提交时间、订单状态、订单进度。
拼团活动:拼团id、拼团名称、图片、价格、开始时间、结束时间、成团订单数、商品描述、团长账号。
管理员实体属性图如图4-6。
图4-6 管理员实体属性图
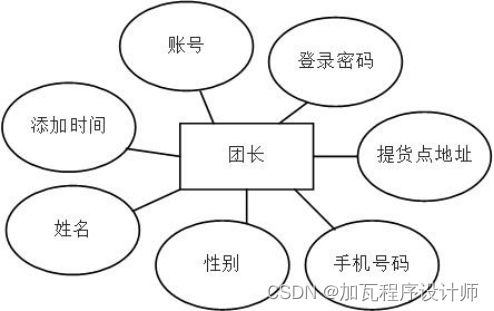
团长实体属性图如图4-7。
图4-7 团长实体属性图
用户实体属性图如图4-8。
图4-8 用户实体属性图
拼团活动实体属性图如图4-9。
图4-9 拼团活动实体属性图
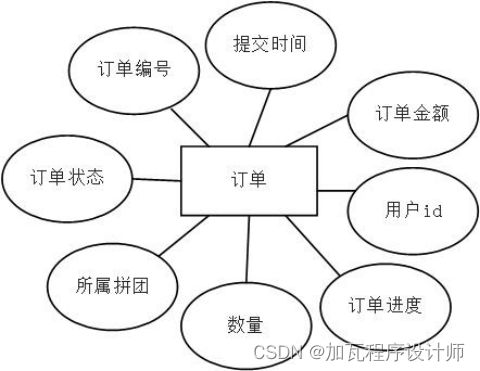
订单实体属性图如图4-10。
图4-10 订单实体属性图
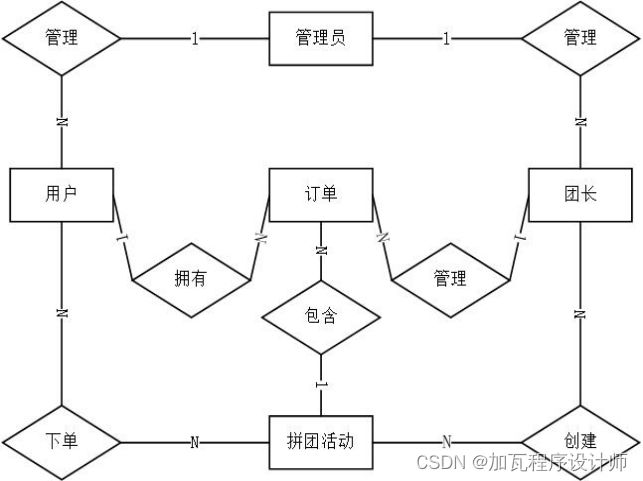
系统总体E-R图如图4-11所示。
图4-11 系统总体E-R图
4.2.2 数据库表设计
在本系统数据库中使用多个数据表,用于存储系统功能实现涉及到的信息。在此数据库中设计了用户信息表、团长信息表、订单信息表、拼购活动表、评价信息表等。
用户信息表保存着所有授权登录的用户信息,其内容如表4-1所示。
表4-1 用户信息表
| 字段名 |
数据类型 |
长度 |
是否为主键 |
是否为空 |
备注 |
| mid |
int |
11 |
是 |
否 |
用户id |
| nic |
varchar |
50 |
否 |
是 |
微信昵称 |
续表4-1 用户信息表
| photo |
varchar |
200 |
否 |
是 |
微信头像 |
| mnane |
varchar |
50 |
否 |
是 |
姓名 |
| sex |
varchar |
10 |
否 |
是 |
性别 |
| hm |
varchar |
50 |
否 |
是 |
号码 |
| dz |
varchar |
100 |
否 |
是 |
地址 |
拼购活动表保存着团长创建的活动,方便管理员和团长查看,如表4-2。
表4-2 拼购活动表
| 字段名 |
数据类型 |
长度 |
是否为主键 |
是否为空 |
备注 |
| pid |
int |
11 |
是 |
否 |
拼团id |
| ptitle |
varchar |
50 |
否 |
是 |
拼团名称 |
| photo |
varchar |
50 |
否 |
是 |
图片 |
| price |
double |
否 |
是 |
价格 |
|
| sdate |
varchar |
50 |
否 |
是 |
拼团开始时间 |
| edate |
varchar |
50 |
否 |
是 |
拼团结束时间 |
| pquan |
int |
11 |
否 |
是 |
成团订单数 |
| pmemo |
text |
否 |
是 |
商品描述 |
|
| lelname |
varchar |
50 |
否 |
是 |
团长账号 |
订单信息表帮助团长对订单进行管理,按时发货,也方便管理员查看统计,如表4-3。
表4-3 订单信息表
| 字段名 |
数据类型 |
长度 |
是否为主键 |
是否为空 |
备注 |
| oid |
varchar |
50 |
是 |
否 |
订单编号 |
| pid |
int |
11 |
否 |
是 |
所属拼团 |
| mid |
int |
11 |
否 |
是 |
用户id |
| flag |
varchar |
50 |
否 |
是 |
订单状态 |
| omemo |
varchar |
500 |
否 |
是 |
订单进度 |
团长信息表登记了已通过审核并被添加到团长列表的团长信息,如表4-4。
表4-4 团长信息表
| 字段名 |
数据类型 |
长度 |
是否为主键 |
是否为空 |
备注 |
| lelname |
varchar |
50 |
是 |
否 |
账号 |
| lemima |
varchar |
50 |
否 |
是 |
密码 |
| lename |
varchar |
50 |
否 |
是 |
姓名 |
| sex |
varchar |
50 |
否 |
是 |
性别 |
| letel |
varchar |
50 |
否 |
是 |
号码 |
| ledz |
