- C++学习笔记day3
既白765
c++学习
继承:好处:减少重复代码语法:class子类:继承方式父类子类也称为派生类,父类也称为基类。继承中的对象模型:父类中所有的非静态成员都会被子类继承。利用开发人员命令提示工具查看对象模型:跳转盘符C:跳转文件路径cd具体路径下查看命名cl/d1reportSingleClassLayout类名文件名继承中的构造和析构顺序:先构造父类再构造子类先析构子类再析构父类继承中同名成员处理方式:访问子类同名成
- c++自学日记 day11
清风0407
c++开发语言
1、多态:多态的基本概念多态是C++面向对象三大特性之一多态分为两类静态多态:函数重载和运算符重载属于静态多态,复用函数名动态多态:派生类和虚函数实现运行时多态静态多态和动态多态区别:静态多态的函数地址早绑定-编译阶段确定函数地址动态多态的函数地址晚绑定-运行阶段确定函数地址总结:多态满足条件有继承关系子类重写父类中的虚函数多态使用条件父类指针或引用指向子类对象重写:函数返回值类型函数名参数列表完
- Matlab学习笔记:矩阵基础
MATLAB学习笔记:矩阵基础作为MATLAB的核心,矩阵是处理数据的基础工具。矩阵本质上是一个二维数组,由行和列组成,用于存储和操作数值数据。在本节中,我将详细讲解矩阵的所有知识点,包括创建、索引、运算、函数等,确保内容通俗易懂。我会在关键地方添加MATLAB代码示例,帮助你直观理解。最后,我会总结本课重点,并引出下一节“逻辑基础”的内容。一、什么是矩阵?在MATLAB中,矩阵是一个二维数组,元
- STM32F4-ETH通信(lwip)——学习笔记_stm32 lwip
2401_84010497
程序员嵌入式
7、CSMA/CD冲突检测:8、MAC子层:MAC数据包、MAC数据包格式、MAC地址:MAC地址由48位数字组成,它是网卡的物理地址,在以太网传输的最底层,就是根据MAC地址来收发数据的。部分MAC地址用于广播和多播,在同一个网络里不能有两个相同的MAC地址。PC的网卡在出厂时已经设置好了MAC地址,但也可以通过一些软件来进行修改,在嵌入式的以太网控制器中可由程序进行配置。数据包中的DA是目标地
- 如何区分Bug是前端问题还是后端问题?
海姐软件测试
缺陷管理bug前端
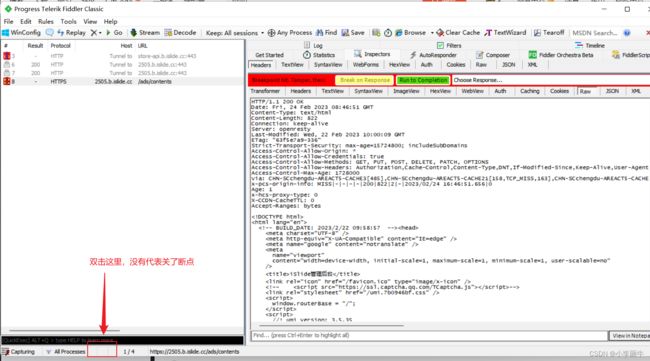
在软件测试中,精准定位Bug的归属(前端or后端)是高效协作的关键。以下是系统化的排查方法,结合技术细节和实战技巧:1.核心判断逻辑「数据vs展示」二分法:后端问题:数据本身错误(API返回错误数据/逻辑错误/数据库问题)前端问题:数据正确但展示异常(UI渲染错误/交互逻辑问题)2.四步定位法第一步:抓包分析(必做)工具:ChromeDevTools>Network/Fiddler/Charles
- vSphere开发指南1——vSphere Automation API
H_00c8
前言VMwarevCenterServer是VMware虚拟化管理平台,广泛的应用于企业私有云内网中。站在渗透测试工具开发的角度,我们需要通过命令行实现vCenterServer同虚拟机的交互。本系列文章将要比较多种不同的API,介绍实现细节,开源代码,实现以下功能:·读取虚拟机的配置·查看虚拟机文件·删除虚拟机文件·向虚拟机上传文件·从虚拟机下载文件·在虚拟机中执行命令简介本文将要介绍以下内容:
- 从 0 到 1 搞定nvidia 独显推流:硬件视频编码环境安装完整学习笔记
lxmyzzs
图像算法之音视频编解码音视频学习笔记
