git cz 提交 具体明细
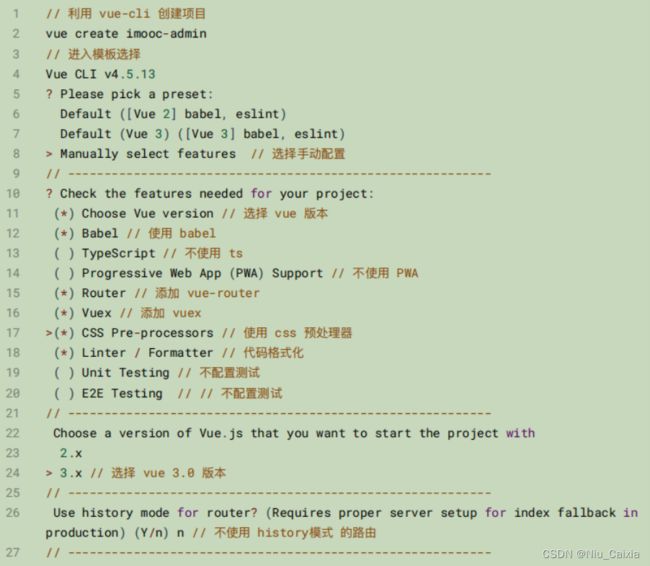
一、使⽤ vue-cli 创建项⽬
1.1 创建最新的 vue3 项⽬,终端输⼊ vue create 项⽬名称
二、eslint
2.1 打开项⽬中的 .eslintrc.js ⽂件
module.exports = {
// 表示当前⽬录即为根⽬录,ESLint 规则将被限制到该⽬录下
root: true,
// env 表示启⽤ ESLint 检测的环境
env: {
// 在 node 环境下启动 ESLint 检测
node: true
},
// ESLint 中基础配置需要继承的配置
extends: ["plugin:vue/vue3-essential", "@vue/standard"],
// 解析器
parserOptions: {
parser: "babel-eslint",
requireConfigFile: false
},
// 需要修改的启⽤规则及其各⾃的错误级别
/**
* 错误级别分为三种:
* "off" 或 0 - 关闭规则
* "warn" 或 1 - 开启规则,使⽤警告级别的错误:warn (不会导致程序退出)
* "error" 或 2 - 开启规则,使⽤错误级别的错误:error (当被触发的时候,程序会退出)
*/
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off"
}
};
2.1 修改 ESLint
2.1.1 ESLint 与 Prettier 配合解决代码格式问题
2.2 新建 .prettierrc 文件
2.2.1 . 在该⽂件中写⼊如下配置:
{
// 不尾随分号
"semi": false,
// 使⽤单引号
"singleQuote": true,
// 多⾏逗号分割的语法中,最后⼀⾏不加逗号
"trailingComma": "none"
}
2.3 打开 .eslintrc.js 配置⽂件
2.3.1 在 rules 规则下,新增⼀条规则
'space-before-function-paren': 'off' //则表示关闭《⽅法名后增加空格》的规则
2.4 Commitizen 助你规范化提交代码
commitizen 仓库名为 cz-cli ,它提供了⼀个 git cz 的指令⽤于代替 git commit
当你使⽤ commitizen 进⾏代码提交(git commit)时, commitizen 会提交你在提交时填写所有必需的提交字段!
