LVGL学习(2):图片的转换和显示
我们在设计UI的过程中可能需要显示一些图片,本篇文章将介绍如何转换并显示一个固定的图片到lv_img中。
文章目录
- 1 图片转换
-
- 1.1 GUI Guider
- 1.2 在线转换
- 2 图片的显示
1 图片转换
和之前我写的一篇字体转换的文章一样:LVGL学习(1):中文字体的转换和汉字显示,图片的转换也有两种方法,也是GUI Guider和在线转换。
1.1 GUI Guider
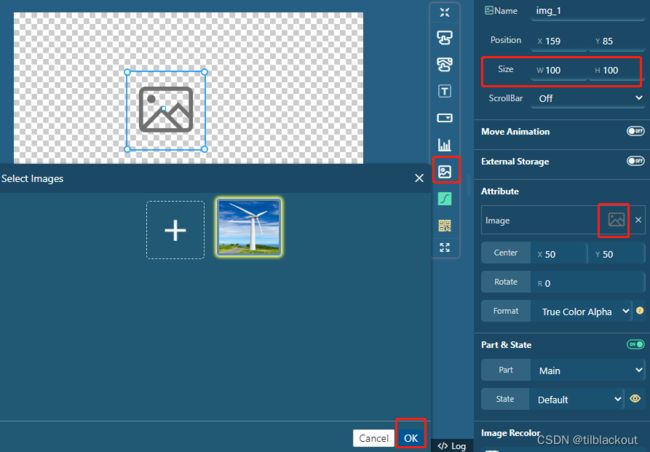
使用GUI Guider来转换图片的格式并显示比较简单,如下图所示:

只需要点击Import,然后导入图片即可。接着在主界面添加一个img组件,然后就可以在右侧Attribute下的image中选择刚刚导入的图片,这样就可以了。

对于图片的尺寸,直接修改img组件的size即可。原图的大小为333x566px,为了保证图片的比例,可以根据实际情况对长和宽进行等比例缩放,以显示不同大小的图片,比如这里缩放三倍,则设置size为111x174px。
最后点击生成代码,GUI Guider就在/generated/images中生成了_1_111x174.c文件,即图片大小为111x174px对应的数组。
1.2 在线转换
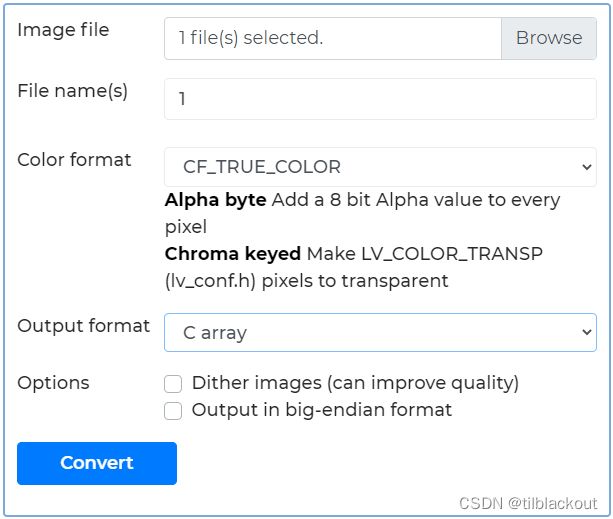
LVGL官方提供了一个在线图片转换的工具:Online image converter

我们只需要上传图片文件,然后选择颜色格式和输出格式即可。其中颜色格式如果不需要透明通道的话,一般选择CF_TRUE_COLOR。而输出格式选择C array,即生成C语言数组。这个文件中会生成所有LV_COLOR_DEPTH的转换结果,包括RGB332、RGB565和RGB888等格式,然后根据LV_COLOR_DEPTH来决定使用哪个转换结果。
可以看到,对于在线转换来说,图片的大小需要自己提前缩放好,后面如果想修改则比较麻烦,所以我还是建议大家使用GUI Guider来生成图片对应的数组。
2 图片的显示
刚刚转换出来的图片文件,有两种保存方式,一种当然是随着程序一起编译保存在NOR Flash中,另外一种则是可以保存在Fatfs文件系统中。
对于第一种情况,我们需要使用LV_IMG_DECLARE来声明刚刚的图片,然后就可以使用lv_img_set_src显示图片了。
/* DECLARE的参数为C文件最下面的LV_ATTRIBUTE_LARGE_CONST类型的结构体变量名 */
LV_IMG_DECLARE(_1_111x174);
lv_img_set_src(ui->screen_img_1,&_1_111x174);
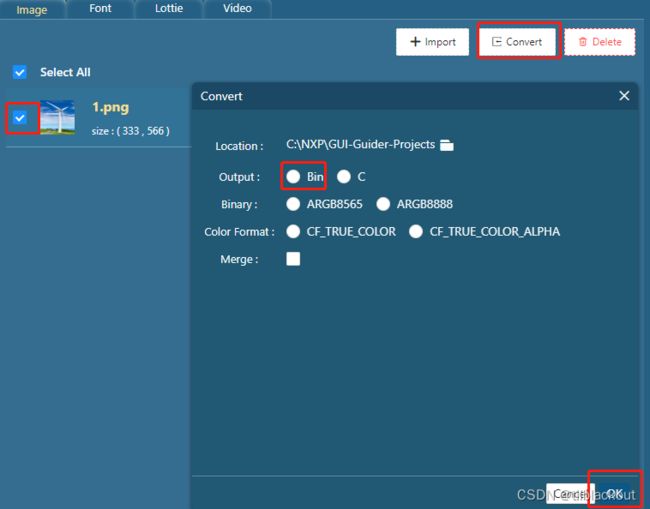
对于第二种情况来说,需要在前面的在线转换工具中选择你要输出的颜色深度,如RGB565,这样转换出来的就是图片对应的bin文件。而GUI Guider中有一个Convert按钮,一样可以转换图片为bin文件,但似乎只有透明通道的输出格式选择。

然后将这个bin文件拷贝到Fatfs文件系统中,假设拷贝在根目录下,就可以直接输入文件的路径即可显示。
lv_img_set_src(ui->screen_img_1,"3:/_1_111x174.bin");
当然,这种情况下需要根据自己的硬件初始化好Fatfs文件系统,然后将宏定义LV_USE_FS_FATFS 置1。