node知识点(包括一些简单的运用)
1.命令行窗口(小黑屏)、cmd窗口、终端、shell
-开始菜单 —>运行—>CMD–>回车
——常用的指令:
dir 列出当前目录下的所有文件
cd 目录名 进入到指定的目录
md 目录名 创建一个文件夹(madir 文件夹名)
rd 目录名 删除一个文件名 (remove 文件夹名)
去某个盘:盘符 : 比如 去E盘 e:
1.使用tab键在终端可以快速补全文件名(前提是写一个在文件名中的开头字符)
2.使用esc键,能够快速清空当前输入的命令。
3.输入cls命令能够清空终端
-目录
. 表示当前的目录
… 表示上一级目录
——环境变量(windows系统中变量)
path
E:\软件\python\python\Scripts;
E:\软件\python\python;
E:\软件\python\Scripts;
E:\软件\python;
%USERPROFILE%\AppData\Local\Microsoft\WindowsApps;
D:\VsCode\VsCode\Microsoft VS Code\bin;%WebStorm%;
C:\Users\Administrator\AppData\Roaming\npm;
%CATALINA_HOME%\lib;
–当我们在命令行窗口打开一个文件,或调用一个程序时,系统会首先去当前目录下寻找文件或程序,如果找到了则直接打开,如果没有找到则依次到环境变量path的路径中寻找,如果没有找到则报错
–所以我们可以将一些经常需要访问的程序和文件的路径添加到path中,这样我们就可以在任意位置访问这些文件和程序了。
2.进程和线程
进程:
-进程负责为程序提供程序运行提供的必备的环境
-进程相当于工厂中的车间
线程:
-线程是计算机的最小计算单位,线程负责执行保存到进程中的程序
-线程就相当于工厂中的工人
单线程:
js是单线程的
多线程:
传统的服务器都是多线程的
-每进来一个请求,就创建一个线程去处理请求
-Node 的服务是单线程的
-Node处理请求时时单线程 ,但是在后台拥有一个I/O线程池
3.Node的学习路径:
JavaScript基础语法+Node.js内置API模块(fs、path、http等)+第三方API 模块(express,mysql )
4.node的介绍
node.js
- node是一款对ES标准实现的JS引擎
- 通过node可以使js在服务器中运行
- node就是一款使用js编写的web服务器
- node底层是使用c++的编写的
- node的中js引擎使用的chrome的v8引擎
- node的特点:
1.非阻塞、异步的I/O
2.事件和回调函数
3.单线程(主线程单线程,后台I/O线程池)
4.跨平台
- 模块化
- ES5中没有原生支持模块化,我们只能通过script标签引入js文件来实现模块化
- 在node中为了对模块管理,引入了CommonJS规范
- 模块的引用
- 使用 require()函数来引入一个模块
- 例子:
var 变量 = require("模块的标识");
- 模块的定义
- 在node中一个js文件就是一个模块
- 默认情况下在js文件中编写的内容,都是运行在一个独立的函数中,
外部的模块无法访问
- 导出变量和函数
- 使用 exports
- 例子:
exports.属性 = 属性值;
exports.方法 = 函数;
- 使用module.exports
- 例子:
module.exports.属性 = 属性值;
module.exports.方法 = 函数;
module.exports = {};
- 模块的标识
- 模块的标识就是模块的名字或路径
我们node通过模块的标识来寻找模块的
对于核心模块(npm中下载的模块),直接使用模块的名字对其进行引入
var fs = require("fs");
var express = require("express");
对于自定义的文件模块,需要通过文件的路径来对模块进行引入
路径可以是绝对路径,如果是相对路径必须以./或 ../开头
var router = require("./router");
- npm的命令
- npm -v 查看npm的版本
- npm version 查看所有模块的版本
- npm search 包名 搜索包
- npm install / i 包名 安装包
- npm remove / r 包名 删除包
- npm install 包名 --save 安装包并添加到依赖中 *****
- npm install 下载当前项目所依赖的包
- npm install 包名 -g 全局安装包(全局安装的包一般都是一些工具)
5.package和文件系统
node
- 包(package)
- 将多个模块组合为一个完整的功能,就是一个包
- 包结构
bin
- 二进制的可执行文件,一般都是一些工具包中才有
lib
- js文件
doc
- 文档
test
- 测试代码
package.json
- 包的描述文件
- package.json
- 它是一个json格式的文件,在它里面保存了包各种相关的信息
name 包名
version 版本
dependencies 依赖
main 包的主要的文件
bin 可执行文件
- npm(Node Package Manager node的包管理器)
- 通过npm可以对node中的包进行上传、下载、搜索等操作
- npm会在安装完node以后,自动安装
- npm的常用指令
npm -v 查看npm的版本
npm version 查看所有模块的版本
npm init 初始化项目(创建package.json)
npm i/install 包名 安装指定的包
npm i/install 包名 --save 安装指定的包并添加依赖
npm i/install 包名 -g 全局安装(一般都是一些工具)
npm i/install 安装当前项目所依赖的包
npm s/search 包名 搜索包
npm r/remove 包名 删除一个包
文件系统(File System)
- Buffer(缓冲区)
- Buffer和数组的结构的非常类似,Buffer是用来存储二进制数据的
- Buffer的方法
- Buffer.from(字符串)
- 将一个字符串中内容保存到一个buffer中
- buf.toString()
- 将buffer转换为一个字符串
- Buffer.alloc(size)
- 创建一个指定大小的buffer对象
- Buffer.allocUnsafe(size)
- 创建一个指定大小的buffer对象,可以包含敏感数据
- fs模块
- 在Node通过fs模块来对系统中的文件进行操作,fs模块是node中已经继承好了,不需要在使用npm下载,直接引入即可
- 引入fs
var fs = require("fs");
- fs模块中的大部分操作都提供了两种方法,同步方法和异步方法
同步方法带sync
异步方法没有sync,都需要回调函数
- 写入文件
1.同步写入
2.异步写入
3.简单写入
4.流式写入
- 读取文件
1.同步读取
2.异步读取
3.简单读取
4.流式读取
- 方法
- 打开文件
fs.open(path, flags[, mode], callback)
fs.openSync(path, flags[, mode])
- 读写文件
fs.write(fd, string[, position[, encoding]], callback)
fs.writeSync(fd, string[, position[, encoding]])
fs.read(fd, buffer, offset, length, position, callback)
fs.readSync(fd, buffer, offset, length, position)
- 关闭文件
fs.close(fd,callback)
fs.closeSync(fd);
- 简单文件读取和写入
fs.writeFile(file, data[, options], callback)
fs.writeFileSync(file, data[, options])
fs.readFile(path[, options], callback)
fs.readFileSync(path[, options])
- 流式文件读取和写入
- 流式读取和写入适用于一些比较大的文件
fs.createWriteStream(path[, options])
fs.createReadStream(path[, options])
6.fs文件系统模块
1.fs模块是Node官方提供,用来操作文件的模块,它提供了一系列的方法和属性,用来满足用户对文件的操作需求
fs.readFile()方法,用来读取指定文件中的内容
fs.writeFile()方法,用来向指定的文件中写入内容
如果需要在JavaScript代码中使用fs模块来操作文件,则需要使用如下的方式先导入它:
const fs=require(‘fs’);
2.fs.readFile()方法,可以读取指定文件中的内容,语法格式如下:
fs.readFile(path,[options],callback);
参数解读:
- 参数一:必选参数,字符串,表示文件的路径。
- 参数二:可选参数,表示以什么编码格式来读取文件。
- 参数三:必须参数,文件读取完成后,通过回调函数拿到读取的结果。
例子:
//1.导入fs模块,来操作文件
const fs=require('fs');
//2.调用fs.readFile()方法读取文件
//参数1:读取文件的存放路径
//参数2:读取文件时候采用的编码格式,一般默认指定utf8
//参数3:回调函数,拿到读取失败和成功的结果 err,dataStr
fs.readFile("./files/1.txt","utf-8",function(err,dataStr){
//打印失败的结果
console.log(err);
//如果读取成功,则err值为null
//如果读取失败,则err的值为错误对象,datStr的值为undefined
console.log('------');
//打印成功的结果
console.log(dataStr);
})
如何判断文件是否读取成功
可以判断err对象是否为null,从而知晓文件读取的结果
例子:
//导入模块
const fs=require('fs');
fs.readFile("./files/1.txt",'utf-8',(err,dataStr)=>{
if(err){
return console.log("读取文件失败"+err.message);
}
console.log("读取文件成功!"+dataStr);
})
3.fs.writeFile()方法可以向指定的文件中写入内容,语法格式如下:
1.参数解答:
参数一:必须参数,需要指定一个文件路径的字符串,表格文件存放路径。
参数二:必选参数,表示要写入的内容。
参数三:可选参数,表示已什么格式写入文件内容,默认值是utf8
参数四:必选参数,文件写入后完成的回调函数。
实例:
//1.导入fs文件系统模块
const fs=require('fs');
//调用fs.writeFile()方式写入文件内容
/*
参数1:表示文件存放的路径(默认以utf-8为格式)
参数2:表示要写入的内容
参数3:回调函数
*/
fs.writeFile("./files/2.txt","abcd",err=>{
//2.1 如果文件写入成功,则err的值等于null
//2.2 如果文件写入失败,则err的值等于一个错误对象
console.log(err);
})
2.判断文件是否写入成功
const fs=require('fs');
fs.writeFile("./files/3.txt","ok123",err=>{
//2.1 如果文件写入成功,则err的值等于null
//2.2 如果文件写入失败,则err的值等于一个错误对象
//console.log(err);
//可以判断err是否为null,从而知晓文件写入的结果
if(err){
return console.log("文件写入失败!"+err.message);
}
console.log("文件写入成功!");
})
3.整理成绩案列:
//导入fs模块
const fs=require("fs")
//2.调用fs.readFile()来读取文件的内容
fs.readFile("./files/成绩.txt","utf-8",(err,dataStr)=>{
//3.判断是否读取成功
if(err){
return console.log("文件读取失败!",err.message);
}
// console.log("读取文件成功!"+dataStr);
//4.1先把成绩的数据,按照空格进行分割
const arrOld=dataStr.split(' ');
//console.log(arrOld);
//4.2循环分割后的数组,对每一项数据,进行字符串的替换操作
const arrNew=[];
arrOld.forEach(item => {
arrNew.push(item.replace('=',':'));
});
//console.log(arrNew);
//4.3把数组中的每一项,进行合并,得到一个新的字符串
const newStr =arrNew.join('\r\n');
// console.log(newStr);
//5.调用fs.writeFile()方法,把处理完毕的成绩写入到新的文件中
fs.writeFile('./files/成绩-ok.txt',newStr,err=>{
if(err){
console.log("成绩写入失败!",+err.message);
}
console.log("成绩写入成功!");
})
})
4.fs模块-路径动态拼接的问题
在使用 fs 模块操作文件时,如果提供的操作路径是以 ./ 或 …/ 开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因:代码在运行的时候,会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径。
解决方案:在使用 fs 模块操作文件时,直接提供完整的路径,不要提供 ./ 或 …/ 开头的相对路径,从而防止路径动态拼接的问题。
//出现路径拼接问题,是因为提供了./或../开头的相对路径
//如果要解决这个问题,可以直接提供一个完整的文件存放路径就行
//问题,移值性非常差
fs.readFile('E:\\学习笔记图像\\web_Study\\Node_Study\\study_01\\files\\1.txt','utf8',(err,dataStr)=>{
if(err){
return console.log('读取失败!',+err.message);
}
console.log('读取文件成功'+dataStr);
})
解决办法:使用__dirname处理
//__dirname 表示当前文件所处的目录
// console.log(__dirname);
fs.readFile(__dirname+'/files/1.txt','utf8',(err,dataStr)=>{
if(err){
return console.log('读取失败!',+err.message);
}
console.log('读取文件成功'+dataStr);
})
7.path路径模块
7.1 什么是path路径模块
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
例如:
path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
path.basename() 方法,用来从路径字符串中,将文件名解析出来
如果要在 JavaScript 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:
const path=require(“path”)
7.2 path路径拼接
path.join()代码示例
使用path.join方法,可以把多个路径片段拼接成完整的路径字符串。语法格式如下:
path.join([…paths])
参数解读:
…paths 路径片段的序列
返回值:
例子:
const fs = require('fs');
const path=require('path');
//注意: ../会抵消前面的路径
// const pathStr=path.join('/a','/b/c','./d','e')
// console.log(pathStr); //\a\b\c\d\e
fs.readFile(path.join(__dirname,'./files/1.txt'),'utf8',function(err,dataStr){
if(err){
return console.log(err.message);
}
console.log(dataStr);
})
注意:今后凡是涉及到路径拼接的操作,都要使用 path.join() 方法进行处理。不要直接使用 + 进行字符串的拼接。
path.basename() 的语法格式
path.basename(path[,ext]) 获取路径中的文件名
