Java阶段四Day01
Java阶段四Day01
文章目录
- Java阶段四Day01
-
- Security框架通配符
- Vue脚手架 Vue-cli
-
- 关于VUE
- 关于VUE Cli
- 创建`Vue Cli`工程
- 解决端口被占用
- Vue工程的工程结构
-
- [.idea]
- 【重要】[node_modules]
- 【重要】[public]
-
- favicon.ico
- index.html
- [src]
-
- [assets]
- [compnents]
- 【重要】[router]
- [store]
- 【重要】[views]
- 【重要】App.vue
- 【重要】main.js
- .gitignore
- babel.config.js
- 【重要】package.json
- package-lock.json
- README.md
- vue.config.js
- 关于视图组件
-
- `
`标签
- `
- 使用Element UI
-
- 安装Element UI
- 使用axios
-
- 安装axios
- 跨域访问问题 CORS
-
- 什么是跨域
- 如何处理
Security框架通配符
-
?:代表单个未知字符,不包含//v1/?/delete==>/v1/a/delete、/v1/b/delete -
*:代表多个未知字符,不包含//v1/*/delete==>/v1/ab/delete、/v1/abcd/delete/*.jpg所有jpg結尾都包含 -
**:代表多个未知字符,包含//v1/**/delete==>/v1/a/delete、/v1/a/b/c/delete
Vue脚手架 Vue-cli
关于VUE
Vue.js是—套构建用户界面的渐进式框架- 官方网址:Vue.js
- Vue在写界面的时候,作用是将Vue中的属性与界面上的控件属性进行双向绑定,如在Vue中声明一个属性绑定到输入框,输入框文本发生变化,绑定的Vue变量也会跟着变,同理,当变量值发生变化,绑定界面也会发生变化,是一个双向绑定
关于VUE Cli
VUE Cli通常称为”VUE脚手架”,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的工程模板- 官方网址:Vue Cli
VUE Cli是由VUE官方提供的客户端(client) ,专门为单页面应用快速搭建繁杂的脚手架
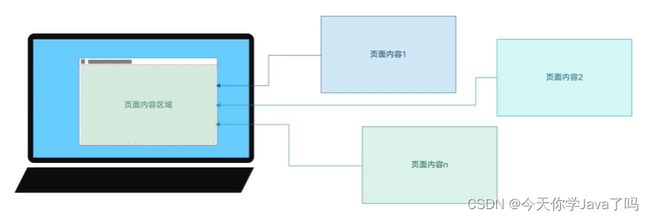
单页面应用:在工程中只有1个HTML页面,可以使用新的页面内容替换原有的内容,还可以使得URL一并更新,从用户体验上来说,这种单页面用与传统的前端应用并没有什么不同
创建Vue Cli工程
首先需要:
- 在电脑上安装Node.js,并配置环境变量
- 在电脑上配置npm源,使得它可以更快速、更稳定的下载所需的软件
- 在电脑上安装VUE Cli
具体创建Vue工程的图例对照详情已放到博主另一篇博文,在这里就不过多赘述点击跳转查看
解决端口被占用
出现上述报错,说明该端口号被占用,可选择杀死该占用端口号线程,也可以选择修改当前项目的端口号,这里展示的是如何修改Vue项目中的端口号
-
服务默认占用8080端口,如果端口已经被占用,将自动修改端口为8081或继续向后递增端口号,即虽显式的指定了使用9090端口,如果9090被占用且9091可用时,会自动改为使用9091端口
-
如需手动修改端口号,在工程根目录下的
package.json中修改scripts属性serve的值:vue-cli-service serve --port端口号 -
不建议使用低位端口作为自定义端口,且自定义端口的最高上限设置是65535
Vue工程的工程结构
[.idea]
该文件夹是IntelliJ IDEA管理项目时自动处理,不需要手动管理,如果此文件夹报错,删除即可只要是使用IntelliJ IDEA打开过的项目,都有这个文件夹,并不是VUE Cli项目特有的
【重要】[node_modules]
