【保姆级】如何创建一个Vue工程
如何创建一个Vue工程
文章目录
- 如何创建一个Vue工程
-
- 1、下载安装Node.js
- 2、配置环境变量
- 3、npm 安装淘宝镜像
- 4、安装Vue Cli
-
- Vue 安装失败原因
- 5、在线创建工程
-
- 创建工程
- 启动服务
- 启动报错
- 停止服务
- 重启服务
1、下载安装Node.js
Node.js是一个js运行环境,Vue工程需要建立在Node.js的基础上,
npm是Node.js的包管理器,npm(node package manager)
通过 npm 完成一些环境的安装官方地址:Node.js
可选择下载 LTS 版,长期维护的版本。下载之后直接安装。Node.js 的安装过程没有特别的注意事项,整个安装过程中都可以不必修改任何内容,直至其自动安装完成。
- 开始下载
- 点击接受
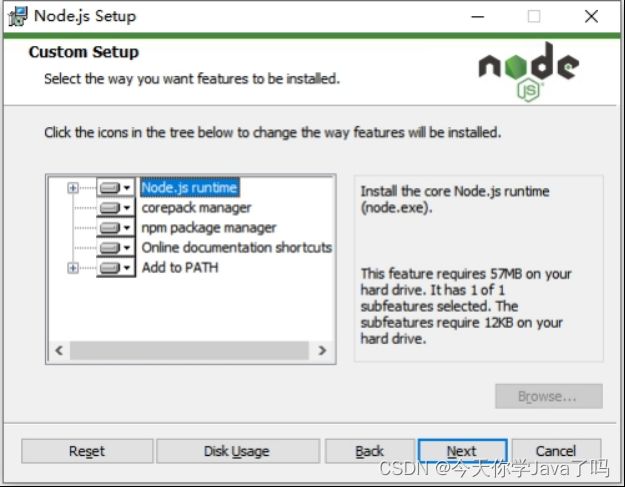
- 选择下载路径
- 默认点击
Next即可
安装成功之后,安装包会自动配置环境变量,找到node.js安装路径在菜单栏中输入cmd打开操作系统的命令提示符,执行命令node -v检查下载版本,验证是否安装成功
node -v
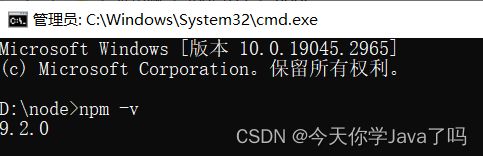
执行命令npm -v可检查npm命令是否可用,显示npm版本号
npm -v
如果下载版本过低可能需要自己配置环境变量,可查看下面的第2步,已经成功配置环境变量的可直接跳转查看第3步
2、配置环境变量
找到你的Node.js安装路径,新建两个文件夹 “node_global” 、“node_cache”
在cmd中输⼊命令,注意替换自己的安装路径
npm config set prefix
"D:\node\node_global"
npm config set cache
"D:\node\node_cache"
在我的电脑 ==> 高级环境配置 ==> 设置环境变量
NODE_PATH = D:\node
PATH=%NODE_PATH%\;%NODE_PATH%\node_modules;%NODE_PATH%\node_global;
3、npm 安装淘宝镜像
npm源(即npm仓库,称之为:registry)默认是境外服务器,在国内使用时,访问速度较慢,通常, 在初次使用时,应该将npm源更换为国内的服务器地址,cmd执行命令:
npm install -g cnpm --
registry=https://registry.npm.taobao.org
淘宝镜像安装失败可以如下命令:
npm config set registry
https://registry.npm.taobao.org
配置成功后,可通过get命令可查看npm源:
npm config get registry
注意:以上命令将显示当前生效的npm源,但并不检查npm源的URL是否有效,所以即使配置了错误的npm源,也不会提示错误,请认真检查是否配置了正确的URL。且无论使用哪种操作系统,必须保证当前登录的用户具有最高访问权限,例如,在Windows操作系统中,请使用管理员模式的命令提示符,并且,不要使用Power Shell,在Mac OS中,请使用sudo来执行以上命令
4、安装Vue Cli
cmd执行命令:
cnpm install -g @vue/cli
npm install -g @vue/cli
过程将从仓库服务器中下载VUE Cli,通常耗时30秒至5分钟左右。如果安装过程中的日志提示更新npm版本,或提示某些软件版本偏旧等,只要没有出现ERROR字样,均可无视。以上操作仍需要管理权限才可以成功执行
安装完成后,可通过执行命令vue -V检查下载版本,验证是否安装成功
vue -V
Vue 安装失败原因
-
检查环境变量,
nodejs的根目录也要配置到path中 -
执行命令:
npm install -g vue npm install -g @vue/cli -