2.4.1 全局安装 Commitizen
// 安装不上可加 --force 强制安装
npm install -g [email protected]
2.5 安装并配置 cz-customizable 插件
2.5.1 使⽤ npm 下载 cz-customizable
npm i [email protected] --save-dev
2.5.2 添加以下配置到 package.json 中
"config": {
"commitizen": {
"path": "node_modules/cz-customizable"
}
}
2.5.3 项⽬根⽬录下创建 .cz-config.js ⾃定义提示⽂件
module.exports = {
// 可选类型
types: [
{ value: 'feat', name: 'feat: 新功能' },
{ value: 'fix', name: 'fix: 修复' },
{ value: 'docs', name: 'docs: ⽂档变更' },
{ value: 'style', name: 'style: 代码格式(不影响代码运⾏的变动)' },
{
value: 'refactor',
name: 'refactor: 重构(既不是增加feature,也不是修复bug)'
},
{ value: 'perf', name: 'perf: 性能优化' },
{ value: 'test', name: 'test: 增加测试' },
{ value: 'chore', name: 'chore: 构建过程或辅助⼯具的变动' },
{ value: 'revert', name: 'revert: 回退' },
{ value: 'build', name: 'build: 打包' }
],
// 消息步骤
messages: {
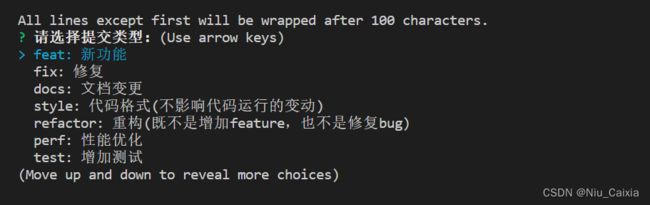
type: '请选择提交类型:',
customScope: '请输⼊修改范围(可选):',
subject: '请简要描述提交(必填):',
body: '请输⼊详细描述(可选):',
footer: '请输⼊要关闭的issue(可选):',
confirmCommit: '确认使⽤以上信息提交?(y/n/e/h)'
},
// 跳过问题
skipQuestions: ['body', 'footer'],
// subject⽂字⻓度默认是72
subjectLimit: 72
}
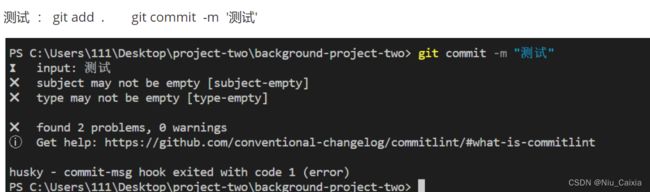
使⽤ git cz 代替 git commit 使⽤ git cz 代替 git commit ,即可看到提示内容
那么到这⾥我们就已经可以使⽤ git cz 来代替了 git commit 实现了规范化的提交诉求了,但是
当前依然存在着⼀个问题,那就是我们必须要通过 git cz 指令才可以完成规范化提交!
2.6 安装 commitlint
2.6.1 安装依赖
npm install --save-dev @commitlint/[email protected] @commitlint/[email protected]
2.6.2 根目录 创建 commitlint.config.js ⽂件 ,打开 commitlint.config.js , 增加配置项
module.exports = {
// 继承的规则
extends: ['@commitlint/config-conventional'],
// 定义规则类型
rules: {
// type 类型定义,表示 git 提交的 type 必须在以下类型范围内
'type-enum': [
2,
'always',
[
'feat', // 新功能 feature
'fix', // 修复 bug
'docs', // ⽂档注释
'style', // 代码格式(不影响代码运⾏的变动)
'refactor', // 重构(既不增加新功能,也不是修复bug)
'perf', // 性能优化
'test', // 增加测试
'chore', // 构建过程或辅助⼯具的变动
'revert', // 回退
'build' // 打包
]
],
// subject ⼤⼩写不做校验
'subject-case': [0]
}
}
注意: 编码格式 是 UTF- 8 否则或报错
2.7 安装 husky
2.7.1 安装依赖
npm install [email protected] --save-dev
npm install husky --save-dev
2.7.2 启动 hooks , ⽣成 .husky ⽂件夹
npx husky install
生成

2.7.3 在 package.json 中⽣成 prepare 指令( 需要 npm > 7.0 版本 )
npm set-script prepare "husky install"
2.7.4 执⾏ prepare 指令
npm run prepare

2.7.5 添加 commitlint 的 hook 到 husky 中
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
2.8 通过 pre-commit 检测提交时代码规范
2.8.1 pre-commit 时运行 npx eslint --ext .js,.ts,.vue src
npx husky add .husky/pre-commit "npx eslint --ext .js,.ts,.vue src"
2.8.2 修改 package.json 配置
"lint-staged": {
"src/**/*.{js,ts,vue}": [
"eslint --fix",
"git add ."
]
}
2.8.4 配置 .husky/pre-commit 文件
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
npx lint-staged
以上就是 可通过 git cz 提交验证