参数解读
path 必选参数,表示一个路径的字符串
ext 可选参数,表示文件扩展名
返回: 表示路径中的最后一部分
示例:
const path=require('path')
//定义文件的存放路径
const fpath='/a/b/c/index.html';
const fullName=path.basename(fpath);
console.log(fullName); //输出index.html
const nameWithoutExit=path.basename(fpath,'.html');
console.log(nameWithoutExit); //输出 index
path.extname() 的语法格式 获取路径中的文件扩展名
使用 path.extname() 方法,可以获取路径中的扩展名部分,语法格式如下:
path.extname(path)
参数解读:
path 必选参数,表示一个路径的字符串
返回: 返回得到的扩展名字符串
示例:
const path=require('path')
//文件存放的路径
const fpath='/a/b/c/index.html'
const fext=path.extname(fpath);
console.log(fext); //输出结果 .html
8.综合案列-时钟案例
1.案例要实现的功能
将素材目录下的 index.html 页面,拆分成三个文件,分别是:
index.css
index.js
index.html
并且将拆分出来的 3 个文件,存放到 clock 目录中。
2.案例的实现步骤
创建两个正则表达式,分别用来匹配
3.案例注意的两个问题
1.fs.writeFile() 方法只能用来创建文件,不能用来创建路径
2.重复调用 fs.writeFile() 写入同一个文件,新写入的内容会覆盖之前的旧内容
实现代码:
//1.1导入fs模块
const fs=require('fs');
//1.2导入path模块
const path=require('path');
//1.3定义正则表达式,分别匹配和标签
const regStyle=/标签
const newCss= r1[0].replace('","");
// console.log(newCss);
//3.4 调用fs.writeFile()方法,将提取的样式,写入到clock目录中index.css的文件里面
fs.writeFile(path.join(__dirname,'./clock/index.css'),newCss,function(err){
if(err) return console.log('写入css样式失败!'+err.message);
console.log("写入样式文件成功!");
})
}
//4.1 定义处理js脚本的方法
function resolveJS(htmlStr){
//4.2通过正则,提取对应的标签内容
const r2=regScript.exec(htmlStr);
//4.3 将提取出来的内容进一步处理
const newJS=r2[0].replace('','')
//4.4 将处理的结果写入clock目录中的index.js文件里面
fs.writeFile(path.join(__dirname,'./clock/index.js'),newJS,function(err){
if(err){
return console.log("写入JavaScript脚本失败!"+err.message);
}
console.log("写入js脚本成功!");
})
}
//5.1 定义处理html结构的方法
function resolveHtml(htmlStr){
//5.2 将字符串调用replace方法,把内嵌的style和script标签,替换为外联的link和script标签
const newHtml= htmlStr.replace(regStyle,'').replace(regScript,'');
//5.3 写入index.html这个文件
fs.writeFile(path.join(__dirname,'./clock/index.html'),newHtml,function(err){
if(err) return console.log("写入html文件失败!"+err.message)
console.log("写入html页面成功!");
})
}
9.http模块
1.什么是 http 模块
http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块。通过 http 模块提供的 http.createServer() 方法,就能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。
如果要希望使用 http 模块创建 Web 服务器,则需要先导入它:
const http=require(‘http’);
2.http的作用:
服务器和普通电脑的区别在于,服务器上安装了 web 服务器软件,例如:IIS、Apache 等。通过安装这些服务器软件,就能把一台普通的电脑变成一台 web 服务器。
在 Node.js 中,我们不需要使用 IIS、Apache 等这些第三方 web 服务器软件。因为我们可以基于 Node.js 提供的 http 模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供 web 服务。
3.服务器相关的概念
1.ip 地址
IP 地址就是互联网上每台计算机的唯一地址,因此 IP 地址具有唯一性。如果把“个人电脑”比作“一台电话”,那么“IP地址”就相当于“电话号码”,只有在知道对方 IP 地址的前提下,才能与对应的电脑之间进行数据通信。
IP 地址的格式:通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d 都是 0~255 之间的十进制整数。例如:用点分十进表示的 IP地址(192.168.1.1)
注意:
互联网中每台 Web 服务器,都有自己的 IP 地址,例如:大家可以在 Windows 的终端中运行 ping www.baidu.com 命令,即可查看到百度服务器的 IP 地址。
在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入 127.0.0.1 这个 IP 地址,就能把自己的电脑当做一台服务器进行访问了。
2.域名和域名服务器
尽管 IP 地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名(Domain Name)地址。
IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供 IP 地址和域名之间的转换服务的服务器。
注意:
单纯使用 IP 地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
在开发测试期间, 127.0.0.1 对应的域名是 localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。
3.端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖送到你的手中。
同样的道理,在一台电脑中,可以运行成百上千个 web 服务。每个 web 服务都对应一个唯一的端口号。客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的 web 服务进行处理。
注意:
每个端口号不能同时被多个 web 服务占用。
在实际应用中,URL 中的 80 端口可以被省略
4.使用http模块创建最基本的web服务器
1.创建 web 服务器的基本步骤
导入 http 模块
创建 web 服务器实例
为服务器实例绑定 request 事件,监听客户端的请求
启动服务器
代码实现:
//1.导入 http 模块
const http=require('http');
//2.创建 web 服务器实例
//调用 http.createServer() 方法,即可快速创建一个 web 服务器实例:
const server=http.createServer();
//3.为服务器实例绑定 request 事件,监听客户端的请求
//使用服务器实例的 .on方法为服务器绑定一个request事件
server.on('request',(req,res)=>{
//只要服务器接收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的 request 事件处理函数。
console.log('Someone visit our web server');
})
//4.启动服务器
//调用sever.listen(端口号,cb回调),方法,即可启动web服务器
server.listen(8080,()=>{
console.log('sever running at http://127.0.0.1:8080');
})
2.req请求对象
只要服务器接收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的 request 事件处理函数。
如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
const http=require('http');
const server=http.createServer();
// req 是请求对象,包含了与客户端相关的数据和属性
server.on('request',req=>{
//req.url 是客户端请求的URL地址
const url=req.url;
//req.method 是客户端请求的method类型
const method=req.method;
const str=`Your request url is ${url},and request method is ${method}`;
console.log(str);
})
server.listen(80,()=>{
console.log('sever ruuning at http://127.0.0.1');
})
3.res响应对象
在服务器的 request 事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:
const http=require('http');
const server=http.createServer();
// req 是请求对象,包含了与客户端相关的数据和属性
server.on('request',(req,res)=>{
//req.url 是客户端请求的URL地址
const url=req.url;
//req.method 是客户端请求的method类型
const method=req.method;
const str=`Your request url is ${url},and request method is ${method}`;
console.log(str);
//调用res.end()方法向客户端响应一些内容
res.end(str)
})
server.listen(80,()=>{
console.log('sever ruuning at http://127.0.0.1');
})
4.解决中文乱码的问题
当调用 res.end() 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:
const http=require('http');
const server=http.createServer();
server.on('request',(req,res)=>{
//定义一个字符串,包含中文内容的内容
const str = `您请求的URL地址是${req.url},请求的method类型为${req.method}`;
//调用res.setHeader()方法,设置Content-Type响应头,解决中文乱码问题
res.setHeader("Content-Type","text/html;charset=utf-8");
//res.end()将内容响应给客户端
res.end(str);
})
server.listen(80,()=>{
console.log('server running at http://127.0.0.1')
})
5.根据不同的url响应不同的html内容
实现:
const http=require('http');
const server=http.createServer();
server.on('request',(req,res)=>{
//1.获取请求的 url 地址
const url=req.url;
// 2.设置默认的响应内容为 404 Not found
let content="404 NOT found
"
// 3.判断用户请求的是否为 / 或 /index.html 首页
// 4.判断用户请求的是否为 /about.html 关于页面
if(url==='/'||url==='/index.html'){
content='首页
'
}else if (url==='/about.html'){
content='关于页面
'
}
// 5.设置 Content-Type 响应头,防止中文乱码
res.setHeader("Content-Type","text/html;charset=utf-8");
// 6.使用 res.end() 把内容响应给客户端
res.end(content);
console.log('server running at http://127.0.0.1')
})
6.实现 clock 时钟的 web 服务器案例
//1.1 导入http模块
const http=require('http');
//1.2 导入fs模块
const fs=require("fs");
//1.3 导入path模块
const path=require("path");
//2.1 创建web服务器
const server=http.createServer();
//2.2 监听web服务器的request事件
server.on('request',(req,res)=>{
//3.1获取到客户端请求的url地址
const url=req.url;
// /clock/index.html
// /clock/index.css
// /clock/index.js
//3.2把请求的url地址映射成具体文件的存放路径
//const fpath=path.join(__dirname,url);//此方法需要用户手动加前面的路径
//5.1 预定义一个空白的文件路径 (优化资源的请求路径)
let fpath="";
if(url==='/'){
fpath=path.join(__dirname,'./clock/index.html');
}else{
// /index.html
// /index.css
// /index.js
fpath=path.join(__dirname,'/clock',url);
}
//4.1 根据映射过来的文件路径读取文件的内容
fs.readFile(fpath,'utf8',(err,dataStr)=>{
//4.2 读取失败,向客户端响应固定的错误消息
if(err) return res.end("404 NOT found");
//4.3 读取成功,将读取成功的内容,响应给客户端
res.end(dataStr);
})
})
//2.3 启动服务器
server.listen(80,()=>{
console.log("server running at http://127.0.0.1")
})
10.模块化
1.模块化的基本概念
1.模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。
2.编程领域中的模块化:就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块。
3.把代码进行模块化拆分的好处:
提高了代码的复用性
提高了代码的可维护性
可以实现按需加载
2.模块化规范
模块化规范就是对代码进行模块化的拆分与组合时,需要遵守的那些规则。
例如:
使用什么样的语法格式来引用模块
在模块中使用什么样的语法格式向外暴露成员
3.Node.js中的模块化
分类:
Node.js 中根据模块来源的不同,将模块分为了 3 大类,分别是:
内置模块(内置模块是由 Node.js 官方提供的,例如 fs、path、http 等)
自定义模块(用户创建的每个 .js 文件,都是自定义模块)
第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
4.加载模块
使用强大的 require() 方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。例如:

注意:使用 require() 方法加载其它模块时,会执行被加载模块中的代码。在使用require加载用户自定义模块期间,可以省略.js的后缀名
5.Node.js中的模块作用域
1.什么叫模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
注意:
模块作用域的好处:防止了全局变量污染的问题
2.向外共享模块作用域中的成员
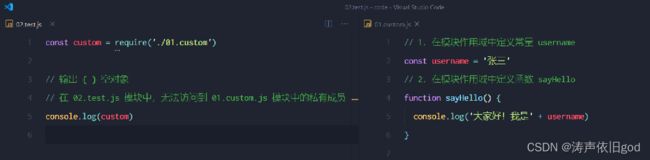
1. module 对象:在每个 .js 自定义模块中都有一个 module 对象,它里面存储了和当前模块有关的信息。
2.module.exports 对象:在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象。一个自定义模块中,默认情况下module.exports为空对象。
3.共享成员时的注意点:使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准。
4.exports 对象:由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准。
注意:
时刻谨记,require() 模块时,得到的永远是 module.exports 指向的对象:为了防止混乱,建议大家不要在同一个模块中同时使用 exports 和 module.exports
6.Node.js 中的模块化规范
Node.js 遵循了 CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖。
CommonJS 规定:
每个模块内部,module 变量代表当前模块。
module 变量是一个对象,它的 exports 属性(即 module.exports)是对外的接口。
加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块。
11.npm与包
解释:Node.js 中的第三方模块又叫做包。不同于 Node.js 中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用。
注意:Node.js 中的包都是免费且开源的,不需要付费即可免费下载使用。
1.为什么需要包:
由于 Node.js 的内置模块仅提供了一些底层的 API,导致在基于内置模块进行项目开发的时,效率很低。
包是基于内置模块封装出来的,提供了更高级、更方便的 API,极大的提高了开发效率。
包和内置模块之间的关系,类似于 jQuery 和 浏览器内置 API 之间的关系。
搜索和下载包:
从 https://www.npmjs.com/ 网站上搜索自己所需要的包。
从 https://registry.npmjs.org/ 服务器上下载自己需要的包。
2.npm的例子----格式化时间
1.传统格式化的时间例子:
代码:
//1.定义格式化时间的方法
function dateFormat(dtStr){
const dt=new Date(dtStr);
const y=dt.getFullYear();
const m=padZero(dt.getMonth()+1);
const d=padZero(dt.getDate());
const hh=padZero(dt.getHours());
const mm=padZero(dt.getMinutes());
const ss=padZero(dt.getSeconds());
return `${y}-${m}-${d}-${hh}-${mm}-${ss}`
}
//定义补零函数
function padZero(n){
return n>9 ? n:'0'+n
}
//暴露出去,分享成员
module.exports={
dateFormat
}
//导入自定义的格式化时间模块
const Time=require('./06_dataFormat');
//调用方法,进行时间的格式化
const dt=new Date();
//console.log(dt);
const newDt=Time.dateFormat(dt);
console.log(newDt);
2.格式化时间的高级做法
使用 npm 包管理工具,在项目中安装格式化时间的包 moment
使用 require() 导入格式化时间的包
参考 moment 的官方 API 文档对时间进行格式化
代码:
//1.导入需要的包
//注意:导入的名称,就是装包时候的名称
const moment=require('moment');
const dt=moment().format('YYYY-MM-DD HH:mm:ss')
console.log(dt);
1.npm install 包的完整名称
2.简写形式:npm i 完整的包名称
3.npm与包
3.1.node_modules 文件夹用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包。
3.2.package-lock.json 配置文件用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
3.3.安装指定版本的包:默认情况下,使用 npm install 命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包名之后,通过 @ 符号指定具体的版本:比如 npm i [email protected]。
3.4.如何记录项目中安装了哪些包
在项目根目录中,创建一个叫做 package.json 的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除 node_modules 目录之后,在团队成员之间共享项目的源代码。
**注意:**今后在项目开发中,一定要把 node_modules 文件夹,添加到 .gitignore 忽略文件中。
3.5.快速创建package.json:
npm 包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建 package.json 这个包管理: npm init -y
注意:
上述命令只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。
运行 npm install 命令安装包的时候,npm 包管理工具会自动把包的名称和版本号,记录到 package.json 中。
3.6.dependencies 节点
package.json 文件中,有一个 dependencies 节点,专门用来记录您使用 npm install 命令安装了哪些包。
3.7.一次性安装所有的包:可以运行npm install 命令(或npm i)一次性安装所有的依赖包:执行npm install命令时,npm包管理工具会先读取package.json的 dependencies节点,读取到记录的所有依赖名称和版本号之后,npm包管理工具会把这些包一次性下载到项目中。
3.8.卸载包:
可以运行npm uninstall命令来卸载指定的包。npm install 具体的包名
注意:npm uninstall 命令执行成功后,会把卸载的包,自动从 package.json 的 dependencies 中移除掉。
3.9.devDependencies 节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中。
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中。
可以使用如下的命令,将包记录到 devDependencies 节点中:

3.10.解决下包速度慢的问题
*切换 npm 的下包镜像源: [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8IRZ43OQ-1675571807689)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\1661742152534.png)]
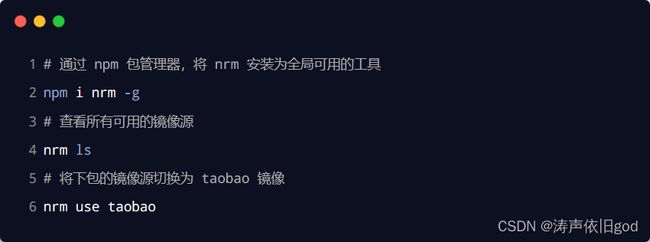
*nrm工具
为了更方便的切换下包的镜像源,我们可以安装 nrm 这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下包的镜像源。
3.11 包的分类
使用 npm 包管理工具下载的包,共分为两大类,分别是:
*项目包
含义:那些被安装到项目的 node_modules 目录中的包,都是项目包。
项目包又分为两类,分别是:
开发依赖包(被记录到 devDependencies 节点中的包,只在开发期间会用到)
核心依赖包(被记录到 dependencies 节点中的包,在开发期间和项目上线之后都会用到)

*全局包
在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。
全局包会被安装到 C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录下。

注意:
只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。
判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明即可。
eg:i5ting_toc i5ting_toc 是一个可以把 md 文档转为 html 页面的小工具,使用步骤如下:
`

3.12 规范包结构:
一个规范的包,它的组成结构,必须符合以下 3 点要求:
包必须以单独的目录而存在
包的顶级目录下要必须包含 package.json 这个包管理配置文件
package.json 中必须包含 name,version,main 这三个属性,分别代表包的名字、版本号、包的入口。 规范约束参考网址:https://yarnpkg.com/zh-Hans/docs/package-json
4.开发属于自己的包
1.明确自己要的功能
2.初始化包的基本结构
2.1新建 itheima-tools 文件夹,作为包的根目录
在 itheima-tools 文件夹中,新建如下三个文件:
package.json (包管理配置文件)
index.js (包的入口文件)
README.md (包的说明文档)
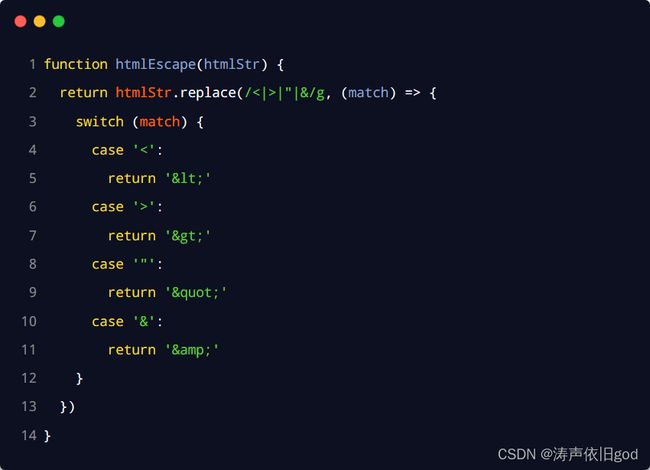
2.4在 index.js 中定义转义 HTML 的方法

2.5 在 index.js 中定义还原 HTML 的方法
2.6 将不同的功能进行划分
将格式化时间的功能,拆分到 src -> dateFormat.js 中
将处理 HTML 字符串的功能,拆分到 src -> htmlEscape.js 中
在 index.js 中,导入两个模块,得到需要向外共享的方法
在 index.js 中,使用 module.exports 把对应的方法共享出去
-
7 编写包的说明文档
包根目录中的 README.md 文件,是包的使用说明文档。通过它,我们可以事先把包的使用说明,以 markdown 的格式写出来,方便用户参考。README 文件中具体写什么内容,没有强制性的要求;只要能够清晰地把包的作用、用法、注意事项等描述清楚即可。我们所创建的这个包的 README.md 文档中,会包含以下 6 项内容:安装方式、导入方式、格式化时间、转义 HTML 中的特殊字符、还原 HTML 中的特殊字符、开源协议。
5.发布自己的包到npm上
1.注册npm账号
访问 https://www.npmjs.com/ 网站,点击 sign up 按钮,进入注册用户界面
填写账号相关的信息:Full Name、Public Email、Username、Password
点击 Create an Account 按钮,注册账号
登录邮箱,点击验证链接,进行账号的验证
2.登入npm账号
npm 账号注册完成后,可以在终端中执行 npm login 命令,依次输入用户名、密码、邮箱后,即可登录成功。 **注意:**注意:在运行 npm login 命令之前,必须先把下包的服务器地址切换为 npm 的官方服务器。否则会导致发布包失败!
3.把包发布到npm上
将终端切换到包的根目录之后,运行 npm publish 命令,即可将包发布到 npm 上(注意:包名不能雷同)。
4.删除已发布的包
运行 npm unpublish 包名 --force 命令,即可从 npm 删除已发布的包。
注意:
npm unpublish 命令只能删除 72 小时以内发布的包
npm unpublish 删除的包,在 24 小时内不允许重复发布
发布包的时候要慎重,尽量不要往 npm 上发布没有意义的包!
6.模块的加载机制
1.内置模块的加载机制
内置模块是由 Node.js 官方提供的模块,内置模块的加载优先级最高。
例如,require(‘fs’) 始终返回内置的 fs 模块,即使在 node_modules 目录下有名字相同的包也叫做 fs。
2.自定义模块的加载机制
使用 require() 加载自定义模块时,必须指定以 ./ 或 …/ 开头的路径标识符。在加载自定义模块时,如果没 有指定 ./ 或 …/ 这样的路径标识符,则 node 会把它当作内置模块或第三方模块进行加载。
同时,在使用 require() 导入自定义模块时,如果省略了文件的扩展名,则 Node.js 会按顺序分别尝试加载以下的文件:
按照确切的文件名进行加载
补全 .js 扩展名进行加载
补全 .json 扩展名进行加载
补全 .node 扩展名进行加载
加载失败,终端报错
3.第三方模块的加载机制
如果传递给 require() 的模块标识符不是一个内置模块,也没有以 ‘./’ 或 ‘…/’ 开头,则 Node.js 会从当前模块的父目录开始,尝试从 /node_modules 文件夹中加载第三方模块。如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录。
例如,假设在 ‘C:\Users\itheima\project\foo.js’ 文件里调用了 require(‘tools’),则 Node.js 会按以下顺序查找:
C:\Users\itheima\project\node_modules\tools
C:\Users\itheima\node_modules\tools
C:\Users\node_modules\tools
C:\node_modules\tools
4.目录作为模块
当把目录作为模块标识符,传递给 require() 进行加载的时候,有三种加载方式:
在被加载的目录下查找一个叫做 package.json 的文件,并寻找 main 属性,作为 require() 加载的入口
如果目录里没有 package.json 文件,或者 main 入口不存在或无法解析,则 Node.js 将会试图加载目录下的 index.js 文件。如果以上两步都失败了,则 Node.js 会在终端打印错误消息,报告模块的缺失:Error: Cannot find module ‘xxx’
12.express的笔记
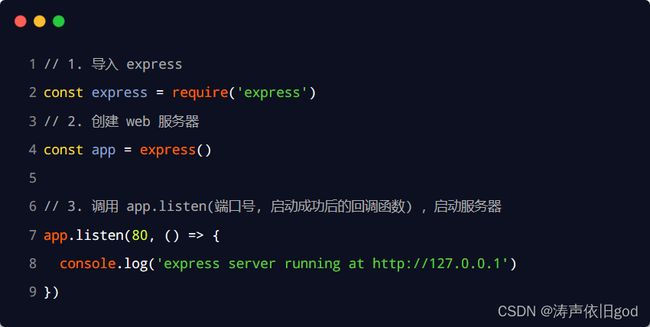
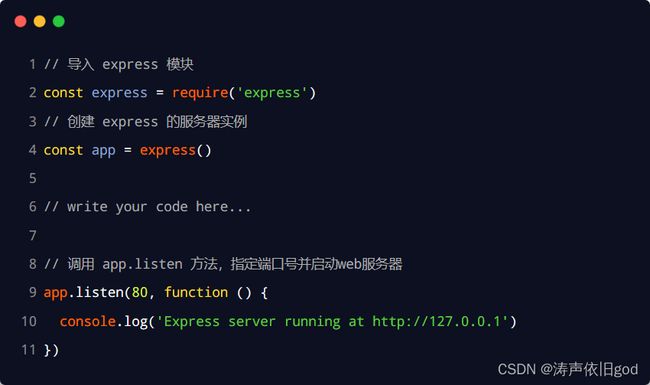
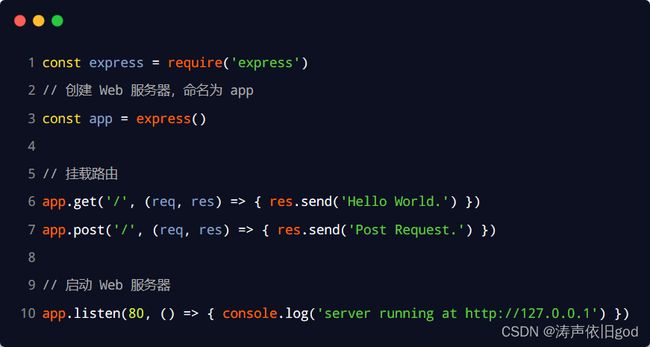
1.express的基本使用
使用 Express,我们可以方便、快速的创建 Web 网站的服务器或 API 接口的服务器。
安装:
在项目所处的目录中,运行如下的终端命令,即可将 express 安装到项目中使用:
`
监听 GET 请求:通过 app.get() 方法,可以监听客户端的 GET 请求,具体的语法格式如下:

监听 POST 请求:通过 app.post() 方法,可以监听客户端的 POST 请求,具体的语法格式如下:

把内容响应给客户端:通过 res.send() 方法,可以把处理好的内容,发送给客户端 例子:

获取 URL 中携带的查询参数:通过 req.query 对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数: ]

