Linux——创建容器并将本地调试完全的前后端分离项目打包上传docker运行
前言
在上传之前需要有一个已经搭建好的前后端分离的项目,下面是后端的项目结构图和前端页面图
在服务器上利用准备好的docker镜像配置一个新的容器
创建容器
这里使用的docker镜像的OS是ubuntu20.04.需要自备。
注意好端口映射: 通常前端项目使用的端口号一般都是80和443端口,这里因为没有打算上ssl证书和备案,仅仅只是记录操作,所以配置443端口了。这里我使用的后端项目配置的端口是4000端口。同时还要配置一个端口映射到22端口用于ssh登录。
这里的端口映射一旦确定后面就很难改了。
使用如下语句,进行创建(注意,这里用到的20001,4000,81端口都要服务器控制台防火墙那里放行,这里不再演示)
docker run -p 20001:22 -p 81:80 -p 4000:4000 --name chat_server -itd docker_lesson:1.0
创建成功后使用下面的语句就可以看见有一个新的容器在跑了
docker ps -a
![]()
使用如下语句进入容器并设置容器的密码
docker attach my_docker_server # 进入创建的docker容器
passwd # 设置root密码配置容器的ssh登录
ssh [email protected] -p 20000 # 将xxx.xxx.xxx.xxx替换成自己租的服务器的IP地址使用如下语句配置免密登录
ssh-copy-id host (ssh配置文件里面host值)上传祖传文件,(acwing用户特有)
scp .bashrc .tmux.conf .vimrc Host名:下载tmux,下载完之后就可以使用祖传文件了。
apt-get update (进行任何下载操作前都要更新一下先)
apt-get install tmux下载Nginx
在以下这个文章里面都有。
Nginx—在linux的ubuntu系统上的安装使用_nginx ubuntu 访问_北岭山脚鼠鼠的博客-CSDN博客
这里关闭容器内的naignx服务时会连带容器外面的nginx一起关掉,所以一定要小心。
下载完之后运行一下应该可以通过服务器IP+端口访问出现如下页面。
安装,配置mysql和jdk
安装mysql
sudo apt-get install mysql-server
启动MySQL服务
sudo /etc/init.d/mysql start
sudo service mysql start
设置root用户的密码:
ALTER USER 'root'@'localhost' IDENTIFIED WITH caching_sha2_password BY 'yourpasswd';
再次登录(项目配置文件里面的用户名和密码要和这里对应)
mysql -uroot -p123456安装JDK(这个和后端项目的JDK版本要对应)
sudo apt-get install openjdk-8-jdk
准备数据库和对应的表(要和在本地调试时保持一致)
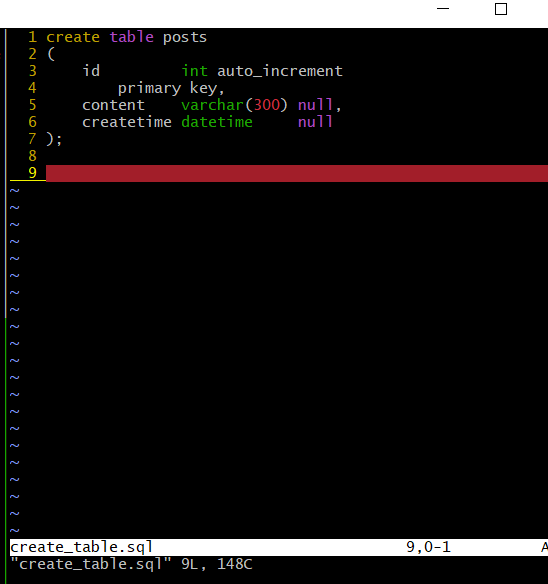
在idea中点击右侧的数据库在对应表上右键获取建表语句如下所示
然后容器里面创建一个新的sql后缀的文件存放复制到的sql语句
然后里面这个sql文件进行建表操作
这里要先在对应数据库下面才可以创建
source /root/create_table.sql;上传后端项目并运行
打包并上传jar包
首先要先对后端项目进行打包操作,点击右侧的package
打包完成后会多出一个target文件夹,在里面会有一个jar包。
通过git_bash上传到容器里面(前提是已经配置好ssh登录)
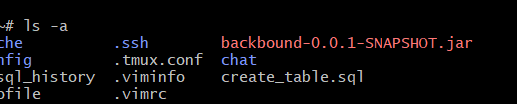
scp backbound-0.0.1-SNAPSHOT.jar 1server_chat:使用下面命令把根目录下面的jar包传到创建好文件夹下
cp ~/*.jar .运行jar包
打开一个tmux窗口用来运行jar包
java -jar backbound-0.0.1-SNAPSHOT.jar 本地运行前端项目测试
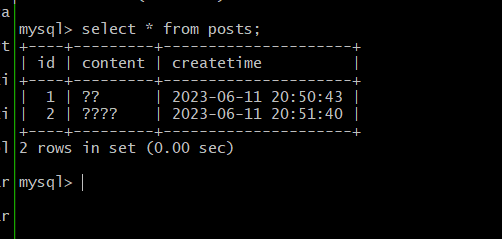
服务器 数据库当中也有出现数据但是全是问号(不要紧)
上传 前端项目文件
打包前端文件,直接点击bulid,然后会出现一个dist文件夹
使用gitbash将dist上传到服务器对应文件夹中
scp -r dist 1server_chat:chat/web/
然后就可以去配置nginx定向,一切都按照下面博客里面教的就可以了,都是一样的。
Nginx—在linux的ubuntu系统上的安装使用_nginx ubuntu 访问_北岭山脚鼠鼠的博客-CSDN博客
最后就可以用ip+端口访问了
这里下面这个文章解决了困扰我很久的问题,每次nginx的80端口一改都报404,使用下面方法解决。
这里可能会报403错误有两个解决方案,一个是nginx的工作用户改成root用户,还有一个是赋予web目录权限,通常使用后一个。
这次使用的是赋予在root目录以777权限的方式解决的。
运维排查篇 | 访问nginx出现403错误 - 知乎
nginx 80端口配置多个location无效 访问404_风间琉璃c的博客-CSDN博客