Vue Cli 之 环境变量和模式
一、环境变量
我们在使用 Vue-cli 创建的Vue项目中,可以在构建和运行时为项目设置环境变量,这些环境变量会根据环境(模式)的不同,而自动注入到项目中,也就是说我们可以根据环境不同,设置不同的环境变量或者给同个环境变量赋予不同的值,从而实现不同的效果。
但是请不要在环境变量中存储任何机密敏感信息(秘钥等),因为环境变量会随着构建打包嵌入到输出的代码中,这意味着任何人都有可能看到这些变量的值,从而造成信息泄露。
1、 环境变量只能放置在项目根目录下的特定.env环境文件中:
.env // 通用文件,在所有环境中都会被注入到项目中
.env.local // 本地通用文件,只有在本地运行的所有环境中都会被注入到项目中,但是会被git忽略,不能提交到git仓库中
.env.[mode] // 模式专用文件,只有在指定的mode模式下,才会注入到项目中
.env.[mode].local // 本地模式专用文件,只有在本地运行的指定的mode模式下,才会注入到项目中,且会被git忽略,不能提交到git仓库中
// 例如
.env.development // development模式专用文件,只有在development模式下,才会注入到项目中
.env.development.local // 本地development模式专用文件
如果项目中同时声明了多个个不同类型环境文件,并且这些文件中存在同名的环境变量时,会根据 .env.[mode].local > .env.[mode] > .env.local > .env 的优先级先后顺序决定环境变量的值,最终环境变量的值会取优先级最高的环境文件中的那个值。
// 多个环境文件
// .env
VUE_APP_AAA=aaa
// 如果只有上面的文件 则最终变量值为 aaa
// .env.local
VUE_APP_AAA=bbb
// 如果只有上面的两个文件 则最终变量值为 bbb
// .env.development
VUE_APP_AAA=ccc
// 如果只有上面的三个文件 则最终变量值为 ccc
// .env.development.loacal
VUE_APP_AAA=ddd
// 如果只有上面的四个文件 则最终变量值为 ddd
由于环境文件是在运行vue-cli-service 运行命令时载入的,因此当我们修改了环境文件时,必须重新启动项目才能生效。
2、 环境变量以键值对的形式在环境文件中声明
目前只有NODE_ENV、BASE_URL两个特殊变量和以VUE_APP_开头声明的自由变量,能够通过webpack.DefinePlugin注入到项目中:
VUE_APP_VAR=123abc
BASE_URL=./abc(不推荐修改该变量)
NODE_ENV=test (不推荐修改该变量)
两个特殊变量NODE_ENV和BASE_URL都拥有自己的默认属性值,因此不建议在环境文件中声明同名变量:
NODE_ENV: 值为"development"、"production"或"test"三者之一,具体的值取决于项目运行的模式。BASE_URL:值为vue.config.js中的publicPath选项的值,即项目在部署时的基础路径。
3、 环境变量在项目中需要通过process.env.变量名的形式来访问
如果我们想在项目的页面中使用环境变量,那么我们需要通过process.env.变量名的方式来访问对应值:
console.log(process.env.VUE_APP_VAR) // 123abc
console.log(process.env.BASE_URL) // ./abc
console.log(process.env.NODE_ENV) // test
除了在普通页面中使用环境变量之外,我们也可以在项目的public/index.html中以HTML插值(lodash template语法)的方式来使用环境变量:
① <%= 变量名 %>:用来做不转义插值,如果插入的环境变量中,包含HTML标签,则会被浏览器解析,类似于设置innerHTML。
② <%- 变量名 %>:用来做HTML转义插值,如果插入的环境变量中,包含HTML标签,不会被浏览器解析,只是作为字符串插入到页面上,类似于设置innerText。
③ <% if(变量名) %>:用来做JavaScript流程控制。
// .env
// 声明一个带有HTML标签的环境变量
VUE_APP_HTML=<h3>h3标题</h3>
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<script>
console.log('process.env.NODE_ENV----<%= NODE_ENV %>');
script>
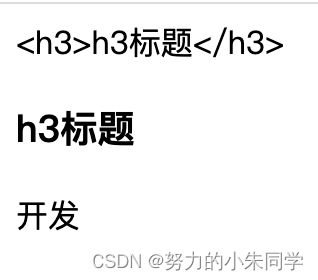
<div><%- VUE_APP_HTML %>div>
<div> <%= VUE_APP_HTML %> div>
<% if(NODE_ENV==='development' ) { %>
<div>开发div>
<% } %>
<% if(NODE_ENV==='test' ) { %>
<div>测试div>
<% } %>
<% if(NODE_ENV==='production' ) { %>
<div>生产div>
<% } %>
页面效果:
二、模式
默认情况下,一个通过Vue Cli 创建的Vue项目,拥有三种模式:development、test、production,这三种模式分别默认对应了不同的项目执行命令,从而创建不同的webpack 配置:
① development
该模式为开发模式,默认对应vue-cli-service serve命令,也是默认的启动项目运行命令,该模式将会创建一个用于开发时快速构件的webpack配置,启用代码热更新、不会对代码进行优化和压缩、打包速度快但生成的代码体积较大。
② test
该模式为测试模式,默认对应vue-cli-service test:unit命令,该模式将会创建一个优化过后的,用于单元测试的 webpack 配置,它并不会处理图片以及一些对单元测试非必需的其他资源,只会去执行所有的测试用例,并在测试完成后自动关闭。
③ production
该模式为生产模式,默认对应vue-cli-service build和vue-cli-service test:e2e命令,该模式将会创建一个用于部署的webpack配置,对项目进行性能优化,对代码进行优化和压缩,并打包生成用于在生产环境部署的文件,打包速度会比较慢,但是生成的代码文件体积较小,加载速度较快。
除了根据执行的命令,运行对应的默认项目模式之外,我们还可以通过在执行命令时,在命令后面加上--mode 模式,覆盖默认的模式,显式的指明要运行的项目模式。
这三种模式除了会决定webpack配置之外,还会创建一个名为NODE_ENV的环境变量,该环境变量的值为当前的项目模式:development、test、production。如果我们在对应的环境文件中提前声明了环境变量NODE_ENV(最好不要!),那么我们需在在执行vue-cli-service ***命令之前移除掉这个环境变量,或者在执行命令时,显式的指明要运行的项目模式。否则该环境变量的值,会干扰项目的运行模式。
// package.json(待补充)
"scripts": {
"serve": "vue-cli-service serve", // 默认为 development 模式
"build": "vue-cli-service build", // 默认为 production 模式
"test": "vue-cli-service test:unit", // 默认为 test 模式
"serve2": "vue-cli-service serve --mode production", // 显式的指定运行 production 模式
"build2": "vue-cli-service build --mode test", // 显式的指定运行 test 模式
"test2": "vue-cli-service test:unit --mode development", // 显式的指定运行 development 模式
},
在页面中获取项目的运行模式:
// process.env.NODE_ENV 即可获取运行模式
mounted() {
console.log(process.env.NODE_ENV);
},
三、参考文档
Vue Cli - 模式和环境变量
Vue Cli - 插值