目录
HTML 教程- (HTML5 标准)
HTML 简介
什么是HTML?
HTML 标签
HTML 元素
Web 浏览器
HTML 网页结构
HTML版本
声明
通用声明
中文编码
HTML 编辑器
HTML 编辑器推荐
VS Code
HTML 基础- 4个实例
HTML 标题
HTML 段落
HTML 链接
HTML 图像
HTML 元素
HTML 元素
HTML 元素语法
嵌套的 HTML 元素
HTML 文档实例
HTML 实例解析
不要忘记结束标签
HTML 空元素
HTML 提示:使用小写标签
HTML 属性
HTML 属性
属性实例
HTML 属性常用引用属性值
HTML 提示:使用小写属性
HTML 属性参考手册
HTML 标题
HTML 标题
标题很重要
HTML 水平线
HTML 注释
HTML 提示 - 如何查看源代码
HTML 标签参考手册
HTML 段落
HTML 段落
不要忘记结束标签
HTML 折行
HTML 输出- 使用提醒
HTML 标签参考手册
HTML 文本格式化
HTML 文本格式化
HTML 格式化标签
HTML 文本格式化标签
HTML "计算机输出" 标签
HTML 引文, 引用, 及标签定义
HTML 链接
HTML 超链接(链接)
HTML 链接语法
HTML 链接 - target 属性
HTML 链接- id 属性
HTML 链接标签
HTML 教程- (HTML5 标准)
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
HTML 简介
HTML 实例
菜鸟教程(runoob.com)
我的第一个标题
我的第一个段落。
实例解析

- 声明为 HTML5 文档
- 元素是 HTML 页面的根元素
- 元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8。
- </strong> 元素描述了文档的标题</li>
<li><strong><body></strong> 元素包含了可见的页面内容</li>
<li><strong><h1></strong> 元素定义一个大标题</li>
<li><strong><p></strong> 元素定义一个段落</li>
</ul>
<p><strong>注:</strong>在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。</p>
<hr>
<h2 id="%E4%BB%80%E4%B9%88%E6%98%AFHTML%3F">什么是HTML?</h2>
<p>HTML 是用来描述网页的一种语言。</p>
<ul>
<li>HTML 指的是超文本标记语言: <strong>H</strong>yper<strong>T</strong>ext <strong>M</strong>arkup <strong>L</strong>anguage</li>
<li>HTML 不是一种编程语言,而是一种<strong>标记</strong>语言</li>
<li>标记语言是一套<strong>标记标签</strong> (markup tag)</li>
<li>HTML 使用标记标签来<strong>描述</strong>网页</li>
<li>HTML 文档包含了HTML<strong> 标签</strong>及<strong>文本</strong>内容</li>
<li>HTML文档也叫做<strong> web 页面</strong></li>
</ul>
<hr>
<h2 id="HTML%20%E6%A0%87%E7%AD%BE">HTML 标签</h2>
<p>HTML 标记标签通常被称为 HTML 标签 (HTML tag)。</p>
<ul>
<li>HTML 标签是由<em>尖括号</em>包围的关键词,比如 <html></li>
<li>HTML 标签通常是<em>成对出现</em>的,比如 <b> 和 </b></li>
<li>标签对中的第一个标签是<em>开始标签</em>,第二个标签是<em>结束标签</em></li>
<li>开始和结束标签也被称为<em>开放标签</em>和<em>闭合标签</em></li>
</ul>
<blockquote>
<p><标签>内容</标签></p>
</blockquote>
<p></p>
<hr>
<h2 id="HTML%20%E5%85%83%E7%B4%A0">HTML 元素</h2>
<p>"HTML 标签" 和 "HTML 元素" 通常都是描述同样的意思.</p>
<p>但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:</p>
<p>HTML 元素:</p>
<blockquote>
<p><p>这是一个段落。</p></p>
</blockquote>
<p></p>
<hr>
<h2 id="Web%20%E6%B5%8F%E8%A7%88%E5%99%A8">Web 浏览器</h2>
<p>Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示。</p>
<p>浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户:</p>
<div>