varchar |
50 |
否 |
是 |
提货点地址 |
评价信息表登记了对订单的评价和回复的评语,如表4-5。
表4-5 评价信息表
| 字段名 |
数据类型 |
长度 |
是否为主键 |
是否为空 |
备注 |
| id |
int |
11 |
是 |
否 |
id |
| oid |
varchar |
50 |
否 |
是 |
订单编号 |
| pid |
int |
11 |
否 |
是 |
拼团id |
| sc |
int |
11 |
否 |
是 |
评分 |
| cmemo |
varchar |
500 |
否 |
是 |
评语 |
| ctime |
datetime |
否 |
是 |
评价时间 |
|
| ans |
varchar |
500 |
否 |
是 |
团长回复 |
5 详细设计与实现
5.1 系统前端设计与实现
5.1.1 首页登录功能的实现
小程序的登录采取的是授权登录的方式。登录使用了wx.getUserProfile接口和wx.login接口。用户打开小程序需要授权登录,成功后会跳转到首页页面。点击允许按钮,通过小程序给出的wx.login()方法获得临时登录凭证code,然后发送到网页后端,请求小程序服务器地址得到openid和unionld,通过wx.getUserProfile()获取到用户的Userlnfo,保存更新当前登录用户的Userlnfo到数据库。小程序授权登录如图5-1所示。
图5-1 授权登录页面
5.1.2 首页页面的实现
通过使用小程序官方提供的swiper组件、swipter-item组件、view组件、bindtap点击事件来完成一个简单的首页布局。页面包括了位于头部的搜索框、轮播图、拼团活动楼层、底部导航。活动楼层的实现采用wx:for绑定数组msgs1,从后台取得活动商品的各项数据渲染在小程序页面上,热门拼团根据参团人数和已拼数量进行降序排序。首页页面如图5-2。
图5-2 首页页面
小程序端关键代码如下:
getMsgs1() {
//设置要传递的参数
let param = {
f: 1,
loadmsg: `正在加载中`
};
App.HttpService.getData(param, "/project_List").then(data => {
this.setData({
msgs1: data //把从服务器端得到的值赋值给数组
});
});
},
5.1.3 商品分类页面的实现
商品分类页面采用wx:for循环嵌套,默认头部是商品一级分类,点击不同的按钮能够显示各个分类的商品,呈纵向排列。当用户点击头部商品分类,会显示相对应分类下的所有商品列表。设置需要传递的参数param,调用相应的服务器Servlet,判断是否相等,执行数据库查询语句并存入数组,通过out.println(jsonarray)返回到小程序中,小程序端接收数据,存入到msgs1数组中,wx:for循环遍历的正是数组传递的值,该页面实现的方法与首页活动楼层类似。
商品分类页面如图5-3。
图5-3 商品分类页面
5.1.4 商品详情页面的实现
用户查看信息直接点击商品,跳转可以看到描述和评价。详情页如图5-4所示。
图5-4 商品详情页面
5.1.5 我的订单页面的实现
订单页面是为了存放用户预购买的商品,点击加减进行商品数量的增减,商品数量最小值设为1。订单金额里显示总价格,点击结算按钮,会触发我的订单界面,需要结合拼团活动设置条件,根据时间和拼成订单数自动判断用户拼团成功不成功。
支付成功等待团长发货,点击商品查看订单进度。我的订单页面如图5-5所示。
图5-5 我的订单页面
这里采用的是模拟支付,引入了colorUI的模态框样式,核心代码如下:
订单金额:
订单完成后,能够对商品进行评价,评价页面如图5-6所示。
图5-6 订单评价页面
5.1.6 我的用户页面的实现
最上面是授权登录的头像和昵称,功能模块展示,点击跳转到对应的页面。收货地址直接调用了wx.chooseLocation接口,在线客服功能需要将open-type的值设置为contact,需要在微信公众平台绑定客服微信号。此外,客服功能需要真机调试才可以实现。用户页面如图5-7所示。