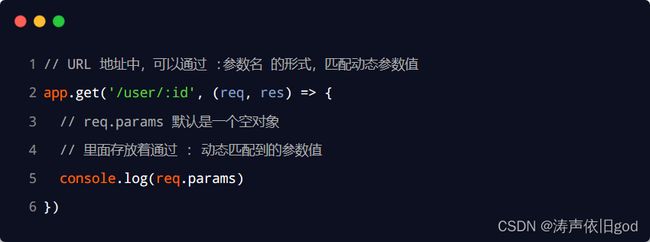
获取 URL 中的动态参数:通过 req.params 对象,可以访问到 URL 中,通过 : 匹配到的动态参数:(可以有多个动态参数)
2.托管静态资源
express 提供了一个非常好用的函数,叫做 express.static(),通过它,我们可以非常方便地创建一个静态资源服务器,例如,通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:可以访问 public 目录中的所有文件了
注意:Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。因此,存放静态文件的目录名不会出现在 URL 中。
2.1托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用 express.static() 函数,访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
3.挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:现在,你就可以通过带有 /public 前缀地址来访问 public 目录中的文件了:
http://localhost:3000/public/images/kitten.jpg
http://localhost:3000/public/css/style.css
http://localhost:3000/public/js/app.js
4.nodemon
**使用的作用:**在编写调试 Node.js 项目的时候,如果修改了项目的代码,则需要频繁的手动 close 掉,然后再重新启动,非常繁琐。现在,我们可以使用 nodemon(https://www.npmjs.com/package/nodemon) 这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon 会自动帮我们重启项目,极大方便了开发和调试。
**安装:**在终端中,运行如下命令,即可将 nodemon 安装为全局可用的工具:
使用 nodemon
当基于 Node.js 编写了一个网站应用的时候,传统的方式,是运行 node app.js 命令,来启动项目。这样做的坏处是:代码被修改之后,需要手动重启项目。现在,我们可以将 node 命令替换为 nodemon 命令,使用 nodemon app.js 来启动项目。这样做的好处是:代码被修改之后,会被 nodemon 监听到,从而实现自动重启项目的效果。
5.express路由
5.1 路由的概念
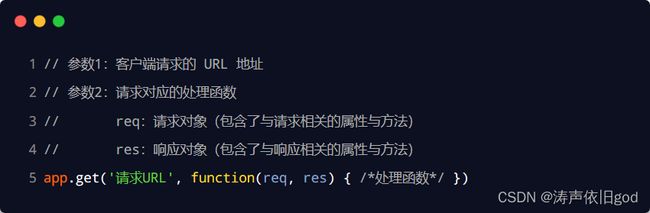
在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。Express 中的路由分 3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数,格式如下:

5.2 路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。
注意:*按照定义的先后顺序进行匹配
*请求类型和请求的URL同时匹配成功,才会调用对应的处理函数。
5.3 路由的使用–最简单的用法:
在 Express 中使用路由最简单的方式,就是把路由挂载到 app 上,示例代码如下:

5.4 模块化路由
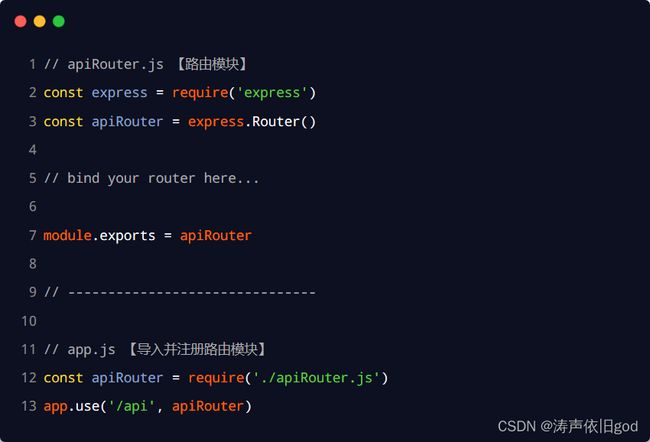
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
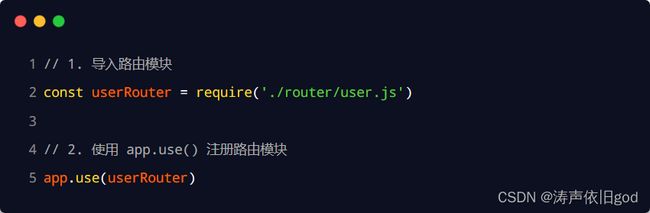
*创建路由模块对应的 .js 文件
*调用 express.Router() 函数创建路由对象
*向路由对象上挂载具体的路由
*使用 module.exports 向外共享路由对象
*使用 app.use() 函数注册路由模块
注册路由模块:app.use()函数的作用就是来注册全局中间件

添加路由前缀:
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单:

6.Express的中间件
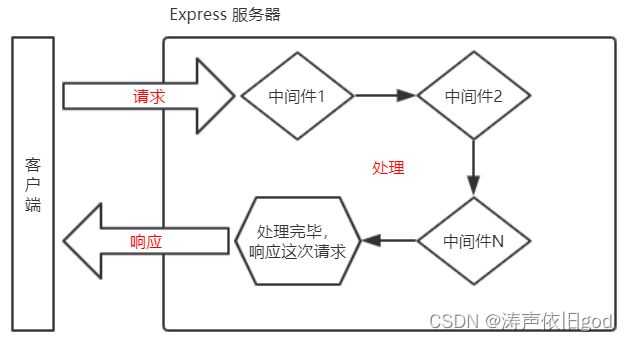
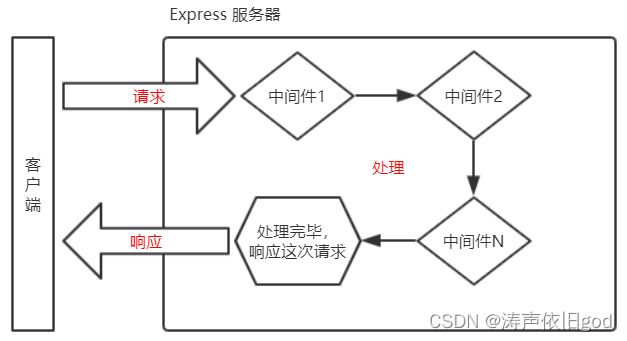
1.中间件调用流程:当一个请求到达 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。如图所示。
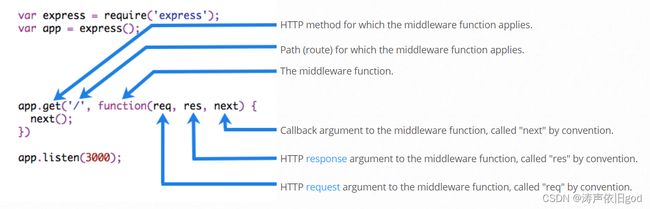
2.express中间件的格式:Express 的中间件,本质上就是一个 function 处理函数,Express 中间件的格式如下: 注意:中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含 req 和 res。

3.express的中间件next的作用:next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。图例如下:
4.定义中间件函数:如下:中间件的作用:多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。

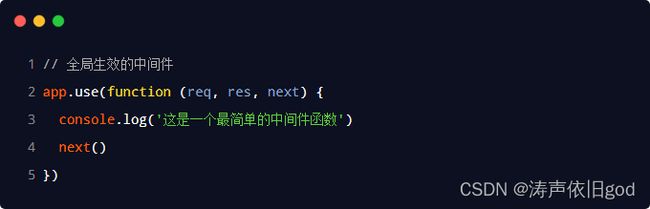
5.全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
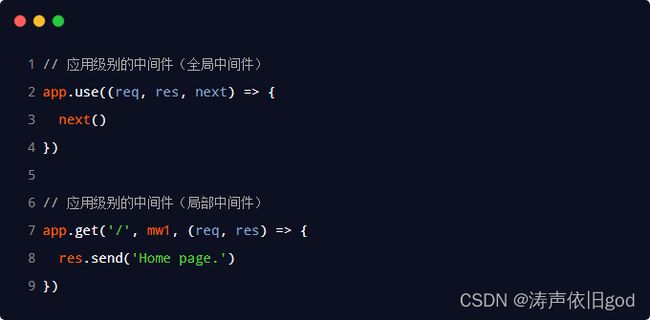
通过调用 app.use(中间件函数),即可定义一个全局生效的中间件;如下所示:
可以定义多个全局中间件:可以使用 app.use() 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:

6.局部生效的中间件:不使用 app.use() 定义的中间件,叫做局部生效的中间件,示例代码如下:
*一定要在路由之前注册中间件
*客户端发送过来的请求,可以连续调用多个中间件进行处理
*执行完中间件的业务代码之后,不要忘记调用 next() 函数
*为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码
*连续调用多个中间件时,多个中间件之间,共享 req 和 res 对象
6.1 中间件的分类:分为5大类:
-
应用级别的中间件
-
路由级别的中间件
-
错误级别的中间件
-
Express 内置的中间件
-
第三方的中间件
应用级别的中间件:通过 app.use() 或 app.get() 或 app.post() ,绑定到 app 实例上的中间件,叫做应用级别的中间件,代码示例如下:

*** 路由级别的中间件* 绑定到 express.Router() 实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上,代码例子:

*错误级别的中间件:错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的 function 处理函数中,必须有 4 个形参,形参顺序从前到后,分别是 (err, req, res, next)。 注意:错误级别的中间件,必须注册在所有路由之后。如下所示。
自 Express 4.16.0 版本开始,Express 内置了 3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验:
express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)在服务器中,可以使用req.body这个属性来接收客户端发送过来的请求体数据,默认情况下,如果不配置解析表单数据的中间件,则req.body默认等于undefined
express.urlencoded 解析 URL-encoded 格式的请求体数据,使用req.body进行接收(有兼容性,仅在 4.16.0+ 版本中可用)

***第三方的中间件:**非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
例如:在 [email protected] 之前的版本中,经常使用 body-parser 这个第三方中间件,来解析请求体表单数据。使用步骤如下:
*运行 npm install body-parser 安装中间件
*使用 require 导入中间件
*调用 app.use() 注册并使用中间件
6.2 自定义中间件:
*使用 app.use() 来定义全局生效的中间件

