location.href失效/解码(转码)/window对象/flex布局超出显示.../检查对象为空
1.安卓微信浏览器中window.location.href失效的问题
存在问题:
在微信浏览器中,使用window.location.href,会发现在android手机上来回切换会导致跳转不成功。iOS却能正常跳转。
原因:
在手机WEB端,click事件会有 200~300 ms的延迟时间,所以请用tap或者touch代替click作为点击事件。
解决方案:
在window.location.href=url后面加上一个时间戳,即动态获取的一个时间参数。
即,将window.location.href=url改为window.location.href=url?+时间参数
eg: window.location.href = url + ‘?v=’ + (new Date().getTime())
2.js解码与转码
escape() 来编码字符串
encodeURI() 可把字符串作为 URI 进行编码
提示:如果 URI 组件中含有分隔符,比如 ? 和 #,则应当使用 encodeURIComponent() 方法分别对各组件进行编码
unescape() 解码
**decodeURI()**解码
decodeURIComponent() 解码
3.location.reload和location.replace的区别
location.reload([bForceGet])
该方法强迫浏览器刷新当前页面
location.replace(URL)
该方法通过指定URL替换当前缓存在历史里(客户端)的项目,因此当使用replace方法之后,你不能通过“前进”和“后退”来访问已经被替换的URL
4.跳转页面
window.location.href = url
URL 的协议部分
window.location.protocol (http: 或者 https:)
URL 的主机部分
window.location.host (mp.csdn.net 或者 www.baidu.com)
URL 的端口部分
window.location.port (’’=80)
URL 的路径
window.location.pathname (/mdeditor/88861339)
查询(参数)部分 (?之后的参数且包含?)
window.location.search (?sid=1&search=lu)
锚点
window.location.hash (#imhere)
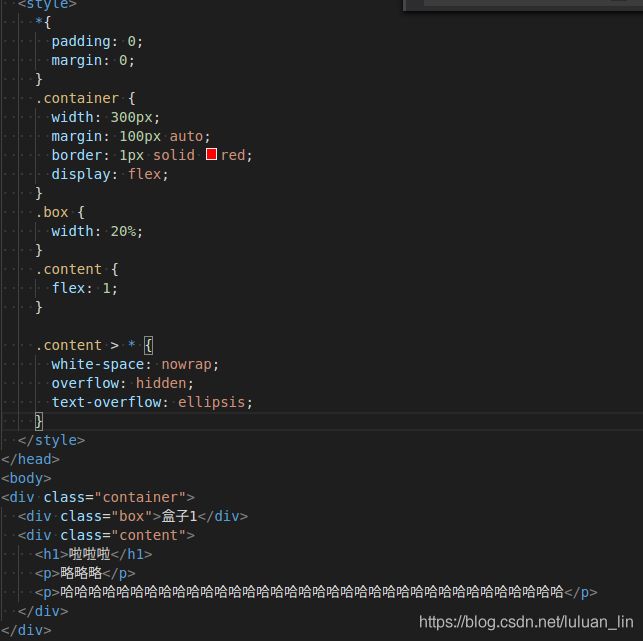
5.flex布局,内容超出容器显示…

导致结果(如下图所示)

解决方案
.content {
flex: 1;
/* width: 0; */
/* 或者 */
overflow: hidden;
}
6.检查一个对象是否为空
方法1:遍历
hasOwnProperty()方法返回一个布尔值,判断对象是否包含特定的自身(非继承)属性
for (const key in object) {
if (object.hasOwnProperty(key)) {
return false
}
}
判断自身属性与继承属性
function foo() {
this.name = 'foo'
}
foo.prototype.hello = function () {
console.log('Say hello')
}
let myFoo = new foo()
console.log(myFoo.hasOwnProperty('name')); // true
console.log(myFoo.hasOwnProperty('hello')); // false
console.log('hello' in myFoo) // true
方法2:keys
Object.keys(object).length
方法3:JSON
JSON.stringify(object) === '{}'
方法4:getOwnPropertyNames
Object.getOwnPropertyNames(object).length
7.移动端适配
let dpr = document.querySelector(‘html’).getAttribute(‘data-dpr’)
100 × dpr + ‘px’ -》 相当于100px转换为rem的操作