npm config list查看npm配置信息npm config list找到这个红色线里面的路径,看看有没有
vue.cmd的文件,添加到环境变量中,或者直接进入改路径,运行vue -V/vue ui进行操作vue -V/vue ui -
如果
vue ui报错,在环境变量path中添加C:\Windows\System32
5、在线创建工程
创建工程
通常使用Vue的命令来创建VUE Cli工程,并且会将工程创建在执行命令时的位置,所以先在命令提示符窗口中进入Vue Workspace(自行指定的用于存放项目的文件夹),例如(以下示例中的 # 开头 是注释,不要执行)
# -------切换d盘
d:
# -------创建Vue的Workspace,文件夹名称自定义
# -------如果Vue的Workspace已经存在,则不需要执行接下来这条命令
# -------如果使用IntelliJ IDEA开发VUE CLI工程,也可以直接使用IntelliJ IDEA的Workspace,无强制要求
mkdir Vue-Workspace
# -------进入D盘下的Vue-Workspace
cd Vue-Workspace
当进入Vue Workspace后,就可以创建工程了。使用vue create命令即可创建VUE Cli工程,命令格式是:
vue create 工程名称
输入以上指令后,按下Enter键将准备创建工程,创建过程可能耗时较长,注意不可反复按下Enter键,否则会自动选择后续各设置选项的默认项
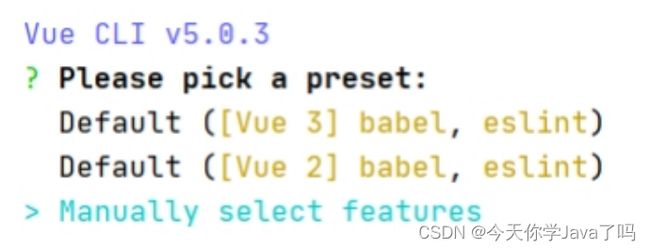
创建过程中会有一些选项,最先提示的选项是Please pick a preset,表示 “请选择一个预设项”,推荐选择Manually select features,表示 “手动选择”,通过键盘的上下箭头进行选择,选择到目标项后按下键盘的Enter键将进入下一步:
注:版本不一样可能界面选项有所不同,如也可能是这个界面
接下来的选项是Check the features needed for your project,表示 “选择你的工程中需要使用的功能”,推荐在列表中选择 Babel 、 Router 、 Vuex 这3项,使用键盘的上下箭头移动,使用空格选中或取消选中,选择完成后按下键盘的Enter键将进入下一步:
Babel: ES6高级语法向低版本语法兼容的工具Router:路由管理器(管理请求路径与页面资源的映射关系,相关于Controller中RequestMapping)Vuex:全局状态管理工具(管理全局共内存中的数据,例如各页面需要使用到的用户信息)Linter:初学者不建议勾选,是代码规范检验工具,其要求较严格
接下来的选项是Choose a version of Vue.js that you want to start the project with,表示 “选择你的工程中希望使用的Vue.js的版本”,老版本可能没有这一项,推荐选择2.x这项,选择到目标项后按下键盘的Enter键将进入下一步:
接下来的选项是Use history mode for router,表示 “是否在路由中选择历史模式”,推荐选择 “是”,输入Y后按下键盘的Enter键将进入下一步:(提示信息中Y是大写的,表示它是默认选项,不输入Y而直接按下键盘的Enter键是等效的)
![]()
接下来的选项是Where do you prefer placing config for Babel, ESLint, etc.?,表示 “你习惯把一些配置信息存放在哪里?”,推荐选择In package.json,即存放在package.json文件中,选择到目标项后按下键盘的Enter键将进入下一步:
最后的选项是Save this as a preset for future projects?,表示 “是否保存以上配置信息,作为后续将创建的新工程的预设?”,推荐选择 “否”,输入N后按下键盘的Enter键将进入下一步:(提示信息中N是大写的,表示它是默认选项,不输入N而直接按下键盘的Enter键是等效的)