笔记用于安装和配置一套完整的媒体处理工具链,包括NVIDIA编码头文件、带CUDA加速的FFmpeg以及ZLMediaKit流媒体服务框架,适用于需要进行视频编解码、流媒体推流/拉流等场景的开发与部署。标题核心组件及版本说明nv-codec-headers来源:Gitee仓库jario-jin/nv-codec-headers版本:n11.1.5.0(对应NVIDIAVideoCodecSDK接口
- 学习笔记56-(已解决)pip指令下载超时Read timed out错误
李卓璐
报错整理pip
(已解决)pip指令下载超时Readtimedout错误下了一上午卡到自闭然后查了很多帖子,最后更换国内安装源和设置超时时间可以解决。在pip3installXXX命令的后面加上–default-timeout=100-ihttps://pypi.tuna.tsinghua.edu.cn/simple
- OpenHarmony外设驱动移植指南
你我皆是牛马星人
鸿蒙开发HarmonyOSOpenHarmonyharmonyosOpenHarmony鸿蒙开发源码分析迁移学习嵌入式硬件驱动开发
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……外设驱动子
- 【OpenHarmony】鸿蒙开发:轻量系统服务管理|存储机制详解(一)
你我皆是牛马星人
HarmonyOS鸿蒙开发OpenHarmonyharmonyos鸿蒙开发OpenHarmony嵌入式硬件SAStore模块物联网
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……一、前言本
- unixbench系统性能测试
itas109
运维unixbench系统性能测试cpu基准测试cpu性能测试系统基准测试
unixbench系统性能测试环境:UnixBench:6.0.0(2025-05-21)简介UnixBench是一款经典的Unix/Linux系统性能测试工具,主要用于评估系统的CPU运算能力、内存性能、多线程处理能力以及部分系统调用(如进程创建、文件操作)的效率。UnixBench是开发板(如ARM架构的树莓派、RK3588等)评估CPU和系统整体性能的常用工具。2.编译和运行2.1获取Uni
- 2023-03-25呼建荣,中原焦点团队,网络中级第33期,坚持分享529天。
呼建荣
阅读书籍《社会工作综合能力》第六章小组工作方法。第一节小组工作的类型及特点,一、小组工作的概念。以具有共同需求或相近问题的群体为服务对象,经由社会工作者策划和指导,通过小组活动过程及组员之间的互动和经验分享,帮助小组组员改善其社会功能,促进其转变和成长,以达到预防和解决有关社会问题的目标。二、小组工作的类型1.支持小组一般要具有某一共性问题的小组组员组成,通过小组组员彼此之间提供信息、建议,鼓励和
- kafka 生产和消费 性能测试工具 kafka-producer-perf-test.sh kafka-consumer-perf-test.sh
锅锅来了
#Kafka运维实战kafka测试工具分布式
目录kafka-producer-perf-test.sh基本用途基本命令格式核心参数说明常用测试场景1.基础吞吐量测试(无限制发送)2.固定速率测试(控制发送速度)3.不同可靠性配置测试结果解读注意事项kafka-consumer-perf-test.sh基本语法主要参数说明示例输出解释kafka-producer-perf-test.shkafka-producer-perf-test.sh是
- 【TypeScript学习笔记】TypeScript 核心知识点
Zaly.