图5-7 我的用户页面
5.2 后台管理系统的实现
运行后台代码,在浏览器打开后台管理系统。登录login页面,这里可以切换身份进入不同的管理中心[10]。如若输入的账号或者密码错误会弹出提示,点击确认后返回到登录页面,登录页面如图5-8所示。
登录失败提示代码如下:
out.println("");
5.2.1 后台管理员功能的实现
通过IF循环语句判断选择的身份。选择管理员登录,只有输入正确的账号密码才能进入,否则会弹窗提示登录失败。
管理员登录关键代码:
if(rs.next()){
HttpSession session = request.getSession();
session.setAttribute("adminId", rs.getString("aid"));
session.setAttribute("adminLname", rs.getString("lname"));
session.setAttribute("role", "管理员");
response.sendRedirect("admin/index.jsp");
}
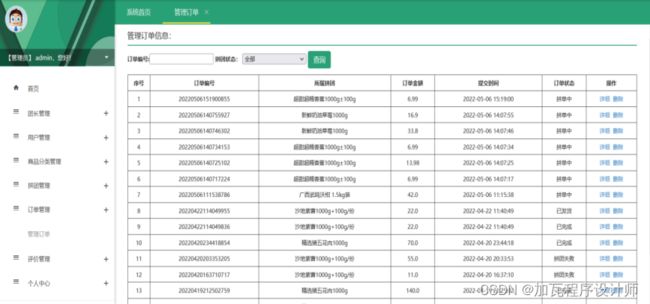
拼团管理页面如图5-9所示。
图5-9 拼团管理页面
各个管理页面展示的分页封装在Pagination.java分页类中,使用时直接调用。
后台管理系统所有的查询功能,例如拼团管理页面中的查询方式均采用了SQL模糊查询,可以通过关键字进行搜索相关内容。
模糊查询代码如下:
if(request.getParameter("txt_ptitle")!=null)
{
where+=" and ptitle like '%"+request.getParameter("txt_ptitle")+"%' ";
}
ResultSet rs=cn.query("select count(*) from project a where "+where);
订单管理页面如图5-10所示。
图5-10 管理员订单管理页面
订单编号采用了时间戳方式生成。实现代码如下:
SimpleDateFormat df = new SimpleDateFormat("yyyyMMddHHmmssSSS");
String oid = df.format(new Date()).toString();
5.2.2 后台团长中心的实现
选择团长登录,只有通过管理员审核并被添加到团长列表的用户才能登录。
对所有登录用户进行权限验证,没有登录或者身份信息不对等的话就弹出提示信息并跳转到登录页。实现的相关代码如下:
<%
//验证登录
String lname=(String) session.getAttribute("adminLname");
String role=(String) session.getAttribute("role");
if(lname==null){ %>
根据提示设置活动商品信息,完成活动信息的补充。其中图片的上传功能通过定义function()上传函数,引用对应的文件,使用时直接调用完成。上传文件封装在WebRoot\upfile文件夹里。添加拼团信息模块中的商品描述功能使用的编辑器同理。
团长创建活动功能如图5-11所示。
图5-11 团长设置活动页面
6 系统测试
6.1 测试环境
小程序的前端使用的是微信开发者工具,后台管理系统的开发环境是基于JAVA的开发环境。小程序系统整体的开发环境如表6-1所示。
表6-1 系统开发环境
| 系统名 |
开发环境 |
开发语言 |
| 前端 |
微信开发者工具 |
WXSS、WXML、JS、 |
| 后台管理系统 |
IDEA、MySQL |
JAVA |
| 服务器 |
Tomcat服务器 |
6.2 真机调试
6.2.1 系统设计与兼容性测试
微信开发者工具为开发人员提供了真机调试功能,开发人员直接通过手机扫描二维码打开开发版小程序,对小程序前端所有页面进行检查。在微信开发者工具的调试器中也能对代码和布局进行检查。这次选择的的是安卓手机,通过模拟器功能可以对小程序页面进行兼容性测试,选择不同机型的手机屏幕模拟器查看页面完整度。真机调试结果运行结果如图6-1。
