koa2获取HTTP请求参数
HTTP
什么是HTTP
HTTP,即超文本传输协议,是一种实现客户端和服务器之间通信的响应协议,它是用作客户端和服务器之间的请求。
客户端(浏览器)会向服务器提交HTTP请求;然后服务器向客户端返回响应;其中响应包含有关请求的状态信息,还可能包含请求的内容。
HTTP的请求方式
HTTP/1.1协议中共定义了八种方法(有时也叫“动作”),来表明Request-URL指定的资源不同的操作方式
其中:
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法
最常用的四种请求方法:GET, POST, PUT, DELETE 。
获取HTTP请求参数
官网地址:https://www.koajs.com.cn/#context
更多精彩内容,请微信搜索“前端爱好者“, 戳我 查看 。
获取get请求
以下两种方式二选一
let { id } = ctx.request.query
let { id } = ctx.query
实例
const router = new Router({
prefix: '/user'
})
router.get('/del', async (ctx) => {
let { id } = ctx.request.query
console.log(id)
ctx.body = "删除用户"
})
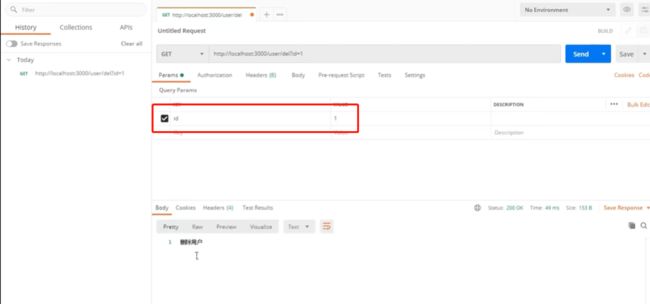
发送请求
结果
实例2
const router = new Router({
prefix: '/user'
})
router.get('/del', async (ctx) => {
let { id } = ctx.query
console.log(id)
ctx.body = "删除用户"
})
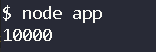
发送请求
结果
获取post请求
使用ctx.request.body(此方法错误)
router.post('/add', async (ctx) => {
let {username,pwd} = ctx.request.body
console.log(username,pwd)
ctx.body = '添加用户'
})
发送请求
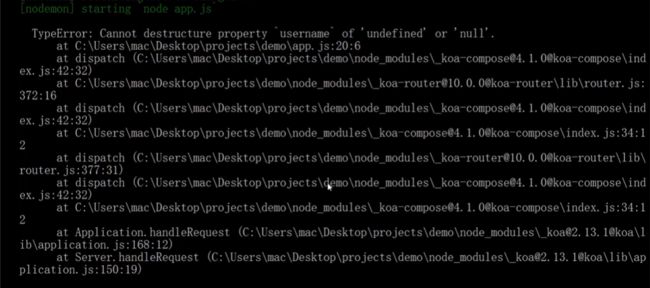
注意: 这里很明显报了500错误,查看控制台,报错如下:
控制台显示
原因:ctx.request.body,这个不存在。
解决方案:获取post请求参数,使用原生比较繁琐,需要转换,使用中间件【koa-bodyparser】来获取post请求参数.
使用中间件 koa-bodyparser
安装中间件 koa-bodyparser
npm install koa-bodyparser --save
引入使用中间件
const bodyParser = require('koa-bodyparser')
app.use(bodyParser())
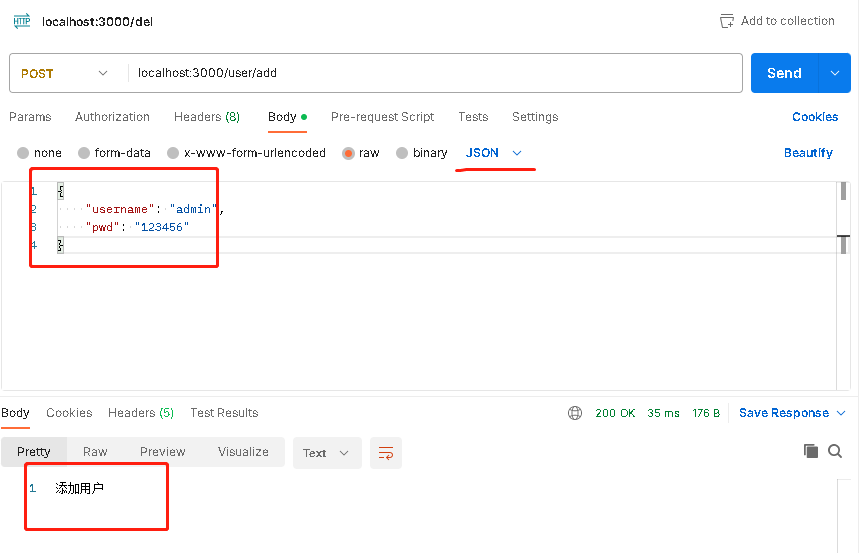
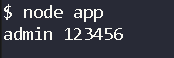
发送请求
结果
获取路由参数
let id = ctx.params.id
实例
router.get('/find/:id', async (ctx) => {
let id = ctx.params.id
console.log(id)
ctx.body = '这是用户首页'
}
发送请求
结果
完整代码
const koa = require('koa')
const bodyparser = require('koa-bodyparser')
const Router = require('koa-router')
const app = new koa()
const router = Router({
prefix: '/user'
})
app.use(bodyparser())
app.use(router.routes())
router.get('/', async (ctx) => {
ctx.set("Allow","GET,POST")
ctx.status = 301
ctx.body = {
code: 200,
msg: '这是请求首页的信息'
}
})
// 获取路由参数
router.get('/find/:id', async (ctx) => {
let id = ctx.params.id
console.log(id)
ctx.body = '这是用户首页'
})
// 获取get请求参数
router.get('/del', async (ctx) => {
let {id} = ctx.request.query
console.log(id)
ctx.body = '删除用户'
})
router.get('/del2', async (ctx) => {
let {id} = ctx.query
console.log(id)
ctx.body = '删除用户'
})
// 获取post请求参数
router.post('/add', async (ctx) => {
let {username,pwd} = ctx.request.body
console.log(username,pwd)
ctx.body = '添加用户'
})
app.listen(3000)
总结
- 获取get请求参数:
ctx.request.query或者ctx.query - 获取post请求参数:使用中间件【koa-bodyparser】
- 获取路由参数:使用
ctx.params.xx代表需要的参数