超级详细的bootstrap-fileinput使用经验(一:增加页面的文件上传)
文章目录
- 超级详细的bootstrap-fileinput使用经验(一:增加页面的文件上传)
-
- 编辑页面的文件相关操作可以点击以下链接
- 一、bootstrap-fileinput文件上传功能
-
- 1.先引入js依赖
- 2.在html上面写入文件框
- 二.根据若依给出的示例引用和改进
- 三.根据uploadUrl进行上传
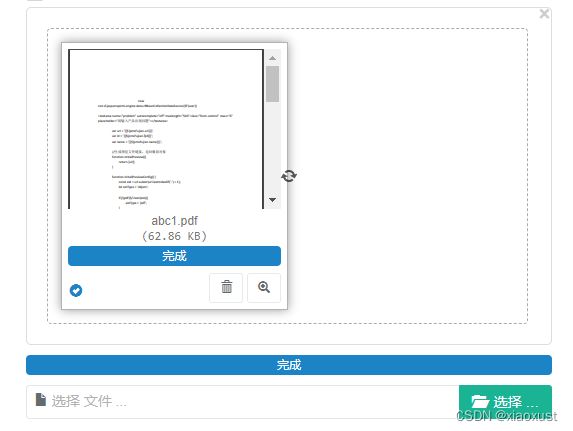
- 四。完成效果图
超级详细的bootstrap-fileinput使用经验(一:增加页面的文件上传)
说在前面:
因为在使用若依框架进行学习,里面嵌入了bootstrap-fileinput这个功能,可以说是踩过了很多坑,现在给大家分享一下学习跟调试心得。
编辑页面的文件相关操作可以点击以下链接
编辑页面的文件相关操作请点击此处
提示:以下是本篇文章正文内容,下面案例可供参考
一、bootstrap-fileinput文件上传功能
1.先引入js依赖
<th:block th:include="include :: bootstrap-fileinput-css" />
<th:block th:include="include :: bootstrap-fileinput-js" />
2.在html上面写入文件框
<div class="file-loading">
<input id="singleFile" name="file" type="file" >
div>
二.根据若依给出的示例引用和改进
1.直接引用若依框架所给的js代码,这个代码不管是不是若以框架都可以使用。
//这里直接用js的ready方法,就是说等这个页面全部加载完之后就去执行写入的js
$(document).ready(function(){
//单文件上传
$("#singleFile").fileinput({
uploadUrl: prefix + "/upload",//文件的上传路径,与后端一致,其中prefix为var prefix = ctx + "common/gongcheng";即你的后台的引用路径
language: 'zh',//设置语言
allowedFileExtensions:['image', 'html', 'text', 'video', 'audio', 'flash', 'object','png','jpg','db','txt','pdf'],//允许上传的文件类型,错误会给出提示
dropZoneTitle: '可以将文件拖放到这里,支持文件上传',
maxFileCount: 1,//最多上传几个文件
autoReplace: true//自动替换
//此功能为自动上传文件,即选择完文件后自动上传,小白可以先不用直接省略掉这部分代码
}).on('filebatchselected',function(event,data,previewId,index){
$(this).fileinput("upload");
document.getElementById('fjid').value = rsp.fjid;
log.info("return url:" + rsp.url)
log.info("return fileName:" + rsp.fileName)
log.info("return newFileName:" + rsp.newFileName)
log.info("return originalFilename: " + rsp.originalFilename)
//建议小白先使用这个方法进行练手
}).on('fileuploaded',function(event,data,previewId,index) {
//获取到后端传过来的json数据,我的里面包含着一个map集合
var rsp = data.response;
//这里我用了一个隐藏域接收了从后端map集合里的一个fjid属性,根据id进行赋值操作
document.getElementById('fjid').value = rsp.fjid;
log.info("return url:" + rsp.url)
log.info("return fileName:" + rsp.fileName)
log.info("return newFileName:" + rsp.newFileName)
log.info("return originalFilename: " + rsp.originalFilename)
}).on('fileremoved',function (event, id, index){
$("input[name='" + event.currentTarget.id +"']").val('')
})
});
2.后台所需要的实体类
我这个是在工程页面传入一个文件,所以会有两个实体类,一个是工程实体类,一个是附件实体类,我的实现逻辑是先传入文件,然后得到一个文件id,把这个id传到add页面的隐藏域中,然后后台在添加时调用隐藏域传递过来的id,根据文件id增加文件跟工程实体类的glid。
这个是我的隐藏域所传的值:
<input type="hidden" name="fjid" id="fjid">
在文件upload方法里面把fjid这个属性赋值,把后台传过来的付给他