<p style="margin-left:0;text-align:center;"><a href="http://img.e-com-net.com/image/info8/483c06d2ecb143068576a1f8f4a399d5.jpg" target="_blank"><img alt="HTML 教程(一文彻底搞懂HTML)_第2张图片" src="http://img.e-com-net.com/image/info8/483c06d2ecb143068576a1f8f4a399d5.jpg" width="650" height="323" style="border:1px solid black;"></a></p>
</div>
<hr>
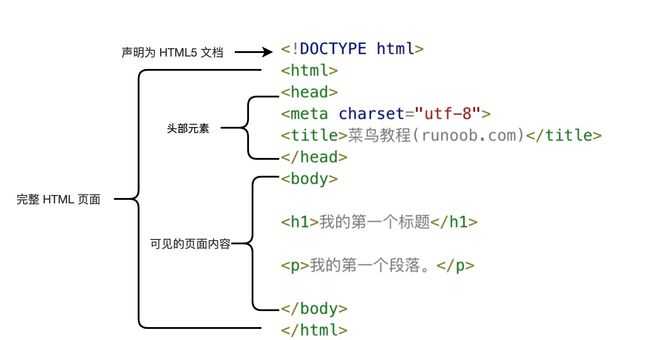
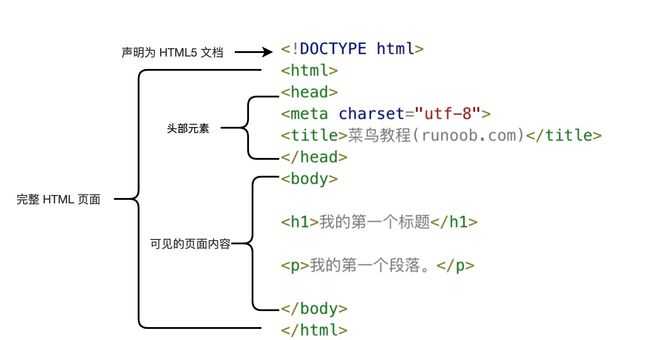
<h2 id="HTML%20%E7%BD%91%E9%A1%B5%E7%BB%93%E6%9E%84">HTML 网页结构</h2>
<p>下面是一个可视化的HTML页面结构:</p>
<div>
<pre style="margin-left:0;"><code><html><head>
<title>页面标题
这是一个标题
这是一个段落。
这是另外一个段落。

|
只有 区域才会在浏览器中显示。 |
HTML版本
从初期的网络诞生后,已经出现了许多HTML版本:
| 版本 |
发布时间 |
| HTML |
1991 |
| HTML+ |
1993 |
| HTML 2.0 |
1995 |
| HTML 3.2 |
1997 |
| HTML 4.01 |
1999 |
| XHTML 1.0 |
2000 |
| HTML5 |
2012 |
| XHTML5 |
2013 |
声明
声明有助于浏览器中正确显示网页。
网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容。
doctype 声明是不区分大小写的,以下方式均可:
通用声明
HTML5
HTML 4.01
"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
中文编码
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8 或 GBK。
HTML 编辑器
HTML 编辑器推荐
可以使用专业的 HTML 编辑器来编辑 HTML,菜鸟教程为大家推荐几款常用的编辑器:
- VS Code:Visual Studio Code - Code Editing. Redefined
- Sublime Text:Sublime Text - Text Editing, Done Right
你可以从以上软件的官网中下载对应的软件,按步骤安装即可。
接下来我们将为大家演示如何使用 VS Code 工具来创建 HTML 文件。
VS Code
Visual Studio Code(简称 VS Code)是一个由微软开发,同时支持 Windows 、 Linux 和 macOS 等操作系统且开放源代码的代码编辑器,编辑器中内置了扩展程序管理的功能。
VS Code 安装教程参考:VScode 教程 | 菜鸟教程
步骤 1: 新建 HTML 文件
在 VS Code 安装完成后,选择" 文件(F)->新建文件(N) ",在新建的文件中输入以下代码:
菜鸟教程(runoob.com)
我的第一个标题
我的第一个段落。

步骤 2: 另存为 HTML 文件
然后选择" 文件(F)->另存为(A) ",文件名为 runoob.html:

当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。两者没有区别,完全根据您的喜好,我建议统一用 .html。
在一个容易记忆的文件夹中保存这个文件,比如 runoob
步骤 3: 在浏览器中运行这个 HTML 文件
然后鼠标右击编辑器上的文件名,选择在默认浏览器打开(也可以其他的浏览器):

注:vscode 中使用浏览器打开 html 文件需要 安装 "open in browser" 扩展。
运行显示结果类似如下:

VS Code 和 Sublime Text 还可以配合 Emmet 插件来提高编码速度。
Emmet 官网:Emmet — the essential toolkit for web-developers
HTML 基础- 4个实例
不要担心本章中您还没有学过的例子。
您将在下面的章节中学到它们。
HTML 标题
HTML 标题(Heading)是通过
- 标签来定义的。
实例
HTML 段落
HTML 段落是通过标签
来定义的。
实例
HTML 链接
HTML 链接是通过标签 来定义的。
实例
这是一个链接
尝试一下 »
提示:在 href 属性中指定链接的地址。
(您将在本教程稍后的章节中学习更多有关属性的知识)。
HTML 图像
HTML 图像是通过标签 ![]() 来定义的.
来定义的.
实例

尝试一下 »
注意: 图像的名称和尺寸是以属性的形式提供的。
HTML 元素
HTML 文档由 HTML 元素定义。
HTML 元素
| 开始标签 * |
元素内容 |
结束标签 * |
|
这是一个段落 |
|
|
这是一个链接 |
|
|
换行 |
|
*开始标签常被称为起始标签(opening tag),结束标签常称为闭合标签(closing tag)。
HTML 元素语法
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
嵌套的 HTML 元素
大多数 HTML 元素可以嵌套(HTML 元素可以包含其他 HTML 元素)。
HTML 文档由相互嵌套的 HTML 元素构成。
HTML 文档实例
以上实例包含了三个 HTML 元素。
HTML 实例解析
元素:
这是第一个段落。
这个
元素定义了 HTML 文档中的一个段落。
这个元素拥有一个开始标签
以及一个结束标签
.
