CSS零基础快速入门(详细教程)
1,CSS概述
CSS是层叠样式表,由Cascading Style Sheets简称而来。
CSS的功能为:能够对网页中元素位置的排版进行像素级精确控制,实现美化页面的效果,并且能够做到页面的样式和结构分离。
CSS的作用效果跟我们日常使用的化妆术是一样的,化妆术能使人看起来更好看,而CSS能够美化页面,从而使页面变得更加好看。
CSS使用前后的对比效果就如下面的化妆前后的对比:
2,CSS语法规则
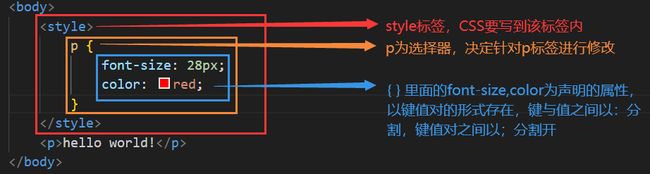
CSS语法规则可归纳为:选择器 + 若干属性声明
- 选择器,决定针对谁进行修改
- 属性声明,决定对其进行何种修改
- CSS语法规则示意图如下:
3,CSS引入方式
CSS引入方式有3种,分别为内部样式,内联样式和外部样式。
1,内部样式
内部样式:使用
- 理论上,上述