微信小程序部署流程
微信小程序前端、后端(Java)部署流程
文章目录
-
- 服务器
-
- 域名 和 ssl 证书
-
- 申请域名
- 解析域名
- 域名备案
- 购买证书
- 配置NGINX
- 小程序
-
- 注册开发账户
- 配置服务器域名
- 微信开发者工具配置
-
- 先获取 AppID
- 开发者工具
- 上传小程序
- 可能出现的问题
-
- 无法调用后端请求
-
- Tlsv 1.0 不合规
服务器
可以申请云服务器,或者使用自己搭建的服务器,这里使用的是Ucloud云服务器部署。为什么要使用 Ucloud,是因为其他云服务器平台的新用户特权都嫖完了。
服务器使用 Nginx 做反向代理,所有服务统一由 443、80 端口暴露。
域名 和 ssl 证书
一定要申请域名和证书,因为微信小程序前端正式上线后,只能调用拥有证书域名的网址接口。
一般在云服务器平台上都可以内免费证书,域名则需要花钱购买,一般普通的域名很便宜,自己使用的话几十块钱随便搞一个用用就可以了。
申请域名
不同平台域名管理页面不同,但是基本功能都差不多。
都会有一个注册域名的页面,允许你查询自己要注册的域名是否未被占用,以及域名费用。注册成功之后,在管理的页面中就能看到属于自己域名了。

解析域名
解析域名其实就是为你的域名绑定你的服务。
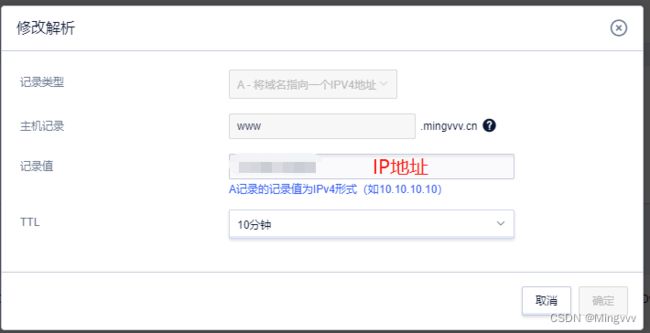
1、点击解析、添加记录、记录类型选择 A

这里可以根据自己的实际情况选择,我这里是直接指向IP地址,访问自己的服务。也可以指向其他的域名或者 IPV6 的地址等。
2、填写 www 的域名前缀和自己的服务器 IP 就可以了。
3、提交等待审核通过,没有实名认证的需要进行实名认证。

域名备案
域名需要进行备案,否则通过域名访问时会提示你网站未备案,暂时无法访问。

备案流程比较简单,按要求填写即可,但是内容比较多,如果域名是自己使用,单位什么的填自己的信息就可以了。
管局审核比较慢,一般一周左右可以通过。
购买证书
平台一般都有页面能够购买证书,买一个免费证书就可以了。
把购买的证书下载下来,一般是两个文件,一个证书公钥,一个证书私钥。
类似如下文件:

配置NGINX
Nginx 对外默认的 http 访问端口是80端口,443 是默认的 https 访问端口,访问时不需要在IP后面添加端口号。
在网址上输入 http:www.你的域名 ,将请求到你的服务器上的 80 端口,传输并不会加密。
在网址上输入 https:www.你的域名 ,将请求到你的服务器上的 443 端口,传输会加密。
为了保证网站的安全性,可以将所有 http 请求全部转为 https 请求。当然这不是必须的,我们只要保证后端接口能通过 HTTPS 协议进行请求就可以了。
server {
listen 80 default;
server_name www.这里是你的域名;
rewrite ^(.*)$ https://$host$1 permanent;
}
关键在于 443 端口的配置。
server{
listen 443 ssl;
server_name www.你的域名;
ssl_certificate /tools/nginx/cert/public.pem; #公钥位置
ssl_certificate_key /tools/nginx/cert/private.key; #私钥位置
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; #不要添加 TLSv1.0 !!!!!!!!!!!!
ssl_prefer_server_ciphers on;
#这是后台管理前端
location / {
root /wechat/manage-front/dist;
index index.html;
}
#这是后台管理接口
location ^~ /admin/{
proxy_pass http://localhost:8081/admin/;
}
#这是微信小程序的接口
location ^~ /wx-api/{
proxy_pass http://localhost:8081/wx/;
}
}
小程序
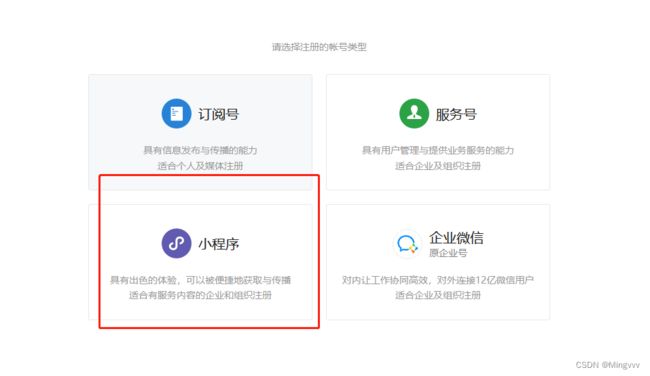
注册开发账户
https://mp.weixin.qq.com

按照要求填写以下信息申请就可以了。
!!!一定要注意,如果小程序包含购物、订单等功能,一定要使用商户信息注册!!!
配置服务器域名
要配置好服务器域名(开发 > 开发管理 > 服务器域名),否则正式上线后小程序前端请求不通后端服务。

微信开发者工具配置
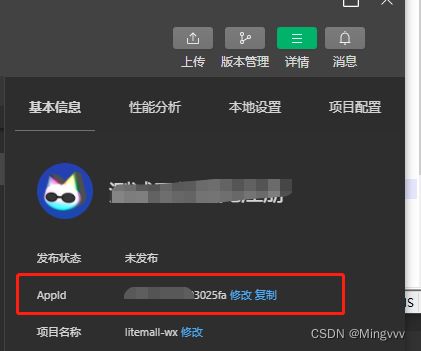
先获取 AppID
开发者工具
扫码登陆工具,并打开右上角详情页面,修改自己的 AppID。

上传小程序
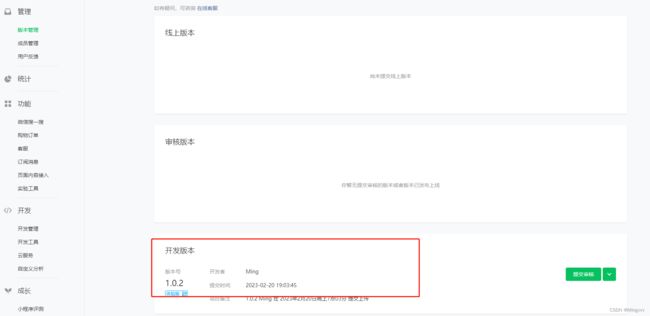
上传小程序

在 管理 > 版本管理 中页面中可以查看到自己上传的开发体验版小程序,通过微信扫码打开小程序检验一下接口是否正常调用。

后续可以将体验版小程序提交审核,审核通过即上线成功。
可能出现的问题
无法调用后端请求
以上都按照要求配置后,仍然无法调用后端请求。
那么可以检验一下自己的域名是否合规,使用这个网址 https://myssl.com/ 输入自己的域名进行检测。
正常情况下应该都合规才可以