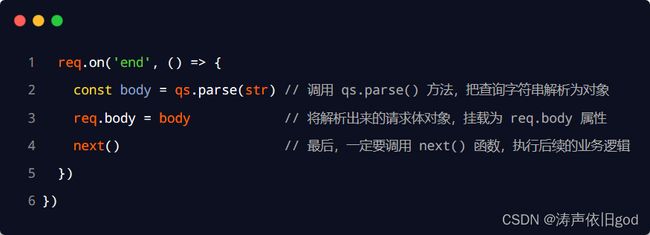
*监听 req 的 data 事件:在中间件中,需要监听 req 对象的 data 事件,来获取客户端发送到服务器的数据。
如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器。所以 data 事件可能会触发多次,每一次触发 data 事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接。

*监听 req 的 end 事件:当请求体数据接收完毕之后,会自动触发 req 的 end 事件。
因此,我们可以在 req 的 end 事件中,拿到并处理完整的请求体数据。
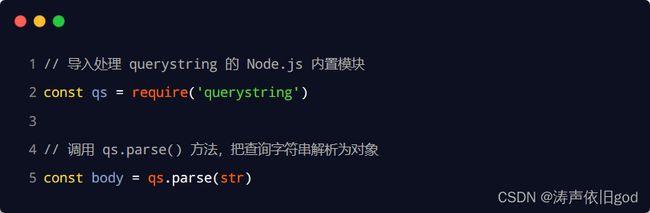
*使用 querystring 模块解析请求体数据:Node.js 内置了一个 querystring 模块,专门用来处理查询字符串。通过这个模块提供的 parse() 函数,可以轻松把查询字符串,解析成对象的格式

*将解析出来的数据对象挂载为 req.body:上游的中间件和下游的中间件及路由之间,共享同一份 req 和 res。因此,我们可以将解析出来的数据,挂载为 req 的自定义属性,命名为 req.body,供下游使用。示例代码如下:

*将自定义中间件封装为模块:为了优化代码的结构,我们可以把自定义的中间件函数,封装为独立的模块,

7.使用expres编写接口
7.1 创建基本的服务器
7.2 创建 API 路由模块
7.3 编写get接口:在路由模块中编写
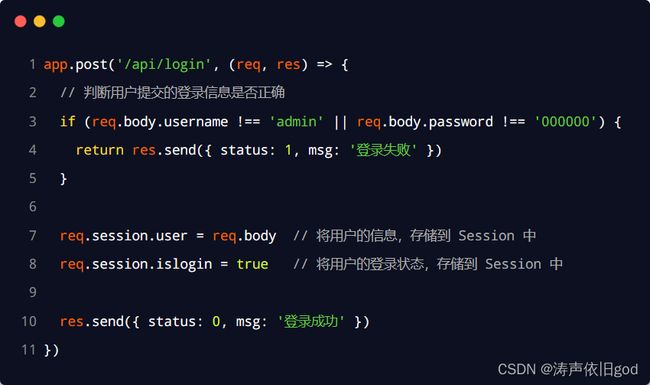
7.4 编写post接口:
![]()
**注意:**如果要获取 URL-encoded 格式的请求体数据,必须配置中间件
7.5CORS 跨域资源共享
*接口的跨域问题:刚才编写的 GET 和 POST接口,存在一个很严重的问题:不支持跨域请求。
解决接口跨域问题的方案主要有两种:
CORS(主流的解决方案,推荐使用)
JSONP(有缺陷的解决方案:只支持 GET 请求)
*使用 cors 中间件解决跨域问题:cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题
运行 npm install cors 安装中间件
使用 const cors = require(‘cors’) 导入中间件
在路由之前调用 app.use(cors()) 配置中间件
cros的注意事项:
*CORS 主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了 CORS 的接口。
*CORS 在浏览器中有兼容性。只有支持 XMLHttpRequest Level2 的浏览器,才能正常访问开启了 CORS 的服务端接口(例如:IE10+、Chrome4+、FireFox3.5+)
7.6 CORS 响应头部 - Access-Control-Allow-Origin:
响应头部中可以携带一个 Access-Control-Allow-Origin 字段,其语法如下:

其中,origin 参数的值指定了允许访问该资源的外域 URL。
例如,下面的字段值将只允许来自 http://itcast.cn 的请求:

如果指定了 Access-Control-Allow-Origin 字段的值为通配符 *,表示允许来自任何域的请求,示例代码如下:

7.7 CORS 响应头部 - Access-Control-Allow-Headers
默认情况下,CORS 仅支持客户端向服务器发送如下的 9 个请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type (值仅限于 text/plain、multipart/form-data、application/x-www-form-urlencoded 三者之一)
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过 Access-Control-Allow-Headers 对额外的请求头进行声明,否则这次请求会失败!
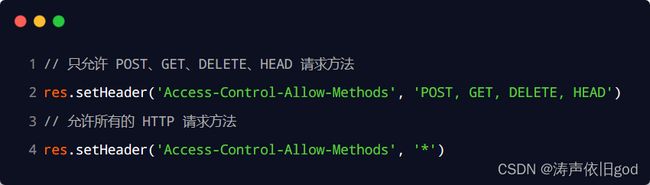
7.8 CORS 响应头部 - Access-Control-Allow-Methods
默认情况下,CORS 仅支持客户端发起 GET、POST、HEAD 请求。
如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务器端,通过 Access-Control-Alow-Methods来指明实际请求所允许使用的 HTTP 方法。

7.9 CORS请求的分类:
客户端在请求 CORS 接口时,根据请求方式和请求头的不同,可以将 CORS 的请求分为两大类,分别是:
简单请求
预检请求
7.9.1 简单请求: 同时满足以下两大条件的请求,就属于简单请求
请求方式:GET、POST、HEAD 三者之一
HTTP 头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content- Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type(只有三个值 application/x-www-form-urlencoded、multipart/form-data、text/plain)
**7.9.2 预检请求:**只要符合以下任何一个条件的请求,都需要进行预检请求:
请求方式为 GET、POST、HEAD 之外的请求 Method 类型
请求头中包含自定义头部字段
向服务器发送了 application/json 格式的数据
在浏览器与服务器正式通信之前,浏览器会先发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求,所以这一次的 OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据。
7.10 简单请求和预检请求的区别:
简单请求的特点:客户端与服务器之间只会发生一次请求。
预检请求的特点:客户端与服务器之间会发生两次请求,OPTION 预检请求成功之后,才会发起真正的请求。
7.11 JSONP 接口:
浏览器端通过
特点: JSONP 不属于真正的 Ajax 请求,因为它没有使用 XMLHttpRequest 这个对象。
JSONP 仅支持 GET 请求,不支持 POST、PUT、DELETE 等请求。
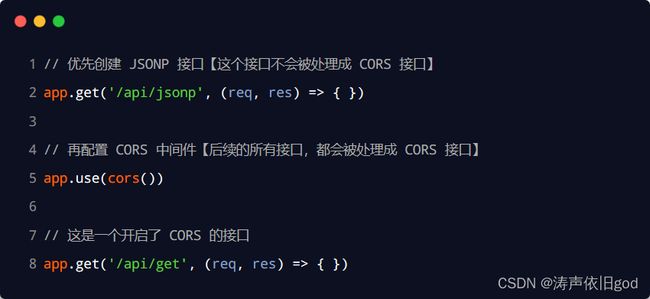
创建 JSONP 接口的注意事项:如果项目中已经配置了 CORS 跨域资源共享,为了防止冲突,必须在配置 CORS 中间件之前声明 JSONP 的接口。否则 JSONP 接口会被处理成开启了 CORS 的接口。示例代码如下:

实现 JSONP 接口的步骤:
获取客户端发送过来的回调函数的名字
得到要通过 JSONP 形式发送给客户端的数据
根据前两步得到的数据,拼接出一个函数调用的字符串
把上一步拼接得到的字符串,响应给客户端的
在网页中使用 jQuery 发起 JSONP 请求
调用 $.ajax(从而发起 JSONP 请求,示例代码如下:) 函数,提供 JSONP 的配置选项,
13.在项目中操作MySQL
数据库的基本知识
语法:
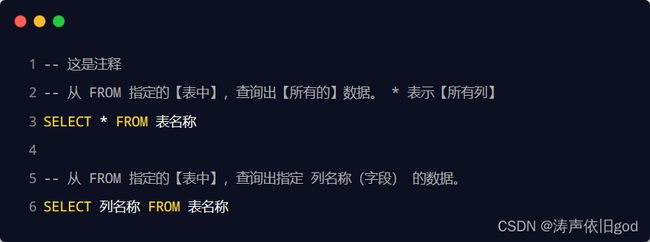
SELECT 语句用于从表中查询数据。执行的结果被存储在一个结果表中(称为结果集)。语法格式如下:

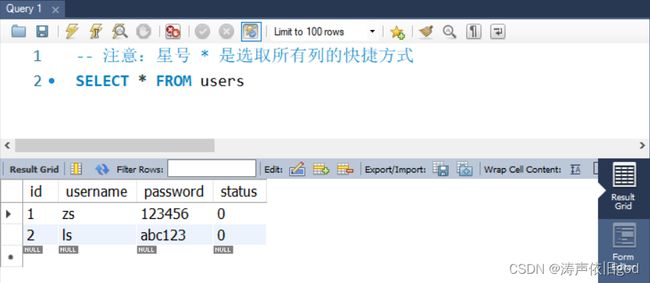
我们希望从 users 表中选取所有的列,可以使用符号 * 取代列的名称,示例如下:

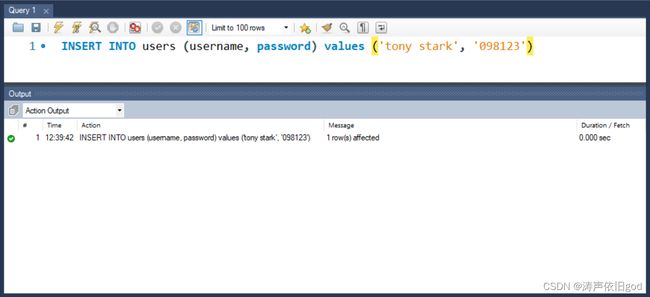
INSERT INTO 语句用于向数据表中插入新的数据行,语法格式如下:

