BootStrap文档
Bootstrap概念
1. 概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。
框架:一个半成品软件,开发人员可以在框架基础上,在进行开发,简化编码。
好处:
1. 定义了很多的css样式和js插件。我们开发人员直接可以使用这些样式和插件得到丰富的页面效果。
2. 响应式布局。
同一套页面可以兼容不同分辨率的设备。 例如:http://m.taobao.com https://www.apple.com/
https://www.bootcss.com 官网
快速入门
下载Bootstrap
在项目中将这三个文件夹复制
min压缩版,上线之后一般用的压缩版
引入资源文件
手动引入jquery-3.2.1.min.js
根据参考文档找到基本模版 注意:引入文件的顺序问题
doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
head>
<body>
<script src="bootstrap-3.4.1-dist/js/jquery-3.4.1.js">script>
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js">script>
body>
html>
响应式布局
同一套页面可以兼容不同分辨率的设备。
实现:依赖于栅格系统:将一行平均分成12个格子,可以指定元素占几个格子
栅格系统:
- 定义容器。相当于之前的table、
容器分类:
2. container-fluid:每一种设备都是100%宽度
![]()
-
定义行。相当于之前的tr 样式:row
-
定义元素。指定该元素在不同的设备上,所占的格子数目。样式:col-设备代号-格子数目
设备代号:
1. xs:超小屏幕 手机 (<768px):col-xs-12
2. sm:小屏幕 平板 (≥768px)
3. md:中等屏幕 桌面显示器 (≥992px)
4. lg:大屏幕 大桌面显示器 (≥1200px)
doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.row div {
border: 1px solid red;
}
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
div>
<div class="row">
<div class="col-md-8">.col-md-8div>
<div class="col-md-4">.col-md-4div>
div>
<div class="row">
<div class="col-md-4">.col-md-4div>
<div class="col-md-4">.col-md-4div>
<div class="col-md-4">.col-md-4div>
div>
<div class="row">
<div class="col-md-6">.col-md-6div>
<div class="col-md-6">.col-md-6div>
div>
div>
<script src="js/jquery-3.4.1.js">script>
<script src="hs/bootstrap.min.js" crossorigin="anonymous">script>
body>
html>
注意:
-
container留白
-
一行中如果格子数目超过12,则超出部分自动换行。
-
栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。.col-xs –>向上兼容
4. 如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,缩小会一个元素沾满一整行。
列偏移
doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>入门title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.row div{
border: 1px solid green;
}
style>
head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-1">江一燕div>
<div class="col-md-1">江一燕div>
<div class="col-md-1">江一燕div>
<div class="col-md-1">江一燕div>
<div class="col-md-1">江一燕div>
<div class="col-md-1">江一燕div>
<div class="col-md-1">江一燕div>
<div class="col-md-1">江一燕div>
<div class="col-md-1">江一燕div>
<div class="col-md-1">江一燕div>
<div class="col-md-1">江一燕div>
<div class="col-md-1">江一燕div>
div>
<div class="row">
<div class="col-md-4">col-md-4div>
<div class="col-md-4 col-md-offset-4">col-md-4div>
div>
<div class="row">
<div class="col-md-3">col-md-3div>
<div class="col-md-3 col-md-offset-6">col-md-3 col-md-offset-6div>
div>
<div class="row">
<div class="col-md-2 col-md-offset-4">col-md-2 col-md-offset-4div>
<div class="col-md-6">col-md-6div>
div>
div>
<script src="js/jquery-3.4.1.js">script>
<script src="js/bootstrap.min.js">script>
body>
html>
CSS样式和JS插件
按钮
按钮:class=“btn btn-default”
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
head>
<body>
<a class="btn btn-default" href="#" role="button">Linka>
<button class="btn btn-default" type="submit">Buttonbutton>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
<Hr>
<button type="button" class="btn btn-default">(默认样式)Defaultbutton>
<button type="button" class="btn btn-primary">(首选项)Primarybutton>
<button type="button" class="btn btn-success">(成功)Successbutton>
<button type="button" class="btn btn-info">(一般信息)Infobutton>
<button type="button" class="btn btn-warning">(警告)Warningbutton>
<button type="button" class="btn btn-danger">(危险)Dangerbutton>
<button type="button" class="btn btn-link">(链接)Linkbutton>
body>
html>
图片
class=“img-responsive”:图片在任意尺寸都占100%
图片形状
 :方形
:方形
 : 圆形
: 圆形
 :相框
:相框
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
<style>
img{
width: 450px;
}
style>
head>
<body>
<img src="img/banner_1.jpg" class="img-responsive" alt="Responsive image">
<img src="img/banner_1.jpg" class="img-responsive img-rounded" alt="Responsive image">
<img src="img/banner_1.jpg" class="img-responsive img-thumbnail" alt="Responsive image">
<img src="img/banner_1.jpg" class="img-responsive img-circle" alt="Responsive image">
body>
html>
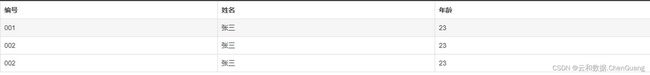
表格
table 表格
table-bordered 边框
table-hover 鼠标悬停
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
head>
<body>
<div class="container">
<table class="table table-bordered table-hover">
<tr>
