- 男模Python 函数命名以及鸡兔同笼函数
pythonyuanke
python开发语言
那么问你一个问题,现在是不是所有的函数都是def开头的?如果def就是函数的名字,那么python怎么区分该调用哪一个函数?名字都一样啊那也就是def后面的是函数名字?def后面,括号前面参数列表,这里的参数指的是形式参数,就是括号里面的部分这里只有一个形式参数,所以没有逗号,如果有多个形式参数,那么用逗号分隔参考我们在world.py里面写的几个函数,比如defadd(a,b)你说一下它的名字和
- Python 开发规范:pdb & cProfile:调试 & 性能分析
写文章的大米
Python核心技术python
↑↑↑欢迎点赞、关注、收藏!!!,10年IT行业老鸟,持续分享更多IT干货文章目录pdb&cProfile:调试&性能分析核心内容1、调试和性能分析的必要性2、pdb调试工具3、cProfile性能分析工具pdb&cProfile:调试&性能分析核心内容1、调试和性能分析的必要性在实际生产环境中,代码调试(找问题根因、修复bug)和性能分析(优化效率、减少latency)是开发关键环节。尤其,面对
- 论文学习_SoK: An Essential Guide For Using Malware Sandboxes In Security Applications: Challenges, Pitfa
kitsch0x97
学习
0.文章概述恶意软件沙箱尽管在安全应用程序中带来许多优势,但其复杂的选择、配置和使用过程常让新用户不知所措,甚至可能导致错误的部署,进而对安全分析结果产生负面影响。目前,缺乏系统化的指导来帮助用户正确选择和应用沙箱工具,这种知识空白阻碍了沙箱在不同研究领域中的有效应用。为了填补这一知识空白,研究团队系统分析了84篇关于x86/64恶意软件沙箱的学术论文,并提出了一种新颖的框架,以简化沙箱组件和操作
- 通过 Java 调用 ChromeDriver 启动 Chrome 浏览器后,当用户**手动点击按钮**时导致标签页崩溃
Esengnet
java
importorg.openqa.selenium.WebDriver;importorg.openqa.selenium.chrome.ChromeDriver;importorg.openqa.selenium.chrome.ChromeOptions;importorg.openqa.selenium.remote.CapabilityType;importjava.util.HashMap
- Java基础 集合框架 队列架构 双端队列 Deque
骑牛小道士
集合框架之队列java开发语言
双端队列DequeDeque方法简介Deque核心特点Deque实现类ArrayDequeArrayDeque构造方法ArrayDeque的数据结构及实现原理ArrayDeque方法介绍ArrayDeque核心特性ArrayDeque总结ArrayDeque使用样例代码Deque实现类LinkedListDeque实现类ConcurrentLinkedDeque(非阻塞线程安全)Concurren
- JavaScript代码审计工具
叶梓诺
javascript开发语言ecmascript前端
我整理的一些关于【Java】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://d.51cto.com/bLN8S1如何实现一个JavaScript代码审计工具作为一名刚入行的小白,你可能对如何创建一个JavaScript代码审计工具感到困惑。在这篇文章中,我将引导你完成整个流程,并提供具体的代码示例和说明。我们将采取结构化的步骤来确保你能够理解每个阶段。流程概述创建JavaSc
- android led 框架,详解Android应用层制作LED指示灯
详解Android应用层制作LED指示灯在Java应用层修改LED指示灯的颜色,这个花了我半天时间,才实现该功能!publicclassLEDActivityextendsActivityimplementsView.OnClickListener{privatestaticfinalStringTAG="LED";ButtonmLedTest;intmLedStatus=0;privatefin