元素内容是: 这是第一个段落。
元素:
这是第一个段落。
元素定义了 HTML 文档的主体。
这个元素拥有一个开始标签 以及一个结束标签 。
元素内容是另一个 HTML 元素(p 元素)。
元素:
这是第一个段落。
元素定义了整个 HTML 文档。
这个元素拥有一个开始标签 ,以及一个结束标签 .
元素内容是另一个 HTML 元素(body 元素)。
不要忘记结束标签
即使您忘记了使用结束标签,大多数浏览器也会正确地显示 HTML:
这是一个段落
这是一个段落
以上实例在浏览器中也能正常显示,因为关闭标签是可选的。
但不要依赖这种做法。忘记使用结束标签会产生不可预料的结果或错误。
HTML 空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
就是没有关闭标签的空元素(
标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如
,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
即使
在所有浏览器中都是有效的,但使用
其实是更长远的保障。
HTML 提示:使用小写标签
HTML 标签对大小写不敏感:
等同于
。许多网站都使用大写的 HTML 标签。
菜鸟教程使用的是小写标签,因为万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。
HTML 属性
属性是 HTML 元素提供的附加信息。
HTML 属性
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name="value"。
属性实例
HTML 链接由 标签定义。链接的地址在 href 属性中指定:
实例
HTML 属性常用引用属性值
属性值应该始终被包括在引号内。
双引号是最常用的,不过使用单引号也没有问题。
提示: 在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name='John "ShotGun" Nelson'
HTML 提示:使用小写属性
属性和属性值对大小写不敏感。
不过,万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值。
而新版本的 (X)HTML 要求使用小写属性。
HTML 属性参考手册
查看完整的HTML属性列表: HTML 标签参考手册。
下面列出了适用于大多数 HTML 元素的属性:
| 属性 |
描述 |
| class |
为html元素定义一个或多个类名(classname)(类名从样式文件引入) |
| id |
定义元素的唯一id |
| style |
规定元素的行内样式(inline style) |
| title |
描述了元素的额外信息 (作为工具条使用) |
HTML 标题
在 HTML 文档中,标题很重要。
HTML 标题
标题(Heading)是通过
- 标签进行定义的。
定义最大的标题。 定义最小的标题。
实例
注释: 浏览器会自动地在标题的前后添加空行。
标题很重要
请确保将 HTML 标题 标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题。
搜索引擎使用标题为您的网页的结构和内容编制索引。
因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
HTML 水平线
标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。
实例
HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释写法如下:
实例
注释: 开始括号之后(左边的括号)需要紧跟一个叹号 ! (英文标点符号),结束括号之前(右边的括号)不需要,合理地使用注释可以对未来的代码编辑工作产生帮助。
HTML 提示 - 如何查看源代码
你是否看过一些网页然后惊叹它是如何实现的。
如果您想找到其中的奥秘,只需要单击右键,然后选择"查看源文件"(IE)或"查看页面源代码"(Firefox),其他浏览器的做法也是类似的。这么做会打开一个包含页面 HTML 代码的窗口。
HTML 标签参考手册
菜鸟教程的标签参考手册提供了有关这些标题及其属性的更多信息。
您将在本教程下面的章节中学到更多有关 HTML 标签和属性的知识。
| 标签 |
描述 |
|
定义 HTML 文档 |
|
定义文档的主体 |
- |
定义 HTML 标题 |
|
定义水平线 |
|
定义注释 |
HTML 段落
HTML 可以将文档分割为若干段落。
HTML 段落
段落是通过
标签定义的。
实例
注意:浏览器会自动地在段落的前后添加空行。(
是块级元素)
不要忘记结束标签
即使忘了使用结束标签,大多数浏览器也会正确地将 HTML 显示出来:
实例
上面的例子在大多数浏览器中都没问题,但不要依赖这种做法。忘记使用结束标签会产生意想不到的结果和错误。
注释: 在未来的 HTML 版本中,不允许省略结束标签。
HTML 折行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用
标签:
实例
元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
HTML 输出- 使用提醒
我们无法确定 HTML 被显示的确切效果。屏幕的大小,以及对窗口的调整都可能导致不同的结果。
对于 HTML,您无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
HTML 标签参考手册
菜鸟教程的标签参考手册提供了有关 HTML 元素及其属性的更多信息。
HTML 文本格式化
HTML 文本格式化
加粗文本
斜体文本
电脑自动输出
这是 下标 和 上标
尝试一下 »
HTML 格式化标签
HTML 使用标签 ("bold") 与 ("italic") 对输出的文本进行格式, 如:粗体 or 斜体
这些HTML标签被称为格式化标签(请查看底部完整标签参考手册)。

|
通常标签 替换加粗标签 来使用, 替换 标签使用。
然而,这些标签的含义是不同的:
与 定义粗体或斜体文本。
或者 意味着你要呈现的文本是重要的,所以要突出显示。现今所有主要浏览器都能渲染各种效果的字体。不过,未来浏览器可能会支持更好的渲染效果。 |
HTML 文本格式化标签
| 标签 |
描述 |
|
定义粗体文本 |
|
定义着重文字 |
|
定义斜体字 |
|
定义小号字 |
|
定义加重语气 |
|
定义下标字 |
|
定义上标字 |
|
定义插入字 |
|
定义删除字 |
HTML "计算机输出" 标签
| 标签 |
描述 |
|
定义计算机代码 |
|
定义键盘码 |
|
定义计算机代码样本 |
|
定义变量 |
|
定义预格式文本 |
HTML 引文, 引用, 及标签定义
| 标签 |
描述 |
|
定义缩写 |
|
定义地址 |
|
定义文字方向 |
|
定义长的引用 |
|
定义短的引用语 |
|
定义引用、引证 |
|
定义一个定义项目。 |
HTML 链接
HTML 使用超级链接与网络上的另一个文档相连。几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。
HTML 超链接(链接)
HTML使用标签 来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
在标签 中使用了href属性来描述链接的地址。
默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
注意:如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定而显示。
HTML 链接语法
链接的 HTML 代码很简单。它类似这样:
链接文本
href 属性描述了链接的目标。.