<th>编号th>
<th>姓名th>
<th>年龄th>
tr>
<tr>
<td>001td>
<td>张三td>
<td>23td>
tr>
<tr>
<td>002td>
<td>张三td>
<td>23td>
tr>
<tr>
<td>002td>
<td>张三td>
<td>23td>
tr>
table>
div>
body>
html>
表单
给表单项添加:class=“form-control”
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
<style>
.form-control{
width: 400px;
}
style>
head>
<body>
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Emaillabel>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
div>
div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Passwordlabel>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
div>
div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
label>
div>
div>
div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign inbutton>
div>
div>
form>
body>
html>
组件
导航条
<style>
li{
width: 180px;
}
style>
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">首页a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Mac <span class="sr-only">(current)span>a>li>
<li><a href="#">iPada>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">iphone <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">苹果6sa>li>
<li><a href="#">苹果7plusa>li>
<li><a href="#">苹果maxa>li>
<li role="separator" class="divider">li>
<li><a href="#">苹果rxa>li>
<li role="separator" class="divider">li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多 <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
li>
ul>
div>
div>
nav>
body>
html>
分页条
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
head>
<body>
<nav>
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«span>
a>
li>
<li class="disabled"><a href="#">1a>li>
<li><a href="#">2a>li>
<-- .active 选中-->
<li class="active"><a href="#">3a>li>
<li><a href="#">4a>li>
<li><a href="#">5a>li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»span>
a>
li>
ul>
nav>
body>
html>
禁用和激活状态
链接在不同情况下可以定制。你可以给不能点击的链接添加 .disabled 类、给当前页添加 .active 类。
插件
轮播图
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
head>
<body>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">li>
<li data-target="#carousel-example-generic" data-slide-to="1">li>
<li data-target="#carousel-example-generic" data-slide-to="2">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/banner_1.jpg" alt="...">
<div class="carousel-caption">
图片的内容
div>
div>
<div class="item">
<img src="img/banner_2.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
<div class="item">
<img src="img/banner_3.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
...
div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
body>
html>
网站案例
头部
<header>
<div class="row">
<img src="img/top_banner.jpg" class="img-responsive"/>
div>
<div class="row paddingTop">
<div class="col-md-4">
<img src="img/logo.jpg" />
div>
<div class="col-md-4">
<form class="form-inline search-input">
<input autocomplete="off" type="text" class="form-control" name="name" placeholder="请输入你要查找的路线" />
<a href="" class="btn btn-success">搜索a>
form>
div>
<div class="col-md-4 search-input">
<a href="img/erweima.png">
<img src="img/erweima.png" width="40px" />
a>
div>
div>
<div class="row paddingTop">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">首页a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">攻略<span class="sr-only">(current)span>a>li>
<li><a href="#">情侣游a>li>
<li><a href="#">亲子游a>li>
<li><a href="#">穷游a>li>
<li><a href="#">自驾游a>li>
<li><a href="#">出境游a>li>
<li><a href="#">环球游a>li>
<li><a href="#">三亚游a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多<span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">郑科院游a>li>
<li><a href="#">二七游a>li>
<li><a href="#">植物园游a>li>
<li role="separator" class="divider">li>
<li><a href="#">奥体中心游a>li>
<li role="separator" class="divider">li>
<li><a href="#">健康路夜游a>li>
ul>
li>
ul>
div>
div>
nav>
div>
<div class="row">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">li>
<li data-target="#carousel-example-generic" data-slide-to="1">li>
<li data-target="#carousel-example-generic" data-slide-to="2">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/banner_1.jpg" alt="...">
<div class="carousel-caption">
div>
div>
<div class="item">
<img src="img/banner_2.jpg" alt="...">
<div class="carousel-caption">
div>
div>
<div class="item">
<img src="img/banner_3.jpg" alt="...">