向 users 表中,插入一条 username 为 tony stark,password 为 098123 的用户数据,示例如下:

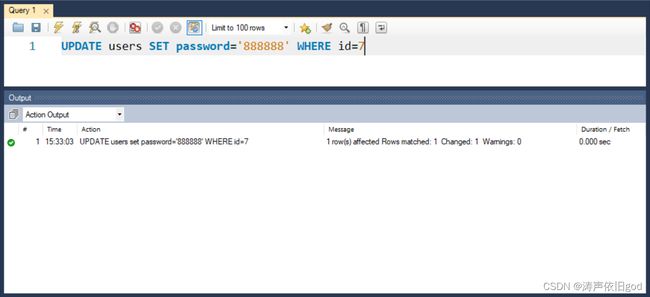
Update 语句用于修改表中的数据。语法格式如下:
![]() 把 users 表中 id 为 7 的用户密码,更新为 888888。示例如下:
把 users 表中 id 为 7 的用户密码,更新为 888888。示例如下:

把 users 表中 id 为 2 的用户密码和用户状态,分别更新为 admin123 和 1。示例如下:

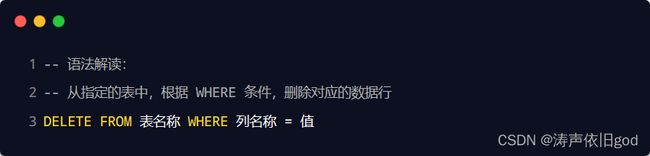
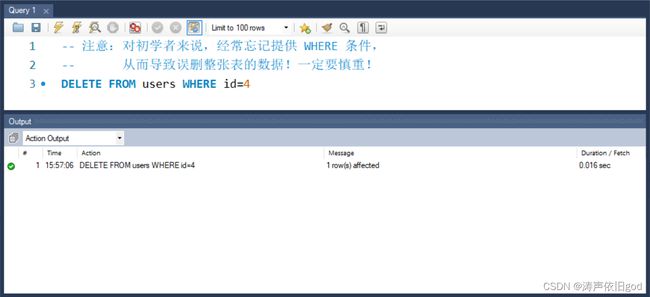
DELETE 语句用于删除表中的行。语法格式如下:

从 users 表中,删除 id 为 4 的用户,示例如下:

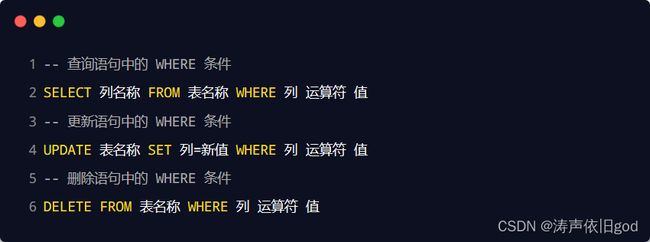
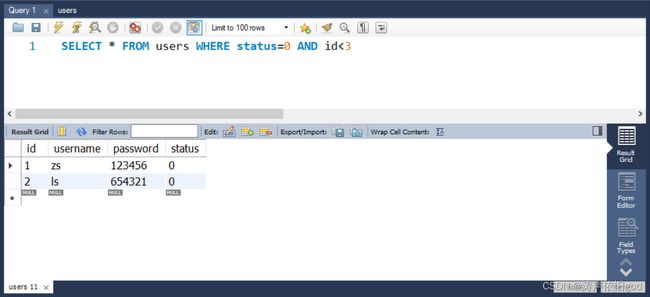
SQL 的 WHERE 子句:
WHERE 子句用于限定选择的标准。在 SELECT、UPDATE、DELETE 语句中,皆可使用 WHERE 子句来限定选择的标准。

可在 WHERE 子句中使用的运算符“

WHERE 子句示例
可以通过 WHERE 子句来限定 SELECT 的查询条件:

SQL 的 AND 和 OR 运算符:
AND 和 OR 可在 WHERE 子语句中把两个或多个条件结合起来。
AND 表示必须同时满足多个条件,相当于 JavaScript 中的 && 运算符,例如 if (a !== 10 && a !== 20)
OR 表示只要满足任意一个条件即可,相当于 JavaScript 中的 || 运算符,例如 if(a !== 10 || a !== 20)
AND 运算符示例

OR 运算符示例:
使用 OR 来显示所有 status 为 1,或者 username 为 zs 的用户:

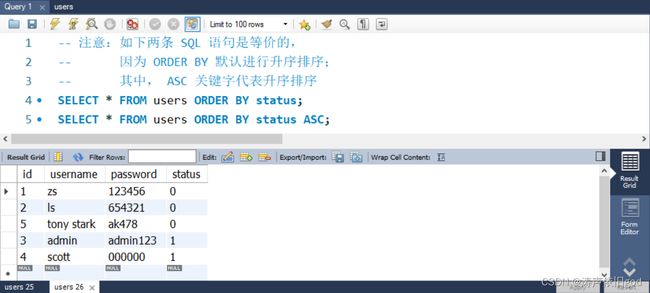
SQL 的 ORDER BY 子句:
ORDER BY 语句用于根据指定的列对结果集进行排序。
ORDER BY 语句默认按照升序对记录进行排序。
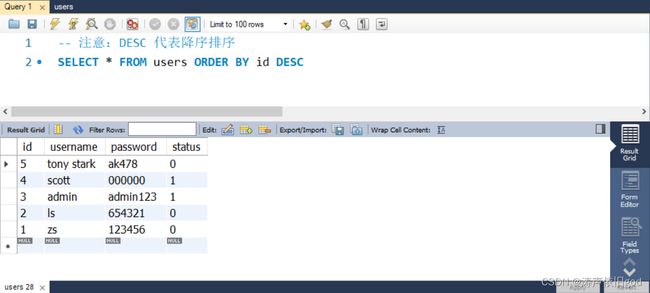
如果您希望按照降序对记录进行排序,可以使用 DESC 关键字。
对 users 表中的数据,按照 status 字段进行升序排序,示例如下:

对 users 表中的数据,按照 id 字段进行降序排序,示例如下:

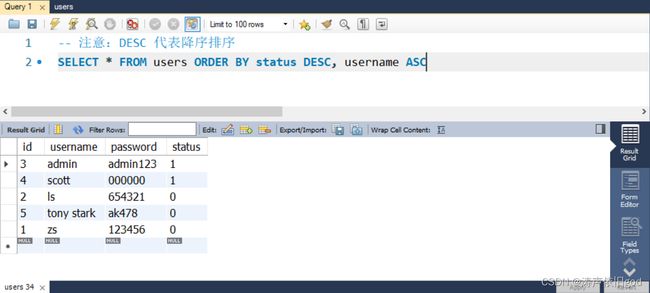
ORDER BY 子句 – 多重排序:
对 users 表中的数据,先按照 status 字段进行降序排序,再按照 username 的字母顺序,进行升序排序,示例如下:

COUNT(*) 函数用于返回查询结果的总数据条数,语法格式如下:

查询 users 表中 status 为 0 的总数据条数:

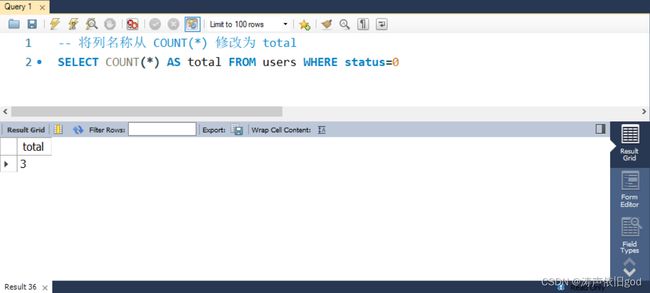
使用 AS 为列设置别名:
如果希望给查询出来的列名称设置别名,可以使用 AS 关键字,示例如下:

1.在项目中操作数据库的步骤
*1.1安装操作 MySQL 数据库的第三方模块(mysql):
mysql 模块是托管于 npm 上的第三方模块。它提供了在 Node.js 项目中连接和操作 MySQL 数据库的能力。想要在项目中使用它,需要先运行如下命令,将 mysql 安装为项目的依赖包:npm i mysql
1.2在使用 mysql 模块操作 MySQL 数据库之前,必须先对 mysql 模块进行必要的配置:
1.3 测试 mysql 模块能否正常工作:调用 db.query() 函数,指定要执行的 sql 语句,通过回调函数拿到执行的结果
2.通过 mysql 模块连接到 MySQL 数据库
3.通过 mysql 模块执行 SQL 语句
3.1 查询数据(查询user表中的所有用户信息)
代码://查询user表中的所有数据
const sqlStr="select * from user";
db.query(sqlStr,(err,results)=>{
//查询数据失败
if(err) return console.log(err.message);
//查询成功,返回数据
//注意:如果执行的是select查询语句,则执行的结果是数组
console.log(results);
})
3.2插入数据
(向user表中添加数据,其中username为Spider-Man ,password为pcc123)
//向user表中添加数据,其中username为Spider-Man ,password为pcc123
const user={username:'Spider-Man',password:'pcc123'}
//定义执行的SQL语句 其中? 为占位符
const sqlStr='insert into user (username,password) values(?, ?)';
//执行SQL语句
db.query(sqlStr,[user.username,user.password],(err,results)=>{
//执行SQL语句失败了
if(err) return console.log(err.message);
//执行成功了
//注意:如果执行的是insert into 语句,则results是一个对象
//可以通过affectRows属性来判断是否插入数据成功
if(results.affectedRows===1){
console.log("插入数据成功!");
}
})
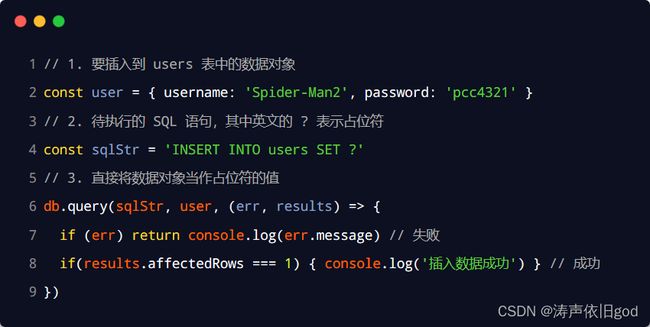
3.3 插入数据的快捷方式:
向表中新增数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速插入数据:

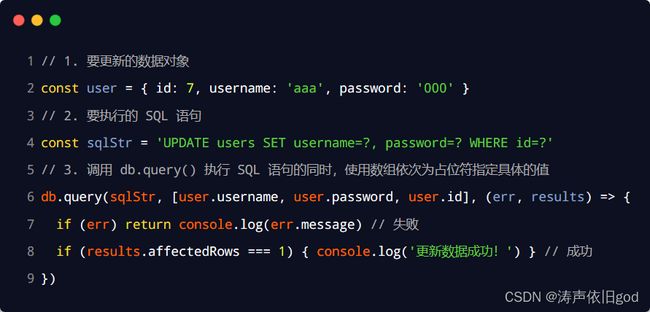
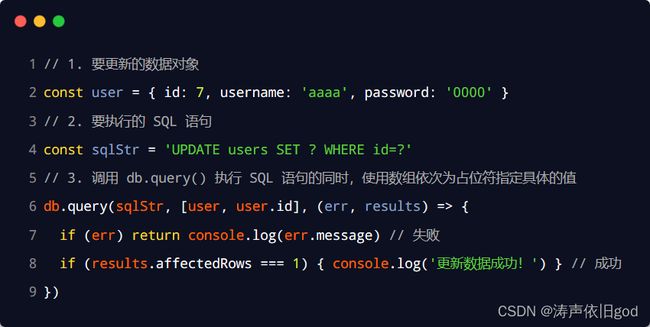
3.4 更新数据
**更新数据的便捷方式:**更新表数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速更新表数据:

3.5 删除数据:
在删除数据时,推荐根据 id 这样的唯一标识,来删除对应的数据。

//删除数据的操作
//删除id为5的用户
const sqlStr='delete from users where id=?';
db.query(sqlStr,5,(err,results)=>{
if(err) return console.log(err.message)
//注意:执行delete语句之后,结果也是一个对象,也包含affectedRow属性
if(results.affectedRows===1){
console.log('删除数据成功!!')
}
})
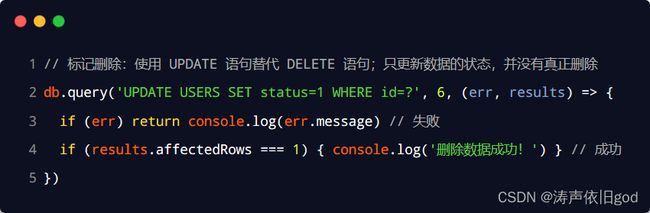
标记删除:使用 DELETE 语句,会把真正的把数据从表中删除掉。为了保险起见,推荐使用标记删除的形式,来模拟删除的动作。所谓的标记删除,就是在表中设置类似于 status 这样的状态字段,来标记当前这条数据是否被删除。当用户执行了删除的动作时,我们并没有执行 DELETE 语句把数据删除掉,而是执行了 UPDATE 语句,将这条数据对应的 status 字段标记为删除即可。
14.前后端的身份认证
1.1 Web的开发模式
目前主流的 Web 开发模式有两种,分别是:
*基于服务端渲染的传统 Web 开发模式。
服务端渲染的概念:服务器发送给客户端的 HTML 页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用 Ajax 这样的技术额外请求页面的数据。代码示例如下:

服务端渲染的优缺点:
优点:
前端耗时少。因为服务器端负责动态生成 HTML 内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
有利于SEO。因为服务器端响应的是完整的 HTML 页面内容,所以爬虫更容易爬取获得信息,更有利于 SEO。
缺点:
占用服务器端资源。即服务器端完成 HTML 页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
*基于前后端分离的新型 Web 开发模式。
前后端分离的概念:前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。简而言之,前后端分离的 Web 开发模式,就是后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式。
前后端分离的优缺点:
优点:
开发体验好。前端专注于 UI 页面的开发,后端专注于api 的开发,且前端有更多的选择性。
用户体验好。Ajax 技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
缺点:
不利于 SEO。因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用 Vue、React 等前端框架的 SSR (server side render)技术能够很好的解决 SEO 问题!)
1.2 身份认证:
身份认证(Authentication)又称“身份验证”、“鉴权”,是指通过一定的手段,完成对用户身份的确认。在 Web 开发中,也涉及到用户身份的认证,例如:各大网站的手机验证码登录、邮箱密码登录、二维码登录等。
1.3 不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
- 服务端渲染推荐使用 Session 认证机制
- 前后端分离推荐使用 JWT 认证机制
1.4 Session 认证机制
Cookie:
Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成。
不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器。
Cookie的几大特性:
自动发送
域名独立
过期时限
4KB 限制
1.5 Cookie 在身份认证中的作用
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。
Cookie 不具有安全性:由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器。千万不要使用 Cookie 存储重要且隐私的数据!比如用户的身份信息、密码等。
1.6.Session 的工作原理
1.7 在 Express 中使用 Session 认证
**1.安装express-session 中间件:***在 Express 项目中,只需要安装 express-session 中间件,即可在项目中使用 Session 认证:npm i express-session 命令即可安装
2.配置 express-session 中间件
express-session 中间件安装成功后,需要通过 app.use() 来注册 session 中间件,示例代码如下:

3.向 session 中存数据:当 express-session 中间件配置成功后,即可通过 req.session 来访问和使用 session 对象,从而存储用户的关键信息:

4.从 session 中取数据:
可以直接从 req.session 对象上获取之前存储的数据,示例代码如下:

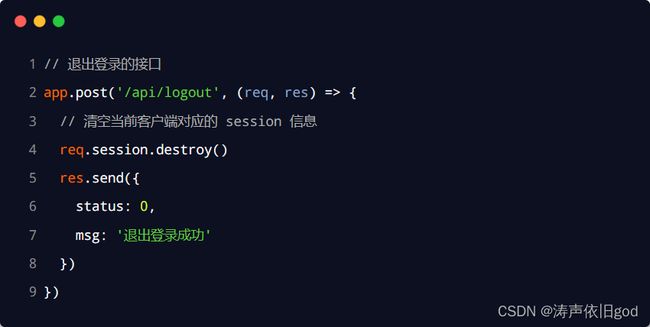
5. 清空 session:调用 req.session.destroy() 函数,即可清空服务器保存的 session 信息。

15.JWT 认证机制
1.了解 Session 认证的局限性
Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
注意:
*当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制。
*当前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制。
2.含义:JWT
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
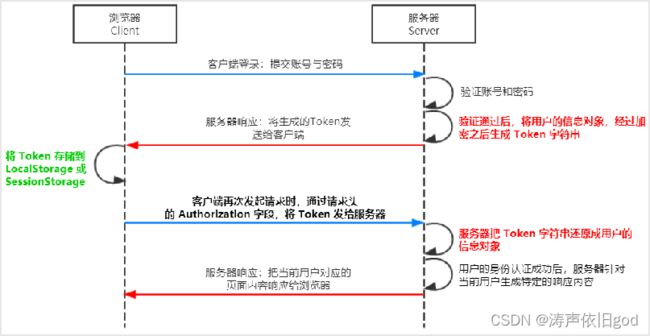
3.JWT 的工作原理
用户的信息通过 Token 字符串的形式,保存在客户端浏览器中。服务器通过还原 Token 字符串的形式来认证用户的身份。

4.JWT 的组成部分
JWT 通常由三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名)。
三者之间使用英文的“.”分隔,格式如下:

下面是 JWT 字符串的示例:

4.1JWT 的三个部分各自代表的含义
JWT 的三个组成部分,从前到后分别是 Header、Payload、Signature。
其中:
Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性
5.JWT 的使用方式
客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage 中。
此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的 Authorization 字段中,格式如下:

6.在 Express 中使用 JWT
1.安装 JWT 相关的包
其中:
jsonwebtoken 用于生成 JWT 字符串
express-jwt 用于将 JWT 字符串解析还原成 JSON 对象
2.导入 JWT 相关的包
使用 require() 函数,分别导入 JWT 相关的两个包:

3.定义 secret 密钥
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密(注意:密钥可以自己定义,越复杂越好)

4.在登录成功后生成 JWT 字符串
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端:
· 
5.将 JWT 字符串还原为 JSON 对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:

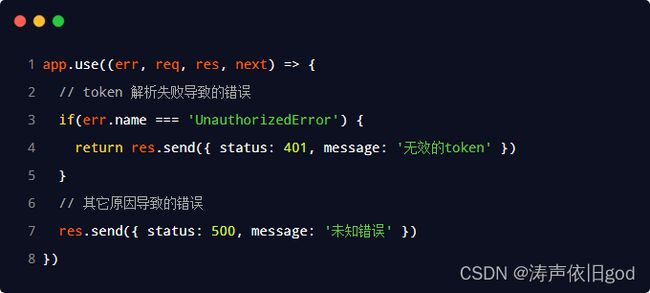
6.捕获解析 JWT 失败后产生的错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
知识来源:
https://www.bilibili.com/video/BV1a34y167AZ/p=77&spm_id_from=pageDriver&vd_source=796ac4b4e398a1b62439c038087b5cc0