}).on('fileuploaded',function(event,data,previewId,index) {
var rsp = data.response;
document.getElementById('fjid').value = rsp.fjid;
然后后台调用增加方法
三.根据uploadUrl进行上传
/**
* 资料上传请求(单个)
* @return 集合
*/
@PostMapping("/upload")
@ResponseBody
public AjaxResult uploadFile(MultipartFile file) throws Exception {
try {
// 上传文件路径
String filePath = RuoYiConfig.getUploadPath();
// 上传并返回新文件名称
String fileName = FileUploadUtils.upload(filePath, file);
//获取文件的上传路径
String url = serverConfig.getUrl() + fileName;
//得到文件的文件名
String[] split = fileName.split("/");
//
String fname = split[split.length - 1];
//新建一个附件类,把以下的数据赋值给它
PmsFujian pmsFujian = new PmsFujian();
//设置文件的路径
pmsFujian.setUrl(url);
//设置文件的name
pmsFujian.setName(fname);
//设置文件的大小
pmsFujian.setCssize(file.getSize());
//设置文件的原始文件名称,即上传的文件名称
pmsFujian.setCsname(file.getOriginalFilename());
//设置文件所属的工程模块
pmsFujian.setMkmc("工程资料");
//调用文件的新增方法,添加到数据库
pmsFujianService.insertPmsFujian(pmsFujian);
//再添加到数据库后,得到了文件的id
String fjid = pmsFujian.getFjid();
//创建一个ajax结果,这个ajax继承map集合,相当于一个map集合
AjaxResult ajax = new AjaxResult();
ajax.put("url",url);
ajax.put("name", fname);
ajax.put("fjid",fjid);
ajax.put("fileName", fileName);
返回map集合,也就是前端页面中rsp.data的数据
return ajax;
} catch (Exception e) {
return AjaxResult.error(e.getMessage());
}
}
运行完这个方法以后,已经把文件增加到了数据库,此时文件的数据库都有值,把文件的id添加到ajax集合,返回到前端页面,利用
}).on(‘fileuploaded’,function(event,data,previewId,index) {
var rsp = data.response;
document.getElementById(‘fjid’).value = rsp.fjid;
赋值给fjid,传到工程增加的controller层
/**
* 新增保存工程
*/
@RequiresPermissions("common:gongcheng:add")
@Log(title = "工程", businessType = BusinessType.INSERT)
@PostMapping("/add")
@ResponseBody
public AjaxResult addSave(PmsGongcheng pmsGongcheng,String fjid) throws IOException {
return toAjax(pmsGongchengService.insertPmsGongcheng(pmsGongcheng,fjid));
}
其中,pmsGongchengService.insertPmsGongcheng(pmsGongcheng,fjid)中的操作为
/**
* 新增工程
*
* @param pmsGongcheng 工程
* @return 结果
*/
@Override
public int insertPmsGongcheng(PmsGongcheng pmsGongcheng,String fjid,String jcfa)
{
//先进行工程的增加
int i = pmsGongchengMapper.insertPmsGongcheng(pmsGongcheng);
//判断是否有文件上传,如果有文件上传,执行下步操作
if (!fjid.isEmpty()) {
//获取工程的id
String gcid = pmsGongcheng.getGcid();
//根据文件的id拿到在数据库中的那条文件数据
PmsFujian pmsFujian = pmsFujianMapper.selectPmsFujianByFjid(fjid);
//把文件数据中的glid属性赋值
pmsFujian.setGlid(gcid);
//更新文件数据库中的这条信息
pmsFujianMapper.updatePmsFujian(pmsFujian);
}
return i;
}