实例
访问菜鸟教程
提示: "链接文本" 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
HTML 链接 - target 属性
使用 target 属性,你可以定义被链接的文档在何处显示。
下面的这行会在新窗口打开文档:
实例
访问菜鸟教程!
HTML 链接- id 属性
id 属性可用于创建一个 HTML 文档书签。
提示: 书签不会以任何特殊方式显示,即在 HTML 页面中是不显示的,所以对于读者来说是隐藏的。
实例
基本的注意事项 - 有用的提示
注释: 请始终将正斜杠添加到子文件夹。假如这样书写链接:href="https://www.runoob.com/html",就会向服务器产生两次 HTTP 请求。这是因为服务器会添加正斜杠到这个地址,然后创建一个新的请求,就像这样:href="https://www.runoob.com/html/"。
HTML 链接标签
HTML
HTML 元素
元素包含了所有的头部标签元素。在 元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为:
, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。</p>
<hr>
<h2 id="HTML%20%3Ctitle%3E%20%E5%85%83%E7%B4%A0">HTML <title> 元素</h2>
<p><title> 标签定义了不同文档的标题。</p>
<p><title> 在 HTML/XHTML 文档中是必须的。</p>
<p><title> 元素:</p>
<ul>
<li>定义了浏览器工具栏的标题</li>
<li>当网页添加到收藏夹时,显示在收藏夹中的标题</li>
<li>显示在搜索引擎结果页面的标题</li>
</ul>
<hr>
<h2 id="HTML%20%3Cbase%3E%20%E5%85%83%E7%B4%A0">HTML <base> 元素</h2>
<p><base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接:</p>
<div>
<pre style="margin-left:0;"><code><head>
<base href="http://www.runoob.com/images/" target="_blank">
</head></code></pre>
</div>
<hr>
<h2 id="HTML%20%3Clink%3E%20%E5%85%83%E7%B4%A0">HTML <link> 元素</h2>
<p><strong><link> 标签定义了文档与外部资源之间的关系。</strong></p>
<p><link> 标签通常用于链接到样式表:</p>
<div>
<pre style="margin-left:0;"><code><head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head></code></pre>
</div>
<hr>
<h2 id="HTML%20%3Cstyle%3E%20%E5%85%83%E7%B4%A0">HTML <style> 元素</h2>
<p><style> 标签定义了HTML文档的样式文件引用地址.</p>
<p>在<style> 元素中你也可以直接添加样式来渲染 HTML 文档:</p>
<div>
<pre style="margin-left:0;"><code><head>
<style type="text/css">
body {background-color:yellow}
p {color:blue}
</style>
</head></code></pre>
</div>
<p></p>
<hr>
<h2 id="HTML%20%3Cmeta%3E%20%E5%85%83%E7%B4%A0">HTML <meta> 元素</h2>
<p>meta标签描述了一些基本的元数据。</p>
<p><meta> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。</p>
<p>META 元素通常用于指定<strong>网页的描述</strong>,<strong>关键词</strong>,<strong>文件的最后修改时间</strong>,<strong>作者</strong>,<strong>和其他元数据</strong>。</p>
<p><strong>元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。</strong></p>
<p><meta> 一般放置于 <head> 区域</p>
<h2 id="%3Cmeta%3E%20%E6%A0%87%E7%AD%BE-%20%E4%BD%BF%E7%94%A8%E5%AE%9E%E4%BE%8B"><meta> 标签- 使用实例</h2>
<p>为搜索引擎定义关键词:</p>
<pre><meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript"></pre>
<p>为网页定义描述内容:</p>
<pre><meta name="description" content="免费 Web & 编程 教程"></pre>
<p>定义网页作者:</p>
<pre><meta name="author" content="Runoob"></pre>
<p>每30秒钟刷新当前页面:</p>
<pre><meta http-equiv="refresh" content="30"></pre>
<p></p>
<hr>
<h2 id="HTML%20%3Cscript%3E%20%E5%85%83%E7%B4%A0">HTML <script> 元素</h2>
<p><script>标签用于加载脚本文件,如: JavaScript。</p>
<p><script> 元素在以后的章节中会详细描述。</p>
<h2 id="HTML%20head%20%E5%85%83%E7%B4%A0">HTML head 元素</h2>
<table>
<tbody>
<tr>
<th>标签</th>
<th>描述</th>
</tr>
<tr>
<td><head></td>
<td>定义了文档的信息</td>
</tr>
<tr>
<td><title></td>
<td>定义了文档的标题</td>
</tr>
<tr>
<td><base></td>
<td><strong>定义了页面链接标签的默认链接地址</strong></td>
</tr>
<tr>
<td><link></td>