该文件夹是放当前项目所需的依赖项,不需要手动管理,因为其占用项目空间大,是通过npm下载得到,而不是自己编写的代码。通常,此文件夹会被配置到.gitignore文件夹,所以,如果从GIT仓库拉取项目,通常没有此文件夹,项目是无法启动的,需要在当前项目文件夹下执行npm install命令,自动下载当前项目所需要的依赖项
npm install
【重要】[public]
该文件夹用于存放静态资源,通常存放.html、.css、.js、图片等文件不参与编译,此文件夹的作用类似Spring Boot项目中的src/resources/static,如果存放在此文件夹中的内容显示有误,可以尝试重启项目并清除浏览器的缓存
favicon.ico
项目的图标文件,有固定的存放位置和固定的文件名
index.html
当前项目中唯一的HTML文件,通常不会在此文件中设计页面的显示,此文件中的设计将作用于当前项目允许访问的每个页面
DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="favicon.ico">
<title>Vue脚手架title>
head>
<body>
<noscript>
<strong>您的浏览器不支持或禁用了JavaScript,当前页面的显示效果或功能可能不能正常使用strong>
noscript>
<div id="app">div>
body>
html>
[src]
该文件夹用于存放页面源代码,除工程配置以外的所有开发都在此文件夹下
[assets]
该文件夹用于静态资源,在此文件夹下存放的内容不会随着程序的运行而发生变化,通常存放不需要被程序动态控制的图片
[compnents]
该文件夹用于存放视图组件的文件,在此文件夹下存放的视图组件是会被其它视图组件所调用
【重要】[router]
该文件夹用于存放配置路由信息,路由控制
index.js:默认的路由配置文件,除非工程中的页面数量巨大,或路由关系复杂,否则使用一个文件进行路由管理即可
[store]
该文件夹用于存放配置全局共享的内存中的数据
index.js:默认的配置全局属性的文件
【重要】[views]
该文件夹用于存放视图组件,通常每个页面在此文件夹下都应该有一个对应的文件,可引用[compnents]下的组件
【重要】App.vue
默认被加载并注入到index.html中的主页视图组件
【重要】main.js
项目的主js配置文件,通常用于导入工程中将使用到的其他库,此文件中所有的import语句都必须放在最上方位置,各import语句不区分先后顺序
.gitignore
用于配置使用git时将忽略的文件或文件夹,即向git仓库提交代码时,在这里配置的文件或文件夹不会被提交
babel.config.js
Babel(ES6高级语法向低版本语法兼容工具)的配置文件,在不熟悉的情况下不要手动修改此文件的配置
【重要】package.json
项目的管理配置文件,相当于Maven项目的pom.xml,在不熟悉的情况下不要手动修改此文件的配置。主要配置了当前项目的依赖项、相关脚本(运行、编译)可能需要关注的主要有:
-
scripts:支持的2个npm命令参数,例如npm run serve、npm run build"scripts": { "dev": "vue-cli-service serve --port 9090", "prod": "vue-cli-service serve --port 80", "build": "vue-cli-service build" }, -
dependencies:运行时依赖项 -
devDependencies:开发依赖项,将不参与打包
package-lock.json
项目的管理配置文件,在不熟悉的情况下不要手动修改此文件的配置
README.md
项目的说明文档,用于开发人员编写如何使用、注意事项、更新日志等内容,使用IntelliJ IDEA首次打开工程时会自动打开此文件,默认内容中提示了工程的运行命令
vue.config.js
VUE的配置文件,在不熟悉的情况下不要手动修改此文件的配置
关于视图组件
在VUE Cli项目中,视图组件表现为以.vue为扩展名的文件,每个视图组件都可以由3部分组成:
-
:设计展示页面内容,需注意,根级标签下,只能有1个直接子标签,常用方法为使用一个大的