Vue学习笔记typescript学习笔记
目录前言TypeScript核心概念基本类型与高级类型常用内置工具类型类型断言与类型守卫TypeScript在Vue3中的应用Vue3中TypeScript的作用范围Props和Emits的类型定义CompositionAPI中的类型支持前言TypeScript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编
- 软考信息安全工程师经验分享以及报考建议
大学生编程地
备考分享经验分享安全web安全
我是参加的是21年11月份的信息安全工程师考试,给大家分享一些经验因为信息安全工程师16年才开始考,而且一年只考一次,再加上又改了新教材,两版的差别又很大,所以除了教材,能找到的其他知识和练习题是非常的少,而且截至目前为止,20年那一次的考试,官方一直不给公布真题,全网上能找到关于那次考试的,只有一两篇由参加过的考生所写的帖子,我一开始还纳闷为什么,在我考完21年的后,我想我知道答案了我猜,21年
- 生产环境PostgreSQL逻辑复制与高可用架构实战经验分享
浅沫云归
后端技术栈小结PostgreSQL逻辑复制高可用
生产环境PostgreSQL逻辑复制与高可用架构实战经验分享在大规模业务场景中,数据可靠性与可用性至关重要。本文结合真实生产环境案例,分享基于PostgreSQL逻辑复制(LogicalReplication)与流复制(StreamingReplication)建设高可用架构的全流程,包括选型、部署、故障切换与优化思考,为有一定数据库运维和后端基础的读者提供可落地的实战经验。一、业务场景描述业务特
- 2023-08-21
de5ea6d11ab2
易佳npdp学习笔记NPDP(NewProductDevelopmentProfessional)是产品经理国际资格认证。NPDP由美国产品开发与管理协会(PDMA)所发起,是国际公认的唯一的新产品开发专业认证,集理论、方法与实践为一体的全方位知识体系,为公司组织层级进行规划、决策、执行提供良好的方法体系支撑。经IBM采用后来被华为公司引入并取得巨大商业成功的IPD(IntegratedProdu
- 2/7 关于正念冥想的几点注意
方知方行
这是得到课程《怎样学会正念冥想》的部分学习笔记,把平时我在冥想的桑侯没有注意和意识到的问题总结下,以备后续练习实践:1有意的关注(平时练习时,通过调整赞成注意力的方式在做)。2非评判的态度(这里的意思并不是说不评判,而是意识到到评判,不要被自己的评判牵着走。产生评判是自然的。我之前的认知是:不能产生评判)。3理解当下(“当下”是我们身心所体验到的一切。大体分为两类:一类是发生在我们的内在体验,也可
- 2024年普通人怎么拿香港身份?diy优才获批经验分享
优才DIY申请
2024年普通人怎么拿香港身份?diy优才获批经验分享最近特别多人来问香港身份,可能都想趁着24年最后一波窗口期赶紧上岸吧申请得早,获批概率大,我是这样认为的,因为我就是在优才开放名额的时候就准备申请了,自己没有办法快速搞定,就半diy,也非常nice~如果你也想半diy申请香港身份,资料包⬇️申请+续签资料免费送,需要的可以找我免费领优才diy全套模板包~(文末查看资料包内容)~不要但最近跟好几
- 《数据结构》学习笔记二:算法(二)
小曼blog
继续上节的学习,我们在这一篇文章里把“算法”这一章内容学习完。本节解决问题:算法的好坏到底是如何评估的?知识点:1.函数的渐进增长2.算法的时间复杂度3.常见的时间复杂度4.算法的空间复杂度1.函数的渐进增长这一知识点与数学相关,不过没关系都是很容易理解的内容。问题:假如两个算法的输入规模都是n,A的执行次数是2n+3,B的执行次数是3n+1,那么这两个算法哪一个更好呢?我们来分析一下,用数学的折
- 【华为419机考真题】服务器能耗统计,JAVA 题解
梦想橡皮擦
华为服务器java华为OD机试华为OD
最近更新的博客华为od2023|什么是华为od,od薪资待遇,od机试题清单华为OD机试真题大全,用Python解华为机试题|机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理已参加机试人员的实战技巧本篇题解:服务器耗能题目描述服务器有三种运行状态:空载,单任务,多任务,每个时间片的能耗的分别为111、333、444,每个任务由起始时间片和结束时间片定义运行时
- 2021-08-26
项城069吴喜红
班主任经验培训心得——四个时间花2021年8月26日,我校举行全员班主任素质提升培训,一个半小时的培训干货满满,我收获很多。从徐银鸽校长关于“用心绽放四个时间花”的班级管理经验分享中,我感到自己在班主任工作道路上还在蹒跚学步阶段,要想取得更好的职业幸福感努力提高自己势在必行。这次的学习,印象最深的是徐校长对班级管理中的阶段划分,四个阶段,开学第一天、开学第一周、开学第一月,而后365天......