- 创意,创新,动手,懂我
waterHBO
创意来源编程创意
对于上面的聊天,请帮我写个文章来总结一下,这几个案例视频,分别讲了什么东西,启发启示是什么把新鲜新奇的地方,保存下来。语言简洁,凝练。不要啰嗦、不要重复。分结构,输出为md格式,请使用有序列表。其他要求:1语言幽默有趣,平易近人,有吸引力。2.用中文写。单独新建一个文件。3.请帮我分条理,看起来很清晰。AIApp创富三部曲:从灵感到现实的秘籍解析序言:你的下一个App,藏在浴缸、通勤路和与AI的对
- Vue-16-前端框架Vue之应用基础集中式状态管理pinia(一)
皮皮冰燃
Vue前端框架vue.jsjavascript
文章目录1Pinia2示例效果2.1App.vue(根组件)2.2Count.vue2.3LoveTalk.vue(使用axios)3搭建pinia环境3.1main.ts3.2开发者工具4存储和读取数据4.1Count.ts4.2Count.vue4.3loveTalk.ts4.4LoveTalk.vue5修改数据的三种方式5.1第一种和第二种修改方式5.1.1Count.ts5.1.2Coun
- Python私有属性:隐藏数据的秘密武器
有奇妙能力吗
知识分享Pythonpython开发语言
Python私有属性详解:为什么我们需要“隐藏”对象的数据?一、引言在面向对象编程中,封装(Encapsulation)是三大基本特性之一(另外两个是继承和多态)。而“私有属性”就是实现封装的重要手段之一。在Python中虽然不像Java或C++那样严格区分访问权限,但依然提供了一种机制来限制对类内部属性的直接访问。本文将带你深入了解:什么是私有属性?如何定义私有属性?私有属性的原理与注意事项使用
- Python中filter()函数详解
有奇妙能力吗
Python知识分享python开发语言
什么是filter()?filter()是Python内置的一个函数,它的作用是:从一个可迭代对象(如列表、元组等)中筛选出符合条件的元素,生成一个新的迭代器。你可以把它理解成一个“过滤器”:你给它一堆数据和一个筛选条件,它会帮你把符合这个条件的数据挑出来。基本语法filter(函数,可迭代对象)第一个参数是一个函数,它用来判断每个元素是否符合条件。第二个参数是一个可迭代对象,比如列表、元组、字符
- Python命名空间:名字管理的秘密
什么是命名空间?你可以把命名空间想象成一个“名字的电话簿”:它记录了你程序中使用的各种名字(变量名、函数名、类名等)和它们对应的内容。比如你写了一个变量x=10,Python就会在某个命名空间里记下:“哦,用户用了x这个名字,它代表的是10。”命名空间的类型(就像不同的电话本)Python中有几种不同作用范围的命名空间,我们可以理解为是不同层级的“电话本”:1.内置命名空间(Built-inNam
- github简单入门
梦花火
开发环境githubssh
github使用小小总结在这里并不讲述任何关于如何配置github的问题,这些东西,稍微百度一下就有,不具备写的价值。-question1:如何创建一个新项目?1.确认你本地的github已经配置完全(特别是密钥)ps:可以用
[email protected]来验证密钥是否配置好。2.在github官网上开启一个新的空白的项目库(可以选择配置readme)3.如果是从头创建版本库,可以采用先克
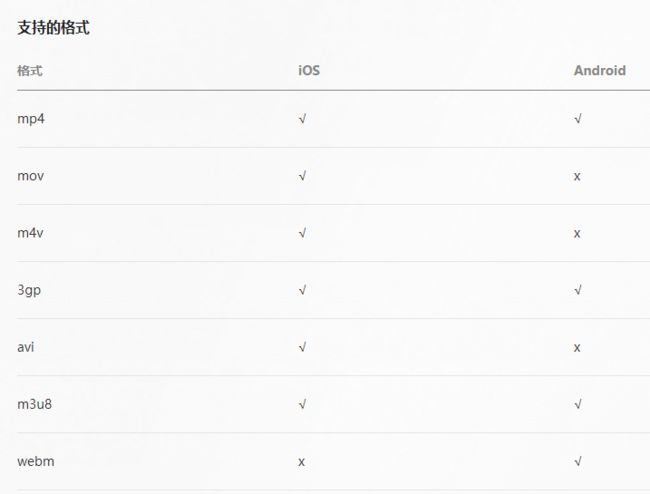
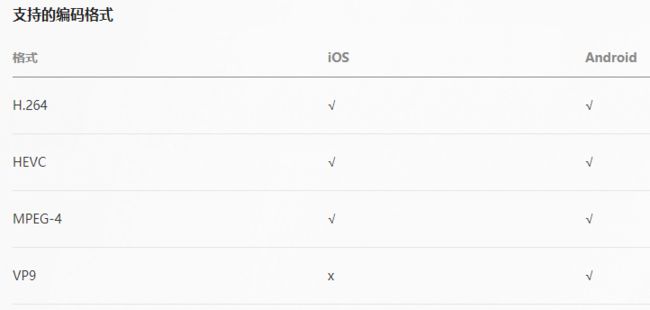
- 鸿蒙(影音娱乐类)APP开发——在线短视频流畅切换
CTrup
HarmonyOS鸿蒙开发移动开发harmonyos娱乐音视频移动开发鸿蒙开发组件化ArkUI
往期推文全新看点鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……简介为了帮助开发者解决在应用中在线短视频快速
- python中的运算符
走过..