老版本可能还会下一步出现选项Pick the package manager to use when installing dependencies,表示 “选择要在安装依赖项时使用的包管理器”,推荐选择Use NPM,即使用npm,选择到目标项后按下键盘的Enter键将进入下一步
至此,配置过程已经结束,接下来会自动创建工程,耗时取决于网络速度,通常需要30秒至5分钟左右。如果未出现Error字样,通常是创建成功了
启动服务
从现在开始,你可以使用IntelliJ IDEA或类似的开发工具来打开你的项目,并使用内置的Terminal执行各个命令,使用方式与命令提示符窗口完全相同。进入工程目录,执行npm run serve命令即可启动此工程的服务(过程中会编译打包此工程)
npm run serve
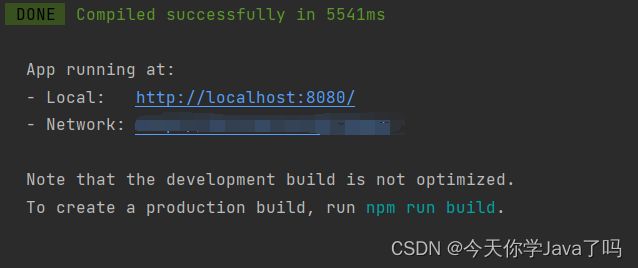
当提示以下信息时,表示工程已成功启动:
成功启动后,即可根据提示的URL在浏览器中进行访问
启动报错
将创建好的工程导入 IDEA,如果启动报错
修改 IDEA 配置,重启 IDEA 即可
停止服务
如果需要停止服务,在控制台使用Ctrl + C即可。当按下Ctrl + C后,会提示 “终止批处理操作吗(Y/N)?” ,其实这时服务已经被停止了,在此提示中无论选择Y或N 结果都已经不重要了
重启服务
Vue脚手架工程启动的服务支持热部署,即当保存对源代码的修改后,会自动重新编译打包并覆盖原本已经启动的服务中的文件,所以并没有重启服务的做法,如果在某些场景中需要实现重启的效果(例如修改服务端口等),可以先停止服务,然后再次启动服务

















![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0sqMyz3p-1686362232572)(../../../AppData/Roaming/Typora/typora-user-images/image-20230610092506062.png)]](http://img.e-com-net.com/image/info8/59e93bccfb994b0f85c5732216b9c112.jpg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ShbxcoTJ-1686362232573)(../../../AppData/Roaming/Typora/typora-user-images/image-20230610092905826.png)]](http://img.e-com-net.com/image/info8/e13f58747d664b3399cfda9028e811a5.jpg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vp9czETO-1686362232573)(../../../AppData/Roaming/Typora/typora-user-images/image-20230610093114219.png)]](http://img.e-com-net.com/image/info8/1a9e25edf72b41a7b0065851d95694f2.jpg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XaKsOjy1-1686362232573)(../../../AppData/Roaming/Typora/typora-user-images/image-20230610093429088.png)]](http://img.e-com-net.com/image/info8/f2cc0ba696e14d65b7abe0d4bb3a6545.jpg)