<td><strong>定义了一个文档和外部资源之间的关系</strong></td>
</tr>
<tr>
<td><meta></td>
<td><strong>定义了HTML文档中的元数据</strong></td>
</tr>
<tr>
<td><script></td>
<td><strong>定义了客户端的脚本文件</strong></td>
</tr>
<tr>
<td><style></td>
<td><strong>定义了HTML文档的样式文件</strong></td>
</tr>
</tbody>
</table>
<p></p>
<hr>
<h2></h2>
<h1 id="HTML%20%E6%A0%B7%E5%BC%8F-%20CSS">HTML 样式- CSS</h1>
<p> CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式。</p>
<p>Look! Styles and colors</p>
<p>Manipulate Text</p>
<p>Colors, Boxes</p>
<p>and more...</p>
<p></p>
<p></p>
<hr>
<h2 id="%E5%A6%82%E4%BD%95%E4%BD%BF%E7%94%A8CSS">如何使用CSS</h2>
<p>CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的.</p>
<p>CSS 可以通过以下方式添加到HTML中:</p>
<blockquote>
<ul>
<li>内联样式- 在HTML元素中使用"style"<strong> 属性</strong></li>
<li>内部样式表 -在HTML文档头部 <head> 区域使用<style><strong> 元素</strong> 来包含CSS</li>
<li>外部引用 - 使用外部 CSS<strong> 文件</strong></li>
</ul>
</blockquote>
<p>最好的方式是通过外部引用CSS文件.</p>
<p>在本站的HTML教程中我们使用了内联CSS样式来介绍实例,这是为了简化的例子,也使得你能更容易在线编辑代码并在线运行实例。</p>
<hr>
<h2 id="%E5%86%85%E8%81%94%E6%A0%B7%E5%BC%8F">内联样式</h2>
<p>当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。</p>
<blockquote>
<pre><p style="color:blue;margin-left:20px;">这是一个段落。</p>
</pre>
</blockquote>
<hr>
<h2 id="HTML%E6%A0%B7%E5%BC%8F%E5%AE%9E%E4%BE%8B%20-%20%E8%83%8C%E6%99%AF%E9%A2%9C%E8%89%B2">HTML样式实例 - 背景颜色</h2>
<p>背景色属性(background-color)定义一个元素的背景颜色:</p>
<p>实例</p>
<p></p>
<div>
<pre><code><body style="background-color:yellow;">
<h2 style="background-color:red;">这是一个标题</h2>
<p style="background-color:green;">这是一个段落。</p>
</body></code></pre>
</div>
<p></p>
<p></p>
<p></p>
<p>早期背景色属性(background-color)是使用 bgcolor 属性定义。</p>
<p></p>
<hr>
<h2 id="HTML%20%E6%A0%B7%E5%BC%8F%E5%AE%9E%E4%BE%8B%20-%20%E5%AD%97%E4%BD%93%2C%20%E5%AD%97%E4%BD%93%E9%A2%9C%E8%89%B2%20%EF%BC%8C%E5%AD%97%E4%BD%93%E5%A4%A7%E5%B0%8F">HTML 样式实例 - 字体, 字体颜色 ,字体大小</h2>
<p>我们可以使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式:</p>
<p><strong>实例</strong></p>
<p></p>
<div>
<pre><code><h1 style="font-family:verdana;">一个标题</h1>
<p style="font-family:arial;color:red;font-size:20px;">一个段落。</p></code></pre>
</div>
<p></p>
<p></p>
<p></p>
<p>现在通常使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义文本样式,而不是使用<font>标签。</p>
<hr>
<h2 id="HTML%20%E6%A0%B7%E5%BC%8F%E5%AE%9E%E4%BE%8B%20-%20%E6%96%87%E6%9C%AC%E5%AF%B9%E9%BD%90%E6%96%B9%E5%BC%8F">HTML 样式实例 - 文本对齐方式</h2>
<p>使用 text-align(文字对齐)属性指定文本的水平与垂直对齐方式:</p>
<p>实例</p>
<blockquote>
<p><h1 style="text-align:center;">居中对齐的标题</h1></p>
<p><p>这是一个段落。</p></p>
</blockquote>
<p></p>
<p>文本对齐属性 text-align取代了旧标签 <center> 。</p>
<p></p>
<hr>
<h2 id="%E5%86%85%E9%83%A8%E6%A0%B7%E5%BC%8F%E8%A1%A8">内部样式表</h2>
<p>当单个文件需要特别样式时,就可以使用内部样式表。你可以在<head> 部分通过 <style>标签定义内部样式表:</p>
<p></p>
<div>
<pre><code><head>
<style type="text/css">
body {background-color:yellow;}
p {color:blue;}
</style>
</head></code></pre>
</div>
<p></p>
<p></p>
<p></p>
<hr>
<p></p>
<h2 id="%E5%A4%96%E9%83%A8%E6%A0%B7%E5%BC%8F%E8%A1%A8">外部样式表</h2>
<p>当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。</p>