<div class="carousel-caption">
div>
div>
div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
div>
header>
主体
<div class="container">
<div class="paddingTop jx_top">
<img src="img/icon_5.jpg" > 国内精选
div>
<div class="row paddingTop">
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
div>
<div class="paddingTop jx_top">
<img src="img/icon_5.jpg" > 国外精选
div>
<div class="row paddingTop">
<div class="col-md-4 thumbnail" >
<img src="img/guonei_1.jpg" />
div>
<div class="col-md-8">
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
div>
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
div>
div>
div>
div>
尾部
<footer>
<div class="row">
<img src="img/footer_service.png" class="img-responsive"/>
div>
<div class="row copyrigth">
YANQI股份有限公司 版权所有Copyright 2021-2022, All Rights Reserved 豫ICP备16007882
div>
footer>
全部代码
doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css" >
<style>
/* 搜索框大小 */
header .row .col-md-4 input{
width: 300px;
border: 2px solid #00BF67;
}
.search-input{
padding-top: 15px;
}
/* 第三行li大小 */
div ul li{
width: 130px;
text-align: center;
}
.paddingTop{
padding-top: 5px;
}
.jx_top{
border: 2px solid;
border-color: white white #00BF67 white;
}
.copyrigth{
height: 40px;
background-color: #3C3C3C;
color: white;
text-align: center;
line-height: 40px;
font-size: 10px;
}
style>
head>
<body>
<header>
<div class="row">
<img src="img/top_banner.jpg" class="img-responsive"/>
div>
<div class="row paddingTop">
<div class="col-md-4">
<img src="img/logo.jpg" />
div>
<div class="col-md-4">
<form class="form-inline search-input">
<input autocomplete="off" type="text" class="form-control" name="name" placeholder="请输入你要查找的路线" />
<a href="" class="btn btn-success">搜索a>
form>
div>
<div class="col-md-4 search-input">
<a href="img/erweima.png">
<img src="img/erweima.png" width="40px" />
a>
div>
div>
<div class="row paddingTop">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">首页a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">攻略<span class="sr-only">(current)span>a>li>
<li><a href="#">情侣游a>li>
<li><a href="#">亲子游a>li>
<li><a href="#">穷游a>li>
<li><a href="#">自驾游a>li>
<li><a href="#">出境游a>li>
<li><a href="#">环球游a>li>
<li><a href="#">三亚游a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多<span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">郑科院游a>li>
<li><a href="#">二七游a>li>
<li><a href="#">植物园游a>li>
<li role="separator" class="divider">li>
<li><a href="#">奥体中心游a>li>
<li role="separator" class="divider">li>
<li><a href="#">健康路夜游a>li>
ul>
li>
ul>
div>
div>
nav>
div>
<div class="row">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">li>
<li data-target="#carousel-example-generic" data-slide-to="1">li>
<li data-target="#carousel-example-generic" data-slide-to="2">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/banner_1.jpg" alt="...">
<div class="carousel-caption">
div>
div>
<div class="item">
<img src="img/banner_2.jpg" alt="...">
<div class="carousel-caption">
div>
div>
<div class="item">
<img src="img/banner_3.jpg" alt="...">
<div class="carousel-caption">
div>
div>
div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
div>
header>
<div class="container">
<div class="paddingTop jx_top">
<img src="img/icon_5.jpg" > 国内精选
div>
<div class="row paddingTop">
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
div>
<div class="paddingTop jx_top">
<img src="img/icon_5.jpg" > 国外精选
div>
<div class="row paddingTop">
<div class="col-md-4 thumbnail" >
<img src="img/guonei_1.jpg" />
div>
<div class="col-md-8">
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
div>
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" />
<p>这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。p>
<p style="color: red;">¥888p>
div>
div>
div>
div>
div>
div>
<footer>
<div class="row">
<img src="img/footer_service.png" class="img-responsive"/>
div>
<div class="row copyrigth">
YANQI股份有限公司 版权所有Copyright 2021-2022, All Rights Reserved 豫ICP备16007882
div>
footer>
body>
<script src="js/jquery-3.4.1.js">script>
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js">script>
html>
这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。
¥888
这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。
¥888
这里质朴,这里惊艳,这里远离凡尘,这里是藏传佛教的圣地,这里是自驾游的天堂,这里就是甘南。
¥888