python开发语言
目录文章目录前言一、算数运算符1.算数运算符包括+,-,*,/,**,//,%1.1、加减乘除(+,-,*,/)运算符的使用1.2、**是求次方m的n次方1.3、%是求余,m%2可以用来验证奇数偶数0为偶,1为奇数。m%n有n中情况,m%n==0证明m是n的倍数。二、赋值运算符1.赋值运算符有=,+=,-=,*=,/=,//=,**=,%=1.1赋予(=)1.2(+,-,*,/,**,//,%)=
- 便利的隐形代价?智能设备正在“偷听”你的生活——物联网时代的隐私深度危机
二十十十十十
生活
引子:从“智能冰箱”泄露百万信用卡说起2023年,某知名品牌智能冰箱被曝存在严重漏洞。黑客通过入侵其联网系统,不仅能窃取用户存储在App中的支付信息,更可远程激活冰箱内置麦克风,持续监听厨房对话。事件导致超百万用户数据泄露,成为物联网隐私威胁的典型案例。隐私窃取:不只是麦克风这么简单物联网设备正成为隐私泄露的重灾区:1、无处不在的“感官”麦克风监听:智能音箱、电视、手机、甚至部分智能家电时刻准备响
- github 淘金技巧
waterHBO
github
1.效率,搜索,先不管。后面再说。2.分享的话,其实使用默认的分享功能也行。也是后面再说。此app,今天先做到这里。下面我们再聊点其他东西。其实我还想问,这个事情,其他人是否也做了,https://github.com/excalidraw/excalidraw因为这个项目太火了,103Kstar,我估计二次开发的人会很多。如何在github上搜到别人的代码,查看别人的做法。兄弟,你这个问题问到灵
- Android系统LED控制的5层架构与GPIO扩展实现
王元祺
本文还有配套的精品资源,点击获取简介:在Android系统中,实现LED灯控制需要理解应用程序层、框架层、本地接口层、硬件抽象层和驱动程序层之间的交互。此项目提供了一个多层源码结构示例,包含完整的从App到Drivers的实现,以及对GPIO的扩展支持,适用于2440开发板并可移植到其他板卡。开发者可以深入学习Android硬件控制的机制,以及如何通过不同层次编写代码来管理LED灯的状态。1.An
- 【Python 中的几类运算符】
文章目录文章目录一、算术运算符二、比较运算符三、赋值运算符四、逻辑运算符附加知识:五、其他运算符1.位运算符2.成员运算符3.身份运算符总结一、算术运算符加法(+):用于两个数值相加。例如,a=5,b=3,a+b的结果为8。也可以用于字符串拼接,如"Hello,"+"World"的结果为"Hello,World"。示例:a=5b=3result=a+bprint("求和",result)a="He
- Windows PowerShell中无法将"python"项识别为cmdlet、函数、脚本文件或可运行程序的名称
xqhrs232
ROS系统/Python
原文地址::https://blog.csdn.net/Blateyang/article/details/86421594相关文章1、如何在Powershell中运行python程序?----https://cloud.tencent.com/developer/ask/1426072、Windows下如何方便的运行py脚本----https://blog.csdn.net/Naisu_kun/
- 鸿蒙中 错误日志和崩溃日志上报
梦想不只是梦与想
鸿蒙harmonyos华为鸿蒙日志上报
本文同步发表于我的微信公众号,微信搜索程语新视界即可关注,每个工作日都有文章更新鸿蒙(HarmonyOS)中,系统提供了完整的错误日志和崩溃日志上报机制,包含现成的API和工具类支持。具体实现,如下:一系统原生API支持错误管理(errorManager)功能:捕获应用未处理的异常(如JSCrash),支持自定义错误回调。核心API:importerrorManagerfrom'@ohos.app
- Vscode中Python无法将pip/pytest”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
在Python需要pip下载插件时报错,是因为没有把Python安装路径下的Scripts添加到系统的path路径中。如果到了对应路径没发现pip文件,查看是否有pip相关文件,一般会存在pip3命令行使用pip3install后会进行提示更新,按照提示进行更新即可bug2:通过piplist发现其实已经安装pytest但使用pytest--version提示相同错误可通过pipuninstall