<p></p>
<div>
<pre><code><head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head></code></pre>
</div>
<p></p>
<p></p>
<p></p>
<hr>
<p></p>
<h2 id="HTML%20%E6%A0%B7%E5%BC%8F%E6%A0%87%E7%AD%BE">HTML 样式标签</h2>
<table>
<tbody>
<tr>
<th>标签</th>
<th>描述</th>
</tr>
<tr>
<td><style></td>
<td>定义文本样式</td>
</tr>
<tr>
<td><link></td>
<td>定义资源引用地址</td>
</tr>
</tbody>
</table>
<p></p>
<hr>
<p></p>
<h2 id="%E5%B7%B2%E5%BC%83%E7%94%A8%E7%9A%84%E6%A0%87%E7%AD%BE%E5%92%8C%E5%B1%9E%E6%80%A7">已弃用的标签和属性</h2>
<p>在HTML 4, 原来支持定义HTML元素样式的标签和属性已被弃用。这些标签将不支持新版本的HTML标签。</p>
<p>不建议使用的标签有: <font>, <center>, <strike></p>
<p>不建议使用的属性: color 和 bgcolor.</p>
<hr>
<h1>HTML 图像</h1>
<p></p>
<p></p>
<p>实例</p>
<p></p>
<p>Norwegian Mountain Trip</p>
<p></p>
<div>
<p><a href="http://img.e-com-net.com/image/info8/3adc3b2a4b0545229328ea68aec82fbc.jpg" target="_blank"><img alt="HTML 教程(一文彻底搞懂HTML)_第7张图片" src="http://img.e-com-net.com/image/info8/3adc3b2a4b0545229328ea68aec82fbc.jpg" width="304" height="228" style="border:1px solid black;"></a></p>
</div>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<hr>
<h2 id="HTML%20%E5%9B%BE%E5%83%8F-%20%E5%9B%BE%E5%83%8F%E6%A0%87%E7%AD%BE%EF%BC%88%20%3Cimg%3E%EF%BC%89%E5%92%8C%E6%BA%90%E5%B1%9E%E6%80%A7%EF%BC%88Src%EF%BC%89">HTML 图像- 图像标签( <img>)和源属性(Src)</h2>
<p>在 HTML 中,图像由<img> 标签定义。</p>
<p><img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。</p>
<p>要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。</p>
<p><strong>定义图像的语法是:</strong></p>
<blockquote>
<p><img src="<em>url</em>" alt="<em>some_text</em>"></p>
</blockquote>
<p>URL 指存储图像的位置。如果名为 "pulpit.jpg" 的图像位于 www.runoob.com 的 images 目录中,那么其 URL 为 http://www.runoob.com/images/pulpit.jpg。</p>
<p>浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。</p>
<hr>
<h2 id="HTML%20%E5%9B%BE%E5%83%8F-%20Alt%E5%B1%9E%E6%80%A7">HTML 图像- Alt属性</h2>
<p>alt 属性用来为图像定义一串预备的可替换的文本。</p>
<p>替换文本属性的值是用户定义的。</p>
<blockquote>
<p><img src="boat.gif" alt="Big Boat"></p>
</blockquote>
<p>在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。</p>
<hr>
<h2 id="HTML%20%E5%9B%BE%E5%83%8F-%20%E8%AE%BE%E7%BD%AE%E5%9B%BE%E5%83%8F%E7%9A%84%E9%AB%98%E5%BA%A6%E4%B8%8E%E5%AE%BD%E5%BA%A6">HTML 图像- 设置图像的高度与宽度</h2>
<p>height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。</p>
<p>属性值默认单位为像素:</p>
<blockquote>
<p><img src="pulpit.jpg" alt="Pulpit rock" width="304" height="228"></p>
</blockquote>
<p><strong>提示:</strong> 指定图像的高度和宽度是一个很好的习惯。如果图像指定了高度宽度,页面加载时就会保留指定的尺寸。如果没有指定图片的大小,加载页面时有可能会破坏HTML页面的整体布局。</p>
<hr>
<h2 id="%E5%9F%BA%E6%9C%AC%E7%9A%84%E6%B3%A8%E6%84%8F%E4%BA%8B%E9%A1%B9%20-%20%E6%9C%89%E7%94%A8%E7%9A%84%E6%8F%90%E7%A4%BA%EF%BC%9A">基本的注意事项 - 有用的提示:</h2>
<p><strong>注意:</strong> 假如某个 HTML 文件包含十个图像,那么为了正确显示这个页面,需要加载 11 个文件。加载图片是需要时间的,所以我们的建议是:慎用图片。</p>
<p><strong>注意:</strong> 加载页面时,要注意插入页面图像的路径,如果不能正确设置图像的位置,浏览器无法加载图片,图像标签就会显示一个破碎的图片。</p>
<hr>
<h1 id="HTML%20%E8%A1%A8%E6%A0%BC">HTML 表格</h1>
<hr>
<h2 id="HTML%20%E8%A1%A8%E6%A0%BC%E5%AE%9E%E4%BE%8B%3A">HTML 表格实例:</h2>
<table>