- 软件测试面试?太简单了 2025测试面经 (答案+思路+史上最全)
软件测试雪儿
软件测试自动化测试面试面试职场和发展
从年后开始投简历面试的,在boss和拉钩上投了有几十份简历,其中70%未读状态,30%已读,已读的一半回复要求发送附件简历,然后这周接到面试的有七、八家公司,所以,当前这个大环境真的难这半个月来,每天安排三到四场面试,平均每个公司至少都是两轮面试打底,经此一役,截止今天下午,算是拿到四个offer,两个已经发了,两个口头约定好了。个人比较心仪其中的一家外企,毕竟不太卷,真的国内的互联网公司真的卷怕
- 全网最全,软件测试-性能测试面试题汇总(附答案)
软件测试雪儿
软件测试面试软件测试面试
前言面试题:性能测试指标有哪些?分别是什么含义?tps:每秒事务量,代表了系统的处理能力,tps越高,性能越好响应时间:从发出请求到接受到系统响应数据所花费的时间,响应时间越短,性能越好吞吐量:网络上行和下行流量的总和,吞吐量是网络瓶颈定位的重要指标错误率:在压测过程中系统出现错误的比例面试题:什么是集合点,什么场景下需要用集合点?集合点是测试脚本中的一个标记,当每个虚拟用户执行到标记处时,会停留
- 使用fiddler搭建弱网环境
测试只只只
APP测试的时候少不了要做网络切换测试,弱网状态下去验证功能往往能发现正常网络状况下不能发现的问题,那怎样做弱网测试,将网络传输数据限定在一定的值,是一个值得考量的问题。我上次做的一个项目里就遇到,网络环境较差时应用发生crash的概率极高,后续我在复现,验证bug的时候,开始使用的是一台手机开热点,并用三方应用限速热点数据来做的一个比较粗糙,这种做法经不起考量,因为没有具体的数据支撑,也很容易给
- java学习笔记
期末课堂作业,以下内容为2024年上学期java课堂学习笔记202402150705目录[第1章:Java语言概述](#第1章:Java语言概述)[第2章:数据类型与运算符](#第2章:数据类型与运算符)[第3章:控制流程语句](#第3章:控制流程语句)[第4章:数组](#第4章:数组)[第5章:类与对象](#第5章:类与对象)[第6章:封装、继承与多态](#第6章:封装、继承与多态)[第7章:异
- 《随园诗话》学习笔记一百五十四
飞鸿雪舞
卷三求诗于书中,得诗于书外八、直抒胸中意【原文】王梦楼侍讲云:“诗称家数,犹之官称衙门也。衙门自以总督为大,典史为小。然以总督衙门之担水夫,比典史衙门之典史,则亦宁为典史,而不为担水夫。何也?典史虽小,尚属朝廷命官;担水夫衙门虽尊,与他无涉。今之学杜、韩不成,而矜矜然自以为大家者,不过总督衙门之担水夫耳。”叶横山先生云:“好摹仿古人者,窃之似,则优孟衣冠;窃之不似,则画虎类狗。与其假人余焰,妄自称
- Selenium自动化测试实战指南:原理、工具与应用
Compass宁
本文还有配套的精品资源,点击获取简介:Selenium是一个用于Web应用程序自动化测试的开源工具,它通过提供API支持多种编程语言编写脚本,实现浏览器的自动化操作。本实例将详细介绍如何使用Selenium进行自动化测试,包括浏览器驱动的使用方法。学习Selenium可以提高软件测试效率,减少错误,并通过各种实例加深对自动化测试工具的理解。实例包括了如何安装、配置Selenium库和浏览器驱动,以
- 2023-04-07
爱学习的阿布
备考中医助理医师,时间规划和必备干货!备考中医助理医师这些干货内容你一定要知道,第一次考中医执业助理医师的可能对被考科目的重难点知识点还不是太了解,尤其是自学的同学可能会摸不着重点,今天我就来跟大家细说一下备考中医助理医师的那些干货内容我将分别从以下方面给大家介绍1.考试时间安排2.备考阶段技巧和方法3.备考中医助理医师重要知识点干货内容一.考试时间安排2月1-2月15进行网上报名2月20-3月5
- Python Pandas 实践学习笔记(1)
PythonPandas教程Pandas是一个开源的、BSD许可证的Python库,为Python编程语言提供高性能、易于使用的数据结构和数据分析工具。Python与Pandas在学术和商业领域都被广泛应用,包括金融、经济、统计学、分析等领域。在本教程中,我们将学习PythonPandas的各种特性以及如何在实践中使用它们。教程对象本教程适用于那些想要学习Pandas基础知识和各种函数的人。对于从
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round