- Vue Vue-route (2)
JSON_L
前端#Vuevue.jsjavascript前端
Vue渐进式JavaScript框架基于Vue2的学习笔记-Vue-route重定向和声明式导航目录Vue-route路由重定向首页默认访问不存在匹配声明式导航路由原理使用示例自定义class类Tag设置版本4路由改变示例总结Vue-route路由重定向首页默认访问希望访问网站域名时,直接访问film组件。在router/index.js中配置根路径默认组件.示例如下://配置表constrout
- js代码后续
翻滚吧键盘
vuejavascript开发语言ecmascript
这是一个非常棒的问题,也是每个学完一个系统课程的人都会问的问题。答案是:不,你没有学完“所有”的JavaScript知识,但你已经出色地完成了成为一名合格JavaScript开发者的所有“必修课”。让我用一个比喻来解释:你已经学完了建造一栋坚固房屋所需的所有核心蓝图和关键技能。你知道如何打地基(基础语法)、如何搭建承重墙(函数与数据结构)、如何布线通电(异步编程)、如何装修得更漂亮高效(ES6+语
- js代码08
翻滚吧键盘
vuejavascript开发语言ecmascript
题目好的,我们正式进入JavaScript的另一个深水区,这也是面向对象编程的基石:this关键字。this是JavaScript中最强大、最灵活,也最容易引起困惑的概念之一。但别担心,它的行为遵循一套清晰的规则。一旦你理解了这些规则,就能完全驾驭它。练习08:this的指向-解开JS中最微妙的谜题核心法则:在学习this之前,请先记住这条黄金法则:this的值取决于函数被调用时的“执行上下文”(
- Java分布式存储炼金术:故障检测与自愈的魔法阵
墨夶
Java学习资料1java分布式开发语言
一、环境搭建:魔法阵的基础1.1依赖库与工具“准备炼金材料:框架、锁、断路器!”org.ap
- Python中if name == ‘main‘的妙用
el psy congroo
Pythonpython
参考:Python中的ifname==‘main’是干嘛的?先运行下面代码:print(__name__)if__name__=="__main__":print(__name__)print("helloworld")print(__name__)当py文件作为主程序直接运行时,__name__无论在哪都是__main__那if__name__=="__main__"有什么用呢?一个py文件也是
- 开源 java android app 开发(十三)绘图定义控件、摇杆控件的制作
ajassi2000
linuxC到AndroidApp开发开源javaandroidlinuxpython
文章的目的为了记录使用java进行androidapp开发学习的经历。本职为嵌入式软件开发,公司安排开发app,临时学习,完成app的开发。开发流程和要点有些记忆模糊,赶紧记录,防止忘记。相关链接:开源javaandroidapp开发(一)开发环境的搭建-CSDN博客开源javaandroidapp开发(二)工程文件结构-CSDN博客开源javaandroidapp开发(三)GUI界面布局和常用组
- 小红书按关键词搜索商品列表API接口操作流程
蓝倾976
数据库前端linux开放API电商开放平台API接口
一、接口获取与权限申请注册与认证访问小红书开放平台/万邦开放平台,注册开发者账号并完成企业认证。在控制台创建应用,选择“商品搜索”相关接口权限(如item_search),提交申请并等待审核。获取凭证审核通过后,在应用详情页获取app_key(API密钥)和app_secret(加密密钥)。二、接口调用方式请求地址bashGEThttps://api.xiaohongshu.com/v1/sear
- Java线程池源码分析,深度解读
努力的橙子go
java开发语言
前言本文将深入分析Java线程池的源码,包括线程池的创建、任务提交、工作线程的执行和线程池的关闭等过程。通过对线程池源码的解析,我们能够更好地理解线程池的原理和机制,为我们在实际开发中合理使用线程池提供指导。文章内容较长,建议找个安静的环境慢慢细读。线程池简介概念在传统的多线程编程中,每次需要执行任务时都会创建一个新的线程,任务执行完毕后再销毁该线程。这种方式存在一些问题,例如频繁创建和销毁线程会
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开