<tbody>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Points</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
<tr>
<td>Adam</td>
<td>Johnson</td>
<td>67</td>
</tr>
</tbody>
</table>
<p></p>
<p></p>
<hr>
<p></p>
<p></p>
<hr>
<h2>HTML 表格</h2>
<p>表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。</p>
<p>表格实例</p>
<p>实例</p>
<p></p>
<div>
<pre><code>
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
</code></pre>
</div>
<p></p>
<p></p>
<p>在浏览器显示如下::</p>
<p></p>
<div>
<p><a href="http://img.e-com-net.com/image/info8/0ab9a78cfdf247e5a3bb44eb318210f9.jpg" target="_blank"><img alt="" src="http://img.e-com-net.com/image/info8/0ab9a78cfdf247e5a3bb44eb318210f9.jpg" width="213" height="54"></a></p>
</div>
<p></p>
<p></p>
<hr>
<h2 id="HTML%20%E8%A1%A8%E6%A0%BC%E5%92%8C%E8%BE%B9%E6%A1%86%E5%B1%9E%E6%80%A7">HTML 表格和边框属性</h2>
<p>如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。</p>
<p>使用边框属性来显示一个带有边框的表格:</p>
<p>实例</p>
<p></p>
<div>
<pre><code><table border="1">
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
</table></code></pre>
</div>
<p></p>
<p></p>
<hr>
<h2 id="HTML%20%E8%A1%A8%E6%A0%BC%E8%A1%A8%E5%A4%B4">HTML 表格表头</h2>
<p>表格的表头使用 <th> 标签进行定义。</p>
<p>大多数浏览器会把表头显示为粗体居中的文本:</p>
<p id="%E5%AE%9E%E4%BE%8B">实例</p>
<p></p>
<div>
<pre><code>
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
</code></pre>
</div>
<p></p>
<p></p>
<p>在浏览器显示如下:</p>
<p></p>
<p></p>
<p></p>
<p></p>
<hr>
<p></p>
<h2 id="HTML%20%E8%A1%A8%E6%A0%BC%E6%A0%87%E7%AD%BE">HTML 表格标签</h2>
<table>
<tbody>
<tr>
<th>标签</th>
<th>描述</th>
</tr>
<tr>
<td><table></td>
<td>定义表格</td>
</tr>
<tr>
<td><th></td>
<td>定义表格的表头</td>
</tr>
<tr>
<td><tr></td>
<td>定义表格的行</td>
</tr>
<tr>
<td><td></td>
<td>定义表格单元</td>
</tr>
<tr>
<td><caption></td>
<td>定义表格标题</td>
</tr>
<tr>
<td><colgroup></td>
<td>定义表格列的组</td>
</tr>
<tr>
<td><col></td>
<td>定义用于表格列的属性</td>
</tr>
<tr>
<td><thead></td>
<td>定义表格的页眉</td>
</tr>
<tr>
<td><tbody></td>
<td>定义表格的主体</td>
</tr>
<tr>
<td><tfoot></td>
<td>定义表格的页脚</td>
</tr>
</tbody>
</table>
<hr>
<h1 id="HTML%20%E5%88%97%E8%A1%A8">HTML 列表</h1>
<hr>
<p>HTML 支持有序、无序和定义列表:</p>
<h2>HTML 列表</h2>
<table border="0">
<tbody>
<tr>
<td> <p>有序列表</p>
<ol>
<li>第一个列表项</li>
<li>第二个列表项</li>
<li>第三个列表项</li>
</ol></td>
<td> <p>无序列表</p>
<ul>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul></td>
</tr>
</tbody>
</table>
<p></p>
<hr>
<p></p>
<h2 id="HTML%E6%97%A0%E5%BA%8F%E5%88%97%E8%A1%A8">HTML无序列表</h2>
<p>无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。</p>
<p>无序列表使用 <ul> 标签</p>
<div>
<pre><code><ul>
<li>Coffee</li>
<li>Milk</li>
</ul></code></pre>
</div>
<p>浏览器显示如下:</p>
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
<hr>
<h2 id="HTML%20%E6%9C%89%E5%BA%8F%E5%88%97%E8%A1%A8">HTML 有序列表</h2>
<p>同样,有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。</p>
<p>列表项使用数字来标记。</p>
<div>
<pre><code><ol>
<li>Coffee</li>
<li>Milk</li>
</ol></code></pre>
</div>
<p>浏览器中显示如下:</p>
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
<hr>