图6-1 测试结果
6.3 功能测试
6.3.1 小程序端应用功能测试
小程序端按照功能主要分为拼团商品浏览与选购、订单进度展示、订单商品评价。
拼团商品浏览与选择功能主要为用户展示正在进行中的拼购活动,允许用户选择想要的商品,参与拼团可以增删商品数量。需要测试按钮之间的跳转,页面的完整度。该功能测试情况为表6-2。
表6-2 拼团商品浏览和选购功能
| 测试功能 |
操作步骤 |
预期目标 |
测试结果 |
| 商品浏览 |
在分类页面选择不同按钮显示对应属性的商品;点击“马上抢”,跳转到商品详情页;查看商品详情和评论; |
分类能显示对应商品,详情页商品信息完整; |
通过 |
续表6-2 拼团商品浏览和选购功能
| 选购商品 |
在详情页点击“参加拼团”,点击数量的加号或减号;提交订单跳转; |
设置最小值。点击加号或者减号,显示订单金额;提交跳转到订单页面; |
通过 |
订单进度展示和订单商品评价功能方便用户查看订单实时状态,对已完成订单及时进行评价。详细测试功能为表6-3。
表6-3 订单进度展示和订单商品评价功能
| 测试功能 |
操作步骤 |
预期目标 |
测试结果 |
| 订单进度 |
点击订单商品; |
订单页面能正常显示商品图片、价格和状态;订单的详情页面能看到订单进程; |
通过 |
| 商品评论 |
确认收货后,对商品进行评论,选择评分输入评语; |
订单完成后,出现评价按钮;如果没有输入评论,会弹出提示框;完成评论返回商品详情页查看; |
通过 |
6.3.2 后台管理功能测试
后台管理系统有管理员和团长两种身份。管理员管理团长和用户,给团长提供后台权限,对信息进行统计。团长创建活动,设置商品信息,参与订单进程以及回复评价功能。
管理员身份的后台管理功能测试情况如表6-4所示。
表6-4 管理员身份的后台管理功能
| 测试功能 |
操作步骤 |
预期目标 |
测试结果 |
| 管理员登录 |
使用其他账号登录; |
属非法登录,弹出提示; |
通过 |
| 团长审核 |
查看团长审核,判断是够通过审核,通过或者驳回;通过审核添加团长相关信息; |
审核通过,将该用户添加进团长管理中;审核不通过需要重新申请; |
通过 |
| 用户信息的查看删除 |
在用户列表分别点击详情查看相关内容;点击删除; |
页面显示用户信息;后台删除该用户信息下小程序端需要重新登录填写信息; |
通过 |
团长身份的后台管理功能测试为表6-5。
表6-5 团长身份的后台管理功能
| 测试功能 |
操作步骤 |
预期目标 |
测试结果 |
| 团长登录 |
使用其他账号登录; |
非团长无法登录,会提示错误; |
通过 |
| 拼团活动的添加、查看、修改、删除 |
根据提示创建拼团活动;在拼团管理中分别点击详情、编辑、删除按钮; |
创建完成后,能在拼团管理中查看,可执行修改、删除操作; |
通过 |
| 参与订单流程 |
符合条件的拼团活动结束后,点击发货; |
与小程序端交互良好,及时处理问题; |
通过 |
7 结束语
该论文所研究的基于微信小程序的社区生鲜团购系统设计与实现到这里已经基本完成。回想起从一开始的查阅资料、构思选题,到敲定题目。从理论到实践,最开始的设计开发我其实是有些无从下手的,因为选题是微信小程序,在之前的学习中接触的比较少,但是能从网络上搜索了很多项目从头开始学习微信小程序的开发语言和项目实现,这个过程持续了很长一段时间。通过观看教学视频、查阅相关文档,我对微信小程序的制作流程有了更深入的理解和认知,更加拓展了我对前端的认识,动手能力也得到了一定程度的提高和巩固。我相信小程序开发技术之后还有更大的发展空间,未来会有更加优秀的开发框架,优化性更好的组件供人们使用。
由于个人能力有限,社区生鲜团购小程序系统设计项目中有许多技术缺陷存在,还有很大的优化空间,也有一些设想没有能够实现的部分。其一是该项目作为个人认证的小程序,没有申请上线,只能被事先绑定的开发者微信账号使用。因此它也不支持支付功能,只能通过拟态框来实现。第二是希望能够在后期加入一些其他功能,比如增加团长的提成模块,轮播图的定时更换等,同时希望把ui页面进行优化,对于后台管理系统使用的技术语言进行更新。