<h2 id="HTML%20%E8%87%AA%E5%AE%9A%E4%B9%89%E5%88%97%E8%A1%A8">HTML 自定义列表</h2>
<p>自定义列表不仅仅是一列项目,而是项目及其注释的组合。</p>
<p>自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。</p>
<div>
<pre><code><dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl></code></pre>
</div>
<p>浏览器显示如下:</p>
<p>Coffee</p>
<p>- black hot drink</p>
<p>Milk</p>
<p>- white cold drink</p>
<hr>
<p><strong>注意事项 - 有用提示</strong></p>
<p><strong>提示:</strong> 列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。</p>
<hr>
<h2 id="HTML%20%E5%88%97%E8%A1%A8%E6%A0%87%E7%AD%BE">HTML 列表标签</h2>
<table>
<tbody>
<tr>
<th>标签</th>
<th>描述</th>
</tr>
<tr>
<td><ol></td>
<td>定义有序列表</td>
</tr>
<tr>
<td><ul></td>
<td>定义无序列表</td>
</tr>
<tr>
<td><li></td>
<td>定义列表项</td>
</tr>
<tr>
<td><dl></td>
<td>定义列表</td>
</tr>
<tr>
<td><dt></td>
<td>自定义列表项目</td>
</tr>
<tr>
<td><dd></td>
<td>定义自定列表项的描述</td>
</tr>
</tbody>
</table>
<hr>
<h1 id="HTML%20%3Cdiv%3E%20%E5%92%8C%3Cspan%3E">HTML <div> 和<span></h1>
<hr>
<p>HTML 可以通过 <div> 和 <span>将元素组合起来。</p>
<hr>
<h2 id="HTML%20%E5%8C%BA%E5%9D%97%E5%85%83%E7%B4%A0">HTML 区块元素</h2>
<p>大多数 HTML 元素被定义为<strong>块级元素</strong>或<strong>内联元素</strong>。</p>
<p>块级元素在浏览器显示时,通常会以新行来开始(和结束)。</p>
<p>实例: <h1>, <p>, <ul>, <table></p>
<hr>
<h2 id="HTML%20%E5%86%85%E8%81%94%E5%85%83%E7%B4%A0">HTML 内联元素</h2>
<p>内联元素在显示时通常不会以新行开始。</p>
<p>实例: <b>, <td>, <a>, <img></p>
<hr>
<h2 id="HTML%20%3Cdiv%3E%20%E5%85%83%E7%B4%A0">HTML <div> 元素</h2>
<ul>
<li>HTML <div> 元素是块级元素,它可用于组合其他 HTML 元素的容器。</li>
<li><div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。</li>
<li>如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。</li>
</ul>
<p><div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。</p>
<hr>
<h2 id="HTML%20%3Cspan%3E%20%E5%85%83%E7%B4%A0">HTML <span> 元素</h2>
<p>HTML <span> 元素是内联元素,可用作文本的容器</p>
<p><span> 元素也没有特定的含义。</p>
<p>当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。</p>
<hr>
<h2 id="HTML%20%E5%88%86%E7%BB%84%E6%A0%87%E7%AD%BE">HTML 分组标签</h2>
<table>
<tbody>
<tr>
<th>标签</th>
<th>描述</th>
</tr>
<tr>
<td><div></td>
<td>定义了文档的区域,块级 (block-level)</td>
</tr>
<tr>
<td><span></td>
<td>用来组合文档中的行内元素, 内联元素(inline)</td>
</tr>
</tbody>
</table>
<h1 id="HTML%20%E5%B8%83%E5%B1%80">HTML 布局</h1>
<p></p>
<hr>
<h2 id="%E7%BD%91%E7%AB%99%E5%B8%83%E5%B1%80">网站布局</h2>
<p>大多数网站会把内容安排到多个列中(就像杂志或报纸那样)。</p>
<p>大多数网站可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。</p>
<table>
<tbody>
<tr>
<th>
<div>
<p style="margin-left:0;text-align:center;"><img alt="" src="http://img.e-com-net.com/image/info8/bcfcbcc128814fea834ad634e976447f.jpg" width="32" height="32"></p>
</div> </th>
<td>虽然我们可以使用HTML table标签来设计出漂亮的布局,但是table标签是不建议作为布局工具使用的 - 表格不是布局工具。</td>
</tr>
</tbody>
</table>
<p></p>
<p></p>
<hr>
<h2 id="HTML%20%E5%B8%83%E5%B1%80%20-%20%E4%BD%BF%E7%94%A8%3Cdiv%3E%20%E5%85%83%E7%B4%A0">HTML 布局 - 使用<div> 元素</h2>
<p>div 元素是用于分组 HTML 元素的块级元素。</p>
<p>下面的例子使用五个 div 元素来创建多列布局:</p>
<p id="%E5%AE%9E%E4%BE%8B">实例</p>
<p></p>
<div>
<pre style="margin-left:0;"><code>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)